前端ECharts可视化框架快速上手详解
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端ECharts可视化框架快速上手详解相关的知识,希望对你有一定的参考价值。
✍目录脑图

- 官方文档讲解较细致,但同时也较繁琐,本篇旨在记录常用样式的用法与注意点.
- 参考视频:
1、ECharts
1.1、ECharts下载
1.1.1、Github下载
- 下载并引入echarts.js文件(图标依赖这个 js 库)
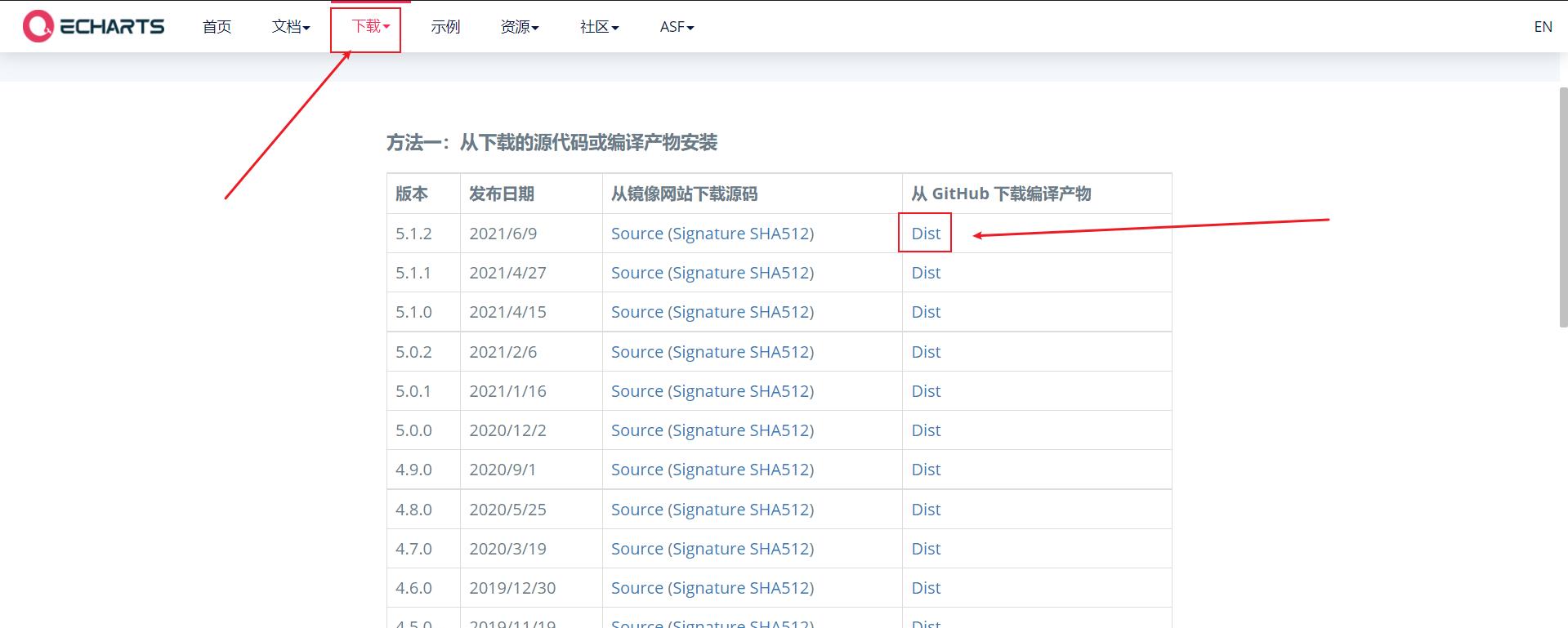
中文官网:https://echarts.apache.org/zh/index.html


1.1.2、Gitee下载
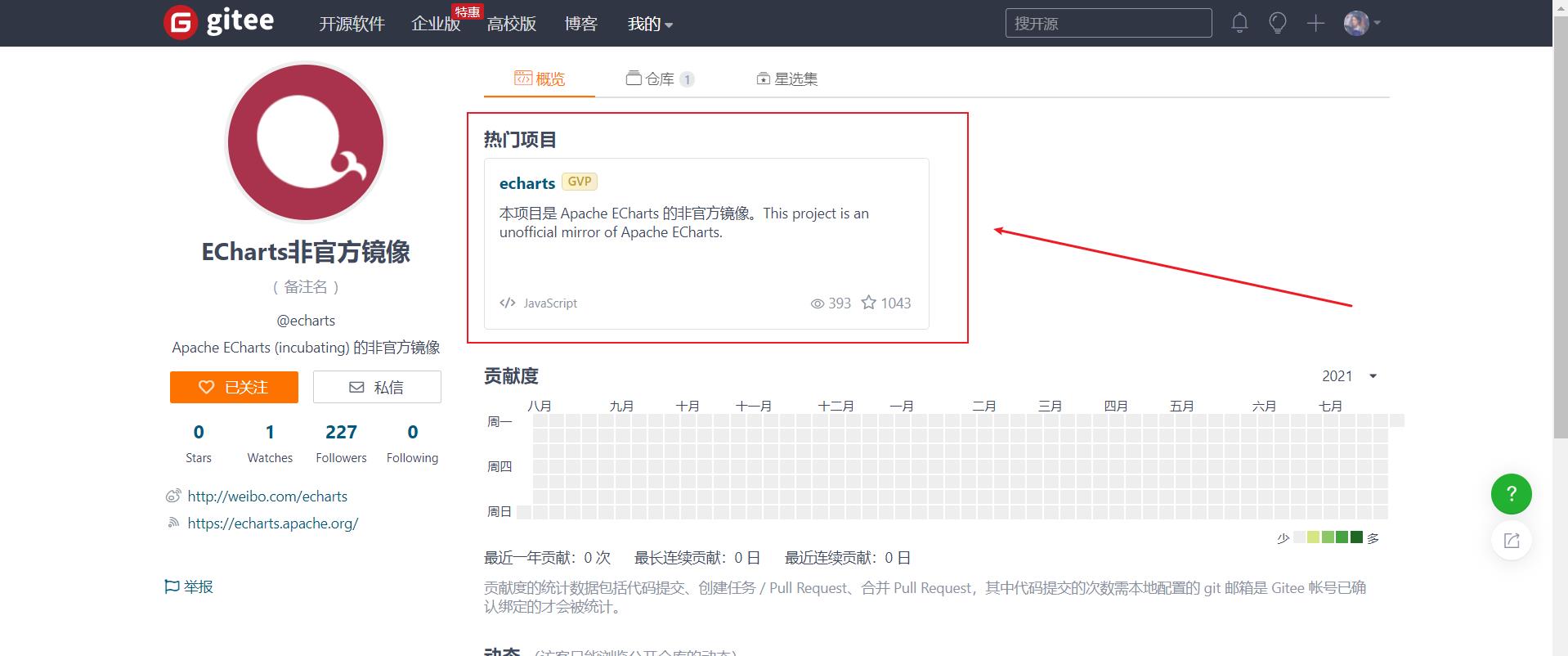
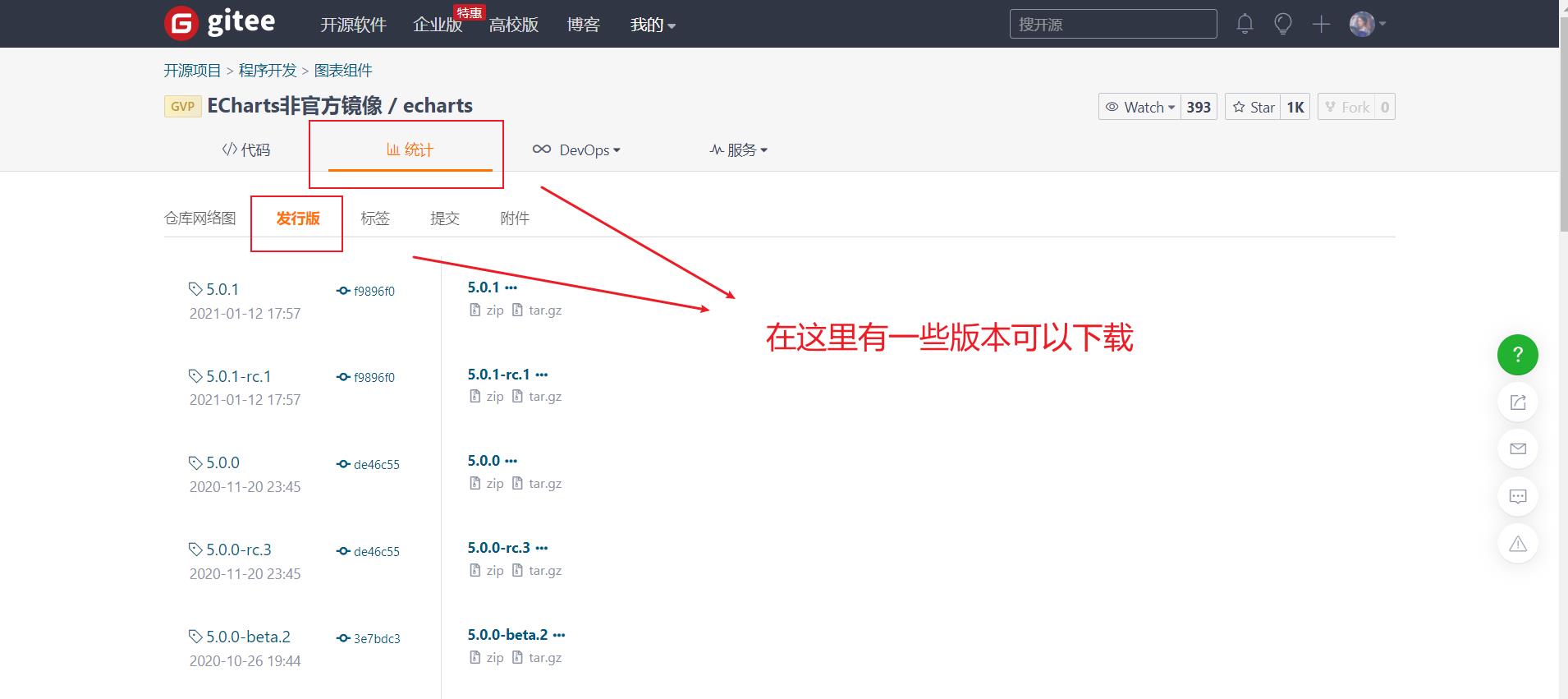
- 如果Github进不去,我们也可以去 gitee 下载:https://gitee.com/echarts


- 我这里以5.0.1版本为例


-
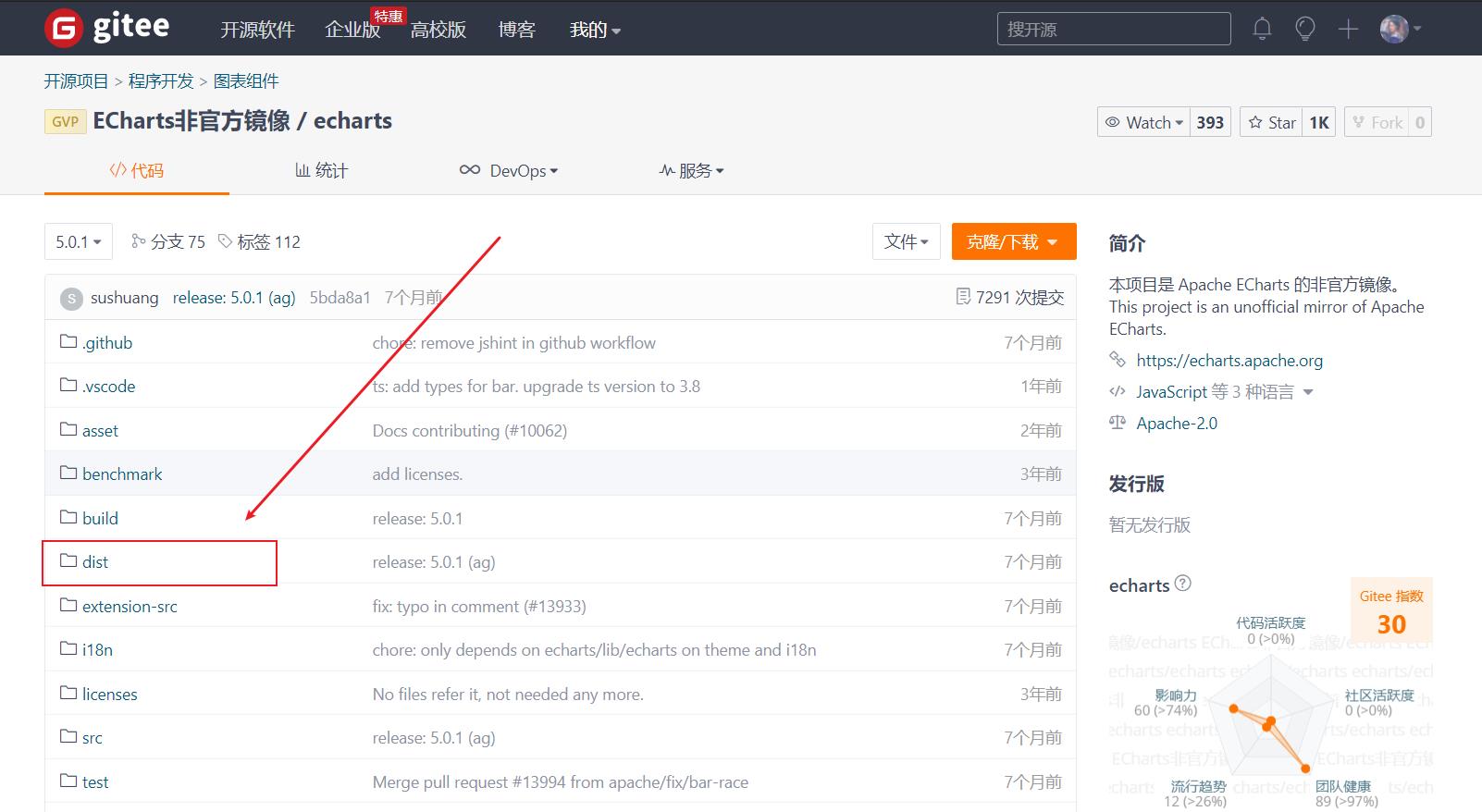
我们点击克隆/下载,下载 zip 即可
-
下载完成解压,在 dist 文件夹下 找到 echarts.min.js 拷贝到我们自己的项目结构下
-
之后用 script 标签引入即可
1.2、ECharts使用
- 准备一个具备大小的 DOM 容器(生成的图标会放入这个容器内)
- 初始化 echarts 实例对象(实例化 echarts 对象)
- 指定配合项和数据(option)
- 将配置项设置给 echarts 实例对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/echarts.min.js"></script>
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div class="box"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('.box'));
// 3.指定图表的配置项和数据
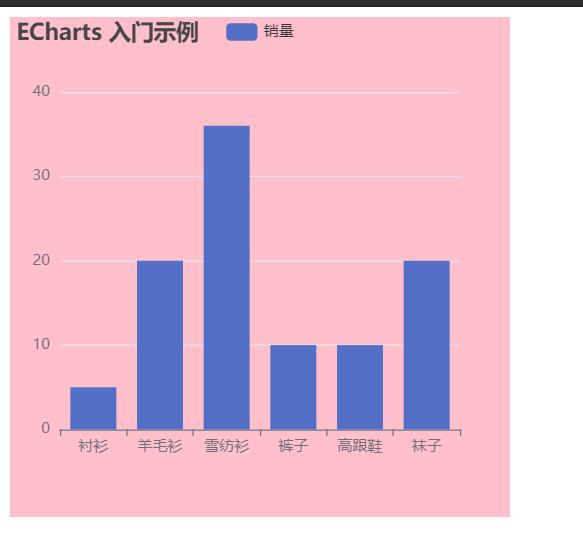
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

这样我们第一个示例就做好了
1.3、选择不同图表
- 我们除了柱形图还可以选择其他不同的图表,唯一不同的步骤就在于步骤三指定图表的配置项和数据
- 官网 - 示例。里面有很多的图表,我们点进去只需要将代码替换我们步骤三的代码即可。下面有记录详细流程。
2、ECharts通用配置
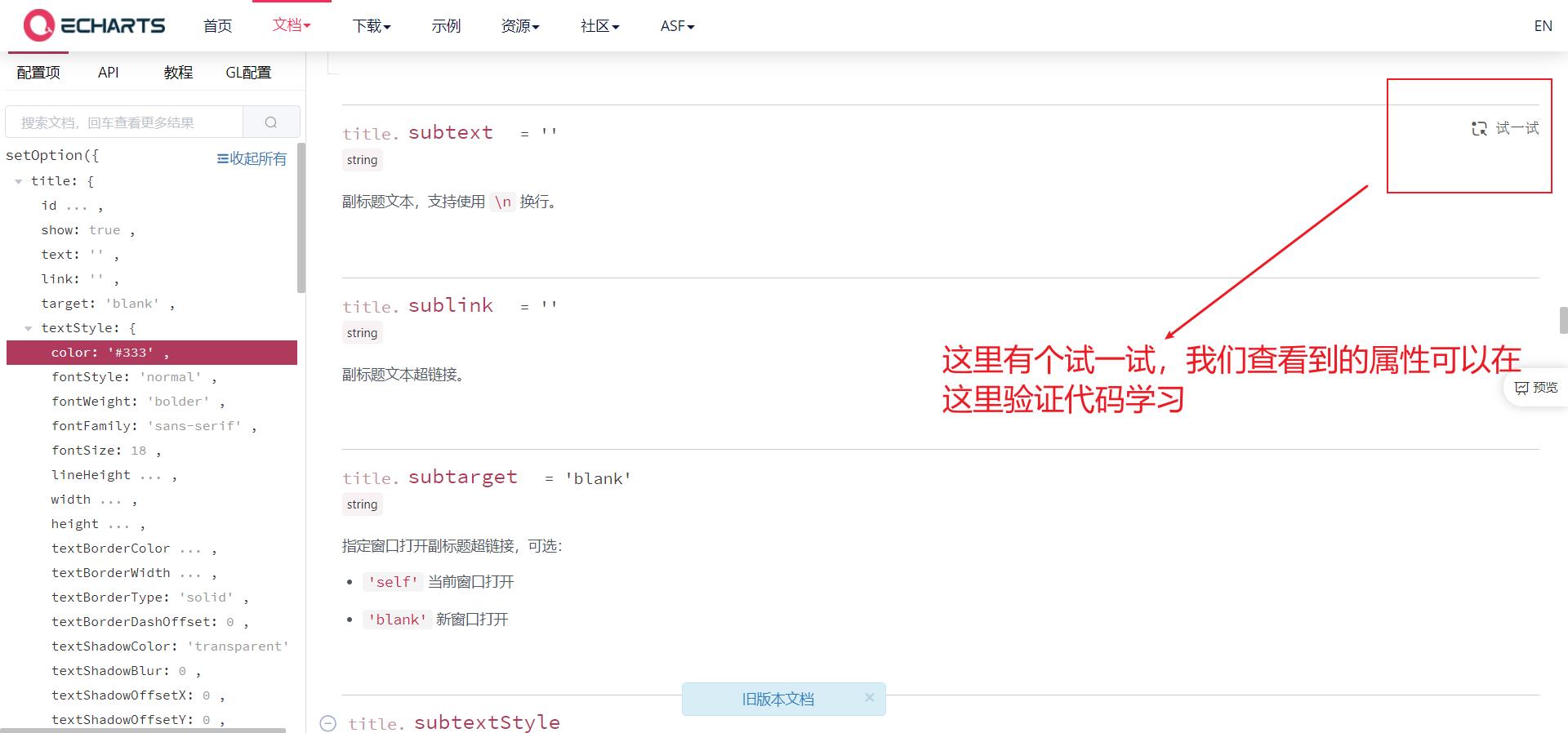
- 官网 - 文档 - 配置项手册,可以查看我们的所有配置

- 并且可以进行修改代码学习,我们可以进入示例中的任意一个图表中修改

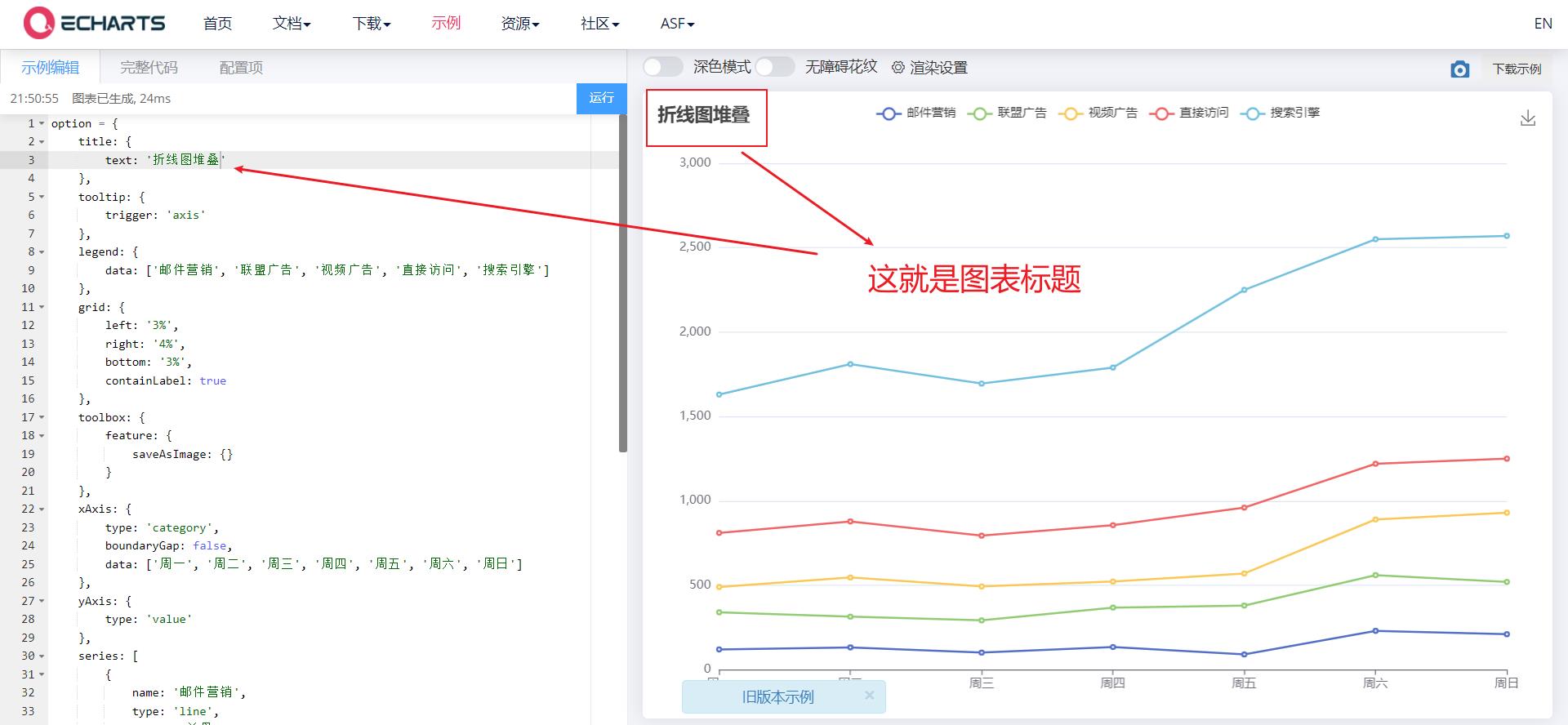
- 统一说明代码位置

2.1、title标题组件
- 标题组件,包含主标题和副标题
- 常用属性:
text:String类型,主标题文本,支持使用\\n换行textStyle:Object类型,文字样式- 标题边框
borderWidth: number类型,标题的边框线宽borderRadius:number/Array,圆角半径borderColor:标题的边框颜色
- 标题位置
- left、top、right、bottom

2.2、tooltip提示框
- 提示框组件,用于配置鼠标滑过或点击图表时的显示框
- 常用属性:
trigger:触发类型,类型String,值有以下三种可选item:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。axis:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。none:什么都不触发。
triggerOn:触发时机,类型 String,mousemove:鼠标移动时触发click:鼠标点击时触发mousemove|click:鼠标移动和点击时触发
formatter:提示框浮层内容格式器,支持字符串模板和回调函数两种形式。- 官方文档:https://echarts.apache.org/zh/option.html#tooltip.formatter

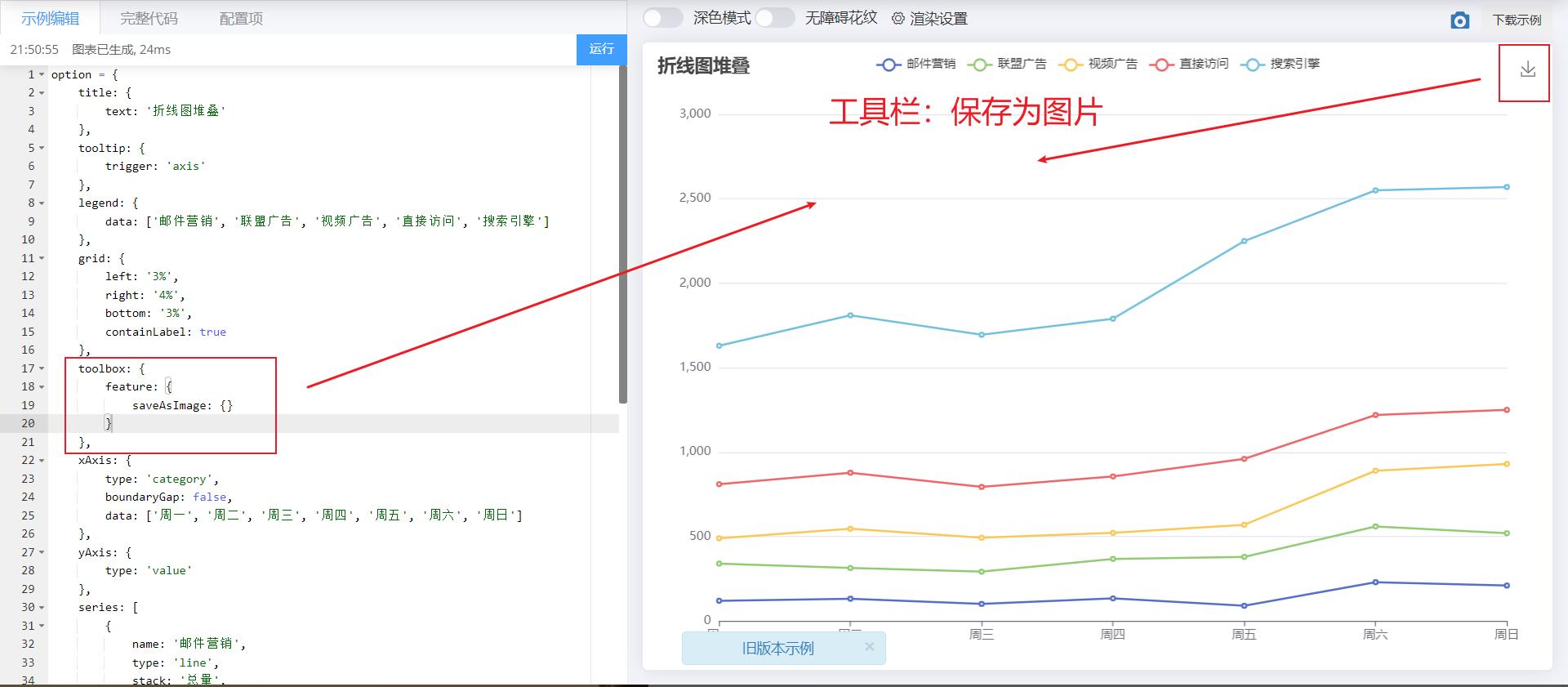
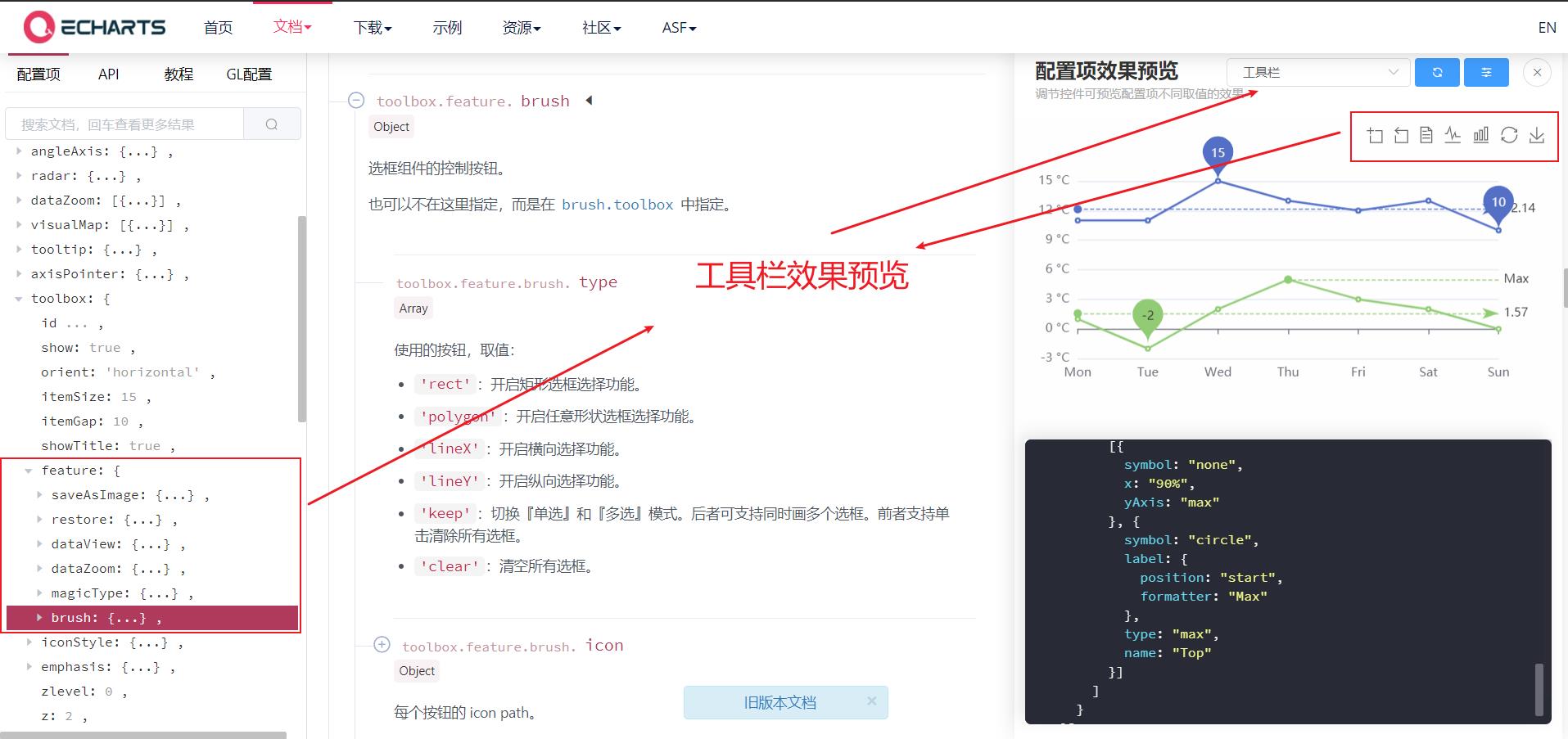
2.3、toolbox工具栏
- 工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
- 常用属性如下:
- feature,里面的对象有以下几种可选
saveAsImage {}:保存为图片restore {}:配置项还原dataView{}:数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。dataZoom {}:数据区域缩放。目前只支持直角坐标系的缩放。magicType {}:动态类型切换
- feature,里面的对象有以下几种可选


2.4、legend图例组件
- 图例组件,用于筛选系列,需要和 series 配合使用
- 常用属性:
- data:图例的数据数组,是一个数组。
- legend 中的 data 的值需要和 series 数组中某组数据的 name 值一致。

2.5、grip直角坐标系内绘图网格
-
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制 折线图、柱状图、散点图

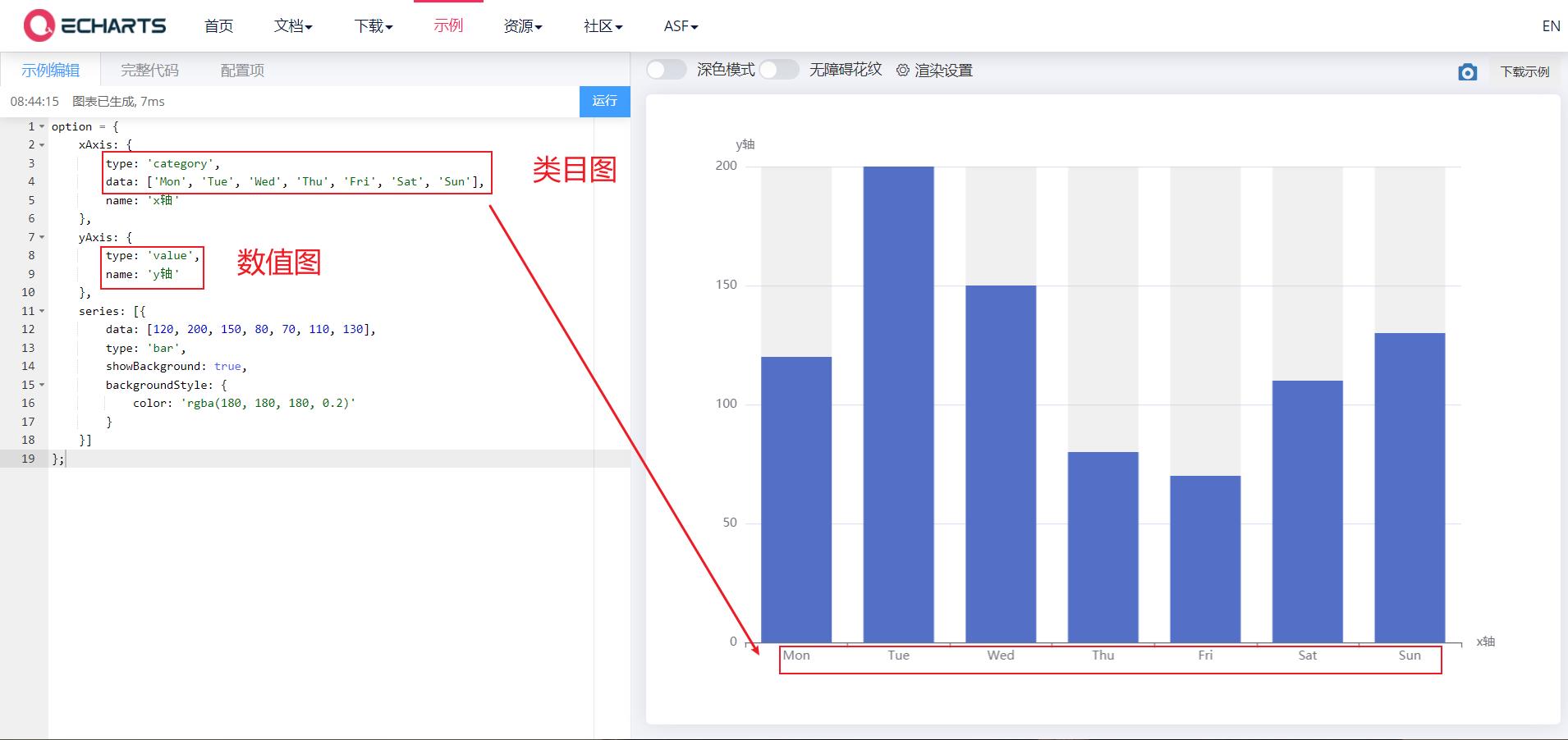
2.5.1、xAxis和yAxis
-
xAxis 是直角坐标系 grid 中的 x 轴, yAxis 是直角坐标系 grid 中的y轴
-
其常用属性如下:
- type :类型String,表示坐标轴类型,可选值有以下:
value:数值轴,适用于连续数据category:类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 yAxis.data 设置类目数据。time:时间轴,适用于连续的时序数据log:对数轴,适用于对数数据
- name:类型String,坐标轴的名称
- type :类型String,表示坐标轴类型,可选值有以下:

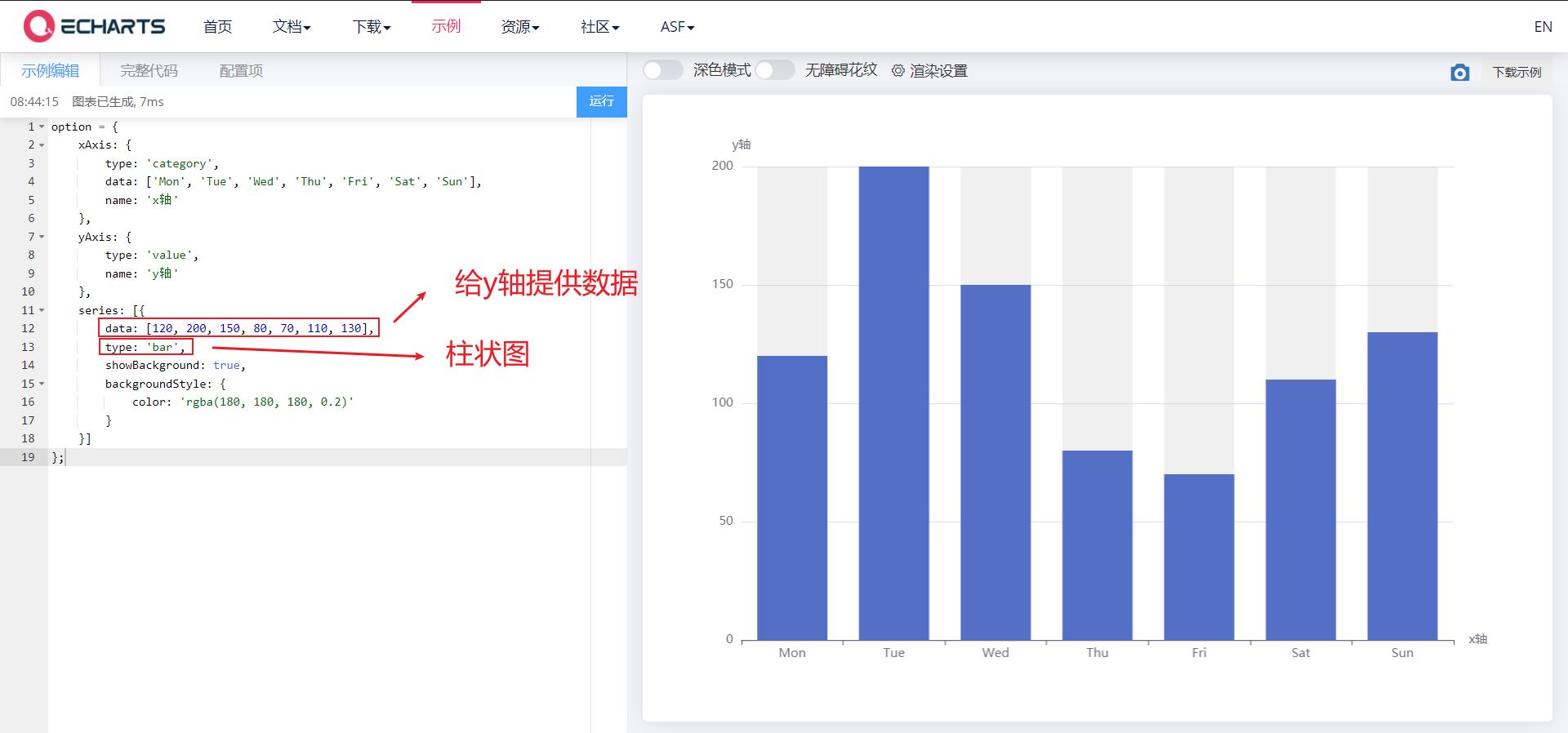
2.5.2、series
-
系列列表,每个系列通过 type 决定自己的图表类型,并且可以给 y 轴提供数据
-
其常用属性如下:
- data:https://echarts.apache.org/zh/option.html#series-line.data
- type:通过 type 决定自己的图表类型

3、柱状图
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
var xDataArr = ['张三','李四','王五','闰土','小明','茅台','蘑菇头','王炸',];
var yDataArr = [88,92,63,77,94,80,72,86];
var option = {
xAxis: {
type: 'category',
data: xDataArr,
},
yAxis: {
type: 'value',
},
series: [
{
name: '语文',
type: 'bar',
data: yDataArr,
}
],
};
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
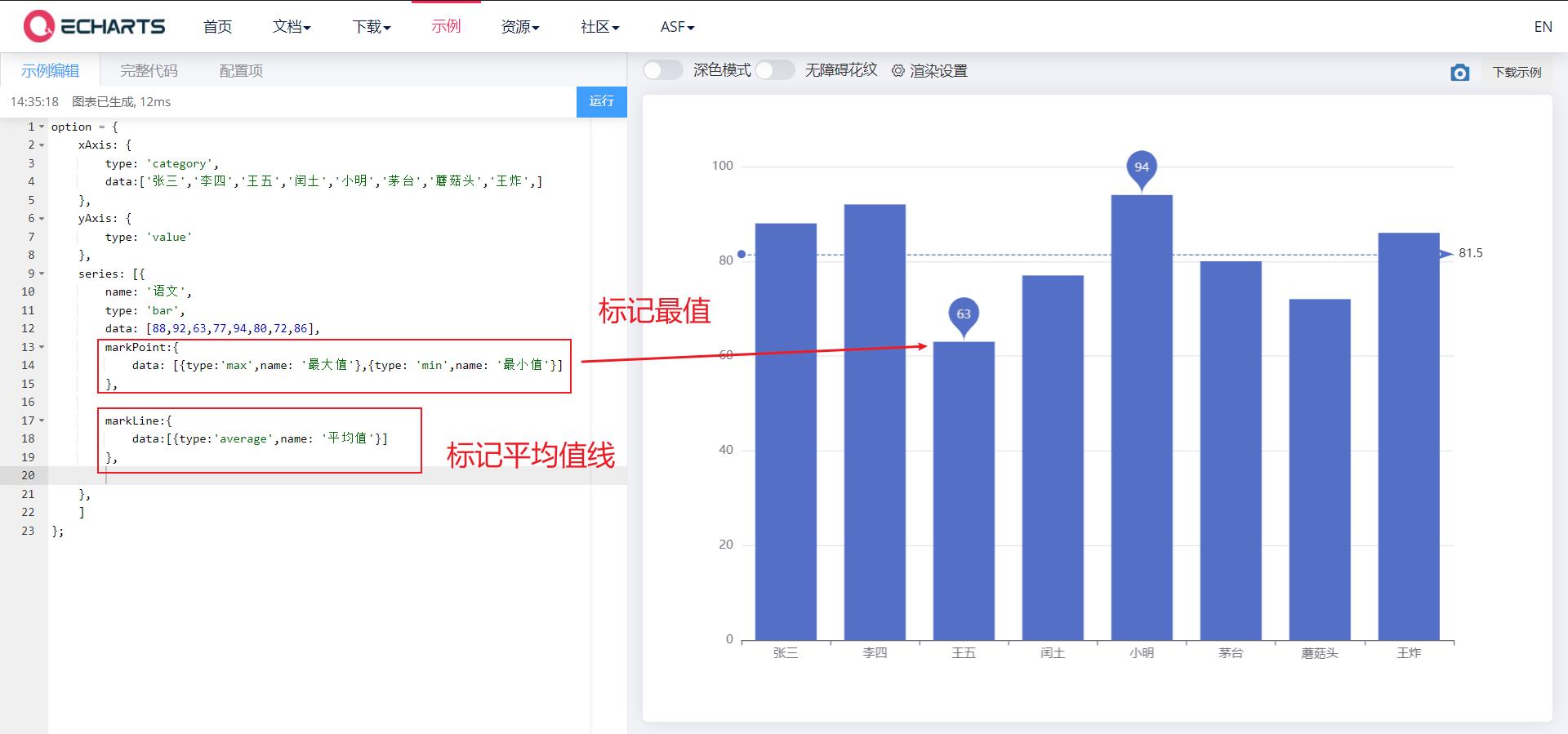
3.1、柱状图常见效果
3.1.1、标记
- 标记:最大值、最小值、平均值
- markPoint、markLine、
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
var xDataArr = ['张三','李四','王五','闰土','小明','茅台','蘑菇头','王炸',];
var yDataArr = [88,92,63,77,94,80,72,86];
var option = {
xAxis: {
type: 'category',
data: xDataArr,
},
yAxis: {
type: 'value',
},
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [{type: 'max',name: '最大值'},{type: 'min',name: '最小值'}]
},
markLine : {
data: [{type: 'average',name: '平均值'}]
},
data: yDataArr,
}
],
};
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>

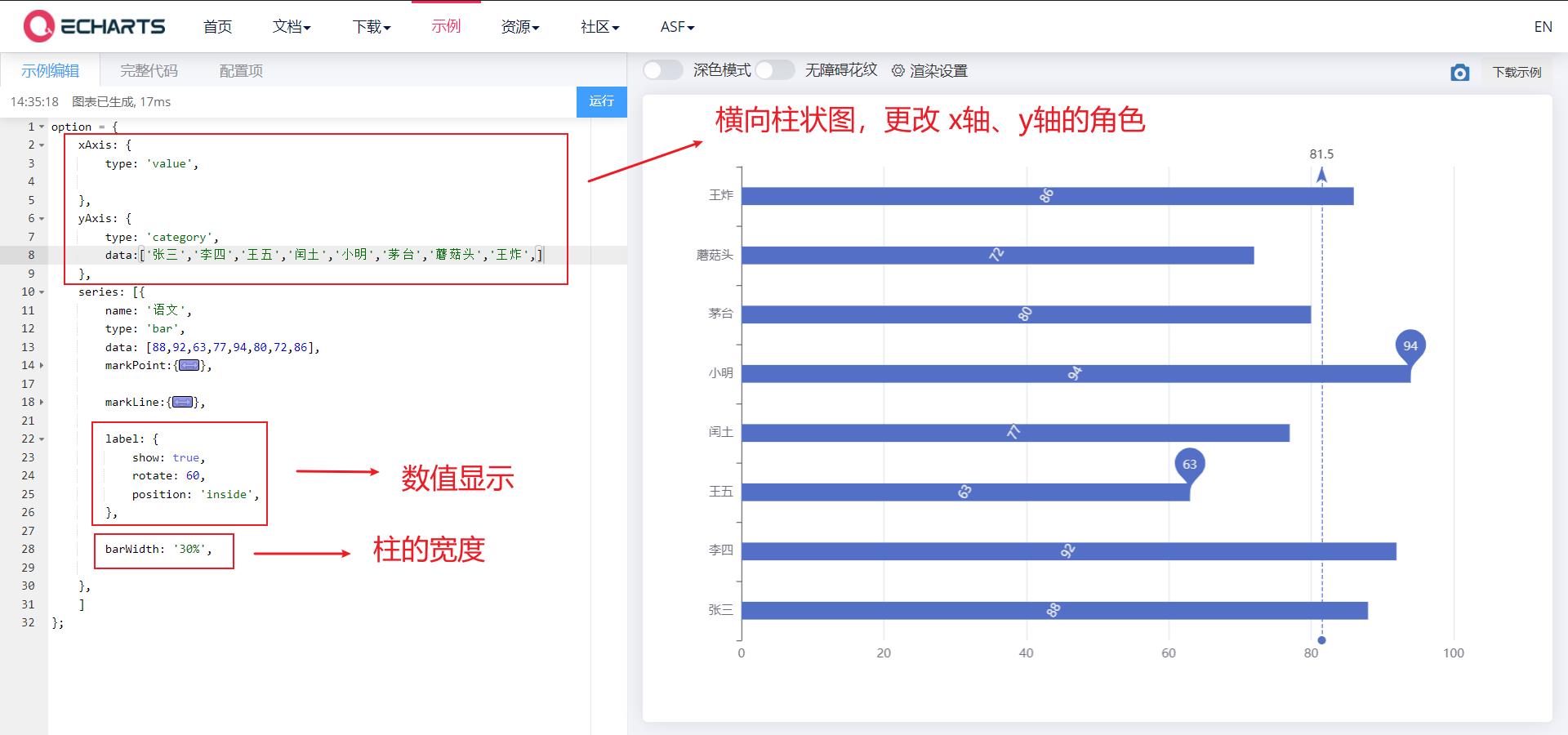
3.1.2、显示
- 显示:数值显示、柱宽度、横向柱状图
- label、barWidth、更改 x轴和 y轴的角色
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
var xDataArr = ['张三','李四','王五','闰土','小明','茅台','蘑菇头','王炸',];
var yDataArr = [88,92,63,77,94,80,72,86];
// 横向柱状图
var option = {
xAxis: {
type: 'value',
},
yAxis: {
type: 'category',
data: xDataArr,
},
series: [
{
name: '语文',
type: 'bar',
markPoint: {
data: [{type: 'max',name: '最大值'},{type: 'min',name: '最小值'}]
},
markLine : {
data: [{type: 'average',name: '平均值'}]
},
// 数值显示
label: {
show: true,
rotate: 60, //旋转60°
position: 'inside',
},
// 柱宽度
barWidth: '30%',
data: yDataArr,
}
],
};
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>

4、折线图
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'];
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600];
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [{
name: '康师傅',
data: yDataArr,
type: 'line'
}]
};
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>

4.1、折线图常见效果
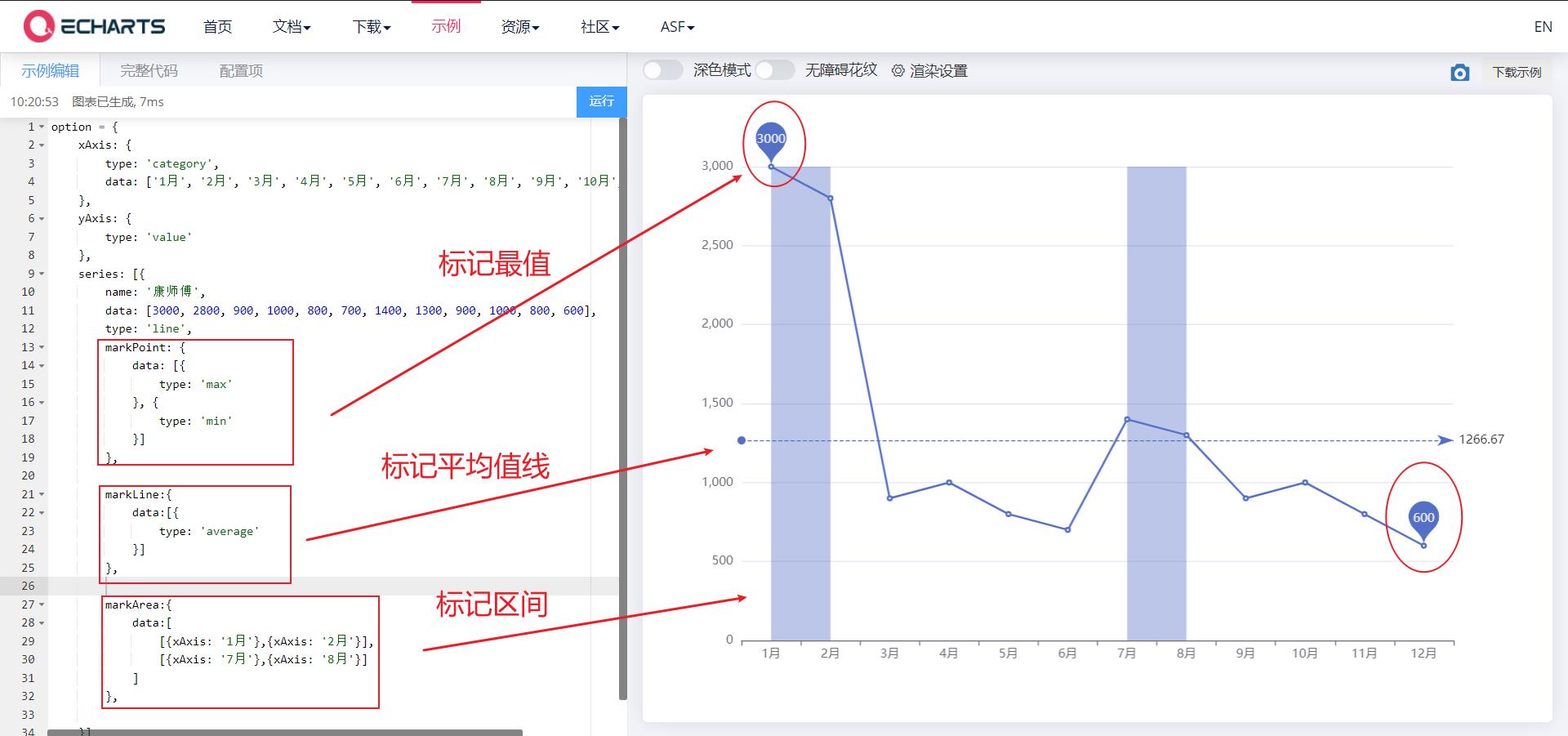
4.1.1、标记
- 标记最大值、最小值、平均值、标注区间
- markPoint、markLine、markArea
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style="width: 600px;height: 400px"></div>
<script>
// 2.初始化echarts实例化对象
var myChart = echarts.init(document.querySelector('div'));
// 3.指定图表的配置项和数据
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'];
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600];
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [{
name: '康师傅',
data: yDataArr,
type: 'line',
// 标记最值
markPoint: {
data: [{
type: 'max'
}, {
type: 'min'
}]
},
// 标记平均值线
markLine: {
data: [{
type: 'average'
}]
},
// 标记区间
markArea:{
data:[
[{xAxis: '1月'},{xAxis: '2月'}],
[{xAxis: '7月'},{xAxis: '8月'}]
]
},
}]
};
// 4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>

4.1.2、线条控制
- 线条控制:平滑 风格
- smooth、lineStyle
<body>
<!-- 1.准备一个具备大小的 DOM 容器 -->
<div style