VUE学习笔记:23.脚手架vue-cli之简介,安装及vue cli2初始化项目及其相关选项
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:23.脚手架vue-cli之简介,安装及vue cli2初始化项目及其相关选项相关的知识,希望对你有一定的参考价值。
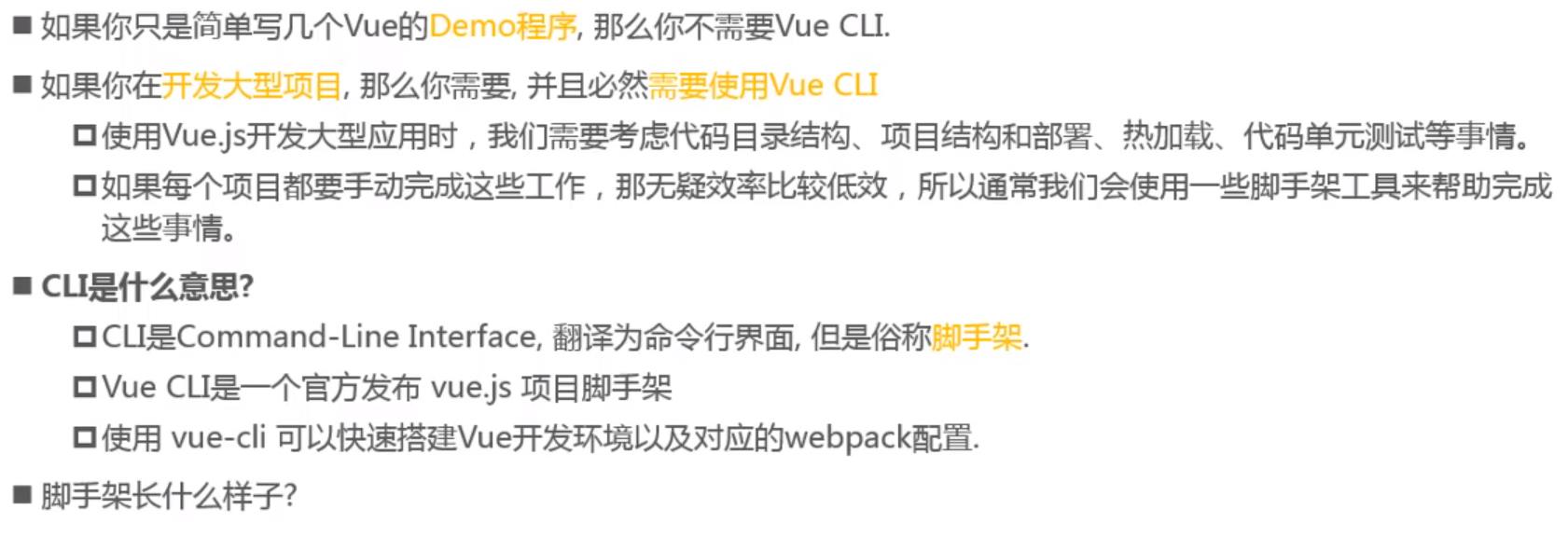
1.什么是vue-cli

如果我们使用webpack来管理项目,那么需要手动搭建,配置大量的东西。例如:打包css,js,html以及各种插件等等,会显得非常麻烦。而使用vue-cli框架可以自动生成对应的开发环境及配置,大大提高我们的开发效率。
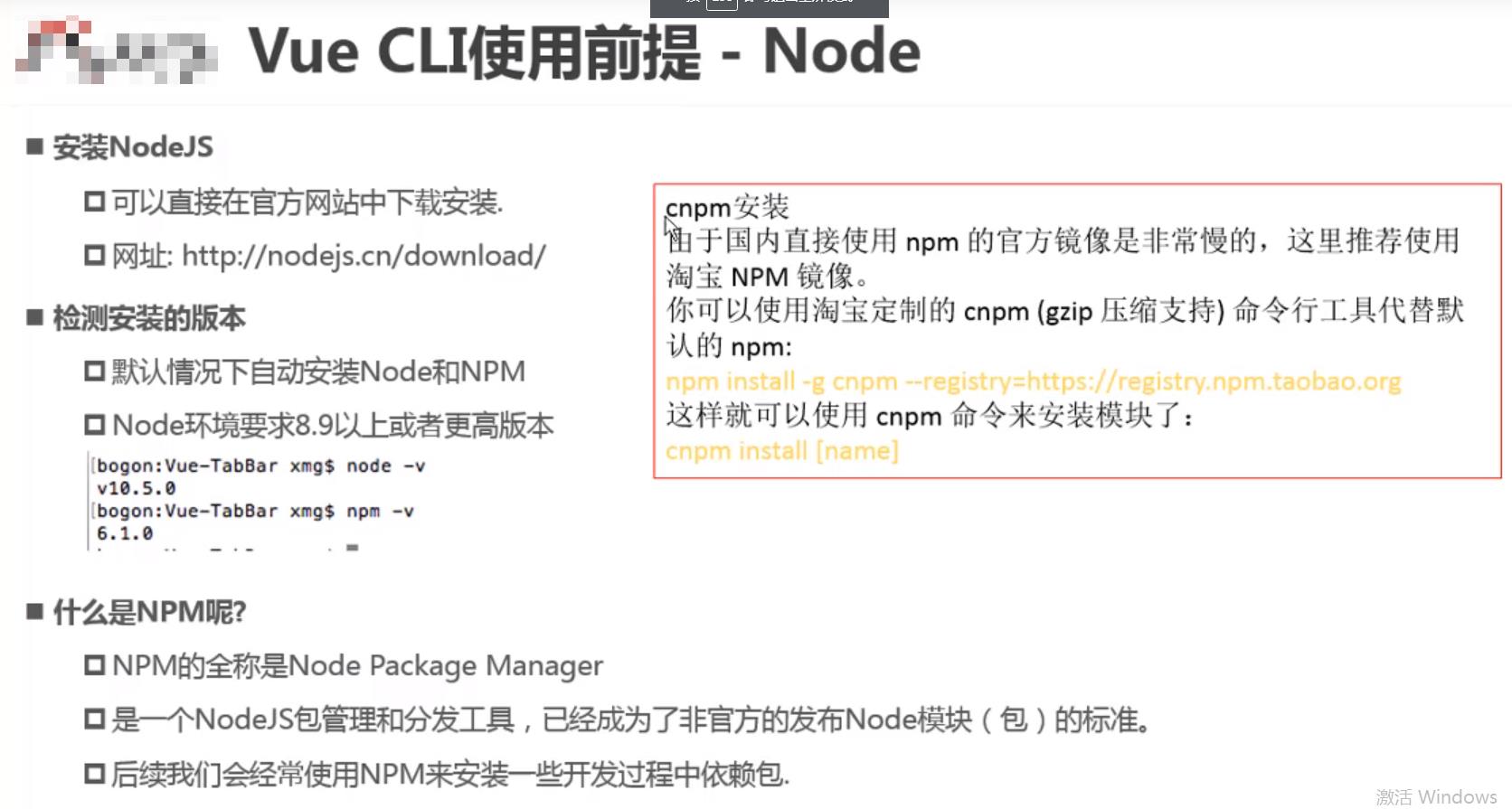
2.安装vue-cli


第一步:安装node:https://nodejs.org/zh-cn/
当执行以下命令成功时,表示安装完成。

第二步:安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
# 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 验证
cnpm -v
第三步:安装webpack。WebPack可以看做是模块打包机:它可以自动分析项目的代码结构,将项目中的不能被被浏览器使用的语言转换为可以被浏览器识别的语言。
# 安装
npm install webpack -g
# 验证
webpack -v
# 注意:如果安装webpack报错,可以执行以下命令
npm config set strict-ssl false # 关闭npm的ssl验证
第四步:安装vue_cli
# 安装
npm install @vue/cli@3.0.4 -g
验证
vue --version
第五步:拉取vue旧版本模板(vue3.0以上版本不支持vue2版本的初始化项目方式,可以@vue/cli-init来兼容2.0版本的初始化方式)(如果不需要,则不安装,这里作为教学安装)
npm install @vue/cli-init -g
3.使用vue cli2方式初始化项目
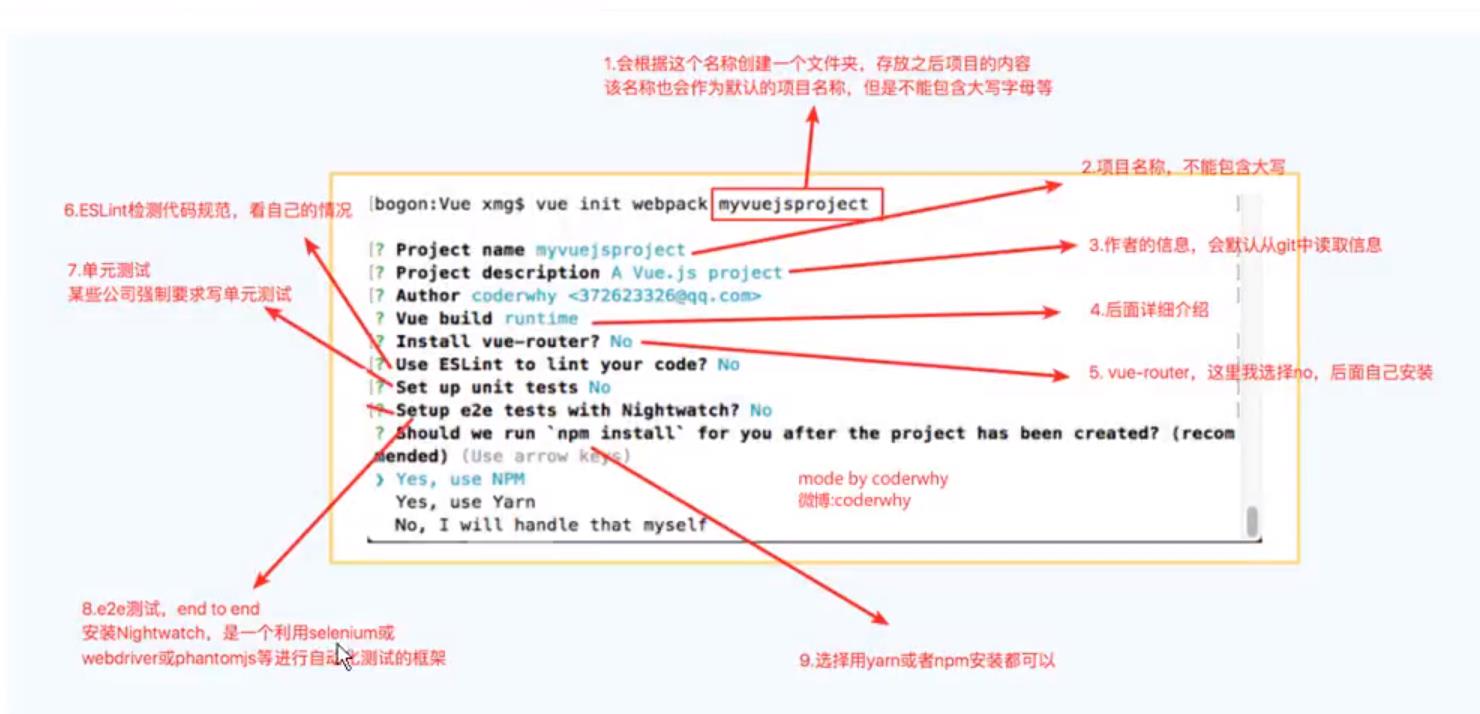
(1)初始化项目
第一步:初始化vue项目test_vue:
# webpack表示项目模板为webpack
vue init webpack my_test_vue
说明创建过程中会有许多选择项:
- Vue build ==> 打包方式,回车即可;
- Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
- Use ESLint to lint your code ==> 是否需要 js 语法检测 y 回车;
- Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
- Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;

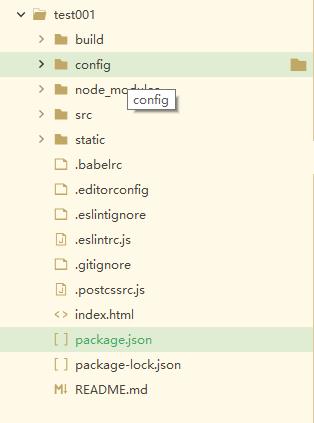
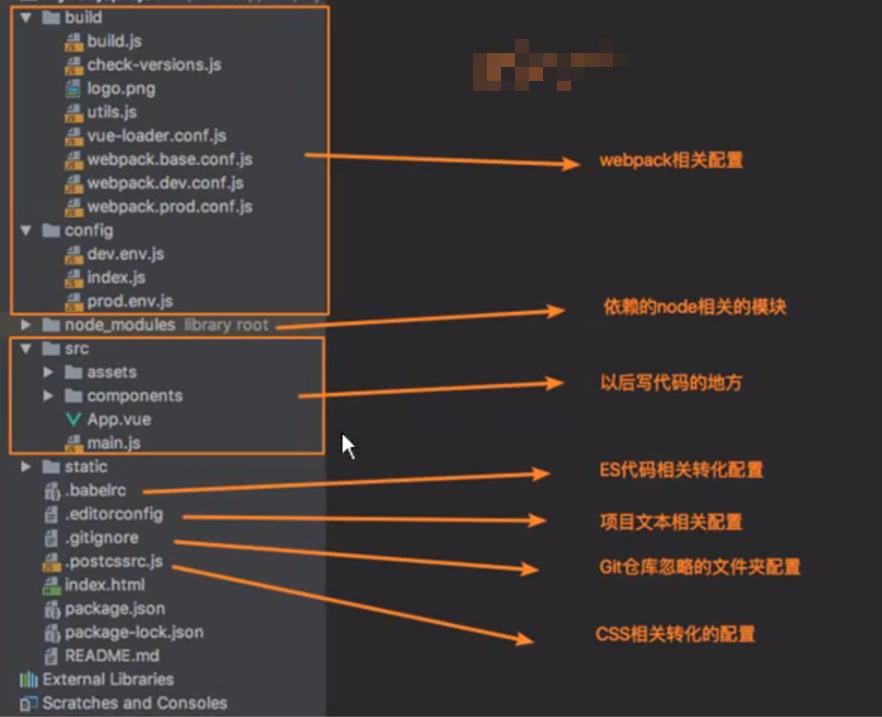
(2)目录讲解
初始化项目后,会生成对应的目录结构树。如下:


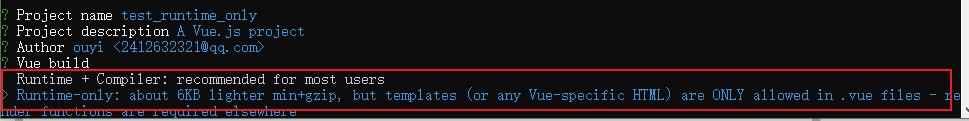
(3).runtime-compiler和runtime-only
我们在初始化vue项目时,会让我们选择相应的项目配置。其中有一个选择项是Vue Build,该选项下有两个选择,分别是runtime-compiler和runtime-only,我们需要了解一下runtime-compiler和runtime-only的区别。

要明白runtime-compiler和runtime-only的区别。我们需要先知道vue程序的执行过程。
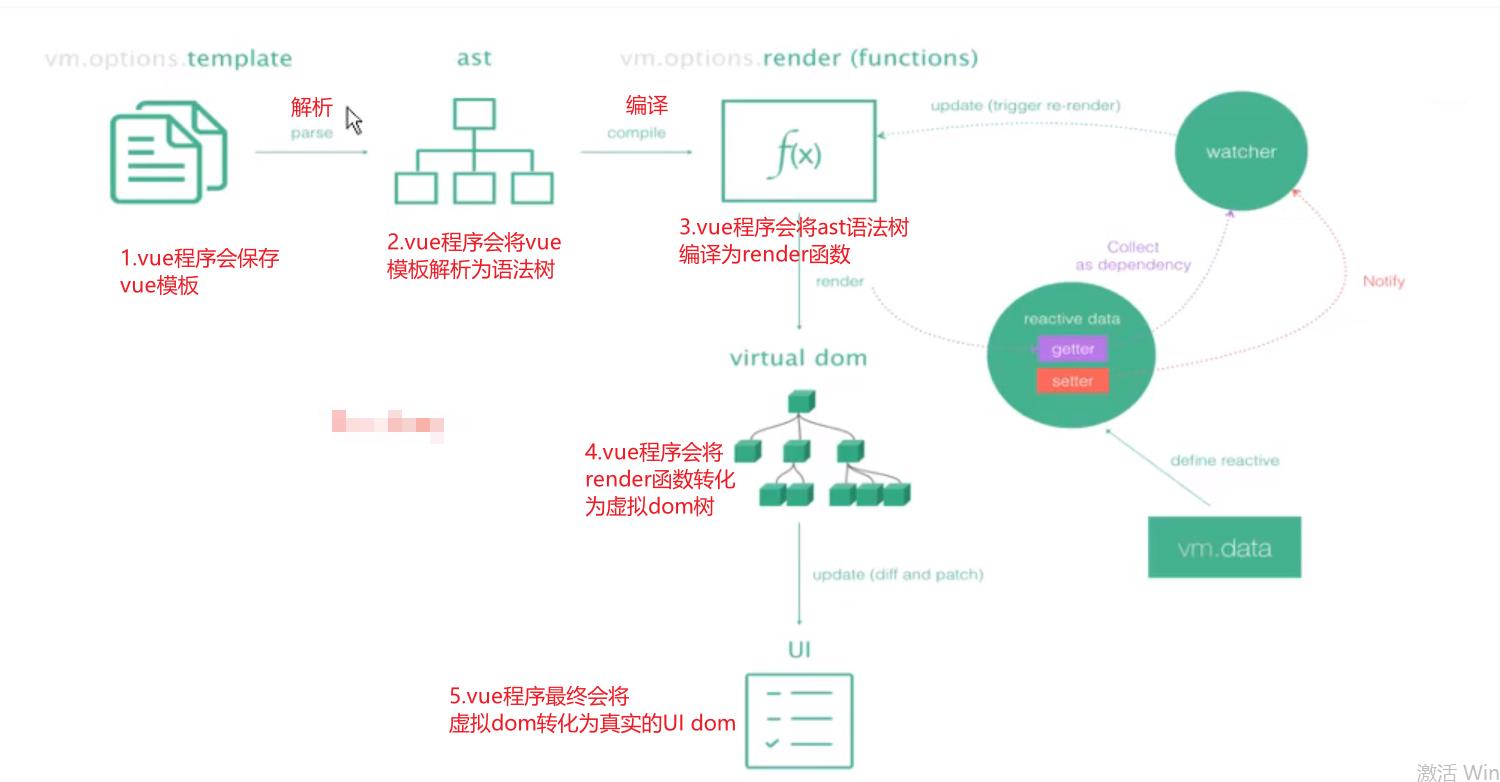
(1)vue程序的执行过程

(2)runtime-compiler和runtime-only的区别

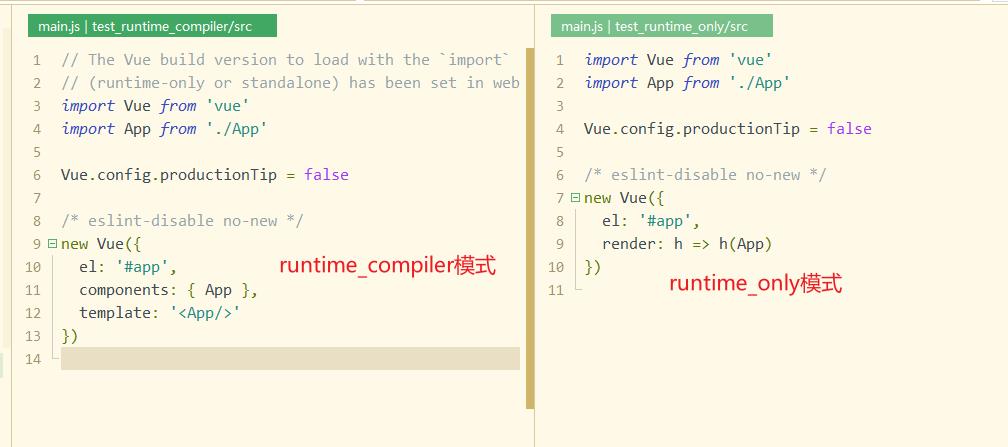
- runtime_compiler模式:我们之前讲解的vue都是使用的runtime_compiler模式。该模式程序运行步骤如下:
将template解析为ast ->将ast编译为render函数->将render函数转化为虚拟DOM->将虚拟DOM渲染为真实UI - runtime_only模式:runtime_only模式不需要组测组件,而是直接使用render函数来使用组件。该模式程序运行步骤如下:
将render函数转化为虚拟DOM->将虚拟DOM渲染为真实UI - 区别:runtime_only模式性能更高,代码量更少,但是代码可读性不如runtime_compiler。所以对于新手都推荐使用runtime_compiler模式。
(3)render函数讲解
render函数是vue的一个内置函数,用法如下:
基本语法
格式:
new Vue({
el: "#app",
render: function(createElement){
//createElement是一个特定的函数。其有三个参数:
// 第一个参数:传入一个HTML标签,如'h2'。render函数会使用该标签替换掉挂载点`#app`的内容
// 第二个参数:传入一个对象,用来定义标签的属性名及属性值
// 第三个参数:传入一个数组,用来定义标签的内容
return createElement('HTML标签',{'标签属性':'标签属性值'},['标签内容'])
}
})
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!--引入vue-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><!--引入axios-->
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" >
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
render: function(createElement){
return createElement('h2',{'class':'box'},['你好啊'])
}
})
</script>
</body>
</html>
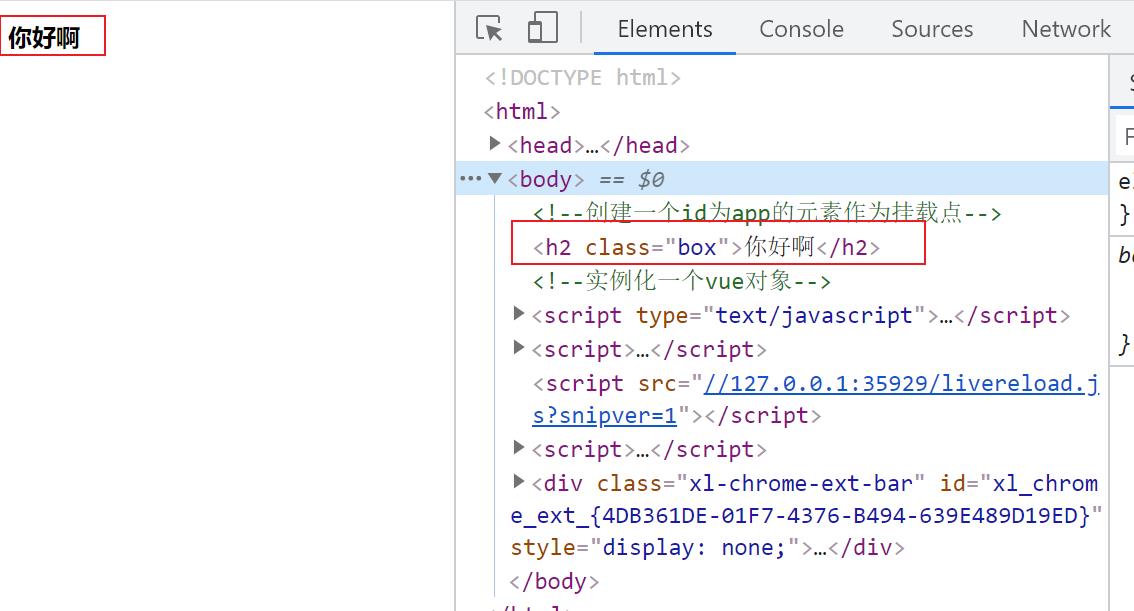
运行效果如下:

进阶用法:传入组件
格式:
new Vue({
el: "#app",
render: function(createElement){
// createElement是一个函数,可以直接传入一个组件。render函数会使用该组件的内容替换挂载点`#app`的内容
return createElement(组件)
}
})
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!--引入vue-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script><!--引入axios-->
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" >
</div>
<script type="text/javascript">
//创建一个vue组件
const APP = {
template: '<h2>{{message}}</h2>',
data: function(){
return {
message: '我是组件哈哈哈'
}
}
}
//实例化一个vue对象
var v = new Vue({
el: "#app",
render: function(createElement){
// createElement是一个函数,可以直接传入一个组件。render函数会使用该组件的内容替换挂载点`#app`的内容
return createElement(APP)
}
})
</script>
</body>
</html>
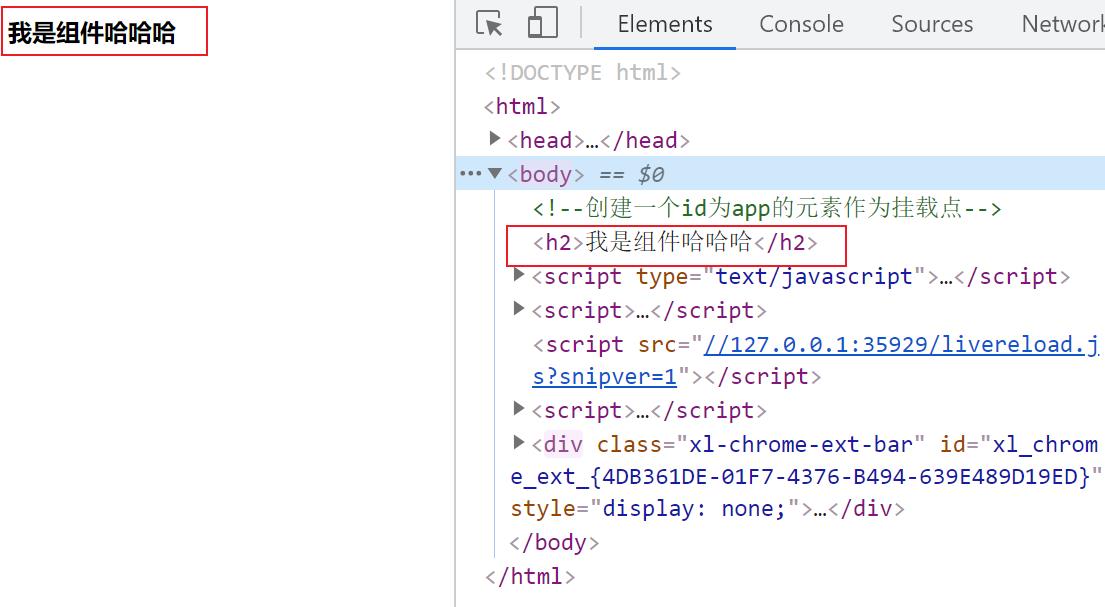
运行效果如下:

(4)vue cli2中的npm命令
vue cli2初始化项目时,会自动创建npm的配置文件package.json,并创建了几个常见的script命令。

- 命令
npm run dev和npm run start都是启动本地开发服务。 - 命令
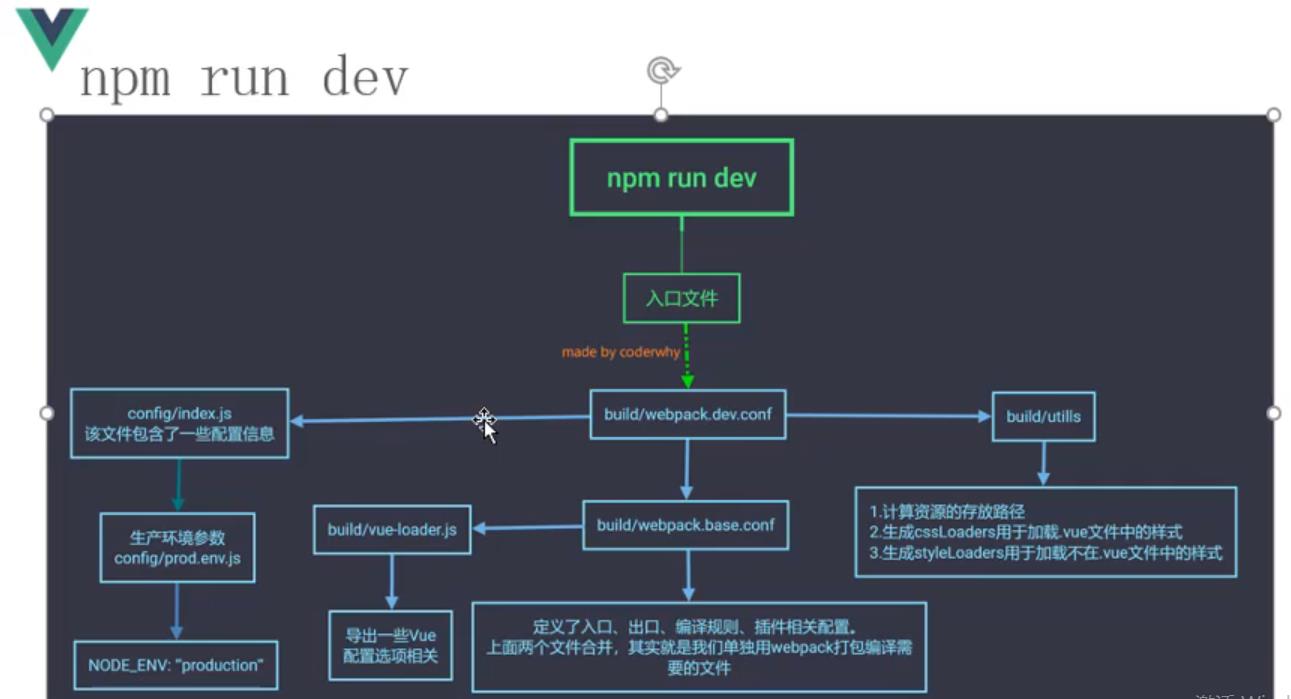
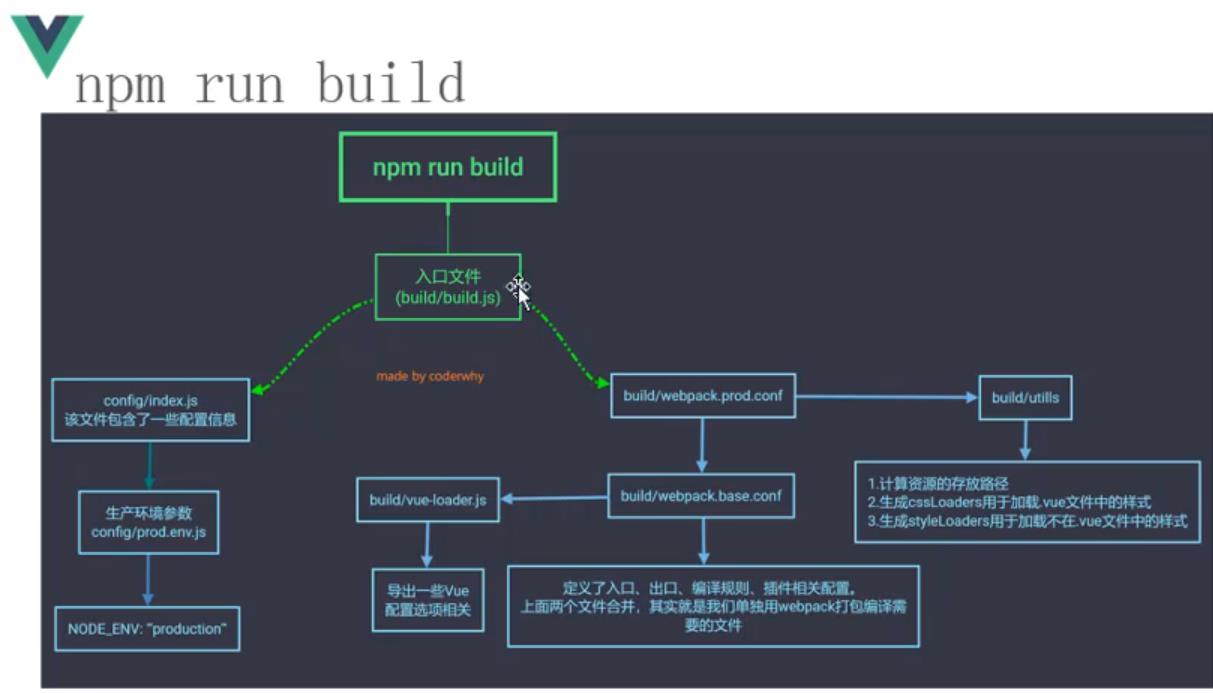
npm run build是打包代码。 npm run dev和npm run build使用的配置文件也不同,dev是使用的开发相关的配置文件,而build是使用发布相关的配置文件。因为涉及到的配置文件比较复杂我们使用图解的方式来讲述它们。


以上是关于VUE学习笔记:23.脚手架vue-cli之简介,安装及vue cli2初始化项目及其相关选项的主要内容,如果未能解决你的问题,请参考以下文章