vue学习笔记:vue-cli脚手架搭建
Posted _林冲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习笔记:vue-cli脚手架搭建相关的知识,希望对你有一定的参考价值。
一:安装vue-cli脚手架:
1:为了确保你的node版本在4.*以上,输入 node -v 查看本机node版本,低于4请更新。
2:输入: npm install -g vue-cli 安装vue-cli脚手架。
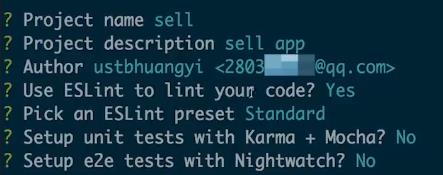
3:输入: vue init webpack sell 安装webpack模板,这里的sell是你包的名字,自定义。
4:
5:输入: cd sell 返回包的根目录
npm install 安装依赖
npm run dev 运行
以上是关于vue学习笔记:vue-cli脚手架搭建的主要内容,如果未能解决你的问题,请参考以下文章