原型设计工具比较及实践
Posted fall0710
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具比较及实践相关的知识,希望对你有一定的参考价值。
一、原型设计工具比较
1. 墨刀
- 适用领域
墨刀是一款原型设计工具,借助墨刀可以简单的进行原型设计,它具有多人协作功能,能够多人合作,同时进行原型设计。
-
优点
-
可以进行项目演示,可以随时检验成果
-
元件种类丰富,可以适用于各种领域
-
用法简单,便于上手
-
-
缺点
-
功能不够完整,无法完成更复杂的操作
-
需要付费才能解锁更多功能
-
交互不够灵活
-
2. Axure
- 适用领域
Axure RP是美国“Axure Software Solution”公司出品的一款快速原型(Rapid Prototyping)软件,它拥有强大的原型设计功能,可以进行专业的原型设计。
-
优点
-
可以用于丰富的交互和文档,发布和共享,以及团队协作
-
可以通过AxureRP在线框草图的基础上,添加功能性的交互,与客户进行交流
-
Axure RP能够替代PowerPoint制作演示的文案,用于演讲和教学。
-
-
缺点
-
使用难度高
-
没有素材库
-
Axure只支持在本地设计
-
3. Mockplus
- 适用领域
摹客(Mockplus)隶属于成都摹客科技有限公司,一直致力在如何更简单,更方便也更有效地方式去做原型,关注设计本身而不是工具,把复杂的东西尽量做简单。
-
优点
-
使用简单,容易上手
-
可进行演示,能够清晰的看到各个页面的交互效果
-
免费版功能完整
-
-
缺点
-
功能少,不足以完整地完成原型设计
-
只能导出图片或者生成原型,但没有原型源文件
-
不能够进行手势交互
-
二、原型设计
1.主题名称
—— 一款高校社区二手交易平台
2.功能
- 可以出售自己的闲置物品
- 可以低价购买别人的二手物品
3.界面设计考虑因素
- 将分类作为一个独立的tag,旨在让用户能够更高效的找到自己需要的物品
- 视觉方面采用的是橘色和白色为主,给人专业、舒适的感觉
- 界面简洁明了,目的性明确,方便用户上手使用
- 突出官方验的字体设计,体现交易平台保证质量的理念
4.切换界面
- 商品界面

-
界面功能
- 挑选商品
- 进行商品排序
- 了解商品价格
-
界面组成
- 返回主界面按键
- 商品图片
- 商品价格
- 筛选功能控件
-
前置条件
- 选择某个商品分类
- 选择某个商品分类
-
后置条件
- 进入商品详情页
- 切换到其它页面
-
操作步骤
- 点击排序控件,选择排序方式
- 点击下方标签切换页面
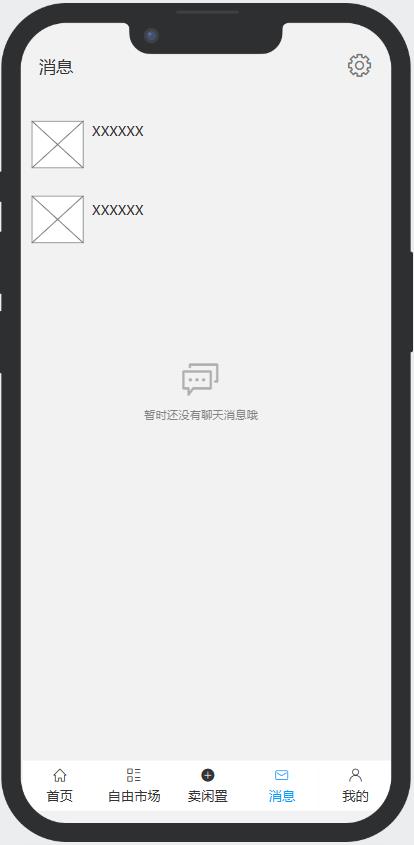
- 消息界面

- 界面功能
- 与商家或客户聊天
- 接收官方通知
- 聊天设置
- 切换其它界面
- 界面组成
- 聊天对象的头像昵称
- 聊天设置图标
- 页面切换栏
- 前置条件
- 点击页面切换栏消息图标
- 点击页面切换栏消息图标
- 后置条件
- 进入聊天界面
- 切换到其他页面
- 操作步骤
- 点击聊天对象的头像或名称,可以进入聊天界面
- 点击下方标签切换页面
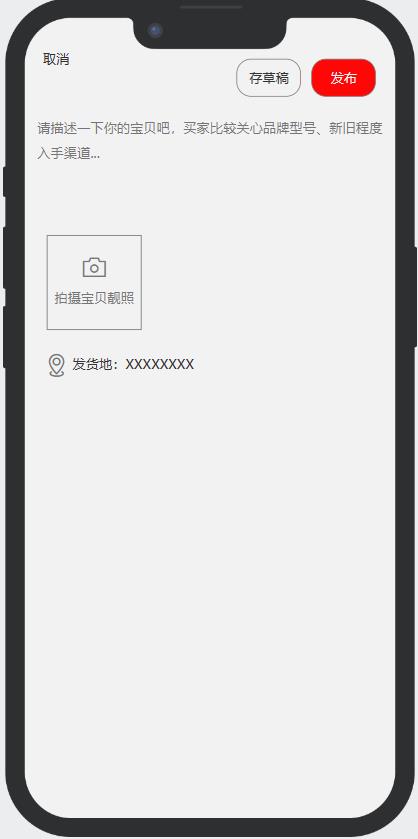
- 卖闲置界面

- 界面功能
- 发布并出售闲置物品
- 发布并出售闲置物品
- 界面组成
- 存草稿功能控件
- 物品照片上传控件
- 取消发布按键
- 前置条件
- 点击页面切换栏卖闲置
- 点击页面切换栏卖闲置
- 后置条件
- 发布二手商品成功
- 发布二手商品成功
- 操作步骤
- 上传商品图片并描述商品特征后点击发布按键
- 分类界面

- 界面功能
- 选择分类
- 推荐分类
- 搜索功能
- 投放广告
- 界面组成
- 各种具体分类
- 推荐分类
- 返回按钮
- 前置条件
- 点击主页的分类按键
- 点击主页的分类按键
- 后置条件
- 浏览商品页面
- 搜索商品分类
- 操作步骤
- 点击分类图片,可进入商品界面
- 点击搜索按钮,可输入商品名称进行查找
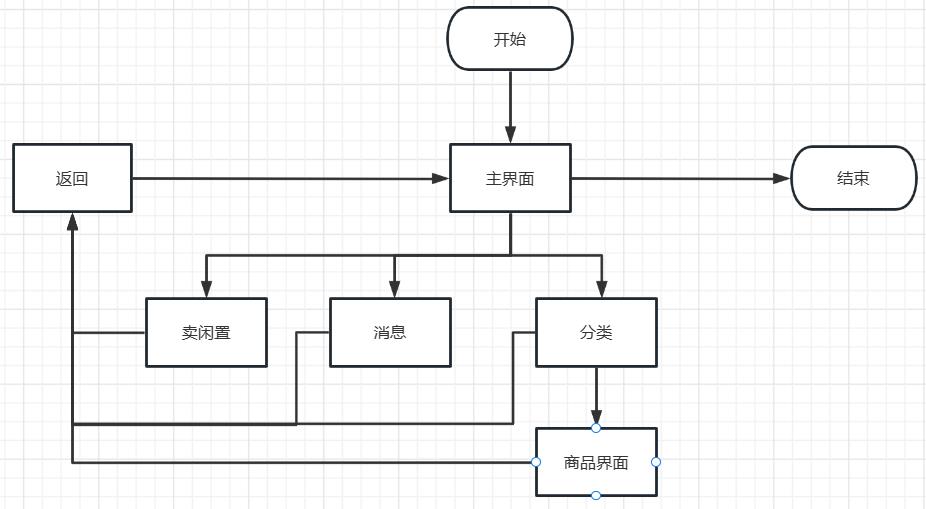
5.界面切换流程
首先进入主页面,点击分类进入分类页面,点击分类图片可以进入商品页面,商品页面可进入商品详情页或切换页面,在主页面还可以点击卖闲置和消息按键进入卖闲置页面和消息页面,各个页面都提供了返回按键,可返回上层界面。

界面切换流程图
原型设计工具比较与实践
答:一:
Axure
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计。
墨刀
优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
Mockpuls
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善。
二:总体来讲高低保真原型的区别就在对设计的还原度上面。 设计初期,还未确定整体设计方向的时候,采用低保真的原型,能够帮助设计师快速原型化各种设计想法,并及时与其它成员更新迭代,完成整体设计的确认和统一。所以,这一阶段的原型,仅仅展示设计的整体框架或某一部分的界面交互情况,设计还原程度较低.
三:老年手机原型设计
1.该老年手机原型设计主要实现了老年人接发短信、接打电话(主要是打电话)、电话簿以及时钟闹钟的功能。主要是提供了一个专为老年人考虑的一款原型设计。
在界面设计考虑因素方面:主要有较大的一些字体、图片以及更利于老年人操作的页面切换,使老年人上手更容易,操作更简单。
(1)主页面(主要显示该老年机的四个基本功能)
界面组成:由四个基本功能模块组成
当点击任意一个功能时,会跳到相关页面。

(2)短信页面(主要实现了发短信的功能)
界面组成:由收件人和内容组成,用户通过填写收件人和内容实现对短信的发送。点击红色的箭头还可以返回上一步主页面。

(3)电话簿界面(显示了联系人)
界面组成:由电话簿、联系人、红色箭头组成。
当点击任意一个联系人时,会弹到另一个界面,提示你是否拨打这个电话,如果点击是的话,电话将会拨打出去,如果点击否,则退回电话簿页面。如果直接点击红色箭头则直接退回到主页面。



(4)通话界面(显示通话信息)
界面组成:由通话、搜索项、红色箭头以及键盘组成。
当点击搜索项时,会根据输入信息进行查找(本功能并未实现,只是引用了这个页面),当点击某个联系人时,会拨号给该联系人,也可以取消,当点击红色箭头时,则退回回到主页面。

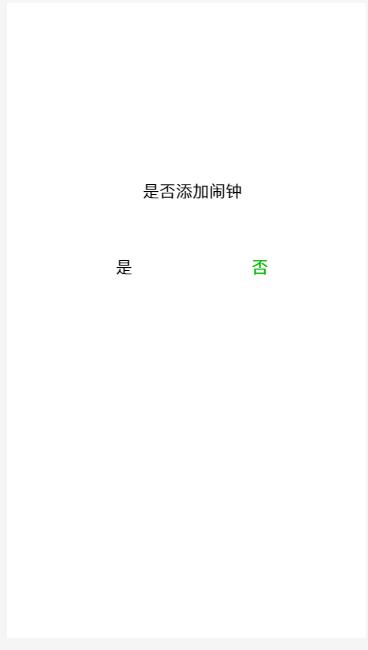
(5)时钟界面(显示世界时钟并能设置闹钟)
界面组成:由时间闹钟、添加闹钟功能以及红色箭头组成。
当点击添加闹钟按钮时,会弹到另一个页面,如下,提示你是否添加闹钟,点击是的话,可以实现添加闹钟功能,输入添加闹钟时间,点击保存及添加完成。如果点击否的话则退回时钟页面,如果直接点击红色箭头则直接退回到主页面。



这是我本次的原型设计老年机,第一次使用这个软件,对图片的增加,较复杂功能的实现还不是特别会,上述是我实现的一些简单的用户页面切换功能。
以上是关于原型设计工具比较及实践的主要内容,如果未能解决你的问题,请参考以下文章