前端就业课 第一阶段HTML5 零基础到实战表单详解
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第一阶段HTML5 零基础到实战表单详解相关的知识,希望对你有一定的参考价值。
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码或加入学习计划(** 博主会监督你并且教你写文章 **)的拉到最下面(PC端Web打开)加博主即可,目录也在最下面。
参加1_bit博主前端学习计划发文时在头部记得加上本专栏链接,示例如下:
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:https://blog.csdn.net/a757291228/category_11609526.html
一、表单的使用
1.1 表单基础
🐶1_bit:这一节咱们开始表单的学习。
👸小媛:表单是啥?
🐶1_bit:表单其实咱们平常都用过,例如你在一个网页中输入一些内容,然后用过注册,信息上传,其实在很多网页之中这都是使用表单进行制作的。
👸小媛:哇,意思说这一节说到核心内容了?
🐶1_bit:哈哈哈,其实每一节的内容都很核心,所以需要认真学习呢。那咱们现在就开始学习表单吧。
👸小媛:好勒。
🐶1_bit:在 HTML 中,表单的标签是 form 标签,例如如下代码示例就是一个表单。
<form>
</form>
👸小媛:那他们之间要写什么内容呢?
🐶1_bit:先不急,咱们需要先搞懂的还有一个重要的属性,那就是 action,action 属性表示当前表单需要提交到的一个地址。
👸小媛:这个地址是什么意思呢?
🐶1_bit:在咱们的 web 开发中,网页只是给予用户呈现的一个页面,例如一个注册页面,在这个页面之中,用户需要填写对应的信息点击提交完成注册,当点击提交之后,这个页面的将会把信息给予到 action 属性所对应的一个 url(链接)之中。
👸小媛:所以说 action 后面就是填写一个链接咯?
🐶1_bit:对的,由于咱们目前没有一个地址给予测试,咱们可以写成如下示例。
<form action="">
</form>
👸小媛:明白了。
🐶1_bit:现在咱们还需要给予这个表单一个 name 属性,例如如下示例。
<form name="register" action="">
</form>
👸小媛:如果不给这个 name 属性呢?
🐶1_bit:当然你可以给或者不给,但是建议给,因为你所提交到后台(action 中的 url 地址 )时,你的信息会有一定的标记,当然有些时候不给也没事,但是为了标准,防止弄错,所以需要给一个name,这样就可以通过你给的name 值区分你这个表单提交的是什么了;像在如上示例,给予了一个 register 作为名称,那么就知道这个表单中的信息是用于注册的。
👸小媛:明白了。
🐶1_bit:表单还需要给予一个属性,那就是 method 属性,这个属性表示了这个表单提交数据到后台时所采用的方式,可以选择 get 或者 post。
👸小媛:get 和 post 是啥?
🐶1_bit:这是两种数据提交的方式,你也可以认为一种数据提交的方式是 get,另外一种数据提交的方式是 post,这两种数据提交方式默认为 get,但是 get 相比 post 提交方式来说并没有 post 那么安全;当然,使用哪种数据提交的方式一般是后端程序员会告诉你,这个你不用着急。
👸小媛:那怎么写呢?
🐶1_bit:如下就是使用 method 数据提交的示例。
<form name="register" action="" method="post">
</form>
🐶1_bit:表单还可以用于上传文件,这个时候就需要有一个属性叫做 enctype,如果你需要上传文件(包括图片),必须设置 enctype 属性为 enctype=“multipart/form-data”,例如如下示例。
<form name="register" action="" method="post" enctype="multipart/form-data">
</form>
👸小媛:明白了,那这个 enctype 还有别的属性吗?这个属性是自己随便写的还是?
🐶1_bit:enctype 自带了 3 种属性,分别是 text/plain 、 multipart/form-data 、application/x-www-form-urlencoded ,默认是 application/x-www-form-urlencoded;其中 text/plain 是表示纯文本数据提交、multipart/form-data就是表示有文件数据上传 、 application/x-www-form-urlencoded 默认。
👸小媛:意思说我正常情况下默认就可以不用动了对吧。
🐶1_bit:是这样的。其中 from 表单还可以添加一个 target 属性,点击提交按钮后可以选择新窗口打开还是当前页面打开,这个前几节已经讲过,在此就不再进行赘述了。
👸小媛:好,明白了。
二、表单控件
2.1 文本输入框
🐶1_bit:那么接下来咱们就看看咱们表单之中有哪些控件。
👸小媛:啥是控件?
🐶1_bit:你可以理解为表单之中的元素,当然理解有点片面,不过也没啥问题。
👸小媛:哈哈哈,你意思就是说“现在说了我也不明白的意思”。
🐶1_bit:哈哈,先这样解释后面你就懂了。表单中的元素有多种,例如文本输入框、选项、图片上传等。一个简单的文本输入的表单示例如下。
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded">
<input name="username" type="text" />
</form>
👸小媛:咦?其中的 input 就是控件吗?
🐶1_bit:对的,input 就是控件,在网页中显示如下。

👸小媛:哈哈哈,这阵的是一个文本框呀。
🐶1_bit:对的,还有一个需要注意,input 标签中的 name 建议一定要给予,当你在这个 input 标签所显示在页面的输入框中输入内容后,点击提交的内容进入后台时,需要通过你输入的name 值进行值的判断,也就是说,你输入的 name 值用于标识当前数据是什么内容。在当前示例中,我所示例的 name 值为 username,也就是说当前的 username 这个名称与这个输入框的值进行标记。
👸小媛:原来如此,明白了。
🐶1_bit:还有一个也需要注意,其中的 type 属性表示当前控件的类型,你写成 text 那么就对应的是文本输入框类型。
👸小媛:明白了,那还可以选择什么类型的控件呢?
🐶1_bit:先别急,咱们还可以为这个文本设置对应的属性值,例如。
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded">
<input size="30" placeholder="请输入内容" name="text1" type="text" />
<input value="默认值" placeholder="请输入不大于3位的内容" name="text2" type="text" />
<input placeholder="请输入不大于6位的密码" maxlength="6" name="pw" type="password" />
</form>
👸小媛:哇,这些都有什么用呢?
🐶1_bit:以上示例中,size 属性表示了当前这个 input 的长度、 placeholder 表示提示语、maxlenght 表示了当前所能填写内容的最大长度、value 表示了表单的默认值、type=“password” 表示了当前表单输入为密码。

👸小媛:明白了,输入值也是看不见的样子。

2.2 radio 单选项
🐶1_bit:那咱们接下来再看看 radio 类型,也就是单选项。
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded">
<input size="30" placeholder="请输入内容" name="text1" type="text" />
<input value="默认值" placeholder="请输入不大于3位的内容" name="text2" type="text" />
<input placeholder="请输入不大于6位的密码" maxlength="6" name="pw" type="password" />
<br/>
<input name="radio1" type="radio" value="mianbao" /> 面包 <br/>
<input name="radiox1" type="radio" value="baozi" /> 包子 <br/>
<input name="radio1" type="radio" value="shengjianbao" /> 生煎包 <br/>
<input name="radio2" type="radio" value="xigua" /> 西瓜 <br/>
<input name="radio2" type="radio" value="yumi" /> 玉米 <br/>
<input name="radio2" type="radio" value="danbaizhi" /> 蛋白质 <br/>
</form>
🐶1_bit:以上内容中使用 name 值用于区分不同的单选项组,其中相同的name 值 name="radio1"为一组,另一组为 name="radio2",没组内容为单选项。
👸小媛:真的耶,选了一下确实只能选择一个。

👸小媛:那那个vaule 是啥呢?
🐶1_bit:这个 value 就表示你选择的每一项的值,当表单提交后就会提交你选中的 value 值。
👸小媛:原来如此。
2.3 复选项
🐶1_bit:既然有了单选项那么必然会有复选项,例如如下示例。
<form name="register" action="" method="post" enctype="application/x-www-form-urlencoded">
<input size="30" placeholder="请输入内容" name="text1" type="text" />
<input value="默认值" placeholder="请输入不大于3位的内容" name="text2" type="text" />
<input placeholder="请输入不大于6位的密码" maxlength="6" name="pw" type="password" />
<br/>
<input name="radio1" type="radio" value="mianbao" /> 面包 <br/>
<input name="radio1" type="radio" value="baozi" /> 包子 <br/>
<input name="radio1" type="radio" value="shengjianbao" /> 生煎包 <br/>
<input name="radio2" type="radio" value="xigua" /> 西瓜 <br/>
<input name="radio2" type="radio" value="yumi" /> 玉米 <br/>
<input name="radio2" type="radio" value="danbaizhi" /> 蛋白质 <br/>
<input name="checkbox1" type="checkbox" value="chdd" /> 成华大道 <br/>
<input name="checkbox1" type="checkbox" value="erxq" /> 二仙桥 <br/>
<input name="checkbox1" type="checkbox" value="jiji" /> 大爷 <br/>
</form>
👸小媛:复选框就是 checkbox,明白了,并且还可以进行复选。

🐶1_bit:是的,这些标签如果你要用做 form 表单标签你就必须放在 form 表单之内,这样提交后才有效,如果你不用做表单也可以直接添加在 html 文档之中。
👸小媛:明白了。
2.4 file 文件上传
🐶1_bit:接下来咱们了解一下上传文件的 input 类型 file,如下所示。
<input name="file" type="file" />
👸小媛:此时在页面中如下显示。

🐶1_bit:只需要选择浏览,就可以选择文件了。
👸小媛:奥耶,不错不错。
2.5 多行文本输入框
🐶1_bit:你就负责喊 666 就好了。接下来咱们再来看一个 textarea,你可以理解为多行文本。
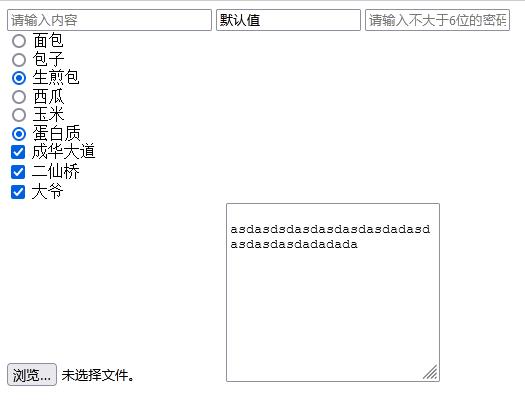
<textarea name="textarea" cols="20" rows="10">
👸小媛:其中 cols 属性为列、rows为行吧?
🐶1_bit:是的,这是在页面中的显示情况。

👸小媛:但是我发现点击右下角可以拖动这个多行文本框耶。
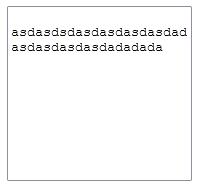
🐶1_bit:这个你可以使用一个样式,就可以禁止拖动了。
<textarea style="resize: none;" name="textarea" cols="20" rows="10">
👸小媛:明白了,右下角的拖动按键消失了。

2.6 重置按钮
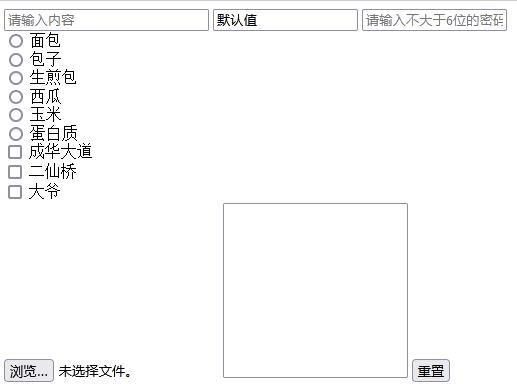
🐶1_bit:接下来咱们再看一个重置按钮 rest。
<input type="reset" value="重置">
🐶1_bit:点击后即可重置输入的内容。

👸小媛:真方便。
2.7 按钮
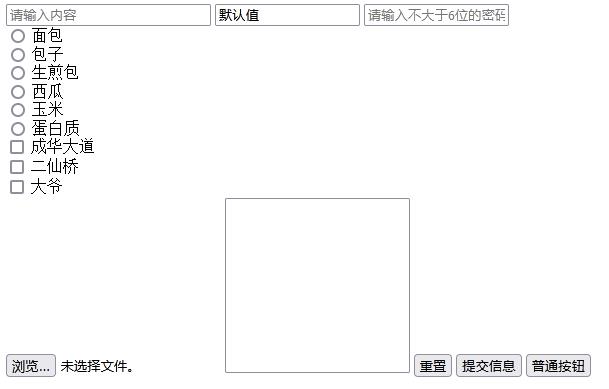
🐶1_bit:那现在咱们就介绍一下提交按钮了,只需要把 input 的类型提交成 submit 就可以了。
<input type="submit" value="提交按钮">
👸小媛:点击这个按钮就可以直接提交表单了吗?
🐶1_bit:是的,也有普通的按钮,叫做 button,如下所示。
<button>普通按钮</button>

👸小媛:这两个按钮还有什么别的区别吗?
🐶1_bit:应该说相对于 input 的 submit 按钮,button 按钮更加灵活,在 button 按钮之中还可以嵌入一些图片,并且让图片具有按钮特性,例如如下所示。
<button><img src="./img/1.png"></button>

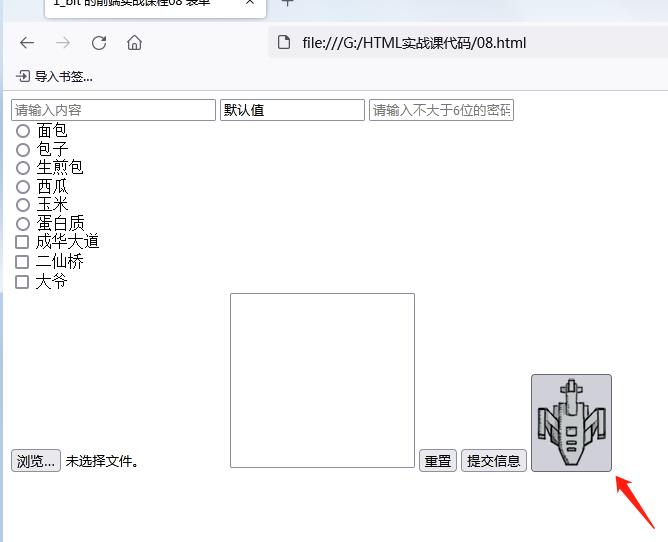
🐶1_bit:此时这个图片就有按钮的特性了。
👸小媛:哇,我喜欢用button。
🐶1_bit:哈哈哈,我也喜欢。其实对于表单来说,只要咱们将一些有信息内容的标签丢到其中,给予name 标签,那么这些对应的标签所对应的值都将随着表单进行提交。
👸小媛:原来是这么回事,所以这些标签就像刚刚你说的那样,不一定需要写在 form 之中。
🐶1_bit:对的。所以这一节的内容大致就学完了,你可以自己按照想法做一个问卷,用表单来做试一下。
2.8 下拉列表
👸小媛:可是我学的内容还没那么多呀,下拉列表我就不会。
🐶1_bit:那我就教你吧,下拉列表使用 select 标签,每一个选项在其内部使用 option 标签,如下所示。
<select name="ccc">
<option value="xc">小吃</option>
<option value="ls">零食</option>
<option value="kqs">矿泉水</option>
<option value="gz">瓜子</option>
<option value="hs">花生</option>
<option value="bbz">八宝粥</option>
</select>
👸小媛:select 就是下拉选项标签?然后 option 放在里面就是选项?
🐶1_bit:是的,然后你要放在表单内的话你需要给 select 一个name 值,然后每个 option 一个 value 值属性。
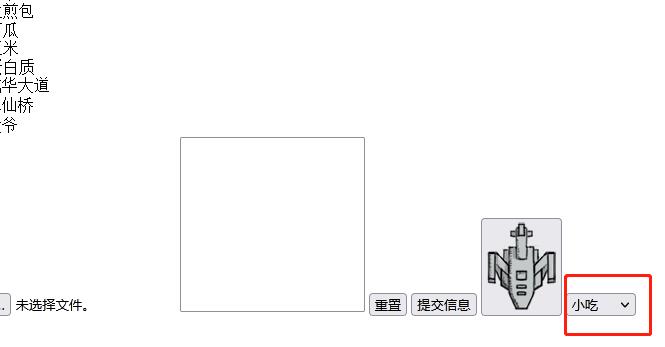
👸小媛:明白了,看见效果了。

👸小媛:欧了。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(八)表单详解
【前端就业课 第一阶段】HTML5 零基础到实战(七)文字及图片样式
【前端就业课 第一阶段】HTML5 零基础到实战(六)表格详解
【前端就业课 第一阶段】HTML5 零基础到实战(五)基础元素
【前端就业课 第一阶段】HTML5 零基础到实战(四)伪类与伪元素
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
以上是关于前端就业课 第一阶段HTML5 零基础到实战表单详解的主要内容,如果未能解决你的问题,请参考以下文章
前端就业课 第一阶段HTML5 零基础到实战canvas 基础