前端就业课 第一阶段HTML5 零基础到实战文字及图片详解
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第一阶段HTML5 零基础到实战文字及图片详解相关的知识,希望对你有一定的参考价值。
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码或加入学习计划(** 博主会监督你并且教你写文章 **)的拉到最下面(PC端Web打开)加博主即可,目录也在最下面。
参加1_bit博主前端学习计划发文时再头部记得机上本专栏链接,示例如下:
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:https://blog.csdn.net/a757291228/category_11609526.html
一、表格的使用
1.1 文字样式
🐶1_bit:上一节咱们学习了表格的样式,这一节咱们来学习文字和图片的样式。上一节我们通过表格知道了样式设定需要通过一些特定的属性,在这一节,文字的样式和图片的样式也是通过对应的属性进行更改的。
👸小媛:通过上一节的学习我觉得我已经知道了样式的使用,只要知道属性和对应值的给予基本上就可以了。
🐶1_bit:是这样的,咱们现在已经学习过了标题标签 h,咱们只需要给一个属性 align 就可以使其对其,例如居中 center、左对齐 left、右对齐 right,就如同以下示例所示。
<h1 align="center">张小凡的有趣人生</h1>
<p align="center">我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...</p>

🐶1_bit:此时这个页面内容将会居中显示。
👸小媛:是不是也可以设置 left、right 属性?
🐶1_bit:对的,是不是很简单?
👸小媛:是的。
1.2 字体
🐶1_bit:我们还可以设置字体,使用 face 属性,例如如下示例。
<h1 align="center">张小凡的有趣人生</h1>
<p align="center">
<font face="黑体">
我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...
</font>
</p>
👸小媛:咦?这个 font 是什么标签?
🐶1_bit:这个 font 是字体标签,咱们可以使用 font 标签设置其内部文本的字体、颜色、大小,例如下面这个示例。
<h1 align="center">张小凡的有趣人生</h1>
<p align="center">
<font face="黑体" size="5" color="red">
我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...
</font>
</p>

👸小媛:哇,明白了,感觉可以做彩虹色的文本显示了。
🐶1_bit:哈哈哈,你可以试试。咱们还可以设置上标 sup标签 和下标 sub标签,例如下面代码示例。
<h1 align="center">张小凡的有趣人生</h1>
<p align="center">
<font face="黑体" size="5" color="red">
我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...
</font>
<p>
我的快乐就像<font color>快乐<sup>999</sup>*高兴<sub>999</sub></font>一样
</p>
</p>

👸小媛:哈哈哈,很有意思,我学会了。
1.3 删除线、斜体、加粗
🐶1_bit:当然还可以使用删除线标签 s 、斜体标签 i 以及加粗标签 b。
<h1 align="center">张小凡的有趣人生</h1>
<p align="center">
<font face="黑体" size="5" color="red">
我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...
</font>
<p>
我的快乐就像<font color>快乐<sup>999</sup>*高兴<sub>999</sub></font>一样
</p>
<p>
我的快乐就像<s><font color>快乐<sup>999</sup>*高兴<sub>999</sub></s></font>
<b>一样</b>
<i>一样</i>
</p>
</p>

1.4 不换行
👸小媛:还有什么文字的操作方法吗?
🐶1_bit:还可以设置某行不换行,使用 nobr 标签,其中 br 标签是换行,那么 nobr 就是不换行,例如。
<h1 align="center">张小凡的有趣人生</h1>
<p align="center">
<font face="黑体" size="5" color="red">
<nobr>
我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...我的人生很有趣啊很有趣啊很有趣呀很有趣...要说怎么有趣呢就是很有趣很有趣很有趣...
</nobr>
</font>
<p>
我的快乐就像<font color>快乐<sup>999</sup>*高兴<sub>999</sub></font>一样
</p>
<p>
我的快乐就像<s><font color>快乐<sup>999</sup>*高兴<sub>999</sub></s></font>
<b>一样</b>
<i>一样</i>
</p>
</p>
👸小媛:明白了。
🐶1_bit:那么接下来咱们就看看图片标签的使用方法吧。
👸小媛:好勒。
二、图片
2.1 基础图片标签的使用
接下来咱们就开始学习图片标签 img 的使用吧。
好勒,之前已经有过一点的学习了。
图片标签是使用 img,能够使用常规的图片格式,例如 jpg、gif、png等,一张简单的图片显示如下示例。
<img src="./img/1.png">
其中 src 表示当前图片的来源,其值是对应的路径。一般来说如果没有限制整个图片的宽高,那么将会使图片在网页中呈现原图比例大小的显示,有时候在网页中过大,此时可以给予 height 和 width 高宽设置具体的大小,例如如下示例。
<img width="100" height="100" src="./img/1.png">

2.2 图片边框
那可以加边框吗?
当然可以了,例如如下示例使用 border 为图片增加边框。
<img border="10" width="100" height="100" src="./img/1.png">

2.3 图片水平垂直距离
如果有多张图片我们可以设置其图片的 水平间距 hspace 或者 垂直间距 vspace,例如如下代码。
<img hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">
<img hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">
<img hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">
<img hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">
<img hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">
<img hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">
<img vspace="60" hspace="60" border="10" width="300" height="300" src="./img/1.png">
<img vspace="60" hspace="60" border="10" width="300" height="300" src="./img/1.png">
<img vspace="60" hspace="60" border="10" width="300" height="300" src="./img/1.png">
<img vspace="60" hspace="60" border="10" width="300" height="300" src="./img/1.png">
<img vspace="60" hspace="60" border="10" width="300" height="300" src="./img/1.png">
<img vspace="60" hspace="60" border="10" width="300" height="300" src="./img/1.png">

我突然想起来有时候鼠标移动到图片上将会显示文字这个怎么做?
2.4 图片悬浮文本
这个只需要添加一个 title 标签就可以了,例如如下示例。
<img title="别看了这是一张图片" hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">

明白了,还有一个,我记得有时候图片显示不出来会显示一个文字,这个怎么做?
这个只需要加一个 alt 属性就可以了,例如如下示例。
<img alt="飞机" title="别看了这是一张图片" hspace="60" vspace="60" border="10" width="300" height="300" src="./img/1.png">

原来如此。
2.5 图片文本对齐
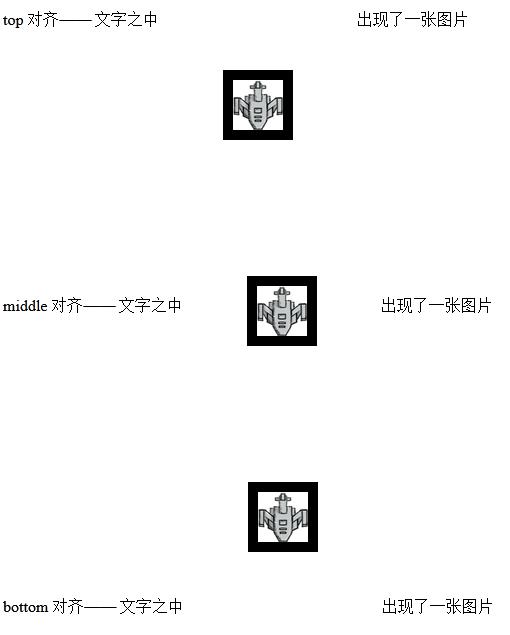
咱们图片和文字一起出现的时候还可以添加对应的对齐方式,例如如下代码示例。
<p>
top 对齐——
文字之中
<img align="top" alt="飞机" title="别看了这是一张图片" hspace="60" vspace="60" border="10" width="50" height="50" src="./img/1.png">
出现了一张图片
</p>
<p>
middle 对齐——
文字之中
<img align="middle" alt="飞机" title="别看了这是一张图片" hspace="60" vspace="60" border="10" width="50" height="50" src="./img/1.png">
出现了一张图片
</p>
<p>
bottom 对齐——
文字之中
<img align="bottom" alt="飞机" title="别看了这是一张图片" hspace="60" vspace="60" border="10" width="50" height="50" src="./img/1.png">
出现了一张图片
</p>

原来如此,明白了。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(八)表单详解
【前端就业课 第一阶段】HTML5 零基础到实战(七)文字及图片样式
【前端就业课 第一阶段】HTML5 零基础到实战(六)表格详解
【前端就业课 第一阶段】HTML5 零基础到实战(五)基础元素
【前端就业课 第一阶段】HTML5 零基础到实战(四)伪类与伪元素
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
以上是关于前端就业课 第一阶段HTML5 零基础到实战文字及图片详解的主要内容,如果未能解决你的问题,请参考以下文章