VUE学习笔记:24.脚手架vue-cli之vue cli3初始化项目及其相关选项
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:24.脚手架vue-cli之vue cli3初始化项目及其相关选项相关的知识,希望对你有一定的参考价值。

1.vue cli3初始化项目
命令:vue create 项目名称
在初始化项目时会有许多选项供我们选择,如下:
-
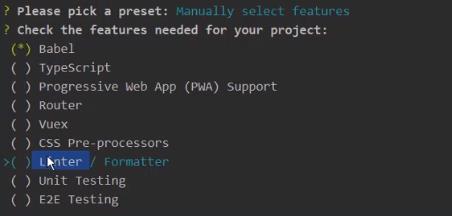
Please pick a preset:请选择配置。该选项有两个选择:1.default(默认的);2.Manually select feature(手动选择)。如果使用手动选择则可以手动选择以下配置项(空格选择配置项,回车提交选择)

-
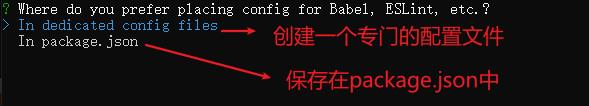
Where do you prefer placing config for Babel, ESLint, etc.?:你的Babel, ESLint, etc等配置保存在哪里。

-
Save this as a preset for future projects?:是否将你的配置选择作为将来的一个选项。当第一项选择手动配置时,会有该选项。选择Y的话,以后创建项目会将该次选择的配置作为一个选项供你选择

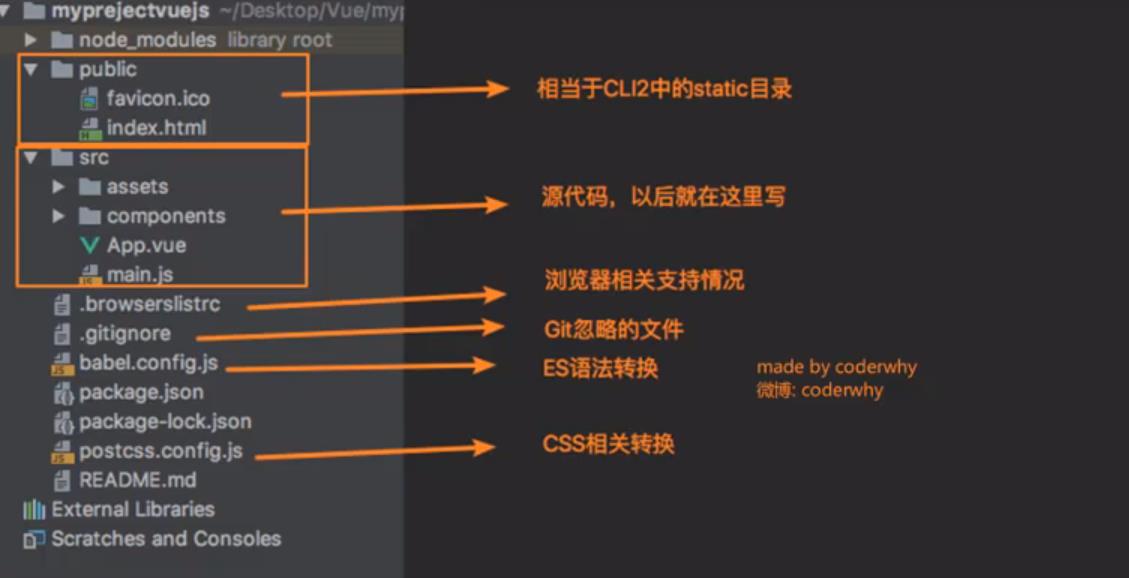
2.vue cli3项目目录介绍

其中src目录下的main.js文件是项目运行的入口文件。代码如下:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false //在构建项目时是否提示相关产品信息,一般设置为false即可
//使用render函数解析App组件,并渲染替换挂载点#app位置
//'.$mount('#app')'作用跟vue实例内的'el:"#app"'类似
//App组件是初始化项目时默认的一个欢迎页组件,后续项目中会重新修改该组件
new Vue({
render: h => h(App),
}).$mount('#app')
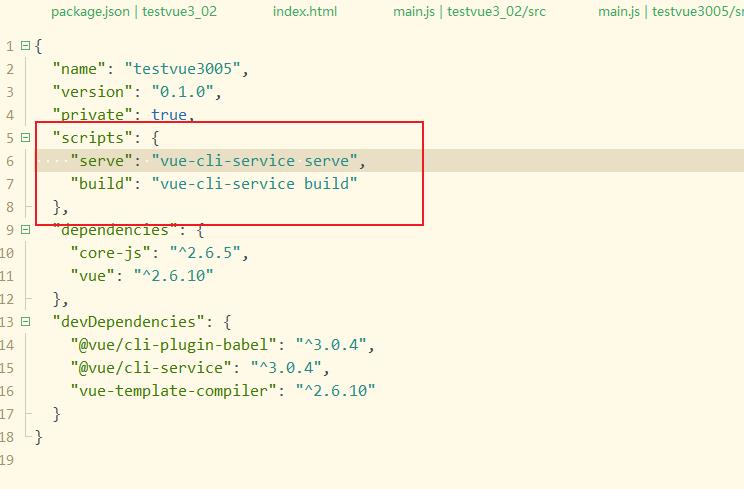
3.vue cli3常用的npm命令
查看项目中的package.json文件,可以看到vue cli3中定义了两个npm script命令。

npm run serve:启动本地服务(一般在开发过程中使用)npm run build:打包构建命令
4.使用vue ui管理vue cli3项目
vue cli2中初始化项目后,在项目目录下会有build和config两个目录存放项目的配置文件。而vue cli3中将这两个目录移除了,那么如果我们想要查看与修改项目配置怎么办呢?
vue cli3中提供了一个vue ui服务,可以通过vue ui服务来管理我们的项目。
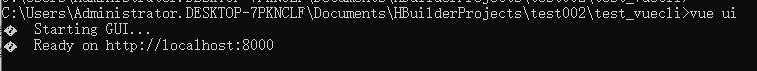
vue ui使用步骤:
- 启动vue ui(在终端执行命令:
vue ui)

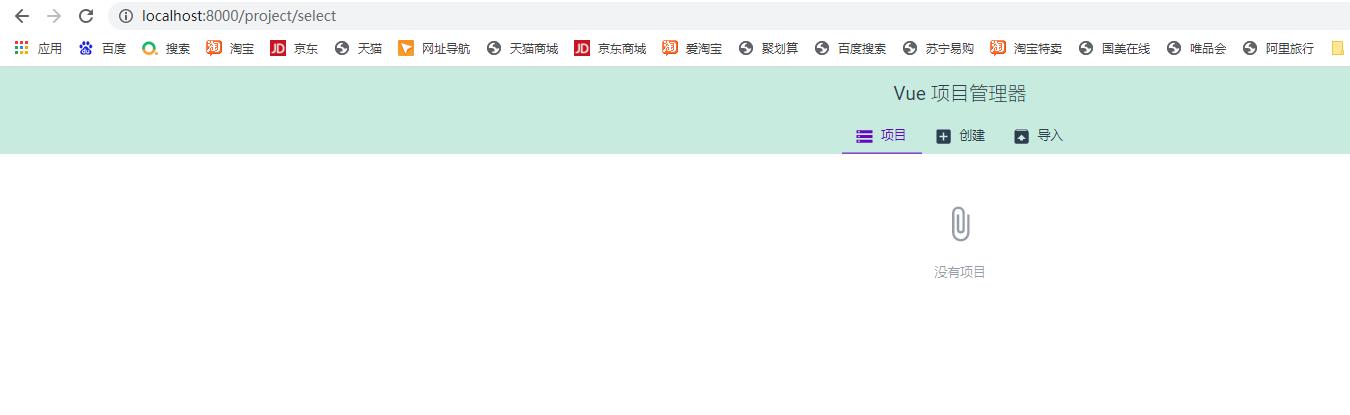
- 访问启动的本地服务

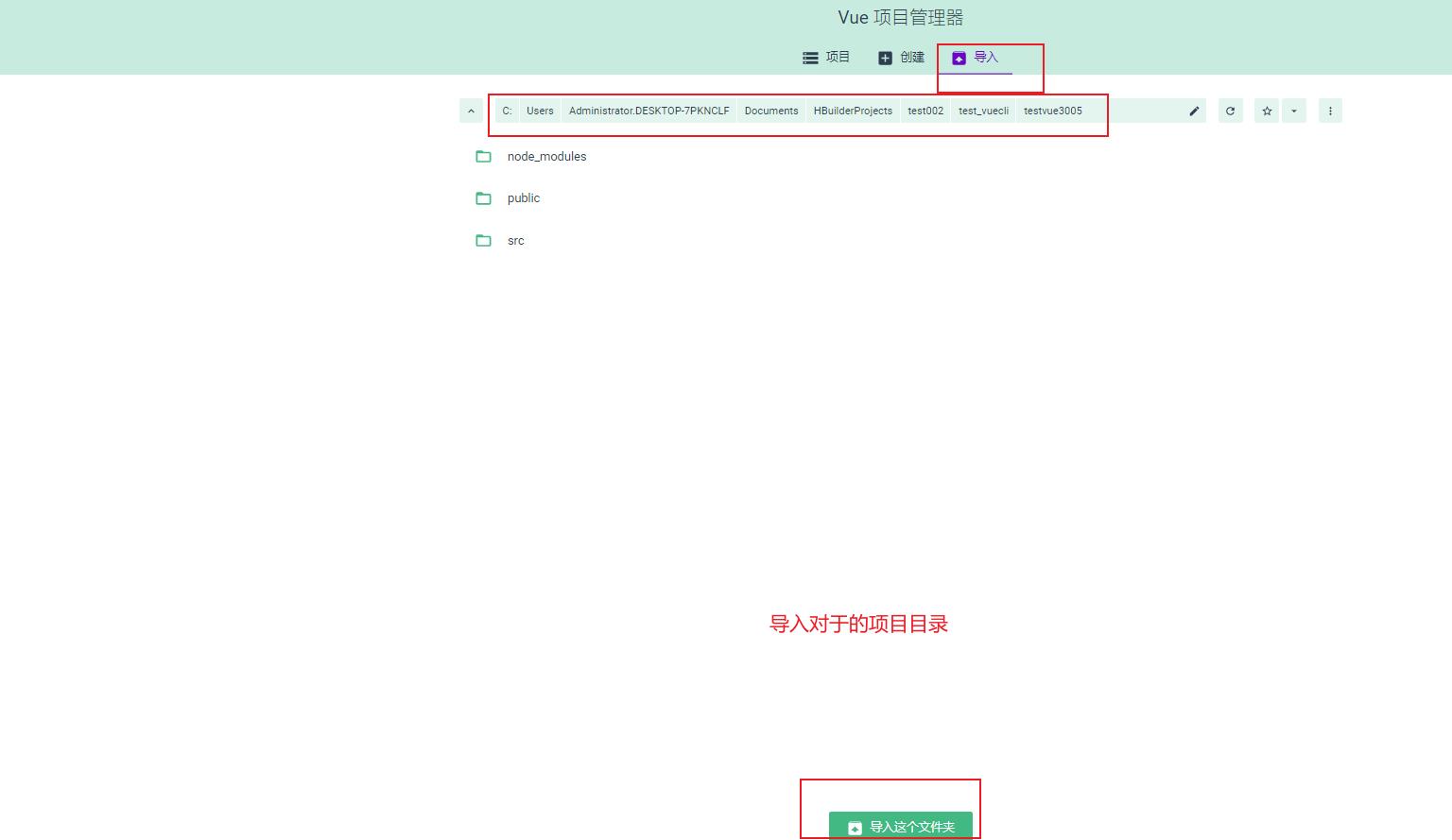
- 导入需要管理的项目


以上是关于VUE学习笔记:24.脚手架vue-cli之vue cli3初始化项目及其相关选项的主要内容,如果未能解决你的问题,请参考以下文章