原型设计工具比较及实践
Posted 佟英芝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具比较及实践相关的知识,希望对你有一定的参考价值。
一.原型设计工具比较及实践
1.墨刀
墨刀(ckingBot)磨刀刻石科技有限公司旗下的一款更偏向于“交互向”的在线原型设计与协同工具。墨刀致力于简化产品制作和设计流程,采用简便的拖拽连线操作,作为一款在线原型设计软件,墨刀支持云端保存,实时预览,一键分享,及多人协作功能,简单高效的制作APP交互,快速的可以放在手机端进行演示和体验。
- 优点
- 原型工具设计操作流程简单,用户使用上手容易
- 原型接近真实app交互的高保真,使得创意更直观
- 团队协作沟通,文件管理等工作效率高,项目风险低
- 缺点
- 墨刀是一款线上产品设计工具,使用墨刀需要上网
- 设计的产品也保存在云端,在墨刀数据库中。安全性和保密性没有保障
- 由于事件系统比较简单,无法演示复杂的交互效果
2.Axure
更偏向于“技术向”的客户端产品设计工具,可能是因为“国内早期的产品岗大都是从技术岗转型而来”,自然对这种“类IDE”编程语言向的设计工具更加热衷。
- 优点
- 既可以画图,又可以做文档,画图的难度比PS低,写文档比word灵活
- Axure可以实现复杂的逻辑的关系处理,使得模拟更加真实
- 使用成本几乎为零
- 缺点
- 使用界面较为复杂
- 学习成本高,高级元件的使用有一定的学习门槛
- 手机端演示效果差不好
3.Mockpuls
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
- 优点
- 直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备
- 其拥有200多个组件、海量图标,全部支持手绘素描风格
- 视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手
- 缺点
- 软件设计方式相对传统。无法适应复杂、高定制化的需求
- 没有资源库,只能利用自带的组件,对于复杂的界面不太友好
- 无法支持多样化交互
二、原型设计
1.主题
货保城app
2. 功能
- 用户可以通过此app实现网上购物
- 平台可以提供多方面因素评价商品,给予用户推荐
3. 界面设计考虑因素
- 以数据统计用户购物习惯,更方便更快捷找到自己需求
- 尽可能商铺展示商品详情到评价,兼顾简洁和推荐
- 操作简单易上手,使用户均可以无障碍使用
4. 切换界面
1.个人中心界面(手机显示)
- 功能:查看订单信息、资料信息等
- 界面组成:用户主页、订单详情等
- 前置条件:从主页点入个人中心
操作步骤:进入app,点击首页下方个人中心图标

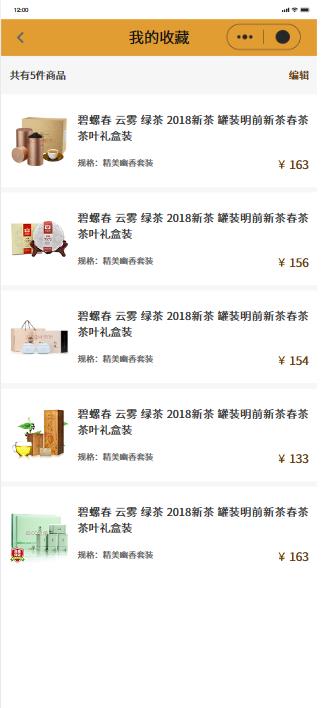
2.我的收藏界面
- 功能:查看商品收藏列表等
- 界面组成:商品介绍、商品图片等
- 前置条件:从个人中心点入我的收藏
操作步骤:进入app,点击首页下方个人中心图标,点击我的收藏

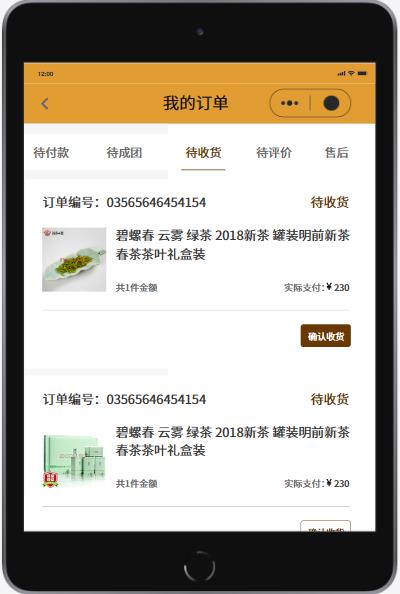
3.我的订单界面(ipad mini显示)
- 功能:查看待收货、待评价等订单信息
- 界面组成:商品介绍、物流信息等
- 前置条件:从个人中心点入我的订单
操作步骤:进入app,点击首页下方个人中心图标,点击我的订单

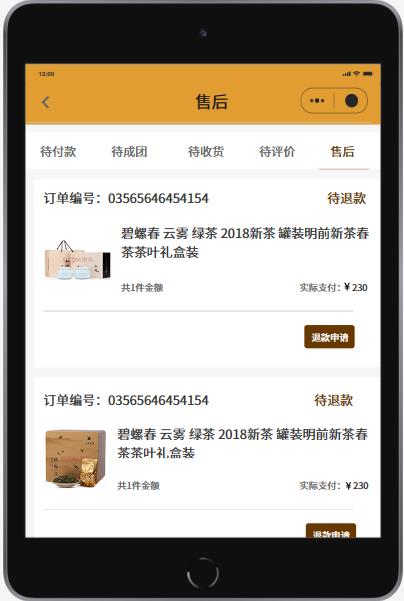
4.售后界面(ipad mini显示)
- 功能:查看待退款、已退款等订单信息
- 界面组成:商品介绍、物流信息等
- 前置条件:从个人中心点入售后
操作步骤:进入app,点击首页下方个人中心图标,点击售后

5.我的主页界面(ipad mini显示)
- 功能:查看个人信息等信息
- 界面组成:购物数据、名片信息等
- 前置条件:从个人中心点入我的主页
操作步骤:进入app,点击首页下方个人中心图标,点击我的主页

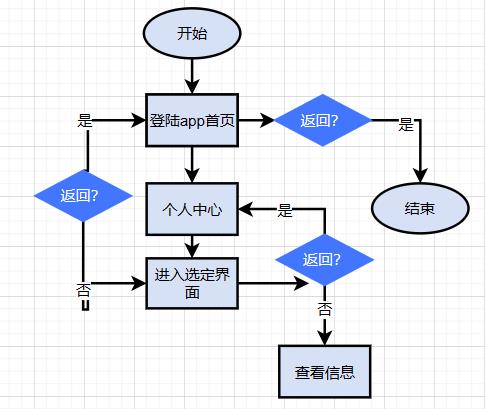
5. 切换界面流程
首先进入登录页面,选择登录方式登录后切换到主页面。主页面可选择点击个人中心后进入界面,选择不同的选项查看订单及商品,或者切换到上一界面。

原型设计工具比较与实践
答:一:
Axure
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计。
墨刀
优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
Mockpuls
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善。
二:总体来讲高低保真原型的区别就在对设计的还原度上面。 设计初期,还未确定整体设计方向的时候,采用低保真的原型,能够帮助设计师快速原型化各种设计想法,并及时与其它成员更新迭代,完成整体设计的确认和统一。所以,这一阶段的原型,仅仅展示设计的整体框架或某一部分的界面交互情况,设计还原程度较低.
三:老年手机原型设计
1.该老年手机原型设计主要实现了老年人接发短信、接打电话(主要是打电话)、电话簿以及时钟闹钟的功能。主要是提供了一个专为老年人考虑的一款原型设计。
在界面设计考虑因素方面:主要有较大的一些字体、图片以及更利于老年人操作的页面切换,使老年人上手更容易,操作更简单。
(1)主页面(主要显示该老年机的四个基本功能)
界面组成:由四个基本功能模块组成
当点击任意一个功能时,会跳到相关页面。

(2)短信页面(主要实现了发短信的功能)
界面组成:由收件人和内容组成,用户通过填写收件人和内容实现对短信的发送。点击红色的箭头还可以返回上一步主页面。

(3)电话簿界面(显示了联系人)
界面组成:由电话簿、联系人、红色箭头组成。
当点击任意一个联系人时,会弹到另一个界面,提示你是否拨打这个电话,如果点击是的话,电话将会拨打出去,如果点击否,则退回电话簿页面。如果直接点击红色箭头则直接退回到主页面。



(4)通话界面(显示通话信息)
界面组成:由通话、搜索项、红色箭头以及键盘组成。
当点击搜索项时,会根据输入信息进行查找(本功能并未实现,只是引用了这个页面),当点击某个联系人时,会拨号给该联系人,也可以取消,当点击红色箭头时,则退回回到主页面。

(5)时钟界面(显示世界时钟并能设置闹钟)
界面组成:由时间闹钟、添加闹钟功能以及红色箭头组成。
当点击添加闹钟按钮时,会弹到另一个页面,如下,提示你是否添加闹钟,点击是的话,可以实现添加闹钟功能,输入添加闹钟时间,点击保存及添加完成。如果点击否的话则退回时钟页面,如果直接点击红色箭头则直接退回到主页面。



这是我本次的原型设计老年机,第一次使用这个软件,对图片的增加,较复杂功能的实现还不是特别会,上述是我实现的一些简单的用户页面切换功能。
以上是关于原型设计工具比较及实践的主要内容,如果未能解决你的问题,请参考以下文章