前端ECharts可视化框架快速上手详解
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端ECharts可视化框架快速上手详解相关的知识,希望对你有一定的参考价值。
✍ 目录脑图

| 🔥前端ECharts可视化框架完结 | 地址 |
|---|---|
| 🔥前端ECharts可视化框架快速上手详解(一) | https://blog.csdn.net/Augenstern_QXL/article/details/119850486 |
| 🔥前端ECharts可视化框架快速上手详解(二) | https://blog.csdn.net/Augenstern_QXL/article/details/119941890 |
| 🔥前端ECharts可视化框架快速上手详解(三) | https://blog.csdn.net/Augenstern_QXL/article/details/119965935 |
- 官方文档讲解较细致,但同时也较繁琐,本篇旨在记录常用样式的用法与注意点.
- 参考视频:
1、饼图
- ECharts 最基本的代码结构
- 准备数据 [{name: xxx,value:xxx},{…},{…},{…}]
- 将 series 中的 type 的值设置为 pie
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
// pieData就是需要设置给饼图的数据,是一个数组,数组中包含一个又一个对象,每一个对象中需要有 name 和 value
var pieData = [{
name: '淘宝',
value: 11231,
}, {
name: '京东',
value: 22673,
}, {
name: '唯品会',
value: 6123,
}, {
name: '拼多多',
value: 8989,
}, {
name: '苏宁易购',
value: 6700,
}]
var option = {
series: [{
type: 'pie',
data: pieData,
}]
}
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
1.1、饼图的常见效果
1.1.1、显示数值
- 显示数值
- label.formatter
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
// pieData就是需要设置给饼图的数据,是一个数组,数组中包含一个又一个对象,每一个对象中需要有 name 和 value
var pieData = [{
name: '淘宝',
value: 11231,
}, {
name: '京东',
value: 22673,
}, {
name: '唯品会',
value: 6123,
}, {
name: '拼多多',
value: 8989,
}, {
name: '苏宁易购',
value: 6700,
}]
var option = {
series: [{
type: 'pie',
data: pieData,
// 饼图的文字的显示
label: {
show: true,
// 决定文字显示的内容
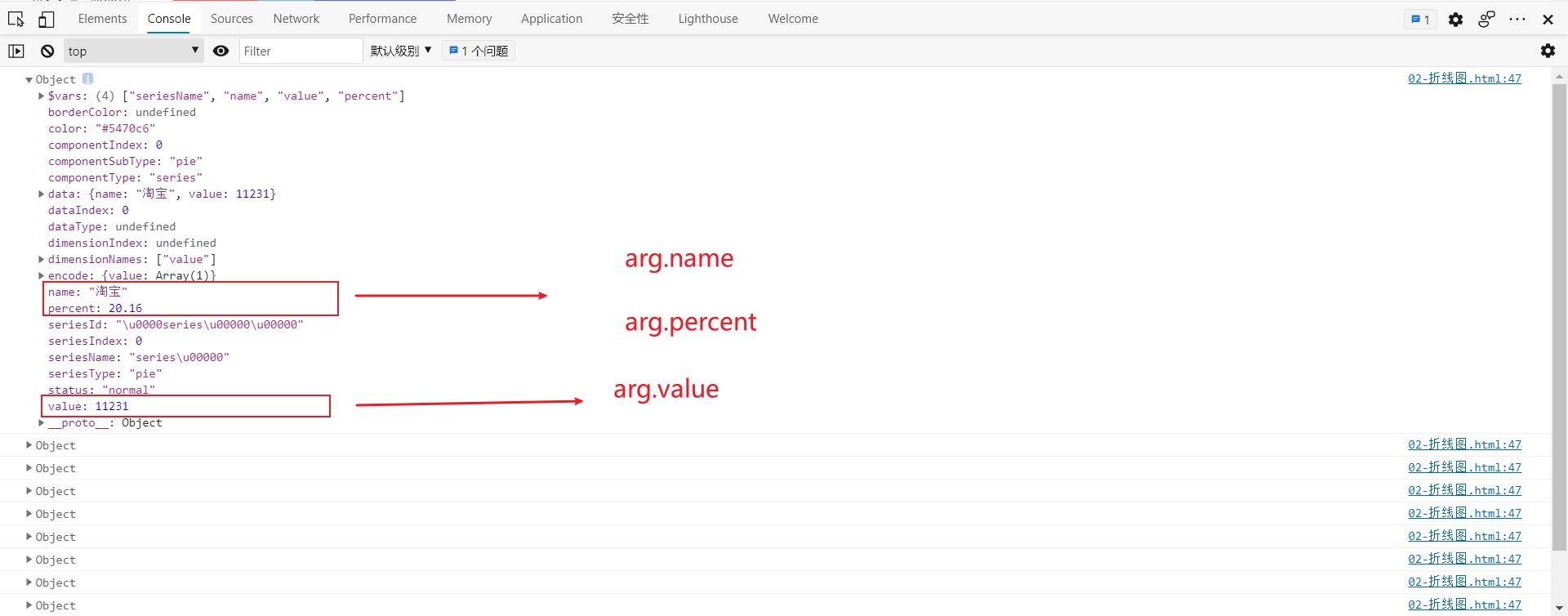
formatter: function(arg) {
console.log(arg);
return arg.name + '平台' + arg.value + '元\\n' + arg.percent + '%';
},
}
}]
}
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>

arg内容如下,是一个对象

1.1.2、圆环
- 设置两个半径
- radius: [‘50%’,‘70%’]
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
// pieData就是需要设置给饼图的数据,是一个数组,数组中包含一个又一个对象,每一个对象中需要有 name 和 value
var pieData = [{
name: '淘宝',
value: 11231,
}, {
name: '京东',
value: 22673,
}, {
name: '唯品会',
value: 6123,
}, {
name: '拼多多',
value: 8989,
}, {
name: '苏宁易购',
value: 6700,
}]
var option = {
series: [{
type: 'pie',
data: pieData,
// 饼图的文字的显示
label: {
show: true,
// 决定文字显示的内容
formatter: function(arg) {
console.log(arg);
return arg.name + '平台' + arg.value + '元\\n' + arg.percent + '%';
},
},
//radius: 20, //饼图的半径
radius: '20%', // 百分比参照的是宽度和高度中较小的那一部分的一半 × 百分比
radius: ['50%','70%'], // 第 0 个元素代表的是内圆的半径,第 1 个元素是外圆的半径
}]
}
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>

1.1.3、南丁格尔图
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
// pieData就是需要设置给饼图的数据,是一个数组,数组中包含一个又一个对象,每一个对象中需要有 name 和 value
var pieData = [{
name: '淘宝',
value: 11231,
}, {
name: '京东',
value: 22673,
}, {
name: '唯品会',
value: 6123,
}, {
name: '拼多多',
value: 8989,
}, {
name: '苏宁易购',
value: 6700,
}]
var option = {
series: [{
type: 'pie',
data: pieData,
// 饼图的文字的显示
label: {
show: true,
// 决定文字显示的内容
formatter: function(arg) {
console.log(arg);
return arg.name + '平台' + arg.value + '元\\n' + arg.percent + '%';
},
},
// 南丁格尔图
roseType: 'radius', // 饼图每一个区域半径不一样
}]
}
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
1.1.4、选中效果
- 选中模式:selectedMode: single\\multiple
- 选中偏移量:selectedOffset:30
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
// pieData就是需要设置给饼图的数据,是一个数组,数组中包含一个又一个对象,每一个对象中需要有 name 和 value
var pieData = [{
name: '淘宝',
value: 11231,
}, {
name: '京东',
value: 22673,
}, {
name: '唯品会',
value: 6123,
}, {
name: '拼多多',
value: 8989,
}, {
name: '苏宁易购',
value: 6700,
}]
var option = {
series: [{
type: 'pie',
data: pieData,
// 饼图的文字的显示
label: {
show: true,
// 决定文字显示的内容
formatter: function(arg) {
console.log(arg);
return arg.name + '平台' + arg.value + '元\\n' + arg.percent + '%';
},
},
// 南丁格尔图
roseType: 'radius', // 饼图每一个区域半径不一样
// 选中效果
selectedMode: 'single', // 选中的效果,能够将选中的区域偏离圆点一小段距离
//selectedMode: 'multiple',
selectedOffset: 30,
}]
}
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>

2、地图
地图图表的使用方式
-
百度地图API -> 需要申请百度地图 ak
-
矢量地图->需要准备矢量地图数据
矢量地图的实现步骤:
-
ECharts 最基本的代码结构
-
准备中国的矢量地图 json 文件,放到 json/map 的目录下
china.json
-
使用 Ajax 获取 China.json
$.get('json/map/china.json',function(chinaJson){ })
- 在回调函数中往 echarts 全局对象注册地图的 json 数据
echarts.registerMap('chinaMap',chinaJson)
-
在 geo 下设置
type: ‘map’
map: ‘chinaMap’
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/echarts.min.js"></script>
<title>Document</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px;"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector("div"));
$.get('json/map/china.json', function(ret) {
// ret 就是中国各个省份的矢量地图数据
// console.log(ret);
echarts.registerMap('chinaMap', ret);
// 3.指定图表的配置项和数据
var option = {
geo: {
type: 'map',
map: 'chinaMap' // map 要和 registerMap 中的第一个参数保持一致
}
}
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
</script>
</body>
</html>

2.1、省份json获取
省份json数据获取方式如下:
网址:http://datav.aliyun.com/tools/atlas/index.html
- 首先打开上述网址

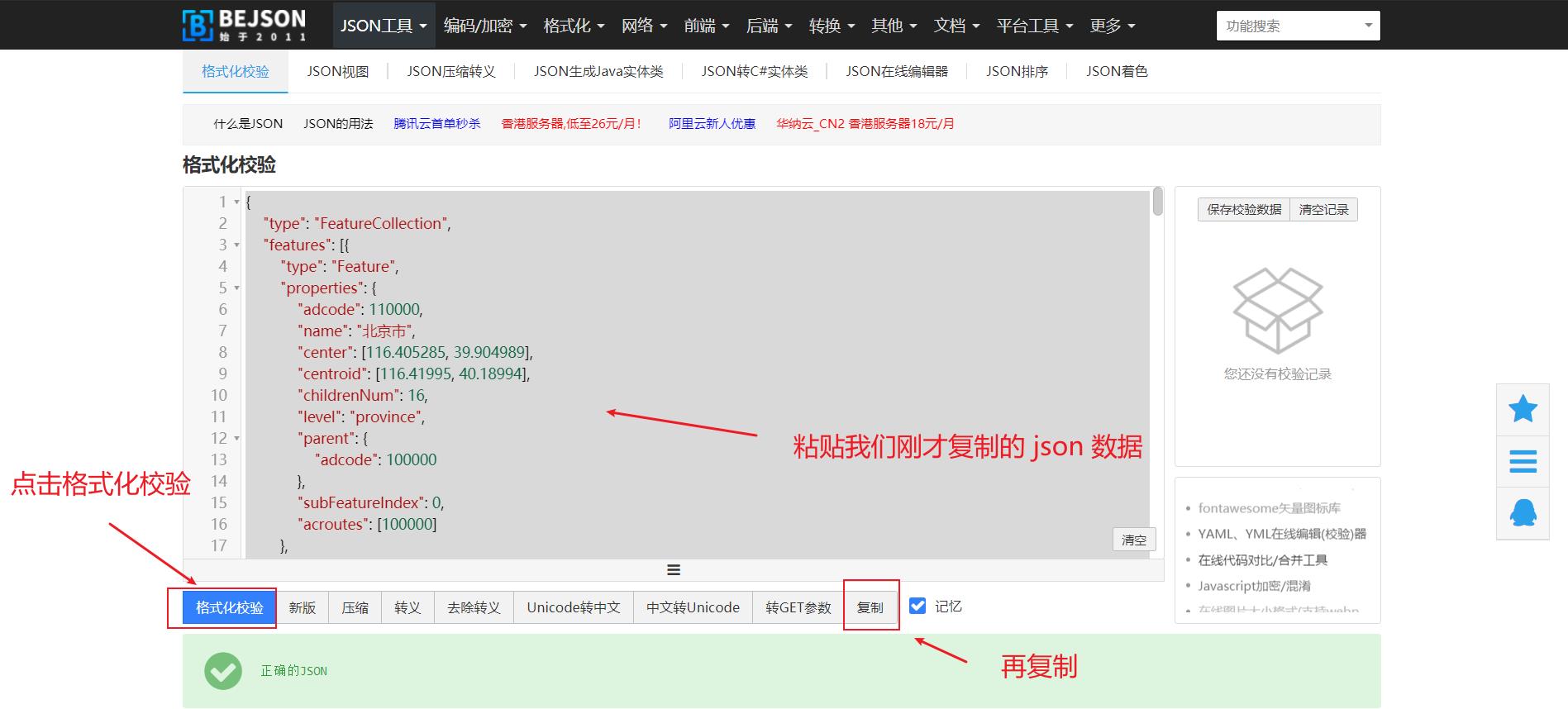
- 打开json格式网址:https://www.bejson.com/

- 复制后新建 china.json 文件,将json代码粘贴进去即可。
2.2、常用设置
-
缩放拖动、名称显示、初始缩放比例
-
roam、label、zoom、center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/echarts.min.js"></script>
<title>Document</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 600px;border:1px solid "></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector("div"));
$.get('json/map/china.json', function(ret) {
// ret 就是中国各个省份的矢量地图数据
// console.log(ret);
echarts.registerMap('chinaMap', ret);
// 3.指定图表的配置项和数据
var option = {
geo: {
type: 'map',
map: 'chinaMap', // map 要和 registerMap 中的第一个参数保持一致
roam: true, // 设置鼠标滚轮缩放和地图拖动的效果
label: {
show: true // 展示标签
},
zoom: 1, // 设置初始化缩放比例
center: [87.617733, 43.792818], // 中心点
}
}
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
</script>
</body>
</html>

2.3、常见效果
2.3.1、显示某个区域
- 加载该区域的矢量地图数据
- 通过 registerMap 注册到echarts全局对象中
- 指明 geo 配置下的 type 和 map 属性
- 通过 zoom 放大该区域
- 通过 center 定位中心点
<body>
<!-- 1.准备一个具备大小的 DOM 容器 --以上是关于前端ECharts可视化框架快速上手详解的主要内容,如果未能解决你的问题,请参考以下文章