VUE学习笔记:29.脚手架vue-cli之axios
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:29.脚手架vue-cli之axios相关的知识,希望对你有一定的参考价值。
一.什么是axios
axios是一个用于网络通信的模块。在项目实际开发过程中,前端会频繁的请求后端接口获取到相关数据,然后展示在界面上。


二.安装axios
第一步:进入项目目录
npm install axios --save
第二步:使用axios
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
Vue.config.productionTip = false
new Vue({
el: "#app",
store,
render: h => h(App)
})
// 导入axios
import axios from 'axios'
axios({
url:"http://123.207.32.32:8000/home/multidata",
//method:"get" // 默认为get请求,可以不写
})
// axios默认实现了Promise,所以可以调用then()回调函数
.then(
function(res){
console.log(res);
}
)
三.使用axios
1.使用axios发送请求
get请求
axios({
url:"http://123.207.32.32:8000/home/multidata",
method:"get", //axios默认就是get请求,这里可以不写
param:{ // param: 用于存放请求参数
"name":"zhangsan",
"age":"lisi"
}
}).then(
function(res){
// res就是接口的返回数据,不过axios在这些数据之上封装了请求头等等东西
console.log(res);
}
)
post请求
axios({
url:"http://127.0.0.1:5055/testcase_store/",
method:"post",
data:{ //data:存放请求参数
"name":"测试用例1",
"description":"这是一个测试用例",
}
}).then(
function(res){
console.log(res);
}
)
2.并发多个请求

axios.all([
axios({url:"http://123.207.32.32:8000/home/multidata"}),
axios({url:"http://123.207.32.32:8000/home/multidata"})
]).then(
function(res){
console.log(res);
}
)

3.axios常见的配置

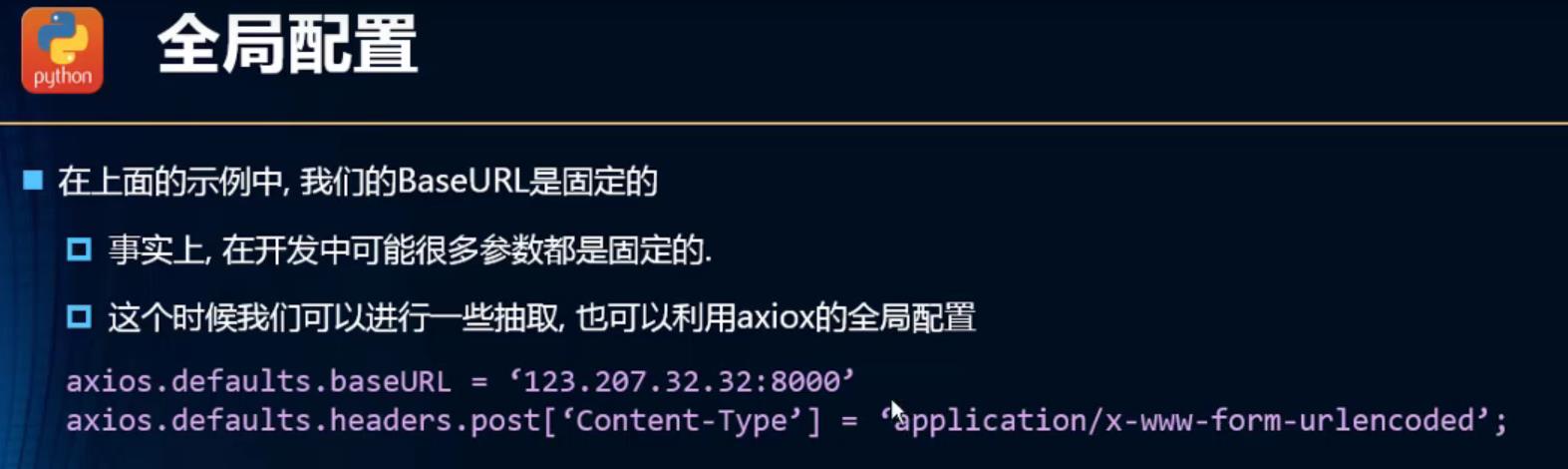
4.axios配置全局变量

axios.defaults.baseURL = "http://123.207.32.32:8000"; // 配置全局的baseURL
axios.defaults.timeout = 5000; // 配置全局的超时时间,单位毫秒
axios.all([
axios({url:"/home/multidata"}),
axios({url:"/home/multidata"})
]).then(
function(res){
console.log(res);
}
)
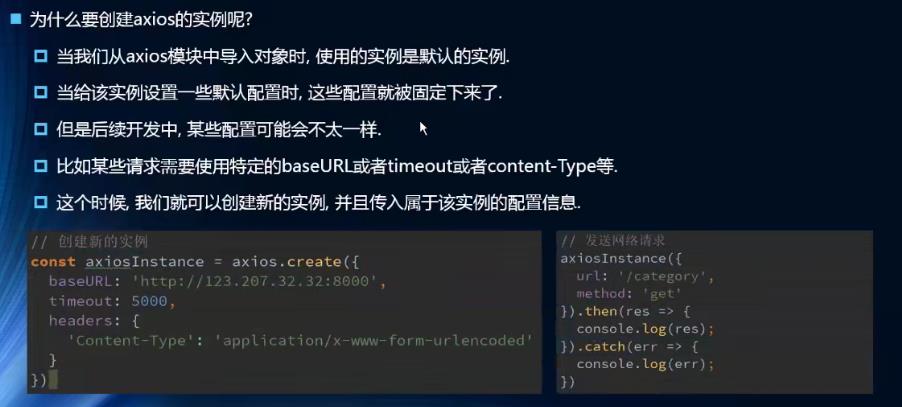
5.创建axios实例

import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
Vue.config.productionTip = false
new Vue({
el: "#app",
store,
render: h => h(App)
})
import axios from 'axios'
// 生成一个axios实例
const interface1 = axios.create({
// 这里设置的全局配置都是只针对该实例生效的
baseURL:"http://123.207.32.32:8000",
timeout:5000
});
interface1({
url:"/home/multidata"
}
).then(
// 请求成功时执行的回调
function(res){
console.log(res);
}
).catch(
// 请求失败时执行的回调
function(err){
console.log(err);
}
);
6.封装axios
在项目中我们往往会将axios进行封装后再使用。因为我们在使用第三方模块时,尽量将第三方相关操作封装到一个文件内。而不是在许多组件中直接依赖第三方。
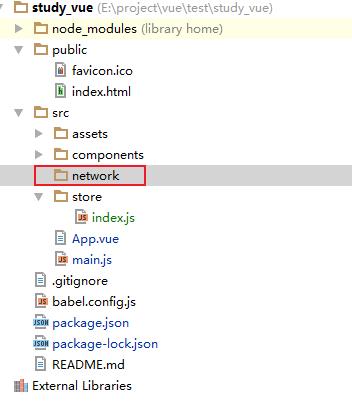
第一步:在项目目录下创建一个network目录

第二步:在network目录下创建文件request.js,在该文件中完成对axios的封装
/**
* Created by Administrator on 2021/10/23.
*/
import axios from 'axios'
// export后面不要加default,因为该文件后续可能还会导出其他实例
export function request(config){
// 创建axios实例
const instance = axios.create({
baseURL:"http://123.207.32.32:8000",
timeout:5000
});
return instance(config)
}
第三步:在需要发生请求的地方导入封装的实例
// request必须放在大括号内,因为request导出时未加default
import {request} from "./network/request.js"
request({
url:"/home/multidata"
}).then(
// 请求成功时执行的回调
function(res){
console.log(res);
}
).catch(
// 请求失败时执行的回调
function(err){
console.log(err);
}
)
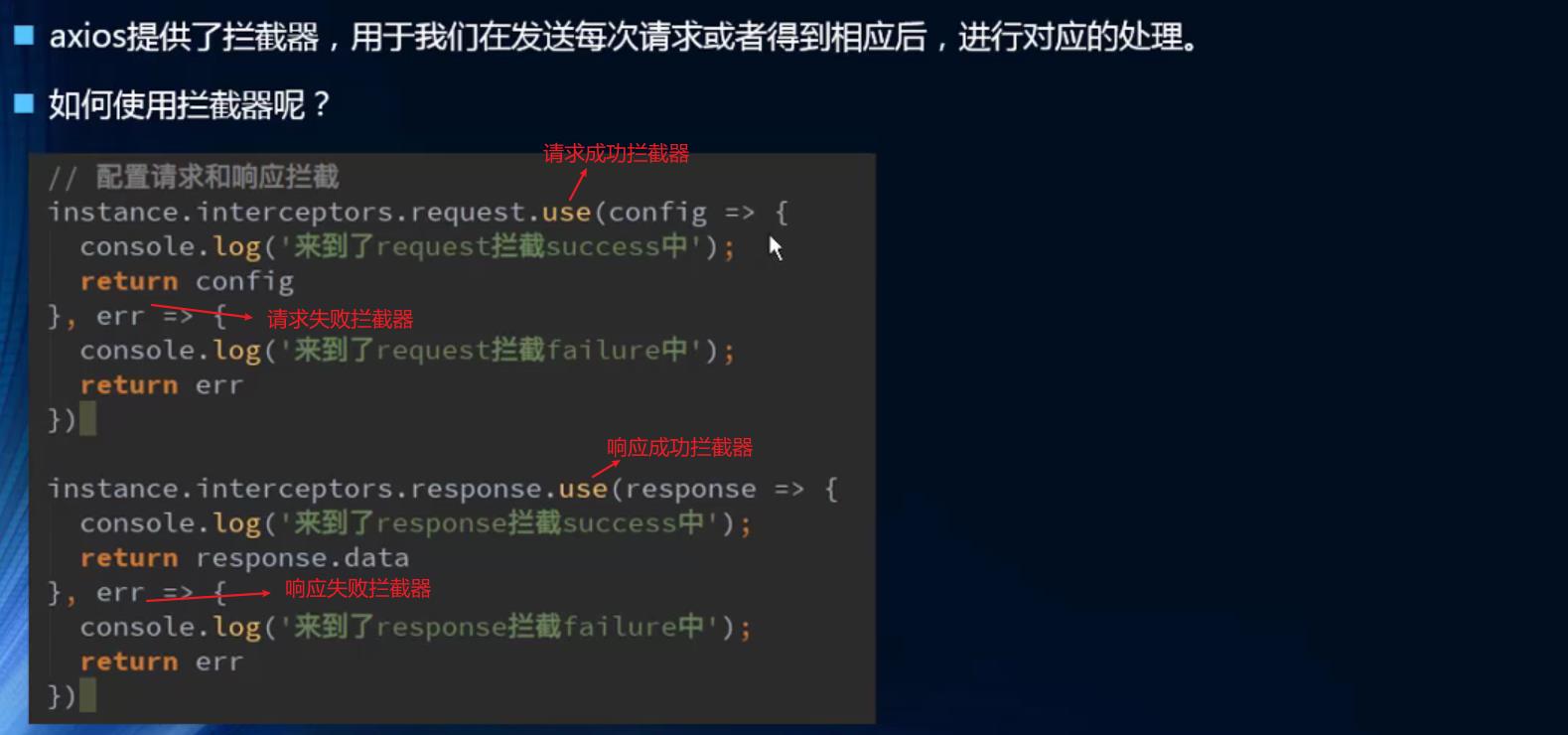
7.拦截器

- 4个拦截器其实可以理解为4个构子函数,即请求成功前,请求失败前,响应成功前,响应失败前后都会调用对应的函数。
/**
* Created by Administrator on 2021/10/23.
*/
import axios from 'axios'
export function request(config){
// 创建axios实例
const instance = axios.create({
baseURL:"http://123.207.32.32:8000",
timeout:5000
});
// interceptors.request.use()请求拦截器,需要传入两个函数,第一个是请求成功前会执行,第二个是请求失败前会执行
instance.interceptors.request.use(
// 请求成功前会执行该函数
function(config){
console.log("请求成功了");// config记录的是请求相关的配置数据
return config //注意必须要把config返回回去,不然config会被拦截在这里导致请求失败
},
// 请求失败前会执行该函数
function(err){
console.log(err); // err:是请求失败的相关报错信息
}
);
// interceptors.response.use()响应拦截器,需要传入两个函数,第一个是响应成功前会执行,第二个是响应失败前会执行
instance.interceptors.response.use(
// 响应成功前会执行该函数
function(res){
console.log("响应成功了");// res是响应的相关数据
return res // 必须把res返回回去,不然res会被拦截在这里导致响应失败
},
// 响应失败前会执行该函数
function(err){
console.log(err); // err:是响应失败的相关报错信息
}
)
return instance(config)
}
import {request} from "./network/request.js"
const haha = request({
url:"/home/multidata"
})
haha.then(
// 网络请求全部成功时执行的回调
function(res){
console.log(res);
})
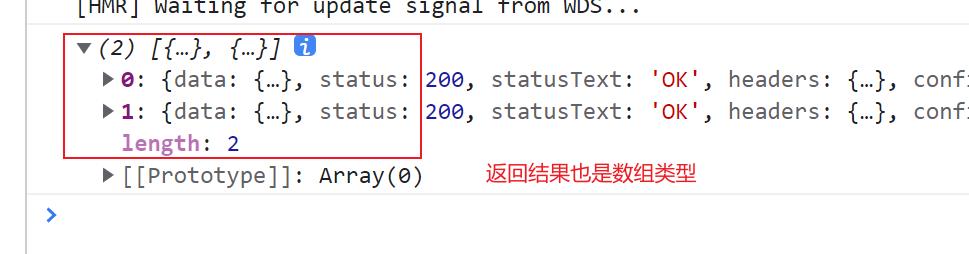
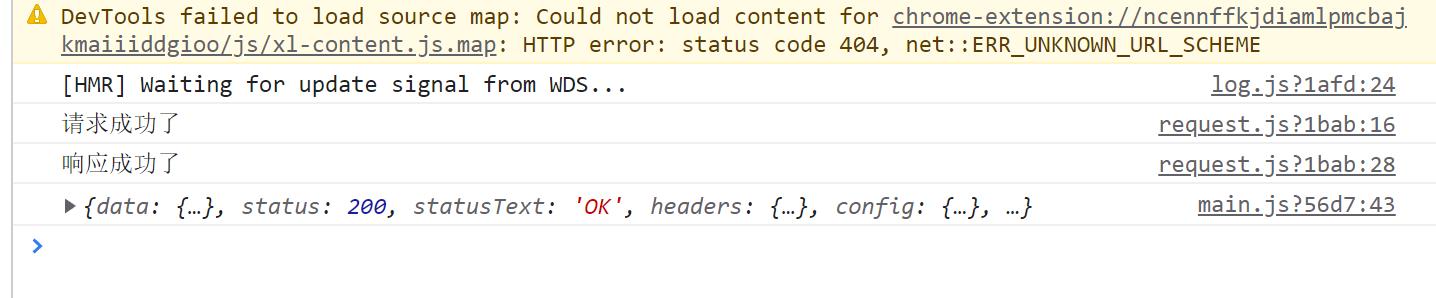
结果如下:

拦截器的常用场景:
- 请求配置config中的某些信息不符合要求,可以在请求成功拦截器中编辑修改
- 响应的返回数据,需要经过一些特殊处理才能使用。可以在响应拦截器中修改
- 网络请求时需要在界面生成一个缓冲图标,可以在请求成功拦截器中生成图标,在响应成功拦截器中删除图标
- 某些情况下请求失败或响应失败时,需要做特殊处理的
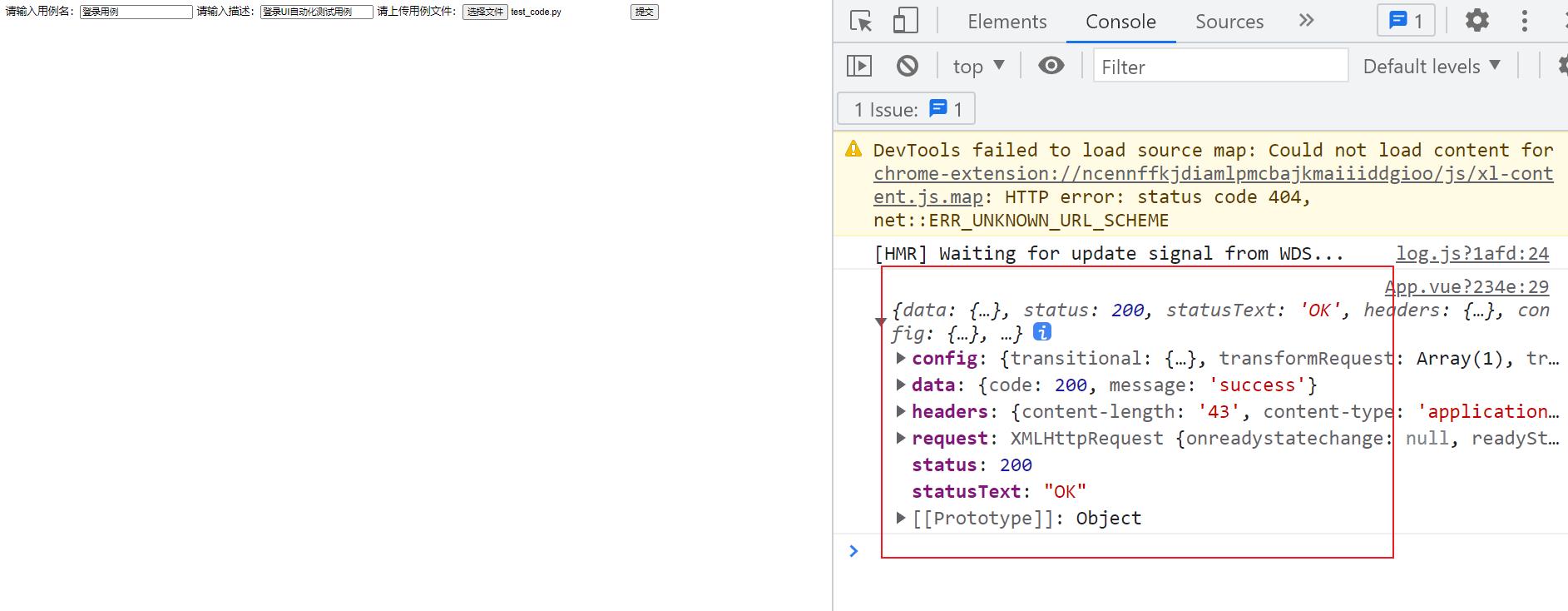
8.axios上传文件
<template>
<div>
请输入用例名:<input type="text" v-model="name">
请输入描述:<input type="text" v-model="description">
请上传用例文件:<input type="file" ref="file">
<button @click="commit">提交</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'app',
components: {
},
methods:{
commit(){
let data = new FormData()
data.append("name",this.name)
data.append("description",this.description)
data.append("test_file",this.$refs.file.files[0]) // 获取用户上传的图片,并使用FormData来存放数据
axios({
url: "http://127.0.0.1:5055//testcase_store/",
method:"post",
data:data
}).then(
function(res){
console.log(res);
}
).catch(
function(err){
console.log(err);
}
)
}
},
data(){
return {
name:"",
description:""
}}
}
</script>
<style>
</style>

以上是关于VUE学习笔记:29.脚手架vue-cli之axios的主要内容,如果未能解决你的问题,请参考以下文章