vue.js学习vue-cli脚手架搭建
Posted gz_blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js学习vue-cli脚手架搭建相关的知识,希望对你有一定的参考价值。
1、环境搭建。
前提必须安装node.js,安装方式百度搜索。Node.js方便npm的使用。最好安装最新版本的node.js。npm是随同NodeJS一起安装的包管理工具
在你的项目环境下即你项目所在的文件夹下,打开命令行

打开方式:按住shift键,右键单击就出现了,


1)使用vue-cli脚手架工具构建
安装vue-cli:npm install -g vue-cli

2).使用vue-cli初始化项目:
创建一个基于 webpack 模板的新项目
vue init webpack my-project(myproject是项目名,随意取都行)

下面的英文什么意思可搜索一下。
Ues ESLint to lint you code 可以不用,这是代码检查工具,很烦人,动不动就报错。
前面是:项目名,描述。作者。
3).进入项目里面安装依赖:cd my-project,npm install
这是正在安装的情况。

安装完成.

4)开始运行:npm run dev

5).运行成功的界面。


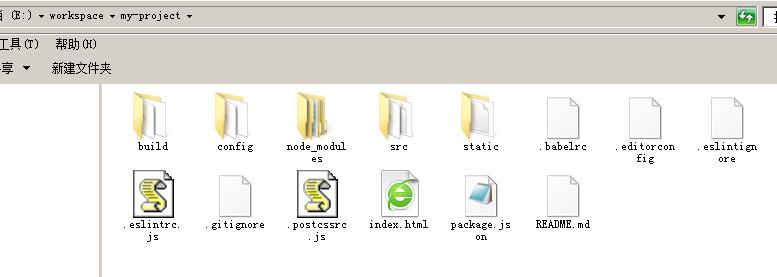
2.工作环境下的目录:


以上是关于vue.js学习vue-cli脚手架搭建的主要内容,如果未能解决你的问题,请参考以下文章