前端就业课 第一阶段HTML5 零基础到实战canvas 基础
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第一阶段HTML5 零基础到实战canvas 基础相关的知识,希望对你有一定的参考价值。
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码或加入学习计划(** 博主会监督你并且教你写文章 **)的拉到最下面(PC端Web打开)加博主即可,目录也在最下面。
参加1_bit博主前端学习计划发文时在头部记得加上本专栏链接,示例如下:
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:https://blog.csdn.net/a757291228/category_11609526.html
一、canvas
🐶1_bit:其实现在我们已经学完大部分的基础内容了,马上学到 CSS 就可以开始实战了。
👸小媛:那么快吗?
🐶1_bit:对呀,咱们这一节是第一个阶段的最后的一篇文章,之后的话是以 CSS 为主了,然后剩下的 HTML 内容需要结合 CSS 进行讲解;后面还会有专门的 javascript 课程将会更为详细的讲解 JavaScript。
👸小媛:喔,明白了。
🐶1_bit:那这一节课咱们就简单的使用 js 来画画吧?
👸小媛:哈?可以画画吗?
🐶1_bit:对的,咱们使用 HTML5 的 canvas 来画画。
👸小媛:是使用 JavaScript 进行图像绘制?
🐶1_bit:对的。
👸小媛:那什么是 canvas 呢?
🐶1_bit:顾名思义 canvas 就是一块画布,咱们在上面可以绘制图像。
👸小媛:还真是字面意思。
🐶1_bit:那咱们现在就开始吧。
二、canvas 基础绘制线段
🐶1_bit:在 html 中,用 canvas 标签表示画布,如下代码所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程11 javascript</title>
<style>
canvas
background-color:bisque;
</style>
</head>
<body>
<canvas id="tCanvas" width="500" height="500"></canvas>
</body>
</html>
🐶1_bit:像以上代码中,咱们可以发现我在 head 部分添加了一个 style,在 style 中添加了一个 canvas 的背景色样式,是为了给予这个canvas背景色方便查看。
👸小媛:不然就是跟界面一样的颜色然后就不好观察了吗?
🐶1_bit:对的,是这个意思,你还可以看到这个canvas 我还给予了宽高和ID,这些是要给予到的一些基本属性。
👸小媛:明白了。
🐶1_bit:接下来咱们看看这个 canvas 如何进行使用,如以下代码示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程11 javascript</title>
<style>
canvas
background-color:bisque;
</style>
</head>
<body>
<canvas id="tCanvas" width="500" height="500"></canvas>
<script>
var canvas=document.getElementById('tCanvas');//通过 getElementById 取得对应的 canvas 对象
var context=canvas.getContext('2d');//表示需要绘制图像的类型为2d
context.beginPath();//充值画布路径,你画的线段、线条都是路径
context.moveTo(100,100);//下笔点移动到某一个位置
context.lineTo(200,200);//从下笔点绘制一条线段到 xy 为 200 处
context.stroke();//开始绘制
</script>
</body>
</html>
👸小媛:一下子好多东西,感觉都看不懂了。
🐶1_bit:没关系,咱们慢慢来,首先查看第一条代码:
var canvas=document.getElementById('tCanvas');
🐶1_bit:以上代码中,document.getElementById('tCanvas');你应该明白,表示得到 id 为 tCanvas 的这个 dom 节点,这个节点为一个 canvas 标签,那么此时变量 canvas 就表示了这个 canvas 标签,这点明白吧?
👸小媛:明白,意思就是这是个 canvas 对象了,可以使用这个对象所对应的一些功能。
🐶1_bit:你乱猜的吧?不过,猜对了。我们接着查看下一句代码:
var context=canvas.getContext('2d');
🐶1_bit:这一句代码中的 canvas 对象就是指对应的画布对象,因为刚刚使用了 getbyID 函数获取到了对应的节点,此时这个 canvas 就表示这个节点通过 getContext 指定当前所需要绘制的图片类型,在此传入了参数 2d,表示接下来以 2d 绘制为主。
👸小媛:明白了。
🐶1_bit:再接着代码是:
context.beginPath();
🐶1_bit:这段代码表示“清空画布”,或者说是重置画布的内容,让画布干净些。
👸小媛:这个明白,檫黑板一样的道理。
🐶1_bit:接着到代码:
context.moveTo(100,100);
🐶1_bit:这段代码表示将下笔的点移动到 xy 值为 (100,100) 处。
👸小媛:这个意思?
🐶1_bit:对呀,move to 意思不是说移动到哪里吗?
👸小媛:原来如此。
🐶1_bit:接下来代码:
context.lineTo(200,200);
🐶1_bit:的意思也很简单,就是你之前使用 moveTo 找到了一个洛必点,那么现在 lineTo 就是画一条直线,你要把这一条直线画到哪,那 200,200 就是 xy 的坐标。
👸小媛:那么简单。
🐶1_bit:那你认为现在的线段已经开始“绘制”了吗?
👸小媛:绘制了呀,刚刚不是都代码写了吗?
🐶1_bit:还差一步,最后一个代码:
context.stroke();
🐶1_bit:才是表示开始绘制,你可以理解成之前所写的代码只是你在描述你要绘制的步骤,最后一步代码则是表示将那些你要绘制的路径进行绘制。
👸小媛:明白了,所以最后一句代码不能少。
🐶1_bit:是的。
三、矩形绘制
🐶1_bit:接下来咱们来看看怎么绘制一个矩形吧?
👸小媛:一条一条线段的画?
🐶1_bit:哪有那么麻烦,很简单的,直接使用一个方法 fillRect,下面是一个完整的示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程11-1 javascript</title>
<style>
canvas
background-color:bisque;
</style>
</head>
<body>
<canvas id="tCanvasa" width="500" height="500"></canvas>
<script>
var canvas=document.getElementById('tCanvasa');
var context=canvas.getContext('2d');
context.beginPath();
context.fillRect(10,10,300,400);
</script>
</body>
</html>
👸小媛:不用 stroke 方法了吗?
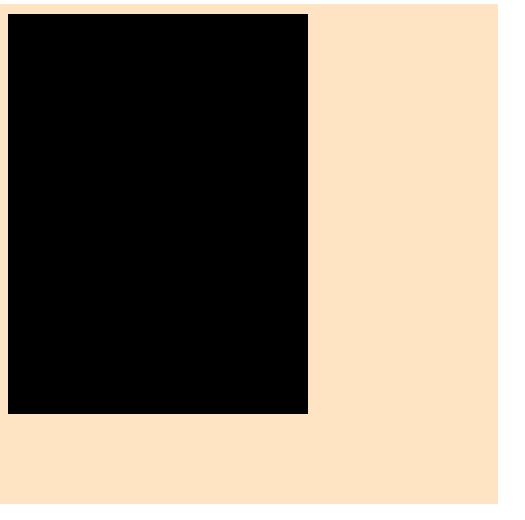
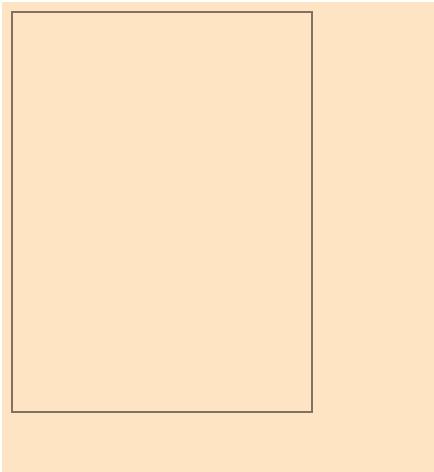
🐶1_bit:对的,在这里直接使用 fillRect 方法绘制一个矩形,其中 10,10 是你的落笔点,或者你理解为起始绘制坐标,随后的 300 和 400 分别是对应的宽和高,这样的话就可以绘制出如下的矩形了。

👸小媛:不过黑色好丑,怎么改颜色?
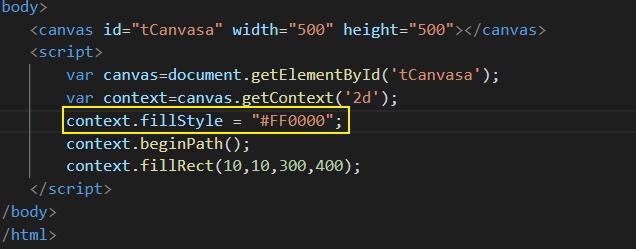
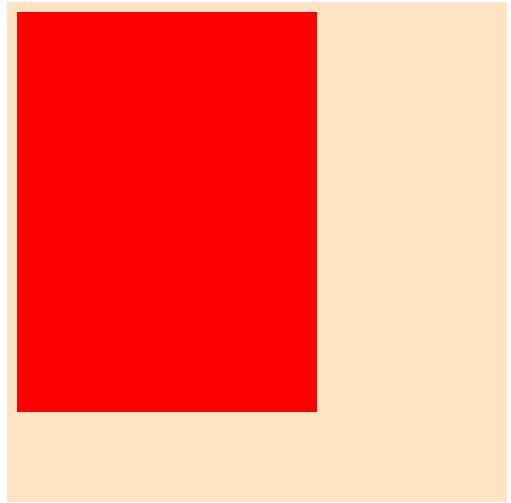
🐶1_bit:那你只需要添加 fillStyle 属性即可,例如 context.fillStyle = "#FF0000"; 。

🐶1_bit:那么绘制出来的图像将会按照你给予的颜色进行填充。

👸小媛:那我不想填充颜色呢?
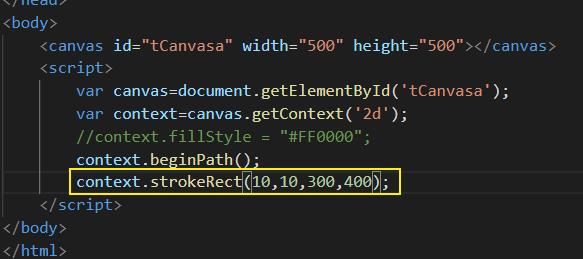
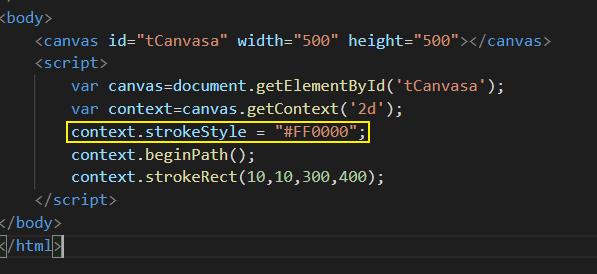
🐶1_bit:那你只需要将 fillRect 方法替换成 strokeRect 方法即可,fillRect 是填充绘制矩形 strokeRect 则是不填充:

🐶1_bit:绘制的结果如下:

👸小媛:那怎么样指定一个颜色是线条颜色呢?
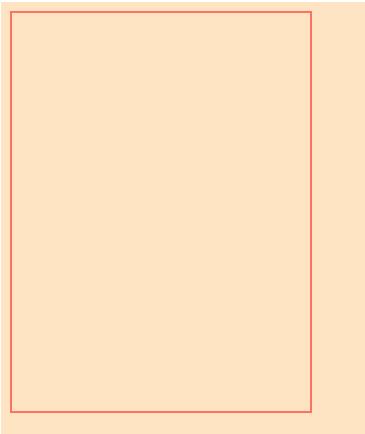
🐶1_bit:只需要给予 strokeStyle 属性设置一个颜色即可,例如 context.strokeStyle = "#FF0000";。

🐶1_bit:这样的话就可以绘制出指定颜色的矩形了。

三、三角形绘制
👸小媛:那三角形怎么绘制?
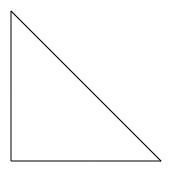
🐶1_bit:要绘制三角形我们需要搞懂线段的绘制的概念,咱们看以下代码。
<body>
<canvas id="tCanvasa" width="300" height="300"></canvas>
<script>
var canvas=document.getElementById('tCanvasa');//通过 getElementById 取得对应的 canvas 对象
var context=canvas.getContext('2d');//指定了您想要在画布上绘制的类型
context.lineTo(20, 20);
context.lineTo(20, 170);
context.lineTo(170, 170);
context.lineTo(20, 20);
context.stroke();
</script>
</body>
🐶1_bit:以上代码中,首先把落笔点放在了xy均为20处,接下来绘制一条线段到 20,170 处,那么此时肯定是一条垂直的直线,接着再从20,170 处绘制一条直线到 170,170 处,那么此时就有了三角形的两条边,接着再从 170,170 处返回最先落笔点,那么此时三角形绘制完毕。

👸小媛:原来落笔点就是你绘制的的线段的最后坐标处呀。
🐶1_bit:对的,不过你注意,一定要在路径编写完代码后添加 stroke 方法。
👸小媛:明白了,那怎么填充颜色呢?
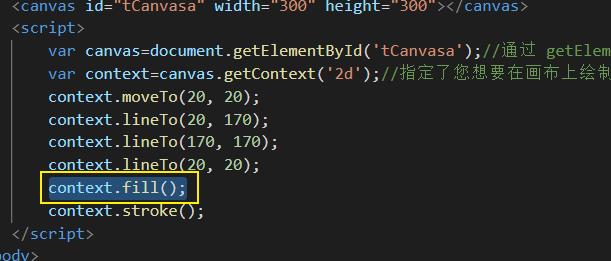
🐶1_bit:填充颜色很简单,你只需要添加 fill 方法即可:context.fill();。


👸小媛:接下来我该问如何改变填充色了。
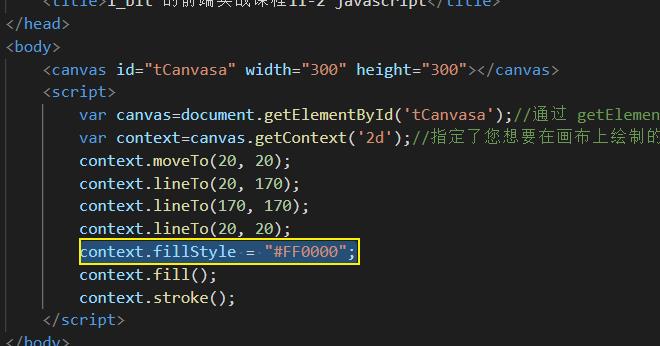
🐶1_bit:填充色使用 fillStyle ,例如 context.fillStyle = "#FF0000";,要注意线段需要闭合才可以填充颜色哟。

👸小媛:明白了。
目录
【前端就业课 第一阶段】HTML5 零基础到实战(十一)canvas 基础
【前端就业课 第一阶段】HTML5 零基础到实战(十)JavaScript基础一篇入门
【前端就业课 第一阶段】HTML5 零基础到实战(九)列表
【前端就业课 第一阶段】HTML5 零基础到实战(八)表单详解
【前端就业课 第一阶段】HTML5 零基础到实战(七)文字及图片样式
【前端就业课 第一阶段】HTML5 零基础到实战(六)表格详解
【前端就业课 第一阶段】HTML5 零基础到实战(五)基础元素
【前端就业课 第一阶段】HTML5 零基础到实战(四)伪类与伪元素
【前端就业课 第一阶段】HTML5 零基础到实战(三)一篇文CSS基础入门
【前端就业课 第一阶段】HTML5 零基础到实战(二)超链接
【前端就业课 第一阶段】HTML5 零基础到实战(一)基础代码结构详解
以上是关于前端就业课 第一阶段HTML5 零基础到实战canvas 基础的主要内容,如果未能解决你的问题,请参考以下文章