原型设计工具比较及实践
Posted sxyyyds
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具比较及实践相关的知识,希望对你有一定的参考价值。
一、原型设计工具比较
1.墨刀
- 适用领域
墨刀为北京磨刀刻石科技有限公司旗下一款在线原型设计与协作工具产品,用户群体包括:产品经理、设计、研发、运营销售、创业者等
- 优点
.近乎完美的原型演示效果,几乎可以以假乱真,适合产品设计确认与交互验证。
.丰富的元件,无需自己编写直接使用。
.非常方便分享给他人,预览速度非.常快。
- 缺点
.不适合做文档,只适合做交互设计(很多产品经理会把原型图修改为需求文档给研发)。
.由于事件系统比较简单,无法演示复杂的交互效果,比如需要变量控制页面,数据排序等。
2.Axure
- 适用领域
Axure是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具。使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
- 优点
.即可以画图,又可以做文档,画图的难度比PS低,写文档比word灵活。
.Axure有一套非常强大的交互编辑器,可以实现复杂的逻辑的关系处理,使得模拟更加真实。
.使用成本几乎为零
- 缺点
.不好看,在设计师眼中,Axure的默认元件和样式都无法接受。
.学习成本高,高级元件的使用有一定学习门槛。
.手机端演示效果差,服务器不在国内,自带元件库用处不大等。
3. Mockplus
- 适用领域
摹客(Mockplus)隶属于成都摹客科技有限公司,注重一站式的产品设计及协作。摹客支持全工序的产品设计,连接从需求到开发,为企业产品团队提供原型设计、UI设计、PRD文档撰写管理、全流程协作、自动标注切图、高效评论审阅,支持全部主流设计稿交付,帮助产品经理、设计师、开发人员高效设计协作。
- 优点
.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
.mockplus有组件库和图标库,界面设计较为方便。
- 缺点
.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
.表格功能还需要完善。
二 原型设计
1.主题名称
某ing短视频软件平台
2.功能
.用户可以用多种方式登入软件
.操作简单,用户可以随意发布符合规定的视频
.设置功能多,用户可以随意调整成自己喜欢的模样
.用户可以点赞,评论,收藏你喜欢的1视频,平台会推荐用户喜欢的相关的视频
3.界面设计考虑因素
.平台安全性特别高,保证用户安全
.平台无任何广告
.平台整体设计简单,方便用户操作
.平台占用内存小,保证手机使用不卡
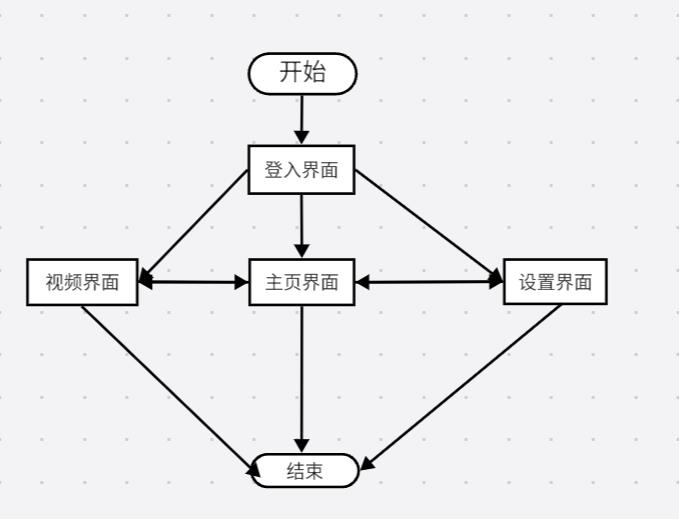
4.界面切换
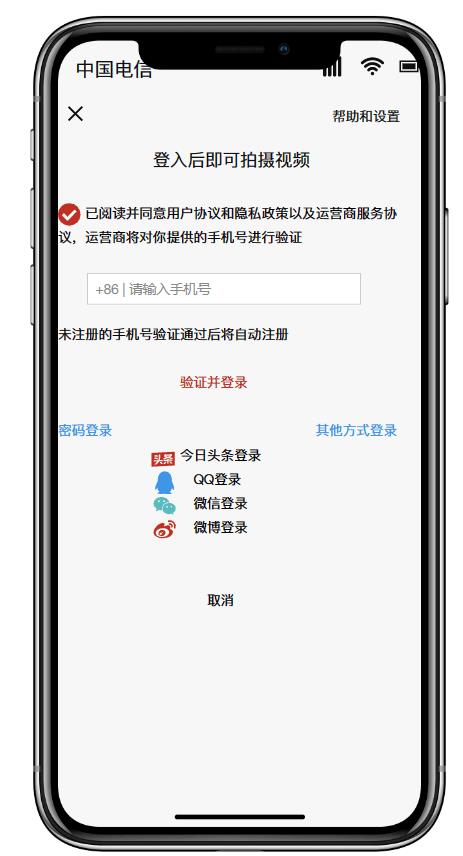
登入界面:

界面功能:
用户可以使用多种方式登入平台,不单单一种方式,保证大部分用户可以使用该软件
界面组成:
qq登入 手机号登入 微信登入 微博登入 今日头条登入 帮助和设置
前置条件:
打开软件,界面就是登入界面
后置条件:
进入 视频界面,主页界面,设置界面
操作步骤说明:
多种方式登入,用户点击自己想要登入的方式,输入相关的信息就能登入
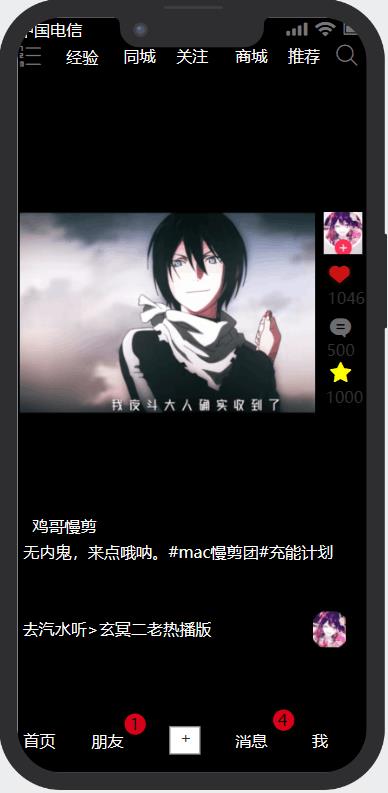
视频界面

界面功能:
可以随意观看并查找平台上的视频,可以点赞,评论,收藏用户喜欢的视频,并且用户可以和朋友聊天,和查看其他用户给你留的消息,用户可以查看自己主页,也可以随意发布想要的视频
界面组成:
朋友聊天选项,消息选项,发布视频选项,主页选项,点赞评论收藏选项,查找选项
前置条件:
成功登入该软件
后置条件:
用户随意使用该页面已有的功能
操作步骤说明:
用户可以根据自己的意愿做自己想做的事情,此页面功能具多,用户随意使用
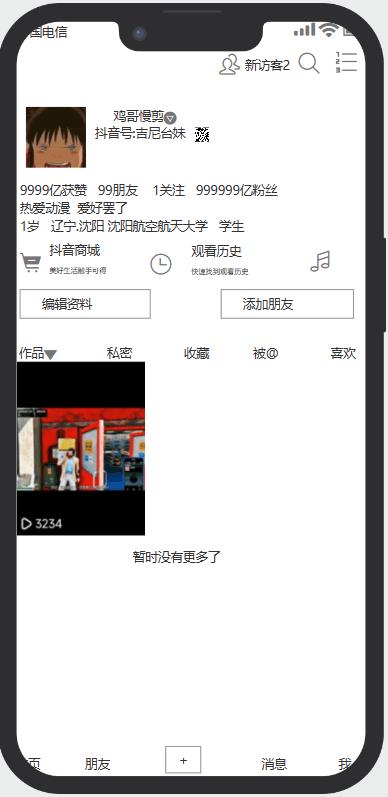
主页界面:

界面功能:
用户可以查看自己的资料也可以修改自己的资料,并且用户也可以在此页面上添加朋友,也可以去商城里面购物,
并且可以观看自己以前观看过的视频,也可以看自己的(私密 收藏 被@ 喜欢)的视频
界面组成:
用户自身资料,编辑资料选项,添加朋友选项,商城选项,观看历史选项
前置条件:
在视频界面里面点击我的选项
后置条件:
用户可以随意点击想要使用的功能
操作步骤说明:
用户可以观看和修改自己的资料,添加朋友,也可以去商城购物,也可以观看自己的视频
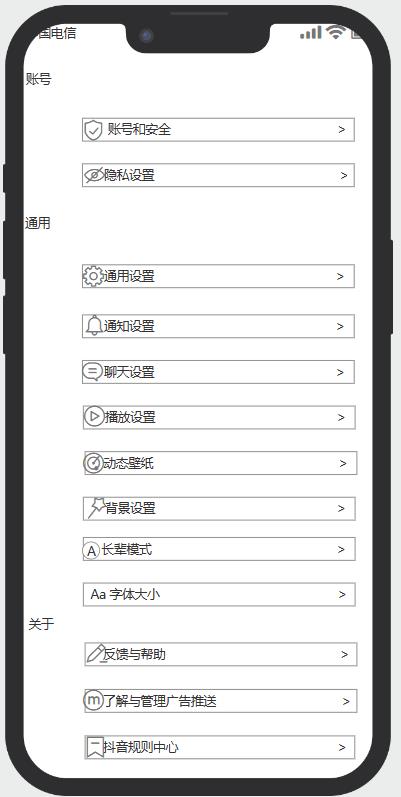
设置界面:

界面功能:
账号功能选项,通用功能选项,关于功能选项
前置条件:
用户打开设置功能选项
后置条件:
用户可以点击自己想要实现的功能并且做出修改
操作步骤说明:
用户点击设置功能选项后,该界面有无数个小功能,用户可以根据自己的意愿在设置界面对软件做出改进,任何达到用户喜欢的效果
界面切换流程图

原型设计工具比较与实践
答:一:
Axure
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计。
墨刀
优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
Mockpuls
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善。
二:总体来讲高低保真原型的区别就在对设计的还原度上面。 设计初期,还未确定整体设计方向的时候,采用低保真的原型,能够帮助设计师快速原型化各种设计想法,并及时与其它成员更新迭代,完成整体设计的确认和统一。所以,这一阶段的原型,仅仅展示设计的整体框架或某一部分的界面交互情况,设计还原程度较低.
三:老年手机原型设计
1.该老年手机原型设计主要实现了老年人接发短信、接打电话(主要是打电话)、电话簿以及时钟闹钟的功能。主要是提供了一个专为老年人考虑的一款原型设计。
在界面设计考虑因素方面:主要有较大的一些字体、图片以及更利于老年人操作的页面切换,使老年人上手更容易,操作更简单。
(1)主页面(主要显示该老年机的四个基本功能)
界面组成:由四个基本功能模块组成
当点击任意一个功能时,会跳到相关页面。

(2)短信页面(主要实现了发短信的功能)
界面组成:由收件人和内容组成,用户通过填写收件人和内容实现对短信的发送。点击红色的箭头还可以返回上一步主页面。

(3)电话簿界面(显示了联系人)
界面组成:由电话簿、联系人、红色箭头组成。
当点击任意一个联系人时,会弹到另一个界面,提示你是否拨打这个电话,如果点击是的话,电话将会拨打出去,如果点击否,则退回电话簿页面。如果直接点击红色箭头则直接退回到主页面。



(4)通话界面(显示通话信息)
界面组成:由通话、搜索项、红色箭头以及键盘组成。
当点击搜索项时,会根据输入信息进行查找(本功能并未实现,只是引用了这个页面),当点击某个联系人时,会拨号给该联系人,也可以取消,当点击红色箭头时,则退回回到主页面。

(5)时钟界面(显示世界时钟并能设置闹钟)
界面组成:由时间闹钟、添加闹钟功能以及红色箭头组成。
当点击添加闹钟按钮时,会弹到另一个页面,如下,提示你是否添加闹钟,点击是的话,可以实现添加闹钟功能,输入添加闹钟时间,点击保存及添加完成。如果点击否的话则退回时钟页面,如果直接点击红色箭头则直接退回到主页面。



这是我本次的原型设计老年机,第一次使用这个软件,对图片的增加,较复杂功能的实现还不是特别会,上述是我实现的一些简单的用户页面切换功能。
以上是关于原型设计工具比较及实践的主要内容,如果未能解决你的问题,请参考以下文章