前端LayUI框架快速上手详解
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端LayUI框架快速上手详解相关的知识,希望对你有一定的参考价值。
✍LayUI
| 🔥前端框架LayUI详解 | 地址 |
|---|---|
| 🔥前端LayUI框架快速上手详解(一) | https://blog.csdn.net/Augenstern_QXL/article/details/119748962 |
| 🔥前端LayUI框架快速上手详解(二) | https://blog.csdn.net/Augenstern_QXL/article/details/119749461 |
- 最新版本v2.6.8
- 官方文档讲解较细致,但同时也较繁琐,本篇旨在记录常用样式的用法与注意点.
- 配套视频讲解地址:B站直达
LayUI
1、弹出层
1.1、弹出层
弹出层官方文档:https://www.layui.com/doc/modules/layer.html#use
layer可以独立使用,也可以通过Layui模块化使用
| 场景 | 用前准备 | 调用方式 |
|---|---|---|
| 1.作为独立组件使用 | 如果你只是单独想使用 layer,你可以去 layer 独立版本官网下载组件包。你需要在你的页面引入jQuery1.8以上的任意版本,并引入layer.js。 | 通过script标签引入layer.js后,直接用即可。 |
| 2.layui 模块化使用 | 如果你使用的是 layui,那么你直接在官网下载 layui 框架即可,无需引入 jQuery 和 layer.js,但需要引入layui.css和layui.js | 通过*layui.use(‘layer’, callback)*加载模块 |
1.1.1、作为独立组件使用
- 首先去 layer 独立版本官网下载组件包。

- 下载完成后解压,将
layer.js和layer.css拷贝到我们的项目中 - 引入资源
<!-- 引入layer.css -->
<link rel="stylesheet" href="layer/layer.css" />
<!-- 引入jquery.js -->
<script src="js/jquery-3.4.1.js" charset="utf-8"></script>
<!-- 引入layer.js -->
<script src="layer/layer.js"></script>
- 开始使用
<body>
<script type="text/javascript">
layer.msg("Hello");
</script>
</body>
1.1.2、使用模块化🔥
- 引入资源
<!-- layui模块化使用 -->
<!-- 引入 layui.css -->
<link rel="stylesheet" href="layui-v2.5.6/layui/css/layui.css" />
<!-- 引入 layui.js -->
<script src="layui-v2.5.6/layui/layui.js"></script>
- 在 script 中使用 layui.use() 加载模块
- 依赖模块:layer
<body>
<script type="text/javascript">
//加载模块
layui.use('layer', function() {
var layer = layui.layer;
layer.msg("Hello World!");
})
</script>
</body>
1.2、基础参数
1.2.1、type 基本层类型
- 类型 Number , 默认为0
- layer 提供了5 种层类型。可传入的值有
- 0 ➡ 信息框,默认
- 1 ➡ 页面层
- 2 ➡ iframe层
- 3 ➡ 加载层
- 4 ➡ tips层
- 若采用
layer.open({type:1})方式调用,则 type 为必填项(信息框除外)
1.2.2、title标题
- 类型:String/Array/Boolean,默认 ‘信息’
- title 支持三种类型的值
- 若传入的是普通的字符串,如:
title:'我是标题',那么只会改变标题文本; - 若需要自定义标题区域样式,
title:['文本','font-size: 18px'],数组第二项可以写任意css 样式 - 若不想显示标题栏,
title: false
- 若传入的是普通的字符串,如:
<script type="text/javascript">
//加载模块
layui.use('layer', function() {
var layer = layui.layer;
/* 信息框 */
layer.open({
type: 0, // 0为信息框
title:"系统消息",
// title: false, //不显示标题
// title: ['标题', 'color:red;'], // 自定义标题区域样式
// content可以传入任意的文本或html
content: "Hello"
});
})
</script>
1.2.3、area宽高
- 类型: String/Array,默认为
auto - 在默认状态下,layer是宽高都自适应的
- 但当你只想定义宽度时,你可以
area: '500px',高度仍然是自适应的 - 当你宽高都要定义时,你可以
area: ['500px', '300px']
- 但当你只想定义宽度时,你可以
1.2.4、btn按钮
- 类型:String/Array,默认 ‘确认’
- 信息框(type = 0)模式时,btn默认是一个确认按钮,其它层类型则默认不显示,加载层和tips层则无效。
- 当您只想自定义一个按钮时,你可以
btn: '我知道了',当你要定义两个按钮时,你可以btn: ['yes', 'no'] - 当然,你也可以定义更多按钮,比如:
btn: ['按钮1', '按钮2', '按钮3', …],按钮1的回调是yes,而从按钮2开始,则回调为btn2: function(){},以此类推
<body>
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
layer.msg('你愿意和我做朋友么?', {
time: 0, //不自动关闭
btn: ['当然愿意', '狠心拒绝'], // [按钮1,按钮2]
// 按钮1的回调函数
yes: function(index) {
layer.close(index); // 关闭当前弹出框
layer.msg('新朋友,你好!', {
icon: 6, // 图标
btn: ['开心', '快乐']
});
},
// 按钮2的回调函数
btn2: function(index) {
layer.close(index); // 关闭当前弹出框
layer.msg('好吧,再见!', {
icon: 5,
btn: '88'
})
}
});
})
</script>
</body>

1.2.5、time自动关闭所需毫秒
- 类型:Number,默认为0
- 默认不会关闭。当你想关闭时,可以
time:5000,即代表 5 s 后自动关闭
1.2.6、content内容
- 类型:String/DOM/Array,默认 : " "
- content 可传入的值是灵活多变的,不仅可以传入普通的 html 内容,还可以指定DOM,更可以随着 type 的不同而不同
- 页面层 ,就是信息提示
- iframe 弹出来的是页面,例如百度页面
- tips 就是一个信息提示小框
<script type="text/javascript">
//加载模块
layui.use('layer', function() {
var layer = layui.layer;
/* 页面层 */
layer.open({
type: 1,
title: "系统消息",
// content可以传入任意的文本或html
content: "<div style='height:200px;width:400px'>Hello</div>"
});
/* iframe层 */
layer.open({
type: 2,
title: "系统消息",
// content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['url', 'no']
content: "http://www.baidu.com",
// content:["http://www.baidu.com",'no'],
// area: '500px' ,// 设置宽度,高度自适应
area: ['800px', '400px'] // 设置宽高
});
})
</script>
<body>
<span>内容1</span>
<span>内容2</span>
<span>内容3</span>
<span id="sp">内容4</span>
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
/* tips层 */
layer.open({
type: 4,
content: ['内容', '#sp'] //数组第二项即吸附元素选择器或者DOM
});
})
</script>
</body>

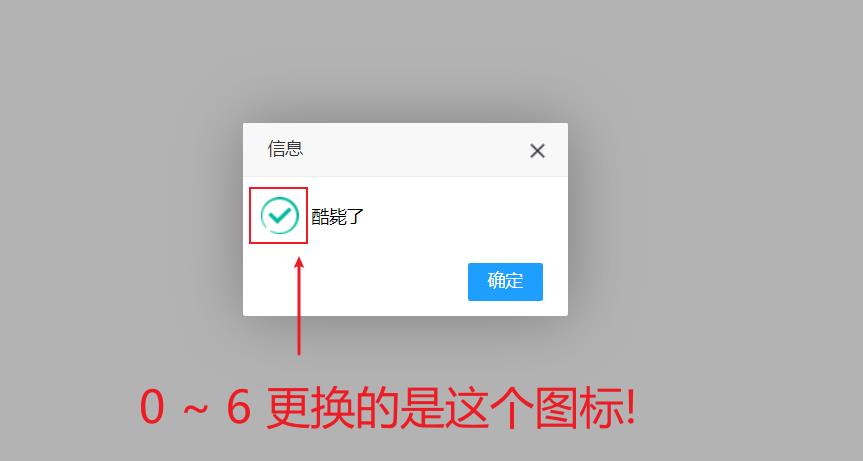
1.2.7、icon图标
- 类型:Number,默认:-1(信息框) / 0(加载层)
- 信息框默认不显示图标。当你想显示图标时,默认皮肤可以传入0-6
- 如果是加载层,可以传入0-2
<body>
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
//加载层
layer.alert('酷毙了', {
icon: 1 // 0 ~ 6 均可填
});
})
</script>
</body>

<body>
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
//信息层
layer.msg('不开心。。', {
icon: 5 // -1 ~ 6 均可填
});
})
</script>
</body>

<body>
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
// 加载层
layer.load(1); // 0 ~ 2 均可填
})
</script>
</body>

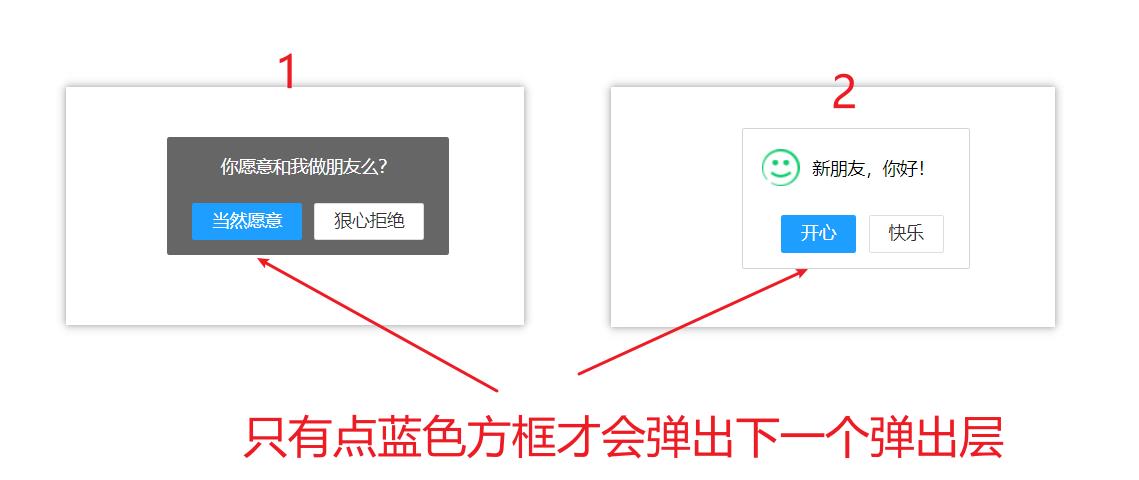
我们的信息框还可以参与互动响应,会有多个选项可选:
<body>
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
layer.msg('你愿意和我做朋友么?', {
time: 0, //第一个弹出层不自动关闭(因为默认弹出层会5s自动关闭)
btn: ['当然愿意', '狠心拒绝'], // 按钮
yes: function(index) {
layer.close(index); // 关闭当前弹出框
layer.msg('新朋友,你好!', {
icon: 6, // 图标
btn: ['开心', '快乐']
});
}
});
})
</script>
</body>

1.3、核心方法
1.3.1、layer.open(options)
-
原始核心方法
-
创建任何类型的弹层都会返回一个当前层索引,上述的 options 即是基础参数
<body>
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
var index = layer.open({
content: 'test'
});
console.log(index);
//拿到的index是一个重要的凭据,它是诸如layer.close(index)等方法的必传参数。
})
</script>
</body>
1.3.2、layer.alert()
- 普通信息框
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
//eg1
//layer.alert('只想简单的提示');
//eg2
layer.alert('加了个图标', {
icon: 1
});
})
</script>
1.3.3、layer.msg()
- 提示框
- 默认是 3s 关闭
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
//eg1
layer.msg('只想弱弱提示');
//eg2
layer.msg('有表情地提示', {
icon: 6
});
//eg3
layer.msg('关闭后想做些什么', function() {
//do something
});
//eg
layer.msg('同上', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function() {
//do something
});
</script>
1.3.4、layer.load()
- 加载层
- 加载层默认是不会自动关闭的
<script type="text/javascript">
layui.use('layer', function() {
var layer = layui.layer;
//eg1
var index = layer.load();
//eg2
var index = layer.load(1); //换了种风格
//eg3
var index = layer.load(2, {
time: 10 * 1000
}); //又换了种风格,并且设定最长等待10秒
//关闭
layer.close(index);
</script>
2、日期与时间选择
日期与时间选择官方文档:https://www.layui.com/doc/modules/laydate.html
和 layer 一样,你可以在 layui 中使用 layDate,也可直接使用 layDate 独立版
| 场景 | 用前准备 | 调用方式 |
|---|---|---|
| 1. 在 layui 模块中使用 | 下载 layui 后,引入layui.css和layui.js即可 | 通过*layui.use(‘laydate’, callback)*加载模块后,再调用方法 |
| 2. 作为独立组件使用 | 去 layDate 独立版本官网下载组件包,引入 laydate.js 即可 | 直接调用方法使用 |
我们使用模块化使用
- 引入资源
<!-- layui模块化使用 -->
<!-- 引入 layui.css -->
<link rel="stylesheet" href="layui-v2.5.6/layui/css/layui.css" />
<!-- 引入 layui.js -->
<script src="layui-v2.5.6/layui/layui.js"></script>
- 在 script 中使用 layui.use() 加载模块
- 依赖模块:laydate
<body>
<!-- 用一个容器元素放我们的日期时间选择器 -->
<div class="layui-inline">
<input type="text" class="layui-input" id="date1" />
</div>
<script type="text/javascript">
layui.use('laydate', function() {
var laydate = layui.laydate;
// 加载 laydate 实例
laydate.render({
elem: "#date1" //绑定id为date1的元素
})
})
</script>
</body>

2.1、基础参数
2.1.0、基础参数选项
- 通过核心方法:laydate.render(options) 来设置基础参数,
2.1.1、elem绑定元素
- 类型:String/DOM ,默认值:无
- 必填项,用于执行绑定日期渲染的元素,值一般为选择器,或DOM对象
<script>
layui.use('laydate',function(){
var laydate = layui.laydate;
laydate.render({
elem: '#test' //或 elem: document.getElementById('test')、elem: lay('#test') 等
})
})
</script>
2.1.2、type控件选择类型
- 类型:String ,默认值:date
- 用于单独提供不同的选择器类型,可选值如下表
| type可选值 | 名称 | 用途 |
|---|---|---|
| year | 年选择器 | 只提供年列表选择 |
| month | 年月选择器 | 只提供年、月选择 |
| date | 日期选择器 | 可选择:年、月、日。type默认值,一般可不填 |
| time | 时间选择器 | 只提供时、分、秒选择 |
| datetime | 日期时间选择器 | 可选择:年、月、日、时、分、秒 |
<body>
<!-- 用一个容器元素放我们的日期时间选择器 -->
<div class="layui-inline">
<input type="text" class="layui-input" id