VUE学习笔记:27.脚手架vue-cli之promise
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:27.脚手架vue-cli之promise相关的知识,希望对你有一定的参考价值。
一.什么是Promise


二.Promise的使用
1.基本使用
(1)不使用Promise
我们使用定时器setTimeout来模拟异步操作,看看Promise的作用。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//setTimeout:两个参数:1个是函数,另一个是时间毫秒。当设置的时间结束后,会自动调用函数
setTimeout(function(){
console.log("666");
},2000)
</script>
</body>
</html>
效果如下:

(2)使用Promise
格式:
- 创建一个Promise对象,并传入1个参数,该参数为一个函数。且该函数也有两个参数resolve, reject
let p = new Promise(function(resolve, reject){
//做一些异步操作相关的代码
});
案例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
let p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log("666");
},2000)
});
</script>
</body>
</html>
效果与上面的一样,在页面加载完2秒后打印"666"
注意:
- 如果把Promise定义在最外层,当页面加载到对于代码时。会直接执行Promise
- 如果把Promise定义在一个函数中,当函数调用时,会直接执行Promise
- 我们一把都把Promise定义在函数中
2.resolve
前面我们讲了Promise需要传入一个函数作为参数,且该函数有resolve, reject两个参数。resolve可以简单的理解为Promise执行成功后的回调函数。
格式如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
let p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log("666");
resolve("hahaha")
},2000);
});
p.then(function(data){
console.log(data);
})
</script>
</body>
</html>
注意:
- 当Promise中调用了resolve时,在Promise执行完成后会自动执行then中的方法
- resolve中可以返回一个数据
- then方法中传入一个函数,该函数可以有一个参数。该参数就是resolve中返回的数据
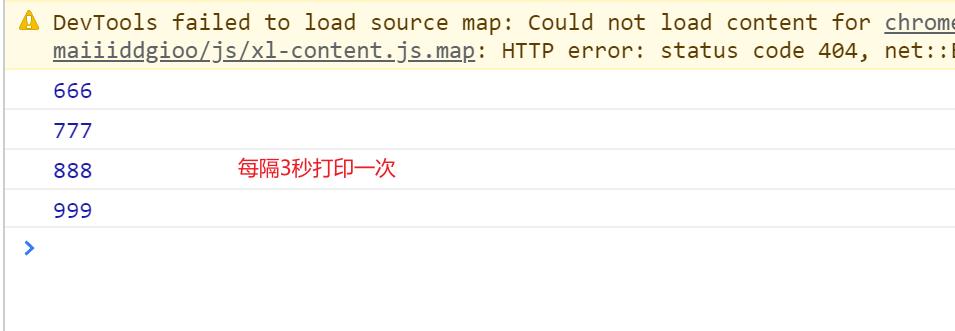
进阶练习:等待3秒打印666,再等待3秒打印777,再等待3秒打印888,再等待3秒打印999
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
let myPromise = function(data){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log(data);
resolve()
},3000);
});
return p;
};
myPromise(666).then(function(){
myPromise(777).then(function(){
myPromise(888).then(function(){
myPromise(999)
})
})
})
</script>
</body>
</html>
效果如下:

从这个案例就可以看出Promise的强大了,它可以大大的简化我们的代码。更利于维护。
3.reject
reject与resolve的用法一样,不过它是表示Promise失败后的回调
案例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
}
myPromise().then(
function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
},
function(reason){
console.log('rejected失败回调');
console.log('失败执行回调抛出失败原因:',reason);
}
);
</script>
</body>
</html>
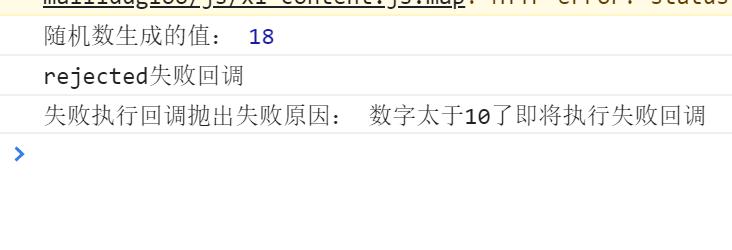
效果如下:

注意:
- 当Promise中同时出现resolve和reject时,then方法需要传入两个函数。第一个函数对应resolve,第二个函数对应reject
4.catch的用法
与Promise对象方法then方法并行的一个方法就是catch,与try catch类似,catch就是用来捕获异常的。即捕获reject。如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
}
myPromise().then(
function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
}).catch (
function(reason){
console.log('rejected失败回调');
console.log('失败执行回调抛出失败原因:',reason);
});
</script>
</body>
</html>
注意:
- then中的第二个函数和catch都是捕捉reject的。
- 当then中的第一个函数执行出异常时,也会跳转到catch方法中
如下:<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <script> function myPromise(){ let p = new Promise(function(resolve, reject){ setTimeout(function(){ var num = Math.ceil(Math.random()*20); //生成1-10的随机数 console.log('随机数生成的值:',num) if(num<=10){ resolve(num); } else{ reject('数字太于10了即将执行失败回调'); } }, 2000); }) return p } myPromise().then( function(data){ console.log('resolved成功回调'); console.log('成功回调接受的值:',data); console.log(nodata); }).catch ( function(reason){ console.log('rejected失败回调'); console.log('失败执行回调抛出失败原因:',reason); }); </script> </body> </html>
5.all方法
- all是跟then,catch同级的方法
- all提供了同时处理多个异步方法的能力
- all可以接受数组
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise1(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
};
function myPromise2(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
};
function myPromise3(){
let p = new Promise(function(resolve, reject){
setTimeout(function(){
var num = Math.ceil(Math.random()*20); //生成1-10的随机数
console.log('随机数生成的值:',num)
if(num<=10){
resolve(num);
}
else{
reject('数字太于10了即将执行失败回调');
}
}, 2000);
})
return p
};
// 同时执行3个异步操作
Promise.all([myPromise1(),myPromise2(),myPromise3()]).then(
function(data){
console.log('resolved成功回调');
console.log('成功回调接受的值:',data);
}).catch (
function(reason){
console.log('rejected失败回调');
console.log('失败执行回调抛出失败原因:',reason);
});
</script>
</body>
</html>
效果如下:

注意:
- 使用all方法同时处理多个异步方法时,只有所有方法都是resolve,才会执行then中对应resolve的方法。而只要有一个方法是reject就会触发reject对应的方法
6.race方法
- race与all一样都可以同时处理多个异步方法。
- 但race执行哪个回调函数,取决于哪个异步方法先执行完。如果最先执行完成的异步方法是resolve的,则执行resolve的回调。如果最先执行完成的异步方法是reject的,则执行reject的回调。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function myPromise1(){
let p = new Promise(function以上是关于VUE学习笔记:27.脚手架vue-cli之promise的主要内容,如果未能解决你的问题,请参考以下文章