JavaScript之Ajax-3 XML语法(XML概述基本语法)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之Ajax-3 XML语法(XML概述基本语法)相关的知识,希望对你有一定的参考价值。
一、XML概述
XML概述
- XML 是可扩展标记语言(eXtensible Markup Language)
- XML 是一种标记语言,类似于html
- XML 的设计宗旨是传输数据,尔非现实数据
- XML 的标签没有被预定义,需要自行定义
- XML 是W3C的推荐标准
XML用途
- XML 应用于web开发的许多方面,常用于简化数据的存储和共享
- XML 可以将数据从 HTML 中分离出来
- XML 可以简化数据共享
- XML 可以简化数据传输
二、基本语法
XML声明
- XML 声明必须为<?xml开头, 以?>结束
- 声明必须从文档的0行0列位置开始
- 声明只有三个属性:
- version: 指定XML文档版本。必须属性,因为我们不会选择1.1,只会选择1.0
- encoding: 指定当前文档的编码。可选属性,默认值是utf-8
- standalone: 指定文档独立性。可选属性,默认值为yes,表示当前文档是独立文档。如果为no表示当前文档不是独立的文档,会依赖外部文件
XML语法
- XML 都是由标签组成,但是所有的XML元素必须都有关闭标签
- <p>This is a xml target</p>
- <p>This is a xml target (错误)
- XML 标签对大小写敏感,必须使用相同大小写来编写和关闭标签
- <Message></Message>
- <message></Message> (错误)
- XML 必须正确嵌套
- <b><i>This a xml target</i></b>
- <b><i>This a xml targetc</b></i>
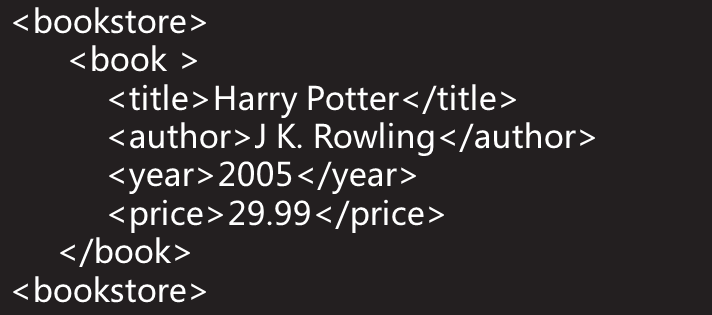
- XML 必须要有根元素
- XML 文档必须有一个元素是其他元素的父元素
- XML 的属性值必须加引号
XML 元素
- XML 元素概念
- XML 元素指的是从(且包括)开始标签直到(且包括)结束标签的部分
- 元素可以包含其他元素、文本等。元素可以拥有属性
XML 属性
- XML 属性概述
- XML 元素可以在开始标签中包含属性,类似HTML
- 属性提供关于元素的额外(附加)信息,或用于修饰元素
- 属性值必须用引号引起来,单双引号均可使用
总结:本章内容主要介绍了 XML语法(XML概述、基本语法)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
以上是关于JavaScript之Ajax-3 XML语法(XML概述基本语法)的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript学习笔记——JavaScript语法之数据类型