JavaScript的基本概述
Posted 外太空程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的基本概述相关的知识,希望对你有一定的参考价值。
网页中 各技术的作用
| 技术 | 作用 |
| 创建网页结构 | |
| css | 美化网页 |
| JavaScript | 用于网页交互,让网页变得更加生动,提高用户的体验 |
js初次体验
需求:
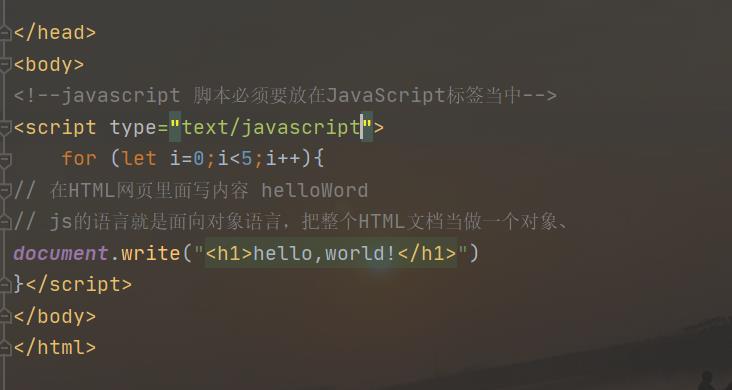
使用js

1.JavaScript的两种引入方式:
1.使用<JavaScript>标签写在HTML文档里面
2.写在外部文档
2.JS语言的三个组成部分:
| 组成部分 | 作用 |
| ECMA | 所有脚本的语言的规范,构成JavaScript语法的基础 |
| BOM | 浏览器对象模型,用来操作浏览器各种对象 |
| DOM | 文档对象模型,用来操作网页中的各个元素 |
3.script标签有哪两个属性?
1.scr导入外部js脚本的位置
2.type是指脚本的类型,可选
4.js有哪三种形式
console.log("这种输出经常作为开发人员的调试方式")
document.write("这种方式是到网页上")
alert()
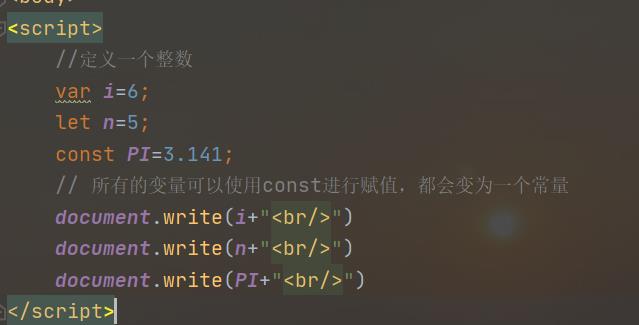
5.变量定义语法
5.1ES6中有三个定义变量的关键
1.var以前使用比较多的一个关键字
2.let es6新增的定义变量的关键字
3.const定义的变量是一个常量(定义的变量是一个常量,不能进行二次赋值)

5.2java和js的声明变量的比较
| 数据类型 | java中定义 | js定义 |
| 整数 | int i=5 | var i=5 |
| 浮点数 | ||
| 布尔型 | Boolean b=true | var b =true |
| 字符 | char c="a" | var c='a',js当中没有字符类型,只有字符串 |
| 字符串 | String str ="abc" | var str="abc" |
注意事项:
1.js语言属于弱类型语言,同一个变量可以赋值

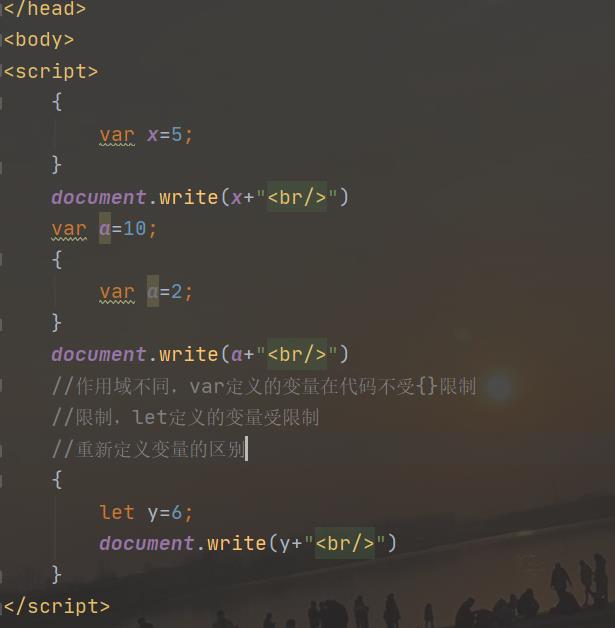
6.let和var的区别

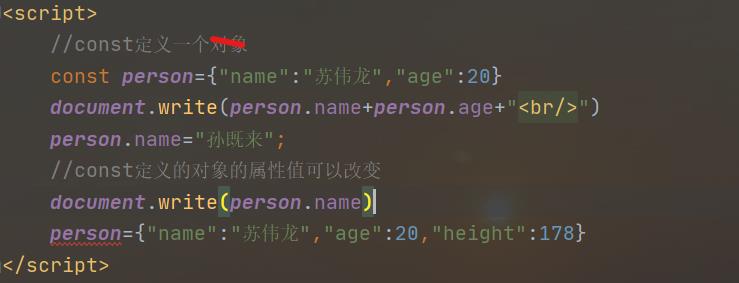
7.const定义的变量不可以二次赋值,但是const定义的对象可以改变对象的属性值,不可以改变对象的属性

7.1.const关键字定义的变量有哪些特征?
const定义的变量是一个常量,不能二次赋值
const定义的对象属性不能更改,但是属性值可以更改(不能使用对象名=,可以使用对象名.属性=值)
8.js的数据类型(5钟)
| 数据类型 | 说明 |
| number | 数值型,包含整数或者小数 |
| Boolean | 布尔类型,true/false |
| String | 字符串类型,可以使用单引,双引,反引 |
| object | 对象类型 |
| underfine |
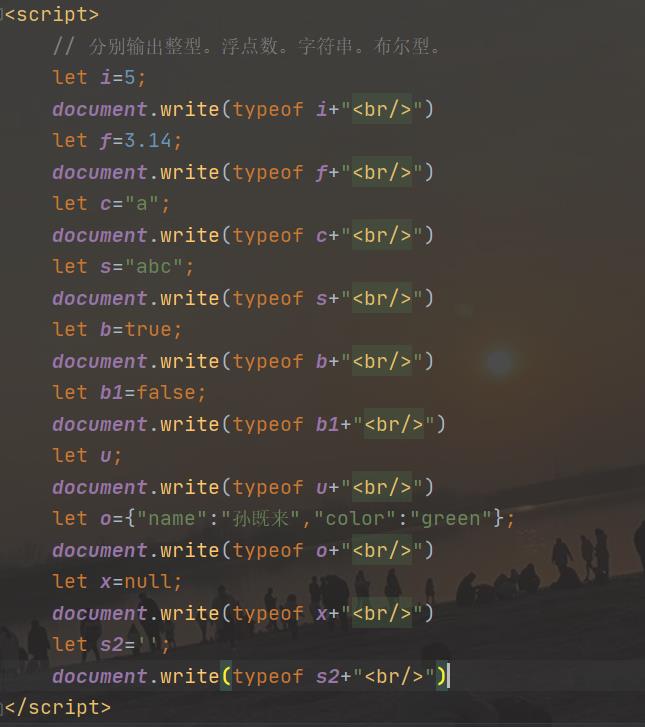
8.1typeof操作符(关键字)
作用:判断一个变量的数据类型
写法
typerof 变量名

小结一下:
| null和undefined的区别 | 说明 |
| null | null本质是一个对象,只是这个没有值 |
| undefined | 未知的类型,只是定义一个变量,没有给具体的值,没有初始化 |
9.js的运算符
(1).算术运算符
| 运算符 | 说明 |
| + | 加法,连接符 |
| - | 减法 |
| * | 乘法 |
| / | 取余 |
| ++.-- | 自增,自减 |
(2)赋值运算符:用于给js变量赋值
| 运算符 | 说明 |
| = | 把左边的值赋值给右边 |
| += | 把左右两边值相加赋值给左边 |
| -= | 把左边的值减去右边的值得结果赋值给左边的变量 |
| *= | 把左右两边的值相乘在赋值给左边 |
| /= | 把左边的值除以右边的值的结构 |
| %= | 把左边的模以右边的值得结果 |
(3)比较运算符
| == | 绝对等于,不只判断数值,还要比较类型 | 5=== | |
以上是关于JavaScript的基本概述的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript之Ajax-3 XML语法(XML概述基本语法)