HTML+CSS+JS实现 ❤️绘制卡丁车动漫特效❤️
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️绘制卡丁车动漫特效❤️相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
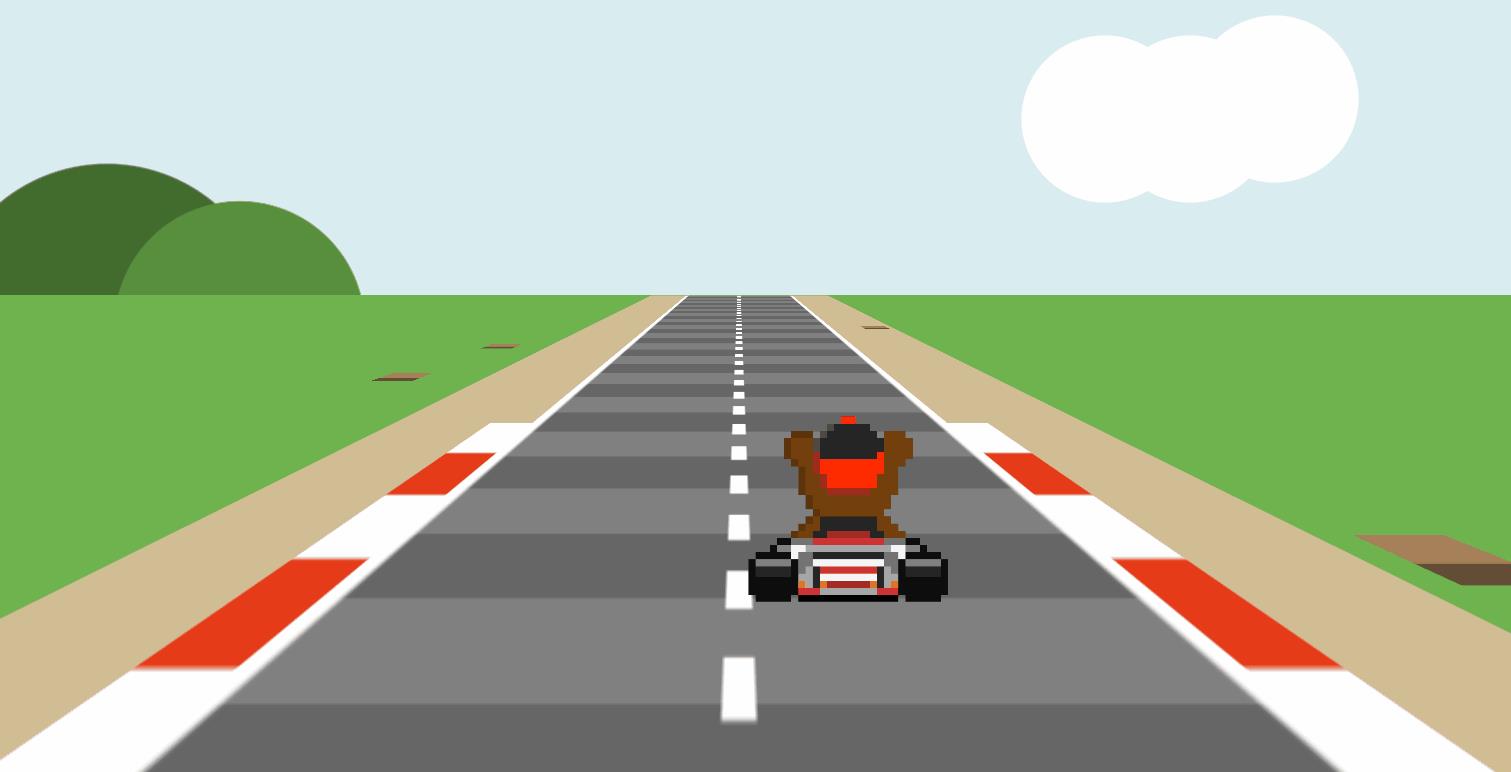
基于keyframes 绘制卡通的卡丁车路上行驶动画,野外路上卡丁车动画特效。
效果演示: 文末免费获取源码
代码目录:

主要代码实现:
CSS样式:
*
margin: 0;
padding: 0;
list-style-type: none;
:root
--unit: 1vmin;
--land: #8f743d;
--dirt: #d1bd94;
--green: #6eb34d;
--green--two: #588f3d;
--green--three: #426b2e;
--road--one: #666;
--road--two: #808080;
--bear--one: #73400d;
--bear--two: #5c330a;
--cap-peak--one: #ff2b00;
--cap-peak--two: #a52b12;
--cap-body--one: #262626;
--cap-body--two: #4d4d4d;
--car--one: #c33;
--car--two: #a32929;
--car--three: #e6a219;
--car--four: #f5f5f5;
--car--five: #a6a6a6;
--car--six: #737373;
--car--seven: #262626;
--tyre--one: #0d0d0d;
--tyre--two: #262626;
--tyre--three: #808080;
--rock--one: #a68059;
--rock--two: #634d36;
--burm: #e63b19;
--cloud: #fff;
html
font-size: var(--unit);
body
--landscape: linear-gradient(var(--green), var(--green)) 0 100%/100% 57.25%;
--hill: radial-gradient(var(--green--two) 0 69%, transparent 70% 100%) 20% 45%/30em 30em;
--hill--two: radial-gradient(var(--green--three) 0 69%, transparent 70% 100%) 10% 45%/40em 40em;
--cloud--one: radial-gradient(var(--cloud) 0 69%, transparent 70% 100%) calc(100% - 50em) 15%/20em 20em;
--cloud--two: radial-gradient(var(--cloud) 0 69%, transparent 70% 100%) calc(100% - 40em) 12%/20em 20em;
--cloud--three: radial-gradient(var(--cloud) 0 69%, transparent 70% 100%) calc(100% - 60em) 15%/20em 20em;
margin: 0;
padding: 0;
cursor: pointer;
background: var(--landscape), var(--hill), var(--hill--two), var(--cloud--one), var(--cloud--two), var(--cloud--three);
background-repeat: no-repeat;
background-color: #d9eef2;
min-height: 100vh;
-webkit-perspective: 70vh;
perspective: 70vh;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
overflow: hidden;
HTML代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CodePen - No Div Responsive Super Bear Kart (Nodivember 8. Car)</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
</html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 52 / 100天
精彩推荐更新中:
以上是关于HTML+CSS+JS实现 ❤️绘制卡丁车动漫特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS+JS实现 ❤️swiper倾斜图片特效❤️