jQuery概述及其选择器
Posted 遥岑.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery概述及其选择器相关的知识,希望对你有一定的参考价值。
jQuery的概述
jQuery:是javascript的一个函数库,是一个轻量级的“写的少,做的多”的JavaScript库。
它对JavaScript的相关操作进行了封装,例如遍历html文档、操作DOM、事件处理、Ajax。
jQuery的使用方式
- 引入jQuery库
<script src="jquery.js"> </script>
<script src="jquery.min.js"> </script>
- 编写jQuery入口函数
$(document).ready(function() {
js代码
})
$(function() {
js代码
})
- $是一个全局对象,代表jQuery
jQuery的选择器
选择器是jQuery的核心,在jQuery中,对事件处理,遍历DOM和Ajax都依赖于选择器。
jQuery选择器的优点:
- 简洁的写法
- 完善的事件处理机制
基本选择器
基本选择器有:id选择器、类选择器、标签名选择器、*匹配所有元素。
$('#id') id选择器
$('.class') 类选择器
$('标签名') 标签名选择器
$('*') 匹配所有元素
基本过滤选择器
Element:first :选取第一个元素
Element:last : 选取最后一个元素
Element:not(selector):去除所有与给定选择器匹配的元素
Element:even :选取所有索引为偶数的元素,索引从0开始
Element:odd :选取所有索引为奇数的元素,索引从0开始
Element:eq(index):选取索引等于index的元素,索引从0开始
Element:gt(index):选取索引大于index的元素,索引从0开始
Element:lt(index) :选取索引小于index的元素,索引从0开始
:header :选取索引的标题标签

属性过滤选择器
Element[attribute]:选取拥有此属性的选择器
Element[attribute=value]:选取指定属性值为value的元素
Element[attribute!=value]:选取指定属性值不等于value的元素
Element[attribute^=value]:选取指定属性值以value开始的元素
Element[attribute$=value]:选取指定属性值以value结束的元素
Element[attribute*=value]:选取指定属性值中含有value的元素

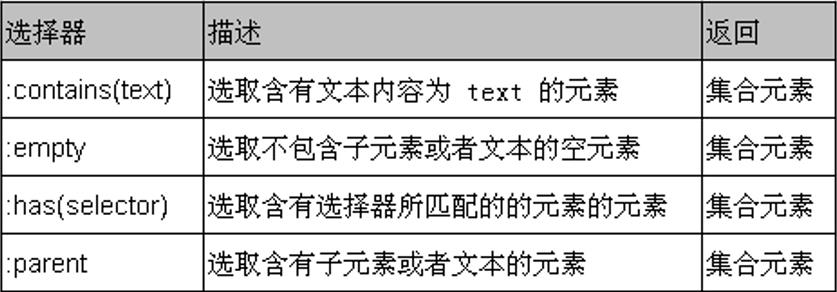
内容过滤选择器

可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。

表单对象属性过滤选择器

表单选择器
:input:选择由input生成的表单控件
:text:选择单行文本框
:password: 选择密码框
:radio: 单选按钮
:checkbox:复选按钮

子元素选择器
:nth-child(index/even/odd) 选取每个父元素下的索引值为偶(奇)数的子元素
:first-child 选择每个父元素下的第一个子元素
:last-child 选择每个父元素下的最后一个子元素

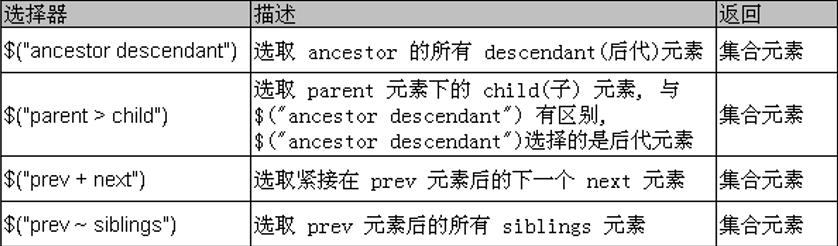
层次选择器
如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素,兄弟元素,则需要使用层次选择器。

- “prev ~ div”选择器只能选择 #prev 元素后面的同辈元素,而jQuery中的方法siblings()与前后位置无关,只要是同辈节点就可以选择
以上是关于jQuery概述及其选择器的主要内容,如果未能解决你的问题,请参考以下文章