jQuery 概述选择器
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 概述选择器相关的知识,希望对你有一定的参考价值。
文章目录
jQuery概述
javascript库
JavaScript库:是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等
jQuery概念
- jQuery 是一个快速、简洁的 JavaScript 库。
- jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM操作、事件处理、动画设计和 Ajax 交互
jQuery优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
jQuery使用
①引入jQery库:
<script src="jquery.js"></script>
②编写jQery入口函数:
$(document).ready(function( ){
js代码
})
可以简写为:
$(function( ){
js代码
})
- 等 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 已经完成了封装
- 相当于原生 js 中的 DOMContentLoaded
- 不同于原生 js 中的 load 事件是等 页面文档、外部的 js文件、css文件、图片 加载完毕才执行内部代码
jQuery对象
- $ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,但一般为了方便,通常都直接使用 $
- $ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法
与DOM对象区别、转换
jQuery对象:通过jquery的方式获取到的对象
DOM对象:通过js的方法获取到的对象
区别:
- jQuery对象是一个DOM对象的包装集(包含了DOM对象的集合)
- jQuery对象实质是利用 $ 对DOM 对象包装后产生的对象(伪数组形式存储)
- DOM对象不能调用jquery对象的方法
- jQuery对象能不能调用DOM对象的方法
转换: 原生 js 比 jQuery 更大,原生的一些属性和方法 jQuery没有封装. 要想使用这些属性和方法需要把 jQuery对象 转换为 DOM对象 才能使用
DOM对象转换成jQuery对象:
$('div');
jQuery对象转换成DOM对象:
$('div')[index] //index是索引
$('div').get(index)
jQuery选择器
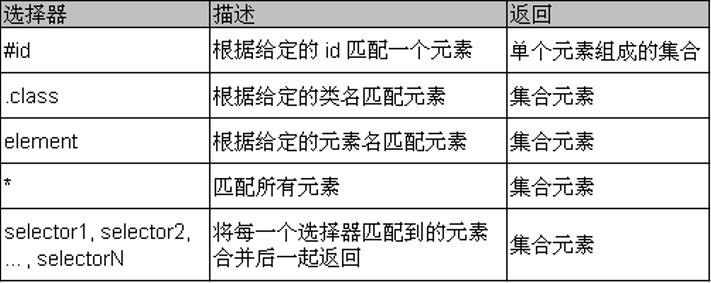
基本选择器

基本过滤选择器

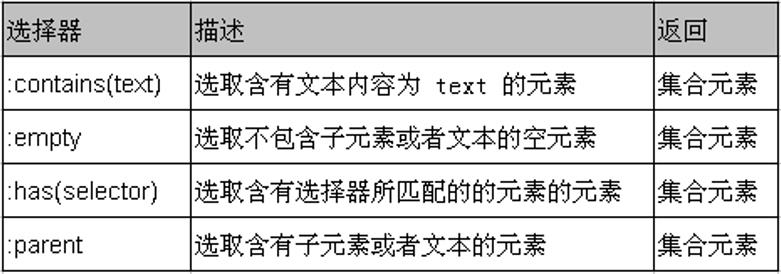
内容过滤选择器

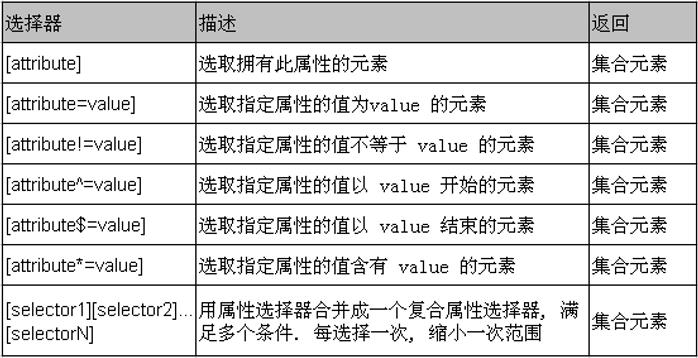
属性过滤选择器

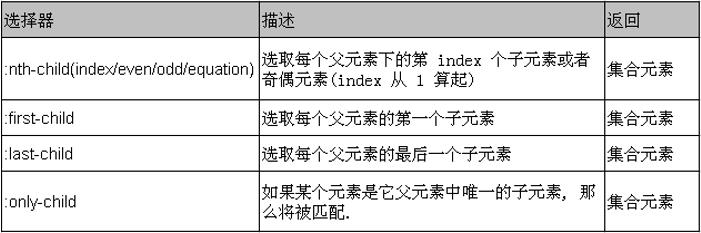
子元素过滤选择器

表单选择器

jQuery筛选方法

下拉菜单案例(jQuery选择器实现):
参考:JavaScript DOM 节点操作

jQuery核心代码:
$(function() {
//鼠标经过
$('.nav>li').mouseover(function(){
$(this).children('ul').show();
});
//鼠标离开
$('.nav>li').mouseout(function(){
$(this).children('ul').hide();
});
}
jQuery其它知识点
jQuery隐式迭代:遍历内部 DOM 元素(伪数组形式存储)的过程
(优化了JS中使用for循环遍历操作)
jQuery排他思想:当前元素设置样式,其余的兄弟元素清除样式
$(function(){
//隐式迭代,给所有按钮都注册了点击按钮
//js则需要for循环依次注册
$('button').click(funcition(){
//当前元素背景色变化
$(this).css('background','pink');
//其余兄弟元素颜色为空
$(this).siblings().css('background','');
});
})
jQuery链式编程:
- 节省代码量,看起来更简洁
- 注意: 是哪个对象执行样式
可将上述两行代码简写为一行代码:
$(this).css('background','pink').siblings().css('background','');
以上是关于jQuery 概述选择器的主要内容,如果未能解决你的问题,请参考以下文章