JavaScript --[javaScript概述 ,基础语法之变量,数据类型,运算符,控制语句]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript --[javaScript概述 ,基础语法之变量,数据类型,运算符,控制语句]相关的知识,希望对你有一定的参考价值。
1.javascript概述
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
JavaScript在1995年由Netscape(美国网景)公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成,原名LiveScript。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript是一种直译式脚本语言,用来为网页添加各式各样的动态功能(javaScript可以操作网页内容),不需要编译可直接通过浏览器解释运行,通常JavaScript脚本是通过嵌入在html中来实现自身的功能的。具有跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、android、ios等)
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
JavaScript语言的作用,功能
- 可以实现响应客户端鼠标和键盘事件(例如按下,点击,移入,移出鼠标);对浏览器事件做出响应
- 可以实现客户端页面表单数据验证,在数据被提交到服务器之前验证数据.
- 可以实现动态的改变页面标签的样式.
- 嵌入动态文本于HTML页面
- 检测访客的浏览器信息;控制cookies,包括创建和修改.
JavaScript语言与HTML,CSS语言的关系;
HTML语言是完成网页的结构;CSS语言修饰样式;而JavaScript语言来实现网页的交互,行为.
JavaScript是一种基于对象和事件驱动并具有安全性的解释性语言,其目的就是增强Web客户交互。弥补了HTML的缺陷。
2.基本语法
javaScript脚本一般写在什么位置
javaScript脚本写在一组 <script> 标签中,此标签可以放在head中或body中,一般都是放在head中,还可以将脚本写在外部的.js文件中,在html页面中导入外部的.js文件.
js语言是由上而下执行的;写的位置越靠前;执行的越早.
alert(“提示的内容”); 提示对话框
返回值: void ;所属对象: Window
confirm(“提示的内容”); 选择对话框
返回值: Boolean ;确定true,取消false所属对象: Window
prompt (“提示的内容”);提示输入框;
返回值: String,Number ;所属对象: Window
嵌套对话框和确认框,选择确认则返回 true,选择取消则返回 false;
嵌套对话框和输入框;输入的内容若选择确认,则返回输入的内容;若选择取消,则返回null;
注意在写脚本语言的标签内是可以使用java原因的注释符号的;
单行注释 // ;多行注释/* */
在head或body中直接写js脚本语言时;可直接写在<script type="text/javascript"></script> 标签中;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 在head中写js语言 -->
<script type="text/javascript">
//alert("对话框");
//confirm("你确定要退出?")
//嵌套对话框和确认框,(在这个标签中可以使用Java语言的注释符号;);
//选择确认则返回 true,选择取消则返回 false;
//alert(confirm("您确定要退出?"));
//prompt("请输入:");
//嵌套对话框和输入框;输入的内容若选择确认,则返回输入的内容;若选择取消,则返回null;
//alert(prompt("请输入内容:"));
</script>
</head>
<body>
</body>
</html>


可以将脚本写在外部的.js文件中,在html页面中导入外部的.js文件.需要放在标签
<script src="js/文件名.js" type="text/javascript" charset="utf-8"></script>
内.
例如:
外部的.js文件:
/* 这是外部的js文件 */
//写个对话框,确认框嵌套的;
alert(confirm("您确定要退出???<来自外部的js文件>"))
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 导入外部的js文件 -->
<script src="js/day01.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
</body>
</html>
变量
由于js语言是弱语言;声明变量时;变量的值可以是任意的js类型;
声明变量用var关键字例如 var li;声明变量的同时对其赋值 例如 :var li=123 或 var li="qwer" ;
注意:在有时可以不用var关键字,直接写变量也是可以的;
<script type="text/javascript">
//声明变量时;变量的值任意类型;
var li="qwer;
alert(li);
</script>
数据类型
| 数据类型 | 注释 |
|---|---|
| 数值型(number) | 包括整型数和浮点型数。 |
| 布尔型(boolean) | 逻辑值;true或者flase |
| 字符串型 | 由单个或多个文本字符组成。字符串可以用单引号' '或双引号" "。(可使用单引号来输入包含引号的字符串。) |
| undefined类型 | undefined 是 Undefined 类型的唯一值,它表示未定义的值。当声明变量未赋值时,或者定义属性未设置值时,默认值都为 undefined。 |
| Object类型 | 对象,表示复合结构的数据集类似于java中的对象 |
| null | 空值 |
在使用时,可以用typeof函数来判断获取数据的类型;
<script type="text/javascript">
//使用typeof函数;判断是什么数据类型;
var q='字符串';
alert(typeof(q));
</script>

基本的运算符
算术运算符
这里的b=5
| 运算符 | 注释 | 案例 | 结果 |
|---|---|---|---|
| + | 加法 | a=b+3 | a=8 |
| - | 减法 | a=b-3 | a=2 |
| * | 乘法 | a=b*3 | a=15 |
| / | 除法 | a=b/5 | a=1 |
| % | 求余数(会保留整数) | a=b%2 | a=1 |
| ++ | 累加运算,注意先++就是先自增再运算;后++就是先运算再自增 | a1=++b;a2=b++ | a1=6;a2=5 |
| - - | 递减运算;注意先--就是先自减再运算;后--就是先运算再自减 | a1=- -b;a2=b- - | a1=4,a2=5 |
注意;有几种特殊情况需要特别指出来;数值型与字符串类型的数值;以及字符串类型的运算.
数值类型与字符串类型的数值(或者纯字符串类型)相加时;仅拼接数值与字符串;
数值类型与字符串类型的数值相减(乘,除);时;会进行运算;
数值类型与字符串类型(纯字符串类型)相减(乘,除); 返回的是NaN;`表示 NOT a number 数据类型错误`
console.log( ) 方法用于在控制台输出信息
<script type="text/javascript">
//特殊运算;
var a=30;//a 数值类型的30;
var b="10";//b 字符串类型的数值10;
var c="q";//c 字符串类型的字母q;
//使用console.log( ) 方法用于在控制台输出信息;
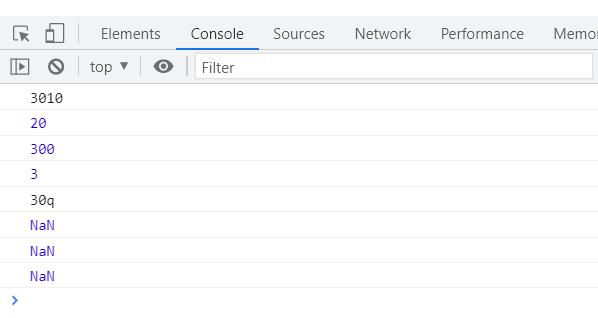
console.log(a+b);//数值类型与字符串类型的数值相加; 3010 (拼接数值和字符串 )
console.log(a-b);//数值类型与字符串类型的数值相减; 20 (这里有隐式的数据类型转换)
console.log(a*b);//数值类型与字符串类型的数值相乘; 300 (这里有隐式的数据类型转换)
console.log(a/b);//数值类型与字符串类型的数值相除; 3 (这里有隐式的数据类型转换)
console.log(a+c);//数值类型与字符串类型相加; 30q (拼接数值和字符串)
console.log(a-c);//数值类型与字符串类型相减; NaN :表示 NOT a number
console.log(a*c);//数值类型与字符串类型相乘; NaN
console.log(a/c);//数值类型与字符串类型相除; NaN
</script>

赋值运算符
这里a=10,b=5
| 运算符 | 案例 | 等价于 | 结果 |
|---|---|---|---|
| = | a=b | a=5 | |
| + = | a += b | a=a+b | a=15 |
| - = | a - = b | a=a-b | a=5 |
| * = | a * = b | a=a*b | a=50 |
| / = | a / = b | a=a/b | a=2 |
| % = | a % =b | a=a%b | a=0 |
比较运算符
这个运算符的返回值为布尔类型的,true或false
令a=10
| 运算符 | 注释 | 案例 |
|---|---|---|
| = = | 等于(仅比较值);当值相同;类型不同时; true; | a= =10为 true; a = ="10"为true |
| = = = | 全等(比较值和类型);当值相同;类型不同时; false; | a= = =10 为true; a= = =“10” 为false |
| ! = | 不等于;仅比较值 | a!=3为 true |
| > | 大于;仅比较值 | a>6为true |
| < | 小于;仅比较值 | a<6为false |
| > = | 大于或等于;仅比较值 | a>=6为true |
| <= | 小于或等于;仅比较值 | a<=6为false |
逻辑运算符
| 运算符 | 注释 |
|---|---|
| & & | and(短路与) ;当前后全为true时才为true;(当前面的为false时,后面的不执行;) |
| | | or(短路或);只要有一个为true就为true;(当前面的为true时,后面的不执行) |
| ! | not(非) ;相反的逻辑结果 |
条件运算符
类似于Java中的三元运算符
语法:
var result=(条件表达式) ? 表达式1 :表达式2
为true,运算后的结果是表达式1;
为false,运算后的结果是表达式2;
控制语句
分为选择结构和循环结构
- 单一选择结构(if);二路选择结构(if/else);多路选择结构(switch)
- 由计数器控制的循环(for);在循环的开头测试表达式(while);在循环的末尾测试表达式(do/while)
这些语法和Java的语法还是很相似的
选择结构
if/else
语法
if(表述式)语句1; else 语句2;
//当表达式为true时;执行语句1;
例如:
<script type="text/javascript">
//定义变量a的值为39;若a大于10,则输出a;否则输出10;
var a=39;
if(a>10){
console.log(a);
}else
{
console.log(10);
}
</script>
switch
语法:
//多重选择;
switch (e) {
case 选择1: 语句1;
break;
case 选择2: 语句2;
break;
[default:这个默认语句可以省略]
}
循环结构
for循环
语法:
for(初始化;条件;增量){
执行语句;
}
实现条件循环,当条件成立时,执行语句集,否则跳出循环体
例如;进行一个数字0-5的循环;
<script type="text/javascript">
//数字0-5循环;
for(var a=0;a<=5;a++){
console.log(a)
}
</script>

while循环
语法:
while(条件){
语句
}
当条件为真时,进入重复循环执行语句,否则就退出循环。
break和continue语句
使用break语句可以使得循环从for或while中跳出,
continue使得跳过循环内其余的语句;直接进入下一次循环
do … while 循环
语法:
do{
……
}while(条件);
先执行do代码块中的语句;在循环的末尾检查条件是否满足;若不满足就退出循环;
所以就会至少运行一次。
以上是关于JavaScript --[javaScript概述 ,基础语法之变量,数据类型,运算符,控制语句]的主要内容,如果未能解决你的问题,请参考以下文章