VUE学习笔记:28.脚手架vue-cli之vuex
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:28.脚手架vue-cli之vuex相关的知识,希望对你有一定的参考价值。
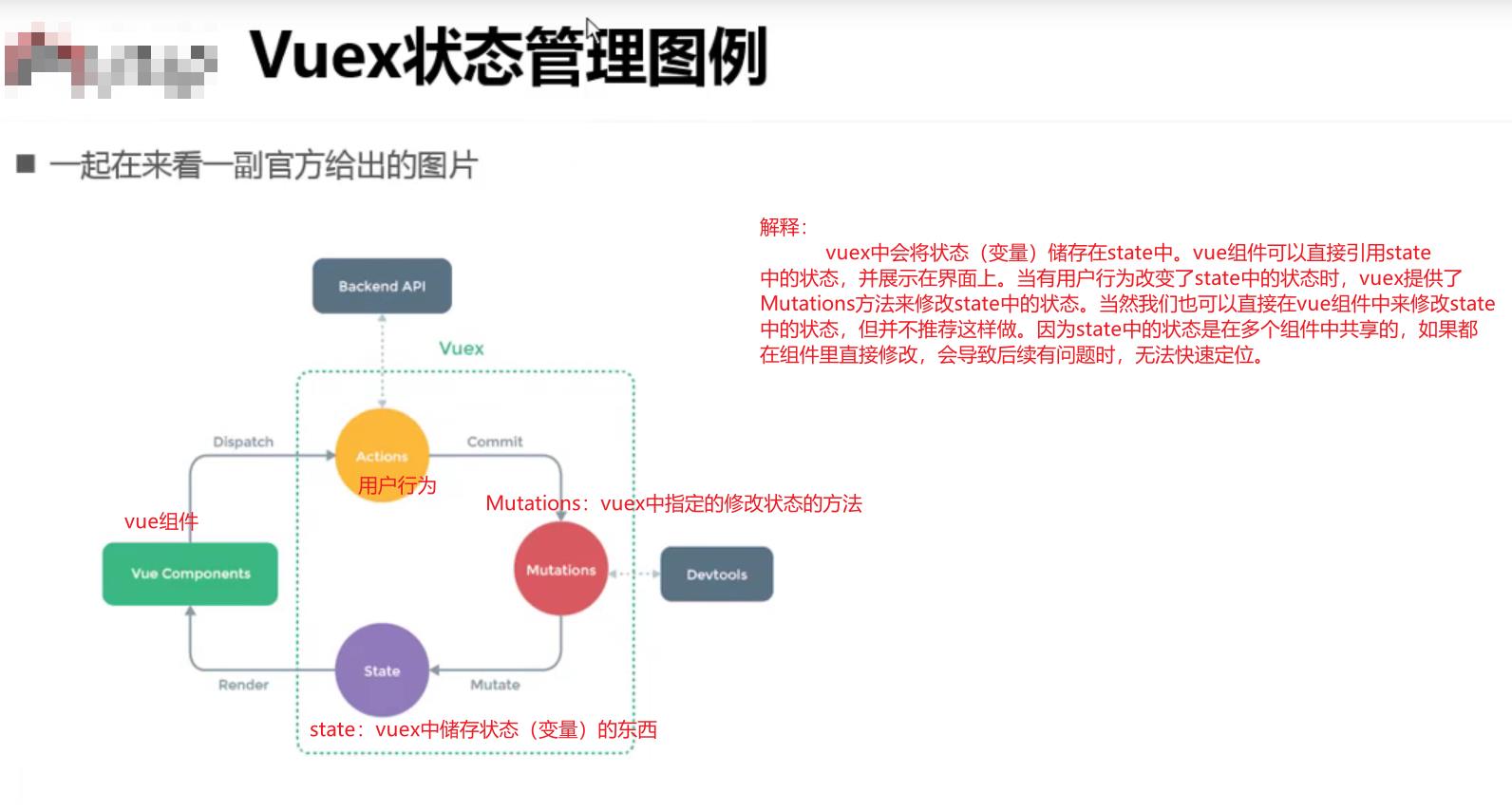
一.什么是vuex


二.单页面状态管理和多页面状态管理



三.vuex的安装
vuex是一个独立的插件,需要单独安装。
第一步:进入项目目录下执行npm install vuex --save
第二步:创建vuex对象
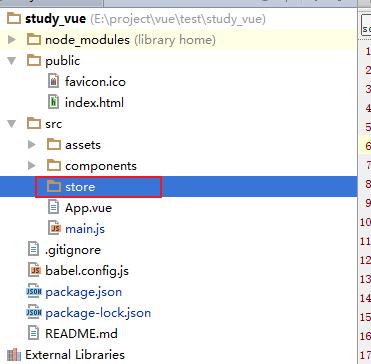
- 创建一个目录store,用于存放vuex相关的代码
*
- 在store目录下创建index.js文件,并实例化一个vuex对象

/** * Created by Administrator on 2021/10/22. */ import Vue from 'vue' import Vuex from 'vuex' // 安装插件 Vue.use(Vuex) //创建对象 const store = new Vuex.Store({ state: {}, mutations:{}, actions:{}, getters:{}, modules:{} }) // 导出store对象 export default store
第三步:将创建的vuex对象挂载到项目的Vue实例中
- 修改项目跟目录下的main.js文件
import Vue from 'vue' import App from './App.vue' import store from './store/index.js' Vue.config.productionTip = false new Vue({ el: "#app", store, // 将store挂载到Vue实例中 render: h => h(App) })
四.安装vuex-dectools
vuex-dectools是一个浏览器插件,可以帮我们记录vuex中状态的变化。调测时十分方便。
我们先来将这个插件在浏览器上安装好。
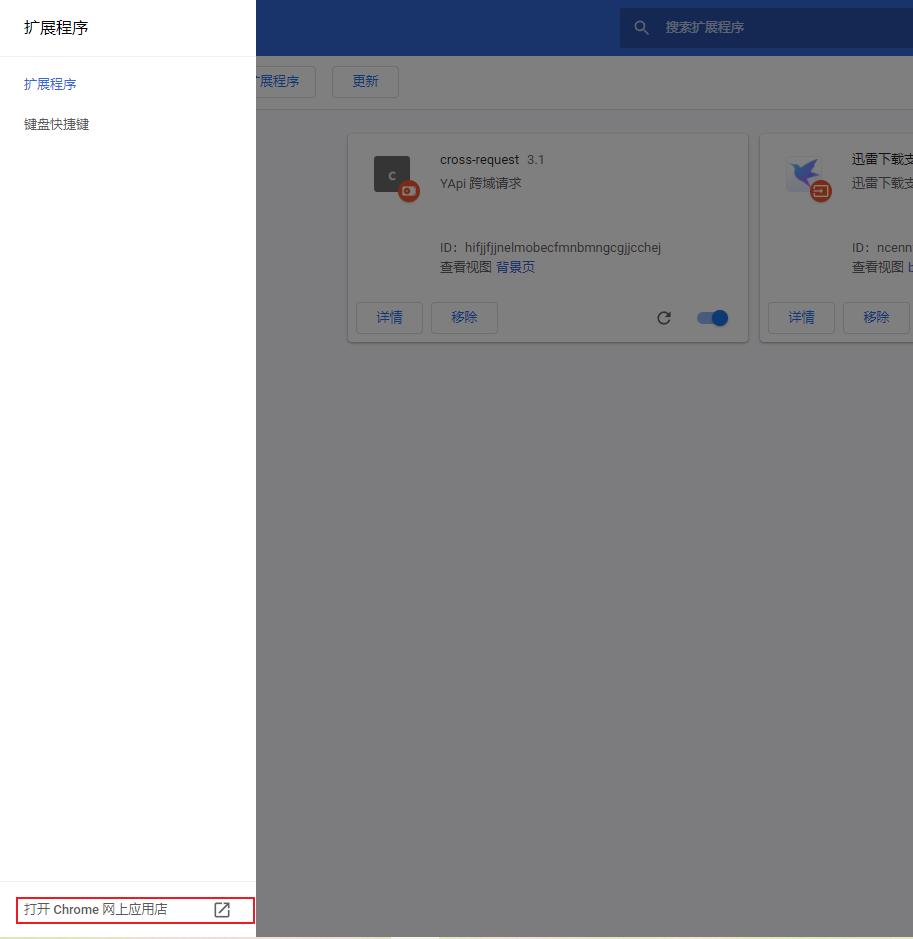
第一步:打开浏览器》设置》拓展工具》应用商店

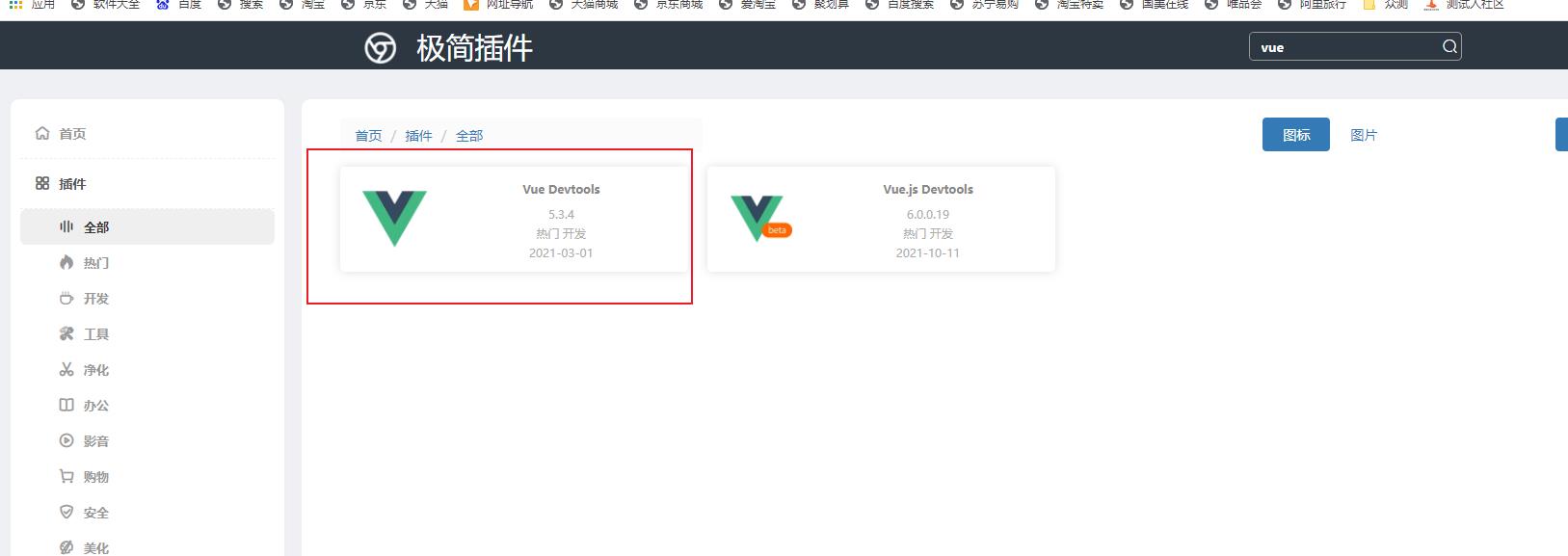
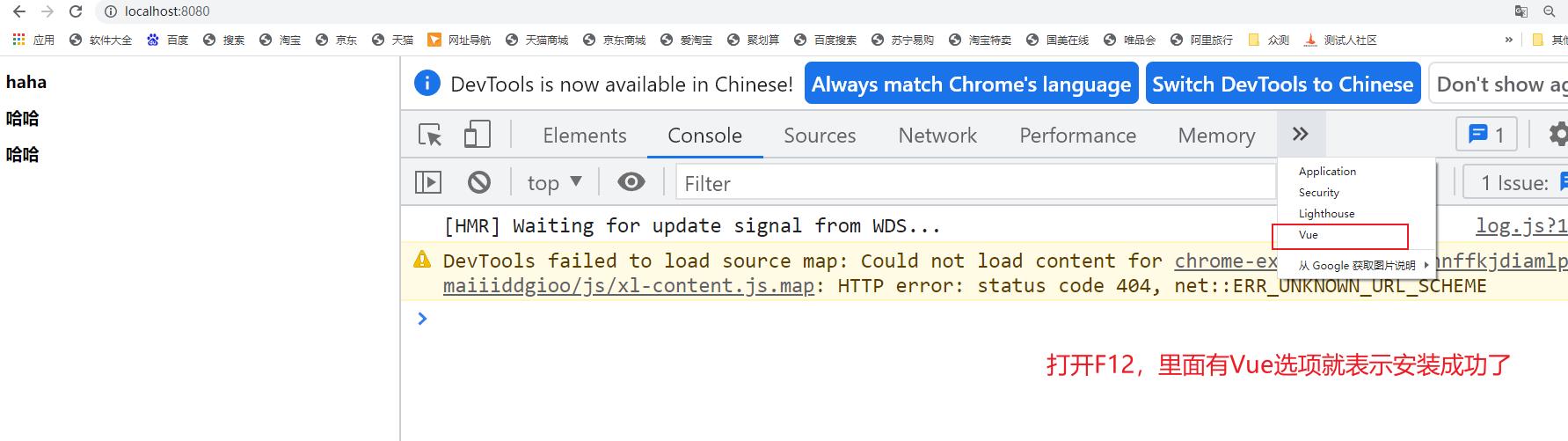
第二步;搜索Vue Devtools安装下载即可。如果应用商店打不开,可以到极简插件中去安装😂


五.vuex的使用
1.state的基本使用
案例
案例:我们在state中定义一个变量count,在组件Hello1和Hello2中分别使用并展示该变量。
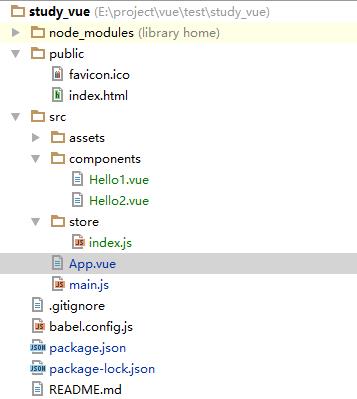
项目目录结构如下:

第一步:修改store目录下的index.js文件,创建一个Vuex对象,并在state中创建数据count
/**
* Created by Administrator on 2021/10/22.
*/
import Vue from 'vue'
import Vuex from 'vuex'
// 安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
count:0 //声明一个count变量
},
mutations:{},
actions:{},
getters:{},
modules:{}
})
// 导出store对象
export default store
第二步:修改项目下的main.js目录,将创建的vuex对象store关联到Vue实例
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
Vue.config.productionTip = false
new Vue({
el: "#app",
store, // 将store关联到Vue对象中
render: h => h(App)
})
第三步:在组件Hello1和Hello2中使用数据count
<template>
<div>
<!--使用this.$store.state.count来获取vuex对象中state中的count-->
<h2>{{this.$store.state.count}}</h2>
</div>
</template>
<script>
export default {
name: 'hello1'
}
</script>
<style>
</style>
<template>
<div>
<h2>{{this.$store.state.count}}</h2>
</div>
</template>
<script>
export default {
name: 'hello2'
}
</script>
<style>
</style>
第四步:修改App.vue将组件hello1和hello2注册到根组件APP中,并展示
<template>
<div>
<Hello1></Hello1>
<Hello2></Hello2>
</div>
</template>
<script>
import Hello1 from './components/Hello1.vue'
import Hello2 from './components/Hello2.vue'
export default {
name: 'app',
components: {
Hello1,
Hello2
}
}
</script>
<style>
</style>
界面效果如下:

总结
- 想要储存变量在vuex对象中,直接在vuex对象的state中声明即可
- 组件想要使用state中声明的变量,需要使用
this.$store.state.count来获取
2.mutations的基本使用
- mutations中主要是定义一些方法,如果我们想要改变state中某些状态(变量),就可以使用mutations来实现。
- mutations中一般是定义同步方法
案例
案例:我们在state中定义一个变量count,在组件Hello1和Hello2中分别使用并展示该变量。然后在组件Hello1和Hello2中分别有+ -按钮,都可以实现count数据的增加和减少。
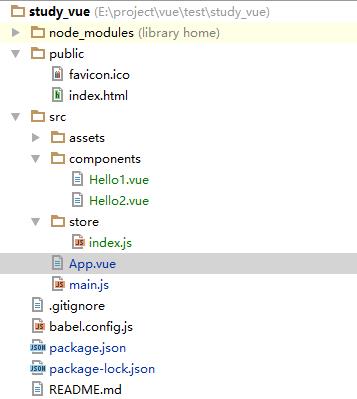
项目目录结构如下:

第一步:修改store目录下的index.js文件,创建一个Vuex对象,并在state中创建数据count,在mutations中定义increment和decrement方法,实现count数据的增加和减少。
/**
* Created by Administrator on 2021/10/22.
*/
import Vue from 'vue'
import Vuex from 'vuex'
// 安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
count:0 //声明一个count变量
},
mutations:{},
actions:{},
getters:{},
modules:{}
})
// 导出store对象
export default store
第二步:修改项目下的main.js目录,将创建的vuex对象store关联到Vue实例
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
Vue.config.productionTip = false
new Vue({
el: "#app",
store, // 将store关联到Vue对象中
render: h => h(App)
})
第三步:在组件Hello1和Hello2中使用数据count,并调用mutations中的方法来实现对数据count的改变
<template>
<div>
<input ty>
<h2>
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="sub">
</h2>
</div>
</template>
<script>
export default {
name: 'hello1',
methods: {
add(){
// 使用this.$store.commit('increment')来调用vuex对象中的mutations中的increment
this.$store.commit('increment')
},
sub(){
this.$store.commit('decrement')
}
}
}
</script>
<style>
</style>
<template>
<div>
<h2>
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="sub">
</h2>
</div>
</template>
<script>
export default {
name: 'hello2',
methods: {
add(){
// 使用this.$store.commit('increment')来调用vuex对象中的mutations中的increment
this.$store.commit('increment')
},
sub(){
this.$store.commit('decrement')
}
}
}
</script>
<style>
</style>
第四步:修改App.vue将组件hello1和hello2注册到根组件APP中,并展示
<template>
<div>
<Hello1></Hello1>
<Hello2></Hello2>
</div>
</template>
<script>
import Hello1 from './components/Hello1.vue'
import Hello2 from './components/Hello2.vue'
export default {
name: 'app',
components: {
Hello1,
Hello2
}
}
</script>
<style>
</style>
效果如下:

总结
- 组件想要修改vuex对象中state中的状态,可以直接在组件中定义方法修改,但这种方式并不可取。
- 组件想要修改vuex对象中state中的状态,最标准的做法是通过mutations来实现
- 先在mutations中声明修改state状态的方法
- 然后在对应组件中声明相关方法,在组件方法中不直接修改state状态,而是使用
this.$store.commit('xxx')来调用mutations声明的xxx方法来修改state状态
3.mutations传值
单个值
如果我们希望组件在提交mutations中的方法时,给其传递单个值可以使用如下方法。
第一步:在mutations中声明方法时,新增一个形参payload。
/**
* Created by Administrator on 2021/10/22.
*/
import Vue from 'vue'
import Vuex from 'vuex'
// 安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
count:0 //声明一个count变量
},
mutations:{
// 第一个参数为:state
// 第二个参数为paylod:我们想要传递给mutations中方法的值
increment(state,paylod){
state.count = state.count + paylod;
},
decrement(state,paylod){
state.count = state.count - paylod;
}
},
actions:{},
getters:{},
modules:{}
})
// 导出store对象
export default store
第二步:在组件调用mutations方法时,除了传递想要调用的方法名外,还需要传递一个值
<template>
<div>
<h2>
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="sub">
</h2>
</div>
</template>
<script>
export default {
name: 'hello1',
methods: {
add(){
// 参数increment:表示我们想要调用这个方法
// 参数10:表示我们要给increment方法传值10
this.$store.commit('increment',10)
},
sub(){
this.$store.commit('decrement',10)
}
}
}
</script>
<style>
</style>
多个值
如果我们希望组件在提交mutations中的方法时,给其传递多个值可以使用对象的形式。
第一步:在mutations中声明方法时,新增一个形参payload。
/**
* Created by Administrator on 2021/10/22.
*/
import Vue from 'vue'
import Vuex from 'vuex'
// 安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
count:0 //声明一个count变量
},
mutations:{
// 第一个参数为:state
// 第二个参数为paylod:我们想要传递给mutations中方法的值
increment(state,paylod){
state.count = state.count + paylod.value;
},
decrement(state,paylod){
state.count = state.count - paylod.value;
}
},
actions:{},
getters:{},
modules:{}
})
第二步:在组件调用mutations方法时,除了传递想要调用的方法名外,还需要传递一个对象
<template>
<div>
<h2>
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="sub">
</h2>
</div>
</template>
<script>
export default {
name: 'hello1',
methods: {
add(){
// 参数increment:表示我们想要调用这个方法
// 参数2:表示我们要给increment方法传的对象
this.$store.commit('increment',{"name":"haha","value":10})
},
sub(){
this.$store.commit('decrement',{"name":"haha","value":10})
}
}
}
</script>
<style>
</style>
4.getters
getters类似vue中的计算属性,如果组件想要展示state中的某一个变量通过计算后的值,此时就可以使用getters来完成。
案例
案例:如下state中保存了一个数组对象,但是组件想要展示数组中年龄大于20的学生。
state: {
count:0,
student:[
{"name":"张三","age":18},
{"name":"李四","age":21},
{"name":"王五","age":23},
{"name":"赵六","age":16},
{"name":"黄七","age":22}
]
},
项目目录结构如下:

第一步:修改state中的index.js文件
/**
* Created by Administrator on 2021/10/22.
*/
import Vue from 'vue'
import Vuex from 'vuex'
// 安装插件
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
student:[
{"name":"张三","age":18},
{"name":"李四","age":21},
{"name":"王五","age":23},
{"name":"赵六","age":16},
{"name":"黄七","age":22}
]
},
mutations:{VUE学习笔记:27.脚手架vue-cli之promise
VUE学习笔记:23.脚手架vue-cli之简介,安装及vue cli2初始化项目及其相关选项
VUE学习笔记:26.脚手架vue-cli之路由vue-router