原型设计工具比较及实践
Posted wang-slf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具比较及实践相关的知识,希望对你有一定的参考价值。
原型设计工具比较及实践
目录
- 一、原型设计工具比
- 1.墨刀
- 2.Proto.io
- 3.Axure
- 二、原型设计
- 作品名称
- 特点
- 界面设计
- 界面切换流程
一、原型设计工具比较
1.墨刀
- 适用领域:
作为国内目前广受认可的一款在线原型设计和协同工具,墨刀有内置丰富的UI素材和模板,清爽的界面,让设计原型的过程顺畅高效。墨刀同样支持Sketch设计稿的导入,拖拽式创建交互链接,可以通过链接或者二维码在电脑端或者移动端快捷预览原型。此外,设计师也可以通过墨刀进行自动标注,开发者也可以用墨刀进行切图。 - 优点:
容易学会,内置组件多,可以云端保存工作,通过分享链接就可以分享原型给别人看了,支持sketch文稿导入和自动标注。 - 缺点:
不自由,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。
2、Proto.io
- 适用领域
Proto.io是一个专门用于移动应用的产品原型工具——可以构建和部署全交互式的移动应用的原型,并且可以模拟出相似的成品。基于Web的在线环境,它可以让你制作流行的 iPhone,iPad,Android 手机以及任何带有屏幕界面的产品原型。并且它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。 - 优点
丰富的UI元素,且可以自定义;支持多屏互动和组件交互,可以从Dropbox上传设计图。 - 缺点
不支持实时预览,交互动效较多时动画不够流畅,性价比不高。
3、Axure
- 适用领域
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速产品原型工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。 - 优点
变化多端的操作,自带组件库并支持强大的第三方组件库,提供强大的交互支持,完整的教程及支持文档,支持原型预览。 - 缺点
学习曲线较高,性价比不高,专业需求度高。
二、原型设计
1.主题名称
——简洁的听歌app
2.功能
- 可以在线听歌,并对歌曲进行分享和评论。
- 可以查看歌手主页,并根据歌手查找歌曲。
- 有推荐歌单,可以在歌单发现新的歌曲。
3.界面设计考虑因素
- 主风格为简约风格,主色调为淡粉色。
- 界面要有足够的按钮用来到各个功能和界面,但是也不能太多以免影响整体观感。
- 过渡动画要符合逻辑、连贯。
4.切换界面
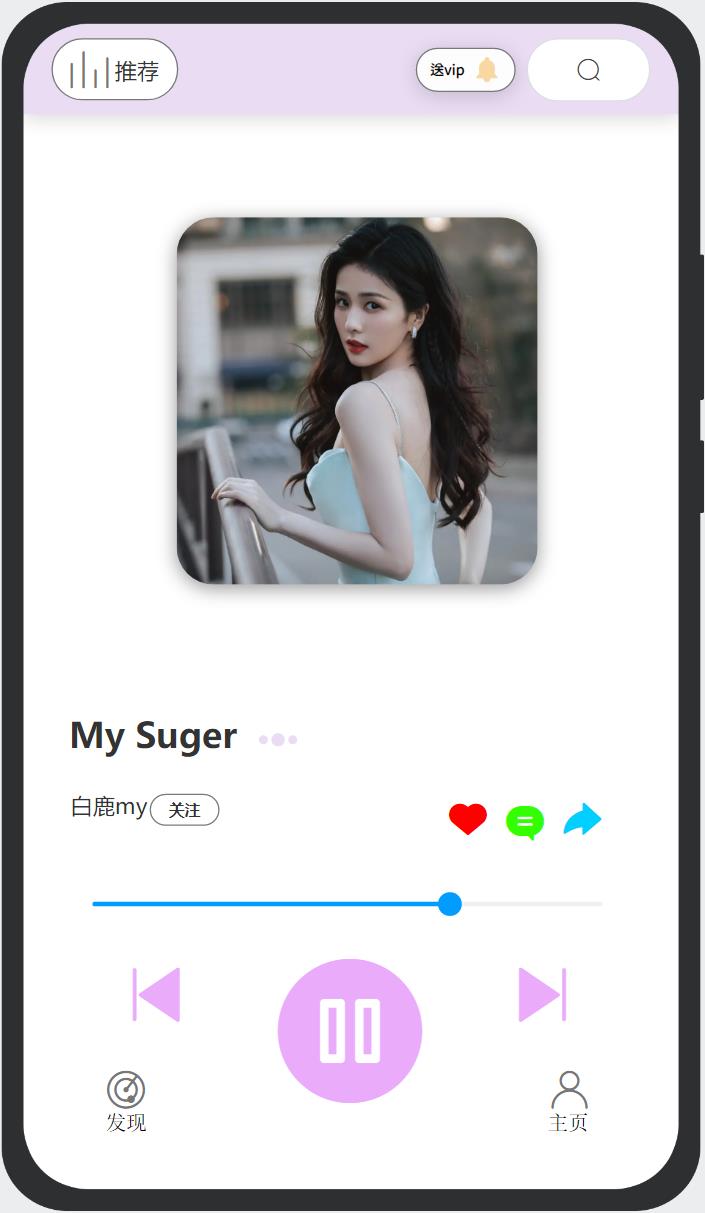
- 主界面

-
界面功能
- 播放音乐
- 进入歌曲评论
- 分享歌曲
- 进入歌手主页
- 进入我的歌单
- 进入VIP中心
-
界面组成
- 专辑图
- 歌曲播放、暂停键,歌曲上一首、下一首按键。
- 用户主页按钮
- 发现按钮
- 歌手主页按钮fedan
- 我的歌单按钮、搜索和推荐按钮
- 评论和分享按钮
- VIP中心和消息按钮
-
前置条件
- 打开APP
- 打开APP
-
后置条件
- 登陆软件
- 登陆软件
-
操作步骤
- 输入账号和密码登录,点击登录按钮
- 进入主页
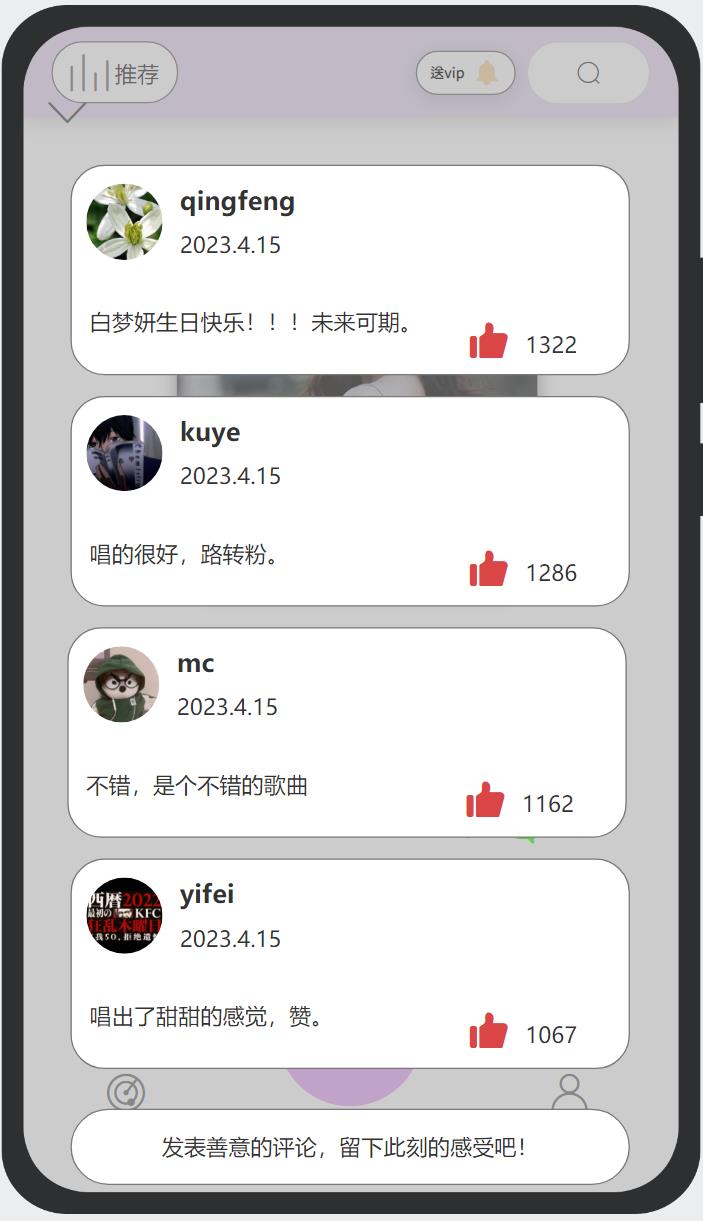
- 评论和分享

- 界面功能
- 发表评论
- 查看歌曲评论
- 点赞评论
- 界面组成
- 各个用户的评论,带头像和昵称。
- 点赞按钮
- 评论按钮
- 前置条件
- 登陆软件
- 登陆软件
- 后置条件
- 点击评论按钮
- 点击评论按钮
- 操作步骤
- 在主页面点击评论按钮
- 点击评论框
原型设计工具比较与实践
答:一:
Axure
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计。
墨刀
优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
Mockpuls
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善。
二:总体来讲高低保真原型的区别就在对设计的还原度上面。 设计初期,还未确定整体设计方向的时候,采用低保真的原型,能够帮助设计师快速原型化各种设计想法,并及时与其它成员更新迭代,完成整体设计的确认和统一。所以,这一阶段的原型,仅仅展示设计的整体框架或某一部分的界面交互情况,设计还原程度较低.
三:老年手机原型设计
1.该老年手机原型设计主要实现了老年人接发短信、接打电话(主要是打电话)、电话簿以及时钟闹钟的功能。主要是提供了一个专为老年人考虑的一款原型设计。
在界面设计考虑因素方面:主要有较大的一些字体、图片以及更利于老年人操作的页面切换,使老年人上手更容易,操作更简单。
(1)主页面(主要显示该老年机的四个基本功能)
界面组成:由四个基本功能模块组成
当点击任意一个功能时,会跳到相关页面。

(2)短信页面(主要实现了发短信的功能)
界面组成:由收件人和内容组成,用户通过填写收件人和内容实现对短信的发送。点击红色的箭头还可以返回上一步主页面。

(3)电话簿界面(显示了联系人)
界面组成:由电话簿、联系人、红色箭头组成。
当点击任意一个联系人时,会弹到另一个界面,提示你是否拨打这个电话,如果点击是的话,电话将会拨打出去,如果点击否,则退回电话簿页面。如果直接点击红色箭头则直接退回到主页面。



(4)通话界面(显示通话信息)
界面组成:由通话、搜索项、红色箭头以及键盘组成。
当点击搜索项时,会根据输入信息进行查找(本功能并未实现,只是引用了这个页面),当点击某个联系人时,会拨号给该联系人,也可以取消,当点击红色箭头时,则退回回到主页面。

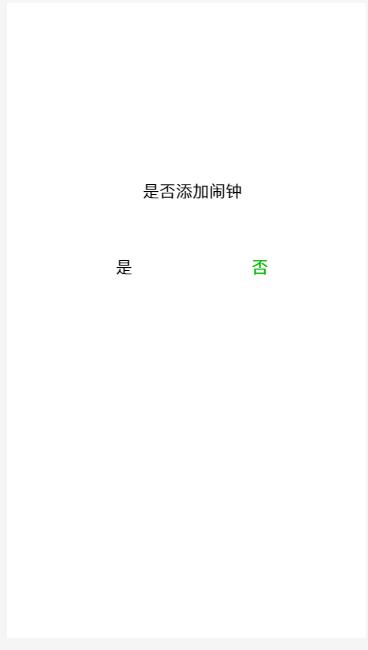
(5)时钟界面(显示世界时钟并能设置闹钟)
界面组成:由时间闹钟、添加闹钟功能以及红色箭头组成。
当点击添加闹钟按钮时,会弹到另一个页面,如下,提示你是否添加闹钟,点击是的话,可以实现添加闹钟功能,输入添加闹钟时间,点击保存及添加完成。如果点击否的话则退回时钟页面,如果直接点击红色箭头则直接退回到主页面。



这是我本次的原型设计老年机,第一次使用这个软件,对图片的增加,较复杂功能的实现还不是特别会,上述是我实现的一些简单的用户页面切换功能。
以上是关于原型设计工具比较及实践的主要内容,如果未能解决你的问题,请参考以下文章