jQuery选择器
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery选择器相关的知识,希望对你有一定的参考价值。
jQuery选择器
1 jQuery概述
jQuery是一个快速的、简洁的javascript库。它的理念是:“写的少,做的多”
jQuery语法:
1、原生写法
$(document).ready(function ()
//jQuery代码
);
“$”是jQuery的全局对象,代表了jQuery。
2、简写
$(function ()
//jQuery代码
);
2 jQuery选择器概述
选择器是jQuery的根基,在jQuery中,对事件处理,遍历DOM和Ajax操作都依赖于选择器。
jQuery选择器的优点:
1、简洁的写法
$("#id名") //等同于document.getElementById("id名");
$("标签名") //等同于document.getElementsByTagName("标签名");
2、完善的事件处理机制
若在网页中没有id为“id名”的元素,浏览器会报错,如下所示:
document.getElementById("id名").style.color = "red";
因此需要先判断id为“id名”的元素是否存在,如下所示:
if (document.getElementById("id名"))
document.getElementById("id名").style.color = "red";
但是使用jQuery获取网页元素时,即使该元素不存在,网页也不会报错
$("#id名").css("color", "red");
3 基本选择器
基本选择器时jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class和标签名来查找DOM元素,基本选择器如下所示:
| 选择器 | 描述 | 返回值 |
|---|---|---|
| #id | 根据给定的id匹配一个元素 | 单个元素组成的集合 |
| .class | 根据给定的类名匹配元素 | 集合元素 |
| element | 根据给定的元素名匹配元素 | 集合元素 |
| * | 匹配所有元素 | 集合元素 |
| selector1,selector2…selectorN | 将每一个选择器匹配到的元素合并后一起返回 | 集合元素 |
使用jQuery时,首先要导入jQuery.js的文件。
<script src="./jquery.js"></script>
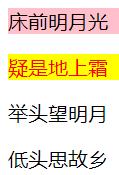
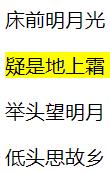
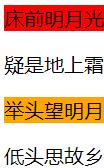
id选择器,类选择器示例:
<p id="p1">床前明月光</p>
<p class="p2">疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
<script>
$(function ()
//将id为p1的元素的背景颜色变成粉色
$("#p1").css("backgroundColor", "pink");
//将class为p2的元素字体改成红色,背景改成黄色
$(".p2").css( "backgroundColor": "yellow", "color": "red" );
)
</script>

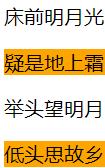
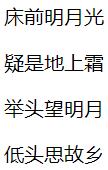
使用标签名选择器将所有p标签的背景颜色改成橙色:
<div id="p1">床前明月光</div>
<p class="p2">疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
<script>
$(function ()
//将所有p标签的背景颜色改成橙色
$("p").css("backgroundColor", "orange");
)
</script>

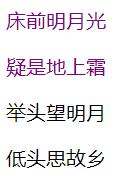
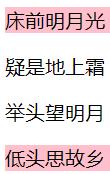
将所有的元素的字体颜色变为蓝色:
<div id="p1">床前明月光</div>
<p class="p2">疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
<script>
$(function ()
//将所有的元素的字体颜色变为蓝色
$("*").css("color", "blue");
)
</script>

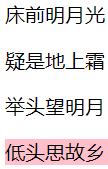
可以同时选择多个元素修改样式:
<div id="p1">床前明月光</div>
<p class="p2">疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
<script>
$(function ()
//将id名为p1和class名为p2的元素的字体颜色改为紫色
$("#p1,.p2").css("color", "purple");
)
</script>

4 层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素,兄弟元素等,则需要使用层次选择器。
| 选择器 | 描述 | 返回 |
|---|---|---|
| ancestor descendant | 选取ancestor元素的所有descendant(后代)元素(子孙后代) | 集合元素 |
| parent>child | 选取parent元素下的child(子)元素 | 集合元素 |
| prev+next | 选取紧接在prev元素后的下一个next元素 | 集合元素 |
| prev~sliblings | 选取prev元素后的所有slinlings元素,只能选择prev元素后的同辈元素 | 集合元素 |
注:(“prev ~ div”)选择器只能选择 “prev” 元素后面的同辈元素; 而jQuery中的方法 siblings() 与前后位置无关,只要是同辈节点就可以选取。
使用jQuery时,首先要导入jQuery.js的文件。
<script src="./jquery.js"></script>
后代选择器与子元素选择器对比,下面是同样的html代码:
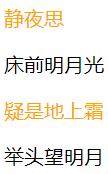
<p>静夜思</p>
<div>
<p>床前明月光</p>
</div>
<p>疑是地上霜</p>
<div>
<p>举头望明月</p>
</div>
利用后代选择器选择<body>内所有的<p>标签,将其字体颜色改成绿色:
<script>
$("body p").css("color", "green");
</script>

利用子元素选择器将<body>标签下的子<p>标签的字体颜色改成橙色:
<script>
$("body>p").css("color", "orange");
</script>

后代选择器选择了所有的p标签,无论其是否有父元素,子元素选择器只选择子元素p标签,不选择嵌套在其他元素内的p标签。
选取紧跟在id为one的元素的下一个div元素,将其背景变成黄色:
<div id="one">
<p>床前明月光</p>
</div>
<div>疑是地上霜</div>
<p>举头望明月</p>
<div>低头思故乡</div>
<script>
$("#one+div").css("backgroundColor", "yellow");
</script>

注意:该选择器只能选择紧跟的元素,不能选择隔开的元素。例如,如果将“+”后面的div元素改成“p”,那么将不会有效果,因为p不是id为one的元素的下一个元素。
<script>
$("#one+p").css("backgroundColor", "yellow");
</script>

选取id为one元素后的同辈的所有div元素,将其背景改成粉色:
<div>
<p>床前明月光</p>
</div>
<div id="one">疑是地上霜</div>
<p>举头望明月</p>
<div>低头思故乡</div>
<script>
$("#one~div").css("backgroundColor", "pink");
</script>

与之相对应的有jQuery中的方法siblings(),它会选择出id为one的元素的所有同辈的div元素。
<script>
$("#one").siblings("div").css("backgroundColor", "pink");
</script>

5 过滤选择器
5.1 基本过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,该选择器都以“:”开头。
| 选择器 | 描述 | 返回 |
|---|---|---|
| :first | 选取第一个元素 | 单个元素组成的集合 |
| :last | 选取最后一个元素 | 集合元素 |
| :not(selector) | 去除所有与给定选择器匹配的元素 | 集合元素 |
| :even | 选取索引为偶数的所有元素,索引从0开始 | 集合元素 |
| :odd | 选取索引为奇数的所有元素,索引从0开始 | 集合元素 |
| :eq(index) | 选取索引等于index的元素,索引从0开始 | 集合元素 |
| :gt(index) | 选取索引大于index的元素,索引从0开始 | 集合元素 |
| :lt(index) | 选取索引小于index的元素,索引从0开始 | 集合元素 |
| :header | 选取所有的标题元素,如h1,h2等 | 集合元素 |
| :animated | 选取当前正在执行动画的所有元素 | 集合元素 |
:first、:last使用示例:
<p>床前明月光</p>
<div>疑是地上霜</div>
<p>举头望明月</p>
<div>低头思故乡</div>
<script>
$(function ()
//选取第一个p标签,背景颜色为红色
$("p:first").css("backgroundColor", "red");
//选取最后一个p标签,背景颜色为橙色
$("p:last").css("backgroundColor", "orange");
)
</script>

:not使用示例:
<p>床前明月光</p>
<p class="p1">疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
<script>
$(function ()
//选取p标签中class不是p1的p标签,字体颜色 改成蓝色
$("p:not('.p1')").css("color", "blue");
)
</script>

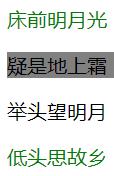
:even、:odd使用示例:
<p>床前明月光</p>
<p>疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
<script>
$(function ()
//选取索引为偶数的p元素字体颜色改成绿色
$("p:even").css("color", "green");
//选取索引为奇数的p元素背景颜色变成灰色
$("p:odd").css("backgroundColor", "grey");
)
</script>

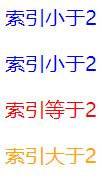
:eq(index)、:gt(index)、:lt(index)使用示例:
<p>索引小于2</p>
<p>索引小于2</p>
<p>索引等于2</p>
<p>索引大于2</p>
<script>
$(function ()
//选取索引等于2的元素字体颜色变为红色
$("p:eq(2)").css("color", "red");
//选取索引大于2的元素字体颜色变为橙色
$("p:gt(2)").css("color", "orange");
//选择索引小于2的元素字体颜色变为蓝色
$("p:lt(2)").css("color", "blue");
)
</script>

5.2 内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上。
| 选择器 | 描述 | 返回 |
|---|---|---|
| :contains(text) | 选取含有文本内容为text的元素 | 集合元素 |
| :empty | 选取不包含子元素或者文本的空元素 | 集合元素 |
| :has(selector) | 选取含有选择器所匹配的元素的元素 | 集合元素 |
| :parent | 选取含有子元素或者文本的元素 | 集合元素 |
<div>我不是p标签</div>
<div>我是div</div>
<div></div>
<div>我不是span</div>
<p><span>我是span</span></p>
<script>
$(function ()
//选取文本内容含有"div"的元素
$("div:contains(div)").css("color", "red");
//选取不包含文本或者不包含子元素的div
$("div:empty").css( "width": "10px", "height": "10px", "backgroundColor": "yellow" );
//选取含有span元素的p元素
$("p:has(span)").css("color", "blue");
)
</script>

5.3 可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
| 选择器 | 描述 | 返回 |
|---|---|---|
| :hidden | 选取所有不可见的元素 | 集合元素 |
| :visible | 选取所有可见的元素 | 集合元素 |
可见选择器 :hidden不仅包含样式属性 display 为 none 的元素,也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden 之类的元素。
5.4 属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
| 选择器 | 描述 | 返回 |
|---|---|---|
| [attribute] | 选取拥有此属性的元素 | 集合元素 |
| [attribute=value]选取指定属性的值为value的元素 | 集合元素 | |
| [attribute!=value] | 选取指定属性的值不等于value的元素 | 集合元素 |
| [attribute^=value] | 选取指定属性的值以“value”开始的元素 | 集合元素 |
| [attribute$=value] | 选取指定属性的值以“value”结束的元素 | 集合元素 |
| [attribute*=value] | 选取指定属性的值含有“value”的元素 | 集合元素 |
| [selector1][selector2]…[selectorN] | 用属性选择器合并成一个复合属性选择器,满足多个条件,每选择一次,就缩小一次范围 | 集合元素 |
5.5 子元素过滤选择器
| 选择器 | 描述 | 返回 |
|---|---|---|
| :nth-child(index/even/odd/equation) | 选取每个父元素下的第index个子元素或者奇偶元素(index从1算起) | 集合元素 |
| :first-child | 选取每个父元素的第一个子元素 | 集合元素 |
| :last-child | 选取每个父元素的最后一个子元素 | 集合元素 |
| :only-child | 如果某个元素是它父元素中唯一的子元素,那么将被匹配 | 集合元素 |
nth-child() 选择器详解如下:
1、:nth-child(even/odd):能选取每个父元素下的索引值为偶(奇)数的元素
2、:nth-child(2):能选取每个父元素下的索引值为2的元素
3、:nth-child(3n):能选取每个父元素下的索引值是3的倍数 的元素
4、:nth-child(3n+1):能选取每个父元素下的索引值是3n+1的元素
5.6 表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤。
| 选择器 | 描述 | 返回 |
|---|---|---|
| :enabled | 选取所有可用元素 | 集合元素 |
| :disabled | 选取所有不可用元素 | 集合元素 |
| :checked | 选取所有被选中的元素(单选框,复选框) | 集合元素 |
| :selected | 选取所有被选中选项元素(下拉列表) | 集合元素 |
6 表单选择器
| 选择器 | 描述 | 返回 |
|---|---|---|
| :input | 选取所有的<input>,<textarea>,<select>和<button>元素 | 集合元素 |
| :text | 选取所有的单行文本框 | 集合元素 |
| :password | 选取所有的密码框元素 | 集合元素 |
| :radio | 选取所有的单选框 | 集合元素 |
| :checkbox | 选取所有的多选框 | 集合元素 |
| :submit | 选取所有的提交按钮 | 集合元素 |
| :image | 选取所有的图像按钮 | 集合元素 |
| :reset | 选取所有的重置按钮 | 集合元素 |
| :button | 选取所有的按钮 | 集合元素 |
| :file | 选取所有的上传域 | 集合元素 |
| :hidden | 选取所有的不可见元素 | 集合元素 |
以上是关于jQuery选择器的主要内容,如果未能解决你的问题,请参考以下文章