前端就业课 第一阶段HTML5 零基础到实战JavaScript基础一篇入门
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端就业课 第一阶段HTML5 零基础到实战JavaScript基础一篇入门相关的知识,希望对你有一定的参考价值。
注意:手机(APP)打开,内容显示更佳,不会的私聊博主即可
想要拿代码或加入学习计划(** 博主会监督你并且教你写文章 **)的拉到最下面(PC端Web打开)加博主即可,目录也在最下面。
参加1_bit博主前端学习计划发文时在头部记得加上本专栏链接,示例如下:
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:https://blog.csdn.net/a757291228/category_11609526.html
一、javascript 简介
🐶1_bit:这一节咱们开始学习什么是 JavaScript。
👸小媛:什么是 JavaScript 呀?
🐶1_bit:JavaScript 简称 JS,在 Web 中用作用于给整个页面添加一些动态效果,例如动态改变页面某个元素的css属性,或给整个页面添加较为流程的用户体验,基础的 JS 学习 一般直接在 web 中嵌入即可。
👸小媛:奥,那么厉害,那赶紧学习吧。
二、JavaScript 基础入门
2.1 JavaScript HelloWorld
🐶1_bit:首先咱们看 JavaScript 的如何改变网页元素中的内容。首先咱们先编写一个 html,代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1_bit 的前端实战课程10 javascript</title>
</head>
<body>
<p id="p_id">
这里是 p 元素中的内容。
</p>
</body>
</html>
👸小媛:这个代码不就是直接会显示这段话吗?还有啥功能呢?
🐶1_bit:不急,咱们现在开始添加第一句 JavaScript 代码,改动如下。
<script>
document.write("HelloWorld");
</script>

👸小媛:这个就是 JS 的代码吗?
🐶1_bit:对的,JS代码添加在 标签 <script> </script> 之中,其中以上代码 document.write("HelloWorld"); 指的就是在当前 文档中写入一个字符串,这个字符串就是 HelloWorld。
👸小媛:奥,所以 document 指的就是文档,write 就是写入,在 write 圆括号内的双引号中就是指需要写入的内容?
🐶1_bit:是的,其中的小数点是表示 document 这个对象中的一个方法。
👸小媛:什么是对象什么是方法呢?
document 指的就是当前整个文档,文档是一个类,document 指的是当前 html 所以 document 是这个类型的一个对象,也就是具体到某一个事物;类是编程中的一个概念,你可以理解成一个类别。例如显示生活中的电放锅是一个类别,“所有”的电放锅都有做饭和保温的功能,那么此时就可以把这个电饭锅当成一个类型,那么你如果具体到某一个电饭锅,那就是一个对象,你用代码编程的写法来使用电饭锅做饭的功能,那么就可以写成 电饭锅.做饭()。
👸小媛:那么这个小数点可以理解成使用某个功能的意思?
🐶1_bit:对的,然后每个功能基本上都需要使用一个圆括号用于接收参数。
👸小媛:那什么是参数呢?
🐶1_bit:参数的意思就是指你做饭的时候可能用的糙米、白米、五常大米等不同种类的米来做饭,这些参数指的就是你需要完成这个功能所需要的原料,那么使用电饭锅做饭的代码就可以写成 电饭锅.做饭("白米")。
👸小媛:那水还要加吗?
🐶1_bit:当然要加,所以此时就有两个参数,这两个参数只需要使用逗号分开就可以了,例如示例 电饭锅.做饭("白米","泉水")。
👸小媛:原来是这样。
🐶1_bit:对的。所以我们现在回到我们的代码document.write("HelloWorld");之中就可以理解了,document 指的就是 html 文档,write 是这个文档类别对象里面的一个写入功能,其中写入内容那么就需要一个文本来表示你需要写入什么,那么这个文本就是 HelloWorld。
👸小媛:那为什么这个文本需要用双引号引入呢?
🐶1_bit:那是因为在 JS 中规定,双引号用于表示字符串,HelloWorld 是字符串所以需要双引号用来标记。
👸小媛:一定要用双引号吗?
🐶1_bit:对的,不然你怎么知道这个 HelloWorld 是一个类还是一个字符串呢?万一有一个类叫做 HelloWorld 呢?因为这个类在 JS 中是可以自定义的。
👸小媛:原来如此,明白了。
🐶1_bit:那么该代码的最终效果显示如下。

👸小媛:还有一个问题,我的 JS 代码可以换位置吗?
🐶1_bit:可以,你还可以添加多个,例如。
<script>
document.write("HelloWorld 放前面");
</script>
<p id="p_id">
这里是 p 元素中的内容。
</p>
<script>
document.write("HelloWorld 放后面");
</script>

👸小媛:明白了。
2.2 JavaScript 变量及命名
🐶1_bit:在 JavaScript 中还可以添加变量。
👸小媛:什么是变量?
🐶1_bit:你可以理解成一个容器,用于值的存储,可以存储字符串、数字等。
👸小媛:这个容器有什么用吗?
🐶1_bit:例如你在一个页面中,需要知道用户点击了这个按钮多少次,你可以先给予一个变量一个初始值0,每点击一次那么这个变量的值就加1,那么这个变量就可以作为计数了。
👸小媛:感觉想要看一个实例。
🐶1_bit:这个不急,之后咱们会有一个示例的。咱们先学习这个变量怎么用。下面是一个示例代码。
<script>
var i=0;
var a=10,b=1,c=11;
document.write(a+b+c);
</script>
🐶1_bit:以上代码中的 var 表示创建一个变量,那么在之后可以写一个变量名,例如 var i=0; 之中,var 表示变量创建,i 表示变量名称,等于号表示将等于号右侧的值给予到左侧的变量之中,那么此时 i 的值就等于 0了,还要一个注意的点,这一行代码写完后要在末尾添加一个分号,就像语文中的句号一样,表示这一句话已经写完了。
👸小媛:明白了,那之后呢?
🐶1_bit:之后的代码例如 var a=10,b=1,c=11; 表示同时一行创建多个变量,这些变量分别是 a、b、c,其中他们的值都在等于号右侧标记了。
👸小媛:明白了,就是多个变量使用逗号进行分隔对吧?
🐶1_bit:对的。最后一行 document.write(a+b+c); 表示将变量 a、b、c 做加法,最终将会在页面上显示出值 22。
👸小媛:原来是这样,明白了。
🐶1_bit:这就是变量,是一个容器,其中存储的值可以发生改变。当然我们也可以使用一个变量用于存储某多个值的运算结果,例如以下代码。
<script>
var i=0;
var a=10,b=1,c=11;
i=a+b+c;
document.write(i);
</script>
👸小媛:以上代码直接用 i 存储了三个变量相加然后再进行输出显示?
🐶1_bit:对的,当然字符串也可以进行加法运算,例如如下代码。
<script>
var i="Hello";
var a=" XiaoMing",b="!";
i=i+a+b;
document.write(i);
</script>
🐶1_bit:以上代码 i 是一个字符串变量存储了 Hello,a存储了 XiaoMing,b 存储了一个感叹号,其中 i=i+a+b; 就表示使用加号将这些字符串进行相连,那么最终的显示如下。

👸小媛:原来可以这样呀。
🐶1_bit:对的,你可以想一下,在一个页面之中,要求用户填写一个用户名,用户填写了用户名 小明 之后,然后点击确定将会出现 “Hello 小明” 字样,就是这样做的,但是现在咱们还没学到如何使用 JavaScript 获取某个 html 元素的值,所以在此处先不做距离,咱们基本上学完基础语法后将会有一个示例大全。
👸小媛:迫不及待了。
🐶1_bit:不过咱们学习了这个变量创建后,有一点还是需要注意一下。
👸小媛:是什么?
🐶1_bit:就是变量起名的时候一定要注意某些规则,因为有时候你若起名一个变量名为 classname 表示一个班级名,那么classname 并不方便阅读,你可以起名为 className 或者class_name ,当然还可以起名ClassName,其中ClassName 和 className 为驼峰命名法(因为像驼峰),而 class_name为下划线命名法,你可以在项目中统一某个命名法方便阅读。
👸小媛:收到。
2.3 运算符
🐶1_bit:接下来咱们来学习一下运算符吧。
👸小媛:加减乘除吗?刚刚不是学过了吗?
🐶1_bit:在编程中 JavaScript 的运算符不止这一些呢,还有很多,例如 +=、%、%= 等运算符都还没学呢。
👸小媛:好勒。
🐶1_bit:首先咱们看看 += 运算符,+= 运算符示例如下。
<script>
var i=10,j=11;
i+=j;
document.write(i);
</script>
🐶1_bit:以上代码中 i 等于10,j等于11,那么 i+=j 则与 i=i+j 表达式结果相等,此时只是省略了 i 这个变量出现于在表达式之中。
👸小媛:原来如此,这就是一个简单写法对吧?
🐶1_bit:是的。接下来咱们再看看 % 这个运算符,% 运算符是指取模预算,也就是取余数,例如如下代码示例。
<script>
var i=11,j=10;
i=i%j;
document.write(i);
</script>
🐶1_bit:以上代码中,i 是11 j 是10,那么 i%j 则表示 11除10之后取余数,那么最终值则是1。
👸小媛:明白了,所以 %= 的意思就是也是取模运算咯?
🐶1_bit:对的,这个不难吧?
👸小媛:哈哈哈,挺简单的。
🐶1_bit:咱们还可以写成 *=、-= 等,这些都和 += 类似。
👸小媛:明白了。
🐶1_bit:以上的代码中不止只有 变量 和变量 之间进行运算,还可以在其中添加对应的值,例如以下示例。
<script>
var i=11,j=10;
i=i%j+10+1+9+10;
document.write(i);
</script>
👸小媛:知道了。
🐶1_bit:现在咱们再介绍两个运算符,++和- -。
👸小媛:这是啥。
🐶1_bit:咱们先看一个示例。
<script>
var i=0;
document.write(++i+'<br/>');
document.write(--i+'<br/>');
document.write((i++)+'<br/>');
document.write(i+'<br/>');
document.write((i--)+'<br/>');
document.write(i+'<br/>');
</script>

🐶1_bit:其中 ++i 中的 ++ 表示当前这个变量值加1,那么此时在 write 方法中,++i 就表示当前值加 1,那么输出为 1。
👸小媛:然后第二行输出是减减(–)所以就为0?
🐶1_bit:对的,为了方便观看,咱们使用加号与 <br/> 换行标签进行链接,所以第一行显示 1 第二行显示 0,这个没问题吧?
👸小媛:没问题,那为什么下一行这个++放到了变量 i 的后面?
🐶1_bit:那是因为 ++ 放前面表示先进行运算变量 i 增值,再执行 write 输出方法,如果 ++ 放到变量之后将会先执行 write 方法先显示内容再执行 i++操作,那么第三行就显示为0,因为此处写的是 i++,使用括号是为了让你能够方便的查看。
👸小媛:明白了,所以第四行虽然没做什么操作,但是依旧显示了1?
🐶1_bit:对的,所以第五行执行了会显示 1,最后一行没什么操作则显示了0。
👸小媛:明白了。
🐶1_bit:咱们还有很多对应的运算符,这些不再解释,若有需要则去查看对应的运算符即可。
2.4 条件判断
🐶1_bit:接下来咱们学习 if 判断。
👸小媛:这个判断有什么用呢?
🐶1_bit:这个判断可是有大用,编程中判断是非常常见的;例如在判断用户是否已成年、是否购买过某些商品这些都是需要用判断来实现;在JavaScript中判断使用 if 语句。
2.4.1 if 基础与表达式
👸小媛:那怎么写呢?
🐶1_bit:你先看看下面的示例。
<script>
var i=10;
if(i>=18)
document.write("已成年");
</script>
🐶1_bit:此时创建了一个变量 i,这个变量 i 的值为 10,接着使用 if 判断这个 i 的值是否大于某一个值。if 的语法很简单,if 是对一个的关键字,在 if 后接上一对圆括号,在圆括号中写上对应的表达式,这个表达式的为 i>=18。
👸小媛:什么是表达式呢?
🐶1_bit:你可以简单理解为表达式则是数值与符号的组合,它是一个式子,这个式子具有一个最终的值,是有意义的。
👸小媛:所以关键点就是说是否具有最终值?
🐶1_bit:对的,如果你乱写一通基本上是没有最终值的,在此处 i>=18 就是一个表达式,其中判断 i的值是否大于关于 18,如果大于等于将会判断为真,整个表达式的最终值就是“真”,使用 true 表示。
👸小媛:那如果判断错误呢?
🐶1_bit:判断错误就是最终值为假,使用 false 表示。
👸小媛:所以 true 的意思就是真,false 的意思就是假?
🐶1_bit:对的,在 if 语句中,如果判断为真,那么就执行if 语句圆括号后花括号中的语句内容,在以上代码中,花括号中的代码是 document.write("已成年");,那么将会执行这一段代码,在网页中显示。
👸小媛:那在此处 i 的值 为 10,明显是不大于18的那将会怎样呢?
🐶1_bit:那么将会什么都不执行。
2.4.2 if else
👸小媛:感觉一点不怎么灵活呀。
🐶1_bit:如果你想在这个条件判断后显示未成年的话,那么只需要添加一个分支语句 else 即可,例如如下代码示例。
<script>
var i=10;
if(i>=18)
document.write("已成年");
else
document.write("未成年");
</script>
🐶1_bit:此时将会显示未成年。
👸小媛:你的意思是说,如果if 语句里面的条件判断错误,那么将会执行 else 部分的内容?
🐶1_bit:对的。else 是关键字,对应后面的花括号中的代码将会在 条件 判断错误后执行,组中将会显示未成年。

👸小媛:明白了。
2.4.3 逻辑与
🐶1_bit:其中咱们的 if 语句还可以更加灵活的进行判断,例如编写一段代码,判断这个人是否购买了面包和蔬菜,如果购买了那么将会显示得到一个优惠券,那么此时可以写成如下示例。
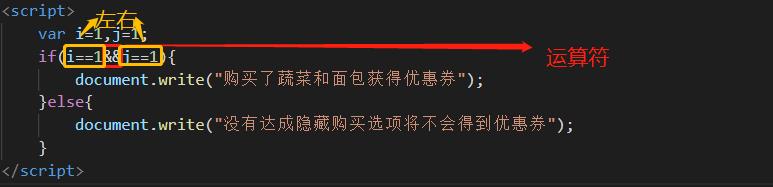
<script>
var i=1,j=1;
if(i==1&&j==1)
document.write("购买了蔬菜和面包获得优惠券");
else
document.write("没有达成隐藏购买选项将不会得到优惠券");
</script>
👸小媛:咦?那个&&是什么?
🐶1_bit:这个&&是逻辑与运算符,表示左右两边的条件是否同时成立。

🐶1_bit:其中左边是一个表达式,右边也是一个表达式,当表达式使用 && 逻辑与 运算符进行连接那么就表示左右两边的表达式都要同时为真,那么整个表达式 i==1&&j==1 最终值才正确。
👸小媛:意思说我只有一个表达式对的时候,例如 j 的值为 0,那么这个表达式就不正确了?即时 i 的值为 1?
🐶1_bit:对的,在这里我用 i 表示面包、j用来表示蔬菜,其中数值1表示是否购买,那么i和j的值都为1则表示都购买,此时表达式内容才为真。
👸小媛:明白了,所以最终将会显示获得优惠券。

2.4.4 逻辑或
🐶1_bit:除了逻辑与之外还有一个逻辑判断符号叫做逻辑或“||”,这个逻辑或与逻辑与运算符不一样,逻辑或只需要左右两边的表达式其中一个为1,那么整个表达式则判断成功,例如如下示例。
<script>
var i=1,j=0;
if(i==1||j==1)
document.write("购买了蔬菜或面包获得优惠券");
else
document.write("没有达成隐藏购买选项将不会得到优惠券");
</script>
🐶1_bit:此时 j=0 整个表达式都将判断正确。
👸小媛:明白了,也就是说有一个对了就等于完成任务了
2.4.5 逻辑混合
🐶1_bit:对的,逻辑与和逻辑或都是逻辑运算符,它可以链接多个逻辑运算,例如如下示例。
<script>
var i=1,j=1,k=1;
if(i==1&&j==1&&k==1)
document.write("购买了蔬菜、面包以及酱油获得优惠券");
else
document.write("没有达成隐藏购买选项将不会得到优惠券");
</script>

👸小媛:那这个怎么算的呢?
🐶1_bit:多个逻辑运算符我们记得只需要默认从左到右进行运算即可,先计算i==1&&j==1若等于true,那么此事表达式就是true&&k==1,true表示正确,那么只需要判断k是否等于1那么将会完成整个式子的判断。
👸小媛:原来是这样呀,所以再多的逻辑判断也是这样咯?
🐶1_bit:对的。咱们还可以使用逻辑或和逻辑与进行混合的逻辑运算,例如如下示例。
<script>
var i=1,j=0,k=1,f=0;
if(i==1||j==1&&k==1||f==1)
document.write("购买了蔬菜、面包、酱油或玉米获得优惠券");
else
document.write("没有达成隐藏购买选项将不会得到优惠券");
</script>

👸小媛:咦?这个怎么算的?我有点懵圈了。
🐶1_bit:这个其实也很简单,首先从左往右,第一个表达式是 i==1||j==1,此时 i值是1,j值是0,那么在判断j值是否等于1时则无关紧要,因为这两个表达式中间使用的是逻辑或表达式,只需要其中有一个表达式在正确即可,所以i==1||j==1表达式最终值为 true,接下来表达式就写成 true&&k==1,其中k值是1,那么整个表达式 true&&k==1 判断正确,最终只需要和 f==1 表达式进行逻辑或运算即可,此时表大会为 true||f==1,那么最终值则为真,将会执行代码 document.write("购买了蔬菜、面包、酱油或玉米获得优惠券");。
👸小媛:明白了,原来刚开始需要慢慢的对这些表达式进行分析。
2.4.6 if elseif
🐶1_bit:接下来咱们再看看 if 语句的其他语法。
👸小媛:if 语句还有其他语法?
🐶1_bit:对的,例如一个用户填写了他孩子的岁数,对应的需要进行不同的商品推荐,此时就可以使用 else if语句。
👸小媛:这个怎么写呢?
🐶1_bit:这个编写起来不难,例如如下示例。
<script>
var age=3;
if(age==1)
document.write("牛奶");
else if(age==2)
document.write("纯牛奶");
else if(age==3)
document.write("羊奶");
else if(age>=4 && age<=9)
document.write("炼奶");
else if(age>=10 && age<=13 && age!=11)
document.write("乳味饮品");
else if(age>=14 && age<=18)
document.write("随便吃喝");
else
document.write("本店没有成年吃的东西");
</script>
👸小媛:else if 后的圆括号是条件吗?
🐶1_bit:是的,首先判断 age 是不是等于1,若条件成立,那么将会执行 age==1 后的代码,其他条件下的代码将不会执行;若条件不成立,那么将会跳到 else if 语句中从上往下对条件进行判断,判断 age ==2 不成立则会再判断 age==3,若 age==3 条件成立,那么将会执行 age==3 的 else if 判断后花括号中的代码内容,其他条件不再进行判断;若所有条件都不成立,那么将会执行 else 部分内容。
👸小媛:原来是这么回事呀,不过你确定判断是否相等是使用两个等于号进行判断?
🐶1_bit:在 JavaScript 中,两个等于号是判断是否相等的。
👸小媛:明白了。
🐶1_bit:还有一点需要注意,咱们对数值进行判断,不一定是要写13之类的数字,你可以将这些数值放到一个变量之中进行判断,例如 a==b 这些写。
👸小媛:了解了。
2.4.7 if 嵌套
🐶1_bit:咱们现在还需要了解一下,if 语句是可以进行嵌套的,例如一个 if 语句之中嵌套了另外一个 if 语句,并且嵌套的 if 语句是有分支的,这些都是可以的。
👸小媛:举个例子看看?
🐶1_bit:例如如下示例。
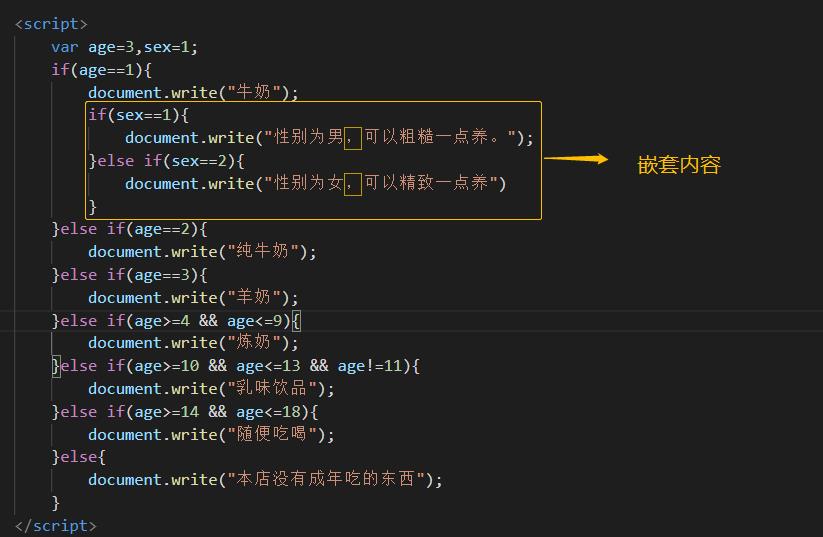
<script>
var age=3,sex=1;
if(age==1)
document.write("牛奶");
if(sex==1)
document.write("性别为男,可以粗糙一点养。");
else if(sex==2)
document.write("性别为女,可以精致一点养")
else if(age==2)
document.write("纯牛奶");
else if(age==3)
document.write("羊奶");
else if(age>=4 && age<=9)
document.write("炼奶");
else if(age>=10 && age<=13 && age!=11)
document.write("乳味饮品");
else if(age>=14 && age<=18)
document.write("随便吃喝");
else
document.write("本店没有成年吃的东西");
</script>

👸小媛:那还可以继续往里面嵌套吗?
🐶1_bit:可以的,但是不是很建议这样做,不然你会看眼花的。
👸小媛:明白了。
2.4.8 switch 语句
接下来再看一个判断语句。
还有吗?
对的,还有一个是 switch 语句,不过大部分的判断都可以使用 if 语句完成,不过 switch 肯定也要进行学习。
两者有什么区别吗?
你可以理解switch 为对某些条件的语句进行分支,做这一类需求是较为方便,就像菜单一样,例如如下示例。
<script>
var day=1;
switch(day)
case 1:
document.write("星期1");
break;
case 2:
以上是关于前端就业课 第一阶段HTML5 零基础到实战JavaScript基础一篇入门的主要内容,如果未能解决你的问题,请参考以下文章