前端就业课 第一阶段HTML5 零基础到实战超链接
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第一阶段HTML5 零基础到实战超链接相关的知识,希望对你有一定的参考价值。
为了不影响阅读目录在最下面
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码的拉到最下面加博主即可,目录也在最下面
一、外部资源超链接
👸小媛:这一节咱们学一些什么?
🐶1_bit:这一节咱们讲解一下超链接,超链接在第一节中我们已经有过一些了解,指当前区域(空间)或其他区域(空间)的内容。例如咱们现在做一个超链接,点击该链接跳转到某一个页面之中。
👸小媛:那应该怎么做呢?
🐶1_bit:这个时候我们只需要使用对应的标签即可。在html中不同的标签有不同的功能,在此咱们需要使用超链接的标签,链接到某一个页面之中。超链接的标签是a标签,写作<a></a>。使用示例如下。

👸小媛:就这样就可以了吗?
🐶1_bit:当然还没有,我们还需要给这个 a 标签添加一个对应指向的链接,代码如下。

👸小媛:我打上去试过了,但是跳转不到百度的页面。
🐶1_bit:这是因为咱们还需要加一个 http://,完整代码如下。
<a href="http://www.baidu.com">这里可以连接到百度</a>

👸小媛:为什么要这么做呢?
🐶1_bit:你可以简单的理解为加了 http:// 就表示咱们所链接(指向)的是一个网页,因为在一个网页之中,咱们的超链接所指向的不一定是“网址”,也有可能是一张图片、一个pdf文件、一个视频等。例如咱们的 01.html (就是上节课的代码文件)也在当前文件夹 G:/HTML实战课代码/ 之下,我们可以准确的对 01.html 这个文件用文件路径表示这个文件的位置,那就是 G:/HTML实战课代码/01.html ,由于在当前目录,那就可以直接用文件名表示,那么咱们现在将这个文件当作是超链接的指向,例如如下代码:

🐶1_bit:这个时候保存文件并且刷新,点击这个链接将会跳转到 01.html 这个网页之中。
二、内部资源超链接
👸小媛:真的耶,所以说图片和视频都可以吗?
🐶1_bit:对的。
👸小媛:还有一个问题,就是那个路径怎么表示?是什么意思?
🐶1_bit:路径就是表示一个文件在计算机磁盘的位置,例如你打开一个文件夹,这个时候这个文件夹上部就是这个文件所在的位置。

🐶1_bit:咱们需要注意的是,如果需要表示具体的某个文件,咱们需要加上该文件名及其后缀,例如G:/HTML实战课代码/01.html 。
👸小媛:明白了,那刚刚你说的同一个目录之下不需要前面一大串的指向只需要使用文件名即可?
🐶1_bit:对的,不过需要注意的是一定要加上后缀,否则资源将会指向不明确。
👸小媛:那如何指向当前目录下对应文件夹的内容呢?
🐶1_bit:如果是想指向当前目录下的文件夹中的图片也很简单,例如当前文件夹下有一个文件叫做 img。

🐶1_bit:在 img 中有一个名称叫做 1 的png 图片,我们需要在 html 中点击某个链接跳转到改图片,此时只需要更改 a 标签 href 属性所对应的资源地址即可。
<a href="./img/1.png">点击跳转到图片</a>

👸小媛:那为什么这里的路径是"./img/1.png"呢?
🐶1_bit:这是因为小数点“.”表示的意思是当前路径的意思,“./”就表示当前路径下的意思,在“./”后面接上 img 就表示当前路径下的 img 文件夹,在 img 后加上“/”则表示当前目录下的img文件夹下的 1.png 这个图片,此时直接保存该 html 代码点击该链接即可跳转到改图片。
👸小媛:哇,我成功了。
三、超链接的其他属性
🐶1_bit:在超链接标签中,href 是a标签的属性,a标签所对应的属性还有 name、title、target 等;其中 name 表示给这个链接命名,title 指的是给这个链接加一个提示文字,target 指给目标窗口打开的方式,例如如下代码。
<a href="./img/1.png" title="打开图片" target="_blank">_blank 点击跳转到图片</a>
<a href="./img/1.png" title="打开图片" target="_self">_self 点击跳转到图片</a>
🐶1_bit:我们将鼠标移动上去悬停将会发现该链接有提示。

🐶1_bit:接着我们点击self方式打开链接将会在当前页面上直接跳转到图片资源,点击blank方式则会直接新建一个页面进行跳转。
👸小媛:原来是这么回事,我懂了。
🐶1_bit:a超链接还可以以一种叫锚点的方式跳转到当前页面的某个资源。
👸小媛:这个是啥意思?当前页面的资源?
🐶1_bit:就像一篇很长的文章有不同的段落或者章节,在同一个网页中进行显示,咱们可以视同超链接跳转到不同的段落之中。
👸小媛:那怎么做呢?
🐶1_bit:这很简单,首先你看下面的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a连接锚点跳转</title>
</head>
<body>
<h1>段落跳转</h1>
<a href="#a">山经·南山经</a>
<a href="#b">山经·北山经</a>
<a href="#c">山经·中山经</a>
<a href="#d">海经·海外西经</a>
<h2 id="a">山经·南山经</h2>
<p>
南山经之首曰䧿山。其首曰招摇之山,临于西海之上。多桂多金玉。
有草焉,其状如韭而青花,其名曰祝馀,食之不饥。
有木焉,其状如榖而黑理,其花四照。其名曰迷榖,佩之不迷。
有兽焉,其状如禺而白耳,伏行人走,其名曰狌狌,食之善走。
丽𪊨之水出焉,而西流注于海,其中多育沛,佩之无瘕疾。
又东三百里曰堂庭之山。多棪木,多白猿,多水玉,多黄金。
又东三百八十里曰猨翼之山。其中多怪兽,水多怪鱼。多白玉,多蝮虫,多怪蛇,多怪木,不可以上。
又东三百七十里曰杻阳之山。其阳多赤金。其阴多白金。有兽焉,其状如马而白首,其文如虎而赤尾,其音如谣,其名曰鹿蜀,佩之宜子孙。怪水出焉,而东流注于宪翼之水。其中多玄龟,其状如龟而鸟首虺尾,其名曰旋龟,其音如判木,佩之不聋,可以为底。
又东三百里柢山。多水,无草木。有鱼焉,其状如牛,陵居,蛇尾有翼,其羽在魼下,其音如留牛,其名曰鯥,冬死而复生。食之无肿疾。
</p>
<h2 id="b">山经·北山经</h2>
<p>
北山经之首,曰单狐之山,多机木,其上多华草。
逢漨水出焉,而西流注于泑水,其中多芘石文石。
又北二百五十里,曰求如之山,其上多玉,无草木。
滑水出焉,而西流注于诸毗之水。其中多滑鱼。
其状如鱓,赤背,其音如梧,食之已疣。
其中多水马,其状如马,文臂牛尾,其音如呼。
又北三百里,曰带山,其上多玉,其下多青碧。
有兽焉,其状如马,一角有错,其名曰灌疏,可以辟火。
有鸟焉,其状如乌,五采而赤文,名曰鵸余?
是自为牝牡,食之不疽。彭水出焉,而西流注于芘湖之水,中多鯈鱼,其状如鸡而赤毛,三尾六足四首,其音如鹊,食之可以已忧。又北四百里,曰谯明之山。谯水出焉,西流注于河。其中多何罗之鱼,一首而十身,其音如吠犬,食之已痈。有兽焉,其状如貆而赤毫,其音如榴榴,名曰孟槐,可以御凶。是山也,无草木,多青雄黄。又北三百五十里,曰涿光之山。嚣水出焉,而西流注于河。其中多鰼之鱼,其状如鹊而十翼,鳞皆在羽端,其音如鹊,可以御火,食之不瘅。其上多松柏,其下多棕橿,其兽多麢羊,其鸟多蕃。又北三百八十里,曰虢山,其上多漆,其下多桐椐。其阳多玉,其阴多铁。伊水出焉,西流注于河。其兽多橐驼,其鸟多窝,状如鼠而鸟翼,其音如羊,可以御兵。又北四百里,至于虢山之尾,其上多玉而无石。鱼水出焉,西流注于河,其中多文贝。又北二百里,曰丹熏之山,其上多樗柏,其草多韭韭,多丹雘。熏水出焉,而西流注于棠水。有兽焉,其状如鼠,而菟首麋身,其音如獆犬,以其尾飞,名曰耳鼠,食之不?采,又可以御百毒。又北二百八十里,曰石者之山,其上无草木,多瑶碧。泚水出焉,西流注于河。有兽焉,其状如豹,而文题白身,名曰孟极,是善伏,其鸣自呼。又北百一十里,曰边春之山,多葱、葵、韭、桃、李。杠水出焉,而西流注于泑泽。有兽焉,其状如禺而文身,善笑,见人则卧,名曰幽鴳,其鸣自呼。又北二百里,曰蔓联之山,其上无草木,有兽焉,其状如禺而有鬣,牛尾、文臂、马蹄,见人则呼,名曰足訾,其鸣自呼。有鸟焉,群居而朋飞,其毛如雌雉,名曰,其鸣自呼,食之已风。又北八百里,曰单张之山,其上无草木。有兽焉,其状如豹而长尾,人首而牛耳,一目,名曰诸犍,善吒,行则衔其尾。有鸟焉,其状如雉,而文首、白翼、黄足,名曰白鵺,食之已嗌痛,可以已痸。栎水出焉,在而南流注于杠水。又北三百二十里,曰灌题之山,其上多樗柘,其下多流沙,多砥。有兽焉,其状如牛而白尾,其音如詨,名曰那父。有鸟焉,其状如雌雉而人面,见人则跃,名曰竦斯,其鸣自呼也。匠韩之水出焉,而西流注于泑泽,其中多磁石。又北二百里,曰潘侯之山,其上多松柏,其下多榛楛,其阳多玉,其阴多铁。有兽焉,基状如牛,而四节生毛,或曰旄牛。边水出焉,而南流注于栎泽。又北二百三十里,曰小咸之山,无草木,冬夏有雪。北二百八十里,曰大咸之山,无草木,其下多玉。是山也,四方,不可以上。有蛇名曰长蛇,其毛如彘豪,其音如鼓柝。又北三百二十里,曰敦薨之山,其上多棕枬,其下多茈草。敦薨之水出焉,而西流注于泑泽。出于昆仑之东北隅,实惟河原。其中多赤鲑,其兽多兕,旄牛,其鸟多柝鸠。又北二百里,曰少咸之山,无草木,多青碧。有兽焉,其状如牛,而赤身、人面、马足,名曰窥窳,其音如婴儿,是食人。敦水出焉,东流注于雁门之水,其中多魳魳之鱼。食之杀人。又北二百里,曰狱法之山。瀼泽之出焉,而东北流注于泰泽。其中多繅鱼,其状如鲤而鸡足,食之已疣。有兽焉,其状如犬而人面,善投,见人则笑,其名山?,其行如风,见则天下大风。又北二里,曰北岳之山,多枳棘刚木。有兽焉,其状如牛,而四角、人、耳、彘耳,其名曰诸怀,基音如鸣雁,是食人。诸怀之水出焉,而西流注于嚣水,水中多鮨鱼,鱼身而犬首,其音如婴儿,食之已狂。又北百八十里,曰浑夕之山,无草木,多铜玉。嚣水出焉,而西流注于海。有蛇一首两身,名曰肥遗,见则其国大旱。又北五十里,曰北单之山,无草木,多葱韭。又北百里,曰罴差之山,无草木,多马。又北百八十里,曰北鲜之山,是多马,鲜水出焉,而西北流注于涂吾之水。又北百七十里,曰堤山,多马。有兽焉,其状如豹而文首,名曰狕。堤水出焉,而东流注于泰泽,其中多龙龟。凡北山经之首,自单狐之山至于堤山,凡二十五山,五千四百九十里,其神皆人面蛇身。其祠之,毛用一雄鸡彘瘗,吉玉用一珪,瘗而为不糈。其山北人,皆生食不火之物。
北次二经之首,在河之东,其首枕汾,其名曰管涔之山。
其上无木而多草,其下多玉。汾水出焉,而西流注于河。
</p>
<h2 id="c">山经·中山经</h2>
<p>
中山经薄山之首,曰甘枣之山,共水出焉,而西流注于河。
其上多杻木。其下有草焉,葵本而可叶。
黄华而荚实,名曰箨,可以已懵。
有兽焉,其状如猷鼠而文题,其名曰鏹,食之已瘿。
又东二十里,曰历儿之山,其上多橿,多杤木,是木也,方茎而员叶,黄华而毛,其实如拣,服之不忘。
又东十五里,曰渠猪之山,其上多竹,渠猪之水出焉,而南流注于河。
其中是多豪鱼,状如鲔,赤喙尾赤羽,可以已白癣。
又东三十五里,曰葱聋之山,其中多大谷,是多白垩,黑、青、黄垩。
又东十五里,曰涹山,其上多赤铜,其阴多铁。
又东七十里,曰脱扈之山。有草焉,其状如葵叶而赤华,荚实,实如棕荚,名曰植褚,可以已癙,食之不眯。
又东二十里,曰金星之山,多天婴,其状如龙骨,可以已痤。
又东七十里,曰泰威之山。
其中有谷,曰枭谷,其中多铁。
又东十五里,曰橿谷之山。其中多赤铜。
又东百二十里,曰吴林之山,其中多葌草。又北三十里,曰牛首之山。有草焉,名曰鬼草,其叶如葵而赤茎,其秀如禾,服之不忧。
劳水出焉,而西流注于潏水,是多飞鱼,其状如鲋鱼,食之已痔衕。
又北四十里,曰霍山,其木多楮。
有兽焉,其状如狸,而白尾有鬣,名曰朏朏,养之可以已忧。
又北五十二里,曰合谷之山,是多薝棘。又北三十五里,曰阴山,多砺石、文石。
少水出焉,其中多雕棠,其叶如榆叶而方,其实如赤菽,食之已聋。又东北四百里,曰鼓镫之山,多赤铜。
有草焉,名曰荣草,其叶如柳,其本如鸡卵,莨之已风。
凡薄山之首,白甘枣之山至于鼓镫之山,凡十五山,六千六百七十里。历儿、冢也,其祠礼:毛,太牢之具,县以吉玉。
其余十三者,毛用一羊,县婴用桑封,瘗而不糈。桑封者,桑主也,方其下而锐其上,而中穿之加金。
中次二经注山之首,曰煇诸之山,其上多桑,其兽多闾麋,其鸟多鹖。
又西南二百里,曰发视之山,其上多金玉,其下多砥砺。即鱼之水出焉,而西流注于伊水。
又西三百里,曰豪山,其上多金玉而无草木。
又西三百里,曰鲜山,多金玉,无草木,鲜水出焉,而北流注于伊水。其中多鸣蛇,其状如蛇而四翼,其音如磬,见则其邑大旱。
又西三百里,曰阳山,多石,无草木。
阳水出焉,而北流注于伊水。
其中多化蛇,其状如人面而豺身,鸟翼而蛇行,其音如叱呼,见其邑大水。
又西二百里,曰昆吾之山,其上多赤铜。有兽焉,其状如彘而有角,其音如号,名曰蠪蚔,食之不眯。
又西百二十里,曰荔山。荔水出焉,而北流注于伊水,其上多金玉,其下多青雄黄。
有木焉,其状如棠而赤时,名曰芒草,可以毒鱼。又西一百五十里,曰蔓渠之山,其上多金玉,其下多竹箭。
伊水出焉,而东流注于洛。有兽焉,其名曰马腹,其状如人面虎身,其音如婴儿,是食人。凡济山之首,自煇诸之山至于蔓渠之山,凡九山,一千六百七十里,其神皆人面而鸟身。
祠用毛,用一吉玉,投而不糈。中次三以萯山之首,曰敖岸之山,其阳多㻬琈之玉,其阴多赭、黄金。神熏池居之。是常出美玉。北望河林,其状如茜如举。有兽焉,其状如白鹿而四角,名曰夫诸,见则其邑大水。又东十里,曰青要之山,实惟帝之密都。北望河曲,是多驾鸟。南望墠渚,禹父之所化,中多仆累、蒲卢。魎武罗司之,其状人面而豹文,小要而白齿,而穿耳以囗,其鸣如鸣玉。是山也,宜女子。畛水出焉,而北流注于河。其中有鸟焉,名曰鴢,其状如凫,青身而朱目赤尾,食之宜子。?有草焉,其状如葌,而方茎黄华赤实,其本如藁木,名曰荀草,服之美人色。又东十里,曰騩山,其上有美枣,其阴有㻬琈之玉。正回之水出焉,而北流注于河。其中多飞鱼,其状如豚而赤文,服之不畏雷,可以御兵。又东四十里,曰宜苏之山,其上多金玉,其下多蔓居之木滽滽之水出焉,而北流注于河,是多黄贝。合而北流注于河,其中多苍玉。吉神泰逢司之,其状如人而虎尾,是好居于萯山之阳,出入有光。泰逢神动天地气也。凡萯之首,自敖岸之山至于和山,凡五山,四百四十里。其祠:泰逢、熏池、武罗皆一牡羊副,婴用吉玉。其二神用一雄鸡瘗之。
糈用稌。中次四经厘山之首,曰鹿蹄之山,其上多玉,其下多金。甘水出下,而北流注于洛,其中多泠石。
西五十里,曰扶猪之山,其上多礝石。有兽焉,其状如貉而人目,其名曰䴦。虢水出焉,而北流注于洛,其中多礝石。
又西一百二十里,曰厘山,其阳多玉,其阴多蒐。有兽焉,其状如牛。苍身,其音如婴儿,是食人,其名曰犀渠。
滽滽之水出又西一百二十里,曰厘山,其阳多玉,其阴多蒐。
有兽焉,其状如牛。苍身,其音如婴儿,是食人,其名曰犀渠。
滽滽之水出焉,而南流注于伊水。有兽焉,名曰𤢺,其状如獳犬而有鳞,其毛如彘鬣。
又西二百里,曰箕尾之山,多楮,多涂石,其上多㻬琈之玉。又西二百里,曰箕尾之山,基个多玉,其下多铜。
滔雕之水出焉,而北流注于洛。其中多羬羊。
有木焉,其状如樗,其叶如桐而荚实,其名曰茇,可以毒鱼。又西二百里,曰白边之山,其上多金玉,其下多青雄黄。
又西二百里,曰熊耳之山,其上多漆,其下多棕。浮濠之水出焉,而西流注于洛,其中多水玉,多人鱼。
有草焉,其状如苏而赤华,名曰葶苎,可以毒鱼。又西三百里,曰牡山,其上多文石,其下多竹箭竹䉋,其兽多㸲牛、羬羊,鸟多赤鷩。
又西三百五十里,曰讙举之山。雒水出焉,而东北流注于玄扈之水,其中多肠之物。
此二山者,洛间也。凡厘册之首,自鹿蹄之山至于玄扈之山,凡九山,千六百里七十里。
其神状皆人面兽身。其祠之,毛用一白鸡,祈而不糈,以采衣之。
中次五经薄山之苟,曰苟床之山,无草木,多怪石。东三百里,曰首山,其阴多榖柞,其草多莱芫,其阳多㻬琈之玉,木多槐。
其阴有谷,曰机谷,多䲪鸟,其状如录,食之已垫。
</p>
<h2>海经·海外西经</h2>
<p id="d">
海外自西南陬西北陬者。灭蒙鸟在结匈国北,为鸟青,赤尾。大运山高三百仞,在灭蒙鸟北。
大乐之野,夏后启于此儛九代,乘两龙,云盖三层。左手操翳,右手操环,佩玉璜。在大运山北。
一曰大遗之野。三身国在夏后启北,一首而三身。
一臂国在其北,一臂、一目、鼻孔。
有黄马虎文,一目而一手。奇肱之国在其北。
其人一臂三目,有阴有阳,乘文马。
有鸟焉,两头,赤黄色,在其旁。形天与帝至此争神,帝断其首,葬之常羊之山。
乃以乳为目,以脐为口,操干戚以舞。
女祭、女戚在其北,居两水间,戚操鱼䱇,祭操俎。
䳐鸟、𪆻鸟,其色青黄,所经国亡。在女祭北。䳐鸟人面。
居山上。一曰维鸟,青鸟、黄鸟所巢。
丈夫国在维鸟北,其为人衣冠带剑。
女丑之尸,生而十日炙杀之。在丈夫北。
以右手鄣其面。十日居之,女丑居山之山。
巫咸国在女丑北,右手操青蛇,左手操赤蛇。
在登葆山,群巫所从上下也。
并封在巫咸东,其状如彘,前后皆有首,黑。
</p>
</body>
</html>
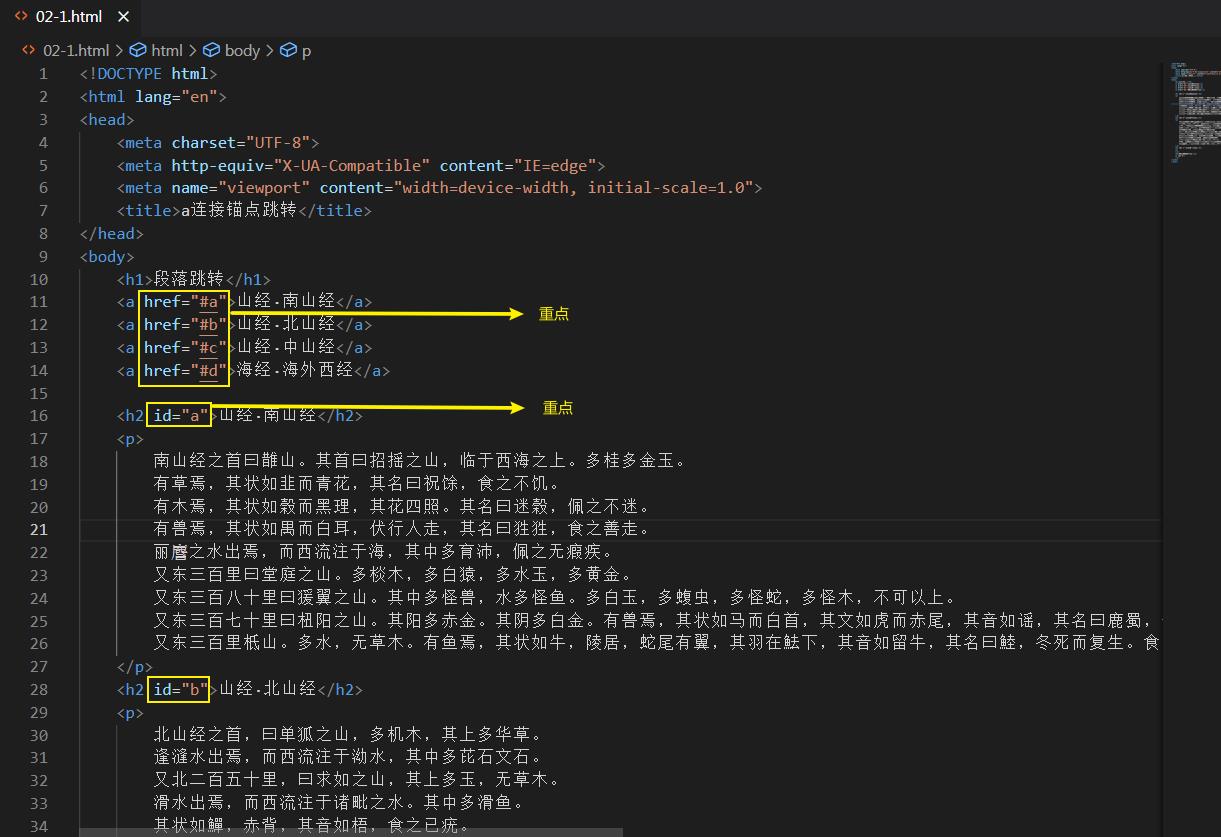
这代码看似长,但是其内容都是文本巨多,基本上重点如下图所示。

🐶1_bit:在以上代码中我们可以看到,在a标签的href中,咱们使用了如href="#a"类似的写法,这就是锚点的写法。其中 href是表示当前链接所指向的资源,那么“#a”就是资源地址,其中 # 是链接中锚点的写法,而 a 则是当前页面中某个元素的 id 值。我们可以从代码中看见,当前页面中 id 为 a 的内容则是 <h2 id="a">山经·南山经</h2> 这个元素,那么当点击 <a href="#a">山经·南山经</a> 时将会直接跳转到 <h2 id="a">山经·南山经</h2> 该部分内容。
👸小媛:明白了,原来 html 中也有 id 这个说法呀。
🐶1_bit:对的,咱们可以给标签一个 id 就像起个名字一样,单切记不要重名,否则将会出现不可预料的问题。
👸小媛:明白了,那那个p标签是什么?
🐶1_bit:那个是段落的意思,表示 p 标签之内的文字内容是一个段落,并且会自动与 p 标签上下的内容会空出一些距离,这就是 p 标签段落的功能。
👸小媛:明白了。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
以上是关于前端就业课 第一阶段HTML5 零基础到实战超链接的主要内容,如果未能解决你的问题,请参考以下文章
前端就业课 第一阶段HTML5 零基础到实战canvas 基础