一文带你快速上手Highcharts框架
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文带你快速上手Highcharts框架相关的知识,希望对你有一定的参考价值。
前言
前端开发中,数据可视化尤为重要,最有效的方式可以通过图表库进行数据可视化,其中 ECharts、Highcharts 提供了丰富的图表,适用各种各样的功能,ECharts 相对来说基本可满足日常使用。但如果你的需求是立体3D图表时,ECharts 就显得力不从心了,这个时候 Highcharts 的优势就体现出来了。
Highcharts概述
Highcharts 是一个用纯 javascript 编写的一个图表库。它能够很简单便捷的在 web 网站或是 web 应用程序添加有交互性的图表。
博文章节:
| 一、Highcharts 图表的安装 |
|---|
| 二、Highcharts 图表的组成 |
| 三、Highcharts 图表的生成 |
| 四、Highcharts 图表的使用 |
| 五、Highcharts 图表的配置 |
一、安装
通过npm安装
npm install highcharts --save
npm install highcharts-vue
Highcharts Vue 是 Highcharts 基于 Vue 框架封装的 Highcharts,可以很方便的在 Vue 开发环境中使用 Highcharts 创建交互性图表。
main.js 中全局引入并注册
import Highcharts from 'highcharts'
import HighchartsVue from 'highcharts-vue'
Vue.use(Highcharts)
Vue.use(HighchartsVue)
二、Highcharts 图表组成
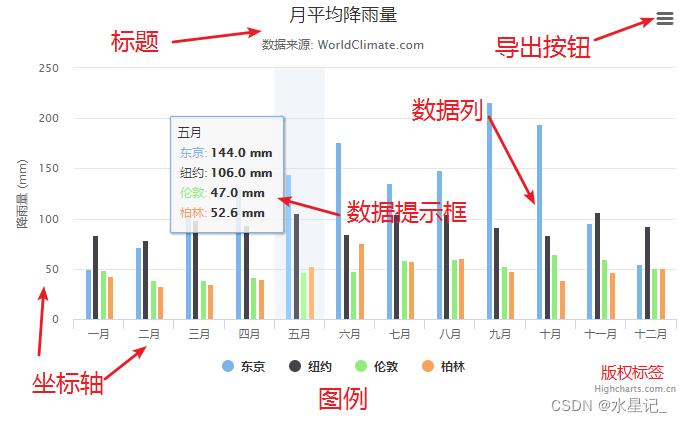
一般情况下,Highcharts 包含标题(Title)、坐标轴(Axis)、数据列(Series)、数据提示框(Tooltip)、图例(Legend)、版权标签(Credits)等,另外还可以包括导出功能按钮(Exporting)、标示线(PlotLines)、标示区域(PlotBands)、数据标签(dataLabels)等。
Highcharts 基本组成部分如下图所示:

三、生成一个 Highcharts
1. 为 Highcharts 准备一个具有宽高的div容器(简单来说就是存放图表的一个占位)
<div :style=" width: '100%', height: '500px' " id="cookieChart"></div>
2. Highcharts 实例化中绑定容器
Highcharts.chart('cookieChart',
// Highcharts 配置
);
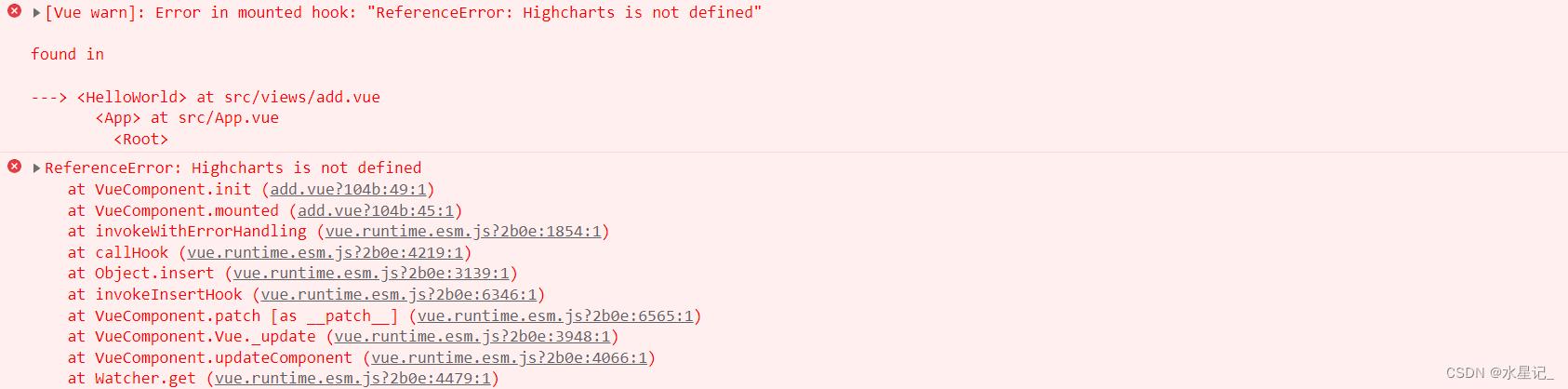
当你想愉快的开始使用 Highcharts 时,你会发现页面报了这个错误:
解决: 只需要在页面上再次将 Highcharts 引入即可。
import Highcharts from "highcharts";
四、实例
介于大家用 Highcharts 图表工具可能更趋向于其中的3D图表,所以我们直接看具有3D效果的图表。平面图表大家可参考博主另一篇文章 ----- 史上最全echarts可视化图表详解 。
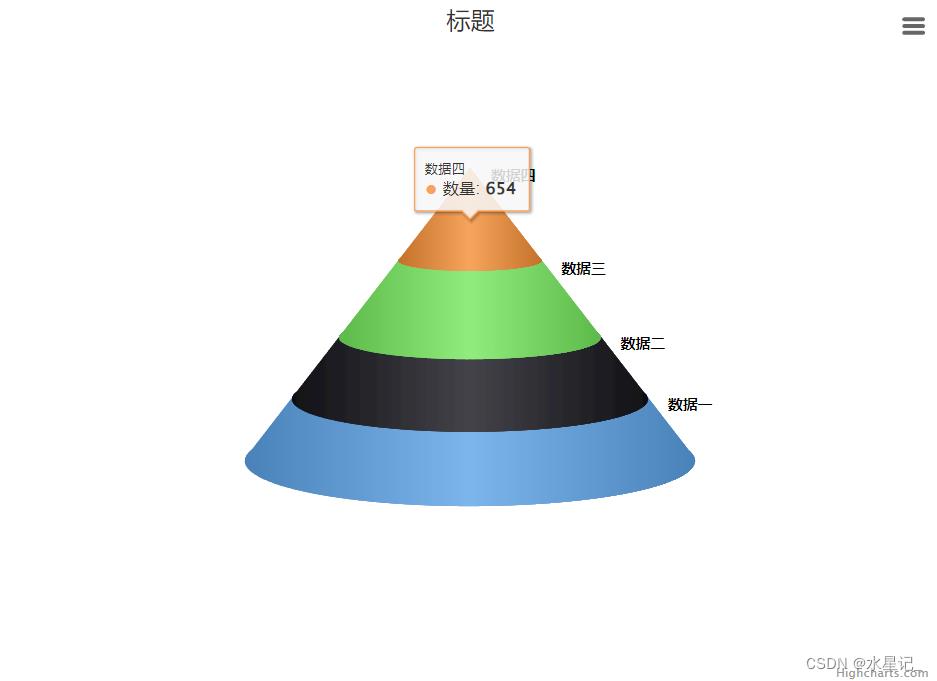
1. 金字塔图(3D)
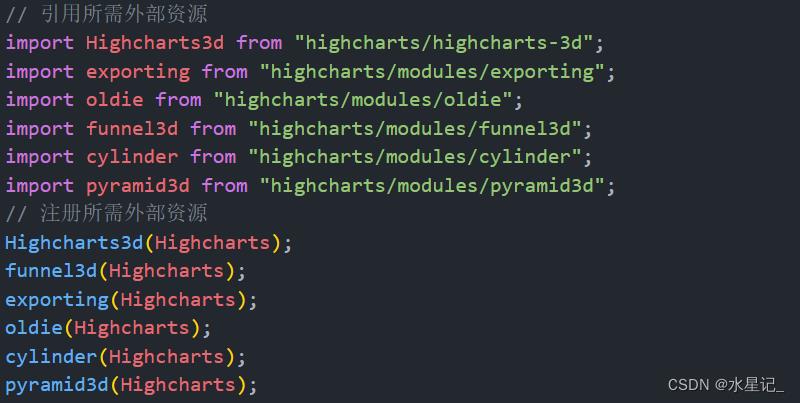
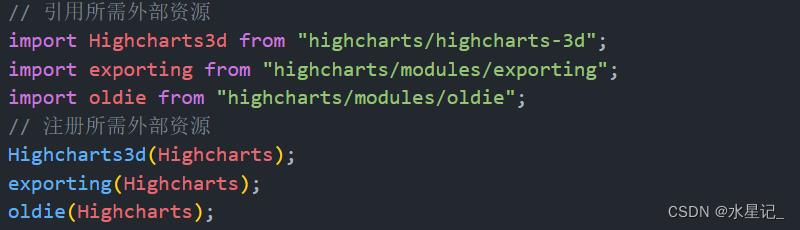
金字塔图所需的外部资源,在页面引入并注册即可。

实现效果:

源码如下:
<template>
<!-- //用来放Highcharts图表的容器,一定要有宽高 -->
<div class="ChartBox">
<div :style=" width: '100%', height: '100%' " id="cookieChart"></div>
</div>
</template>
<script>
import Highcharts from "highcharts"; //为防止报错在页面上再次引入Highcharts
// 引用所需外部资源
import Highcharts3d from "highcharts/highcharts-3d";
import exporting from "highcharts/modules/exporting";
import oldie from "highcharts/modules/oldie";
import funnel3d from "highcharts/modules/funnel3d";
import cylinder from "highcharts/modules/cylinder";
import pyramid3d from "highcharts/modules/pyramid3d";
// 注册所需外部资源
Highcharts3d(Highcharts);
funnel3d(Highcharts);
exporting(Highcharts);
oldie(Highcharts);
cylinder(Highcharts);
pyramid3d(Highcharts);
export default
data()
return
// 模拟数据
dataList: [
name: "数据一",
y: 435,
,
name: "数据二",
y: 435,
,
name: "数据三",
y: 543,
,
name: "数据四",
y: 654,
,
],
;
,
mounted()
this.init(); //定义一个图表方法在methods中调用
,
methods:
// 调用init方法
init()
Highcharts.chart("cookieChart",
chart:
type: "pyramid3d", //图表类型
options3d:
enabled: true, // 是否启用 3D 功能,默认为false
alpha: 10, // 内旋转角度
depth: 50, // 外旋转角度
viewDistance: 50,
,
,
title:
text: "标题", //标题
,
plotOptions:
series:
dataLabels:
//数据标签
enabled: true, //是否默认显示数据项
format: "<b>point.name</b>", //通过format函数对当前数据点的点值格式化
allowOverlap: true,
x: 10, //数据项x轴方向调整
y: -5, //数据项y轴方向调整
,
width: "50%", //图表宽
height: "50%", //图表宽
center: ["50%", "40%"], //图表位置,左右、上下
,
,
series: [
// 数据列
name: "数量", //名称
data: this.dataList, //数据
,
],
);
,
,
;
</script>
<style scoped>
.ChartBox
width: 50em;
height: 50vh;
</style>
2. 饼图(3D)
饼图所需的外部资源,在页面引入并注册即可。

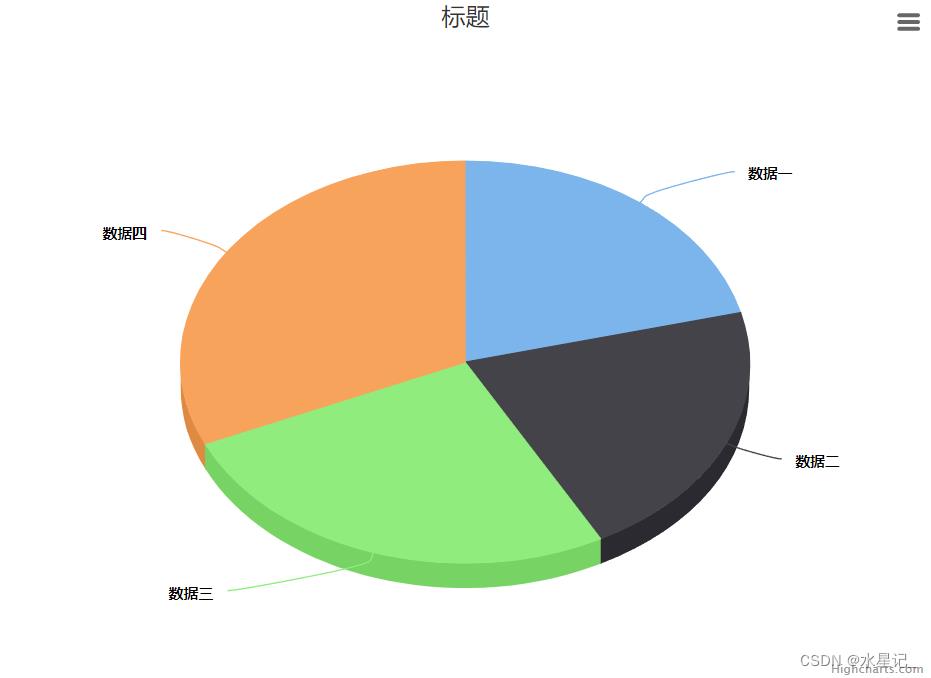
实现效果:

源码如下:
<template>
<!-- //用来放Highcharts图表的容器,一定要有宽高 -->
<div class="ChartBox">
<div :style=" width: '100%', height: '100%' " id="pieChart"></div>
</div>
</template>
<script>
import Highcharts from "highcharts"; //为防止报错在页面上再次引入Highcharts
// 引用所需外部资源
import Highcharts3d from "highcharts/highcharts-3d";
import exporting from "highcharts/modules/exporting";
import oldie from "highcharts/modules/oldie";
// 注册所需外部资源
Highcharts3d(Highcharts);
exporting(Highcharts);
oldie(Highcharts);
export default
data()
return
// 模拟数据
dataList: [
name: "数据一",
y: 435,
,
name: "数据二",
y: 435,
,
name: "数据三",
y: 543,
,
name: "数据四",
y: 654,
,
],
;
,
mounted()
this.init(); //定义一个图表方法在methods中调用
,
methods:
// 调用init方法
init()
Highcharts.chart("pieChart",
chart:
type: "pie",//类型
options3d:
enabled: true, // 是否启用 3D 功能,默认为false
alpha: 45,// 内旋转角度
beta: 0, // 外旋转角度
,
,
title:
text: "标题",//标题
,
tooltip: //鼠标触摸显示值
pointFormat: "series.name: <b>point.percentage:.1f%</b>",
,
plotOptions:
pie:
allowPointSelect: true,//是否允许数据点的点击
cursor: "pointer",//鼠标触摸变小手
depth: 35,//图表高度
dataLabels:
enabled: true,//是否允许数据标签
format: "point.name",
,
,
,
series: [
// 数据列
type: "pie",//类型
name: "占比", //名称
data: this.dataList, //数据
,
],
);
,
,
;
</script>
<style scoped>
.ChartBox
width: 50em;
height: 50vh;
</style>
3. 柱图(3D)
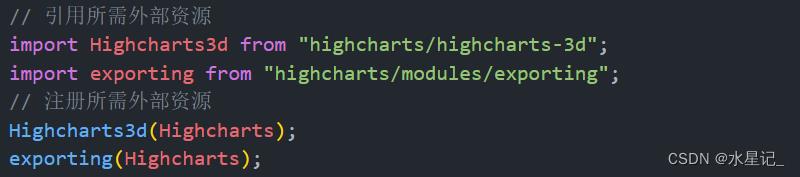
柱图所需的外部资源,在页面引入并注册即可。

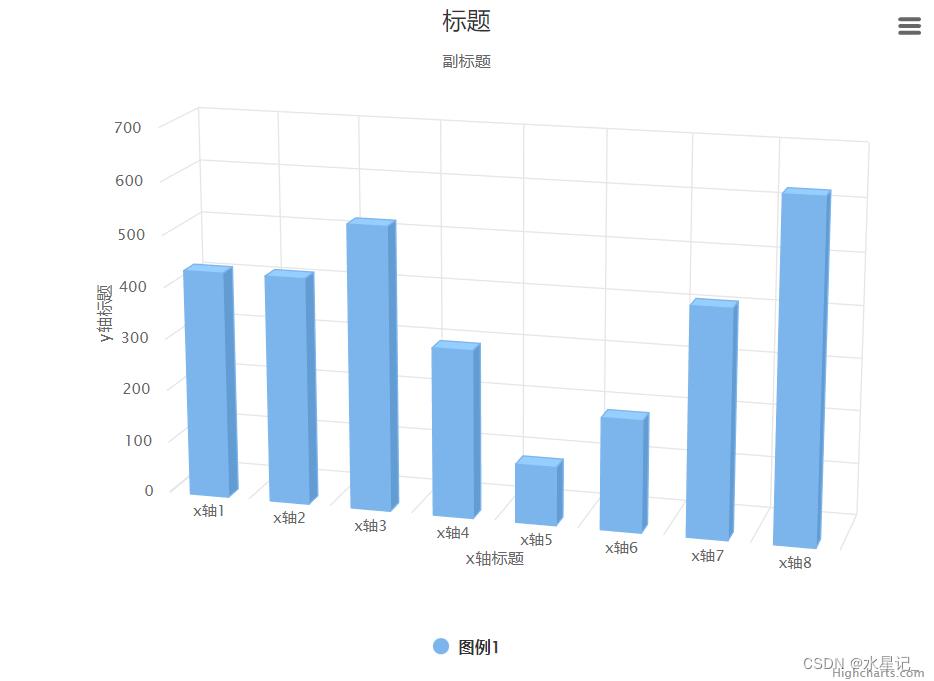
实现效果:

源码如下:
<template>
<!-- //用来放Highcharts图表的容器,一定要有宽高 -->
<div class="ChartBox">
<div :style=" width: '100%', height: '100%' " id="pillarChart"></div>
</div>
</template>
<script>
import Highcharts from "highcharts"; //为防止报错在页面上再次引入Highcharts
// 引用所需外部资源
import Highcharts3d from "highcharts/highcharts-3d";
import exporting from "highcharts/modules/exporting";
// 注册所需外部资源
Highcharts3d(Highcharts);
exporting(Highcharts);
export default
data()
return
// 模拟数据
dataList: [
name: "数据一",
y: 435,
,
name: "数据二",
y: 435,
,
name: "数据三",
y: 543,
,
name: "数据四",
y: 321,
,
name: "数据五",
y: 112,
,
name: "数据六",
y: 214,
,
name: "数据七",
y: 432,
,
name: "数据八",
y: 644,
,
],
;
,
mounted()
this.init(); //定义一个图表方法在methods中调用
,
methods:
// 调用init方法
init()
Highcharts.chart("pillarChart",
chart:
renderTo: "pillarChart", //图表放置的容器,一般在html中放置一个DIV,获取DIV的id属性值
type: "column", //类型
options3d:
enabled: true,// 是否启用 3D 功能,默认为false
alpha: 15, // 内旋转角度
beta: 15, // 外旋转角度
depth: 100, //3D场景的大小(深度)
viewDistance: 25,
,
,
title:
text: "标题", //标题
,
subtitle:
text: "副标题", //副标题
,
yAxis:
title:
text: "y轴标题", //左侧标题
,
,
xAxis:
title:
text: "x轴标题",//x轴标题
,
// 数据项
categories: ["x轴1","x轴2","x轴3","x轴4","x轴5","x轴6","x轴7","x轴8"],//x轴数据
,
plotOptions:
column:
depth: 25, //柱子的横截面宽度
,
,
series: [
name: "图例1", //名称
data: this.dataList, //数据
,
],
);
,
,
;
</script>
<style scoped>
.ChartBox
width: 50em;
height: 50vh;
</style>
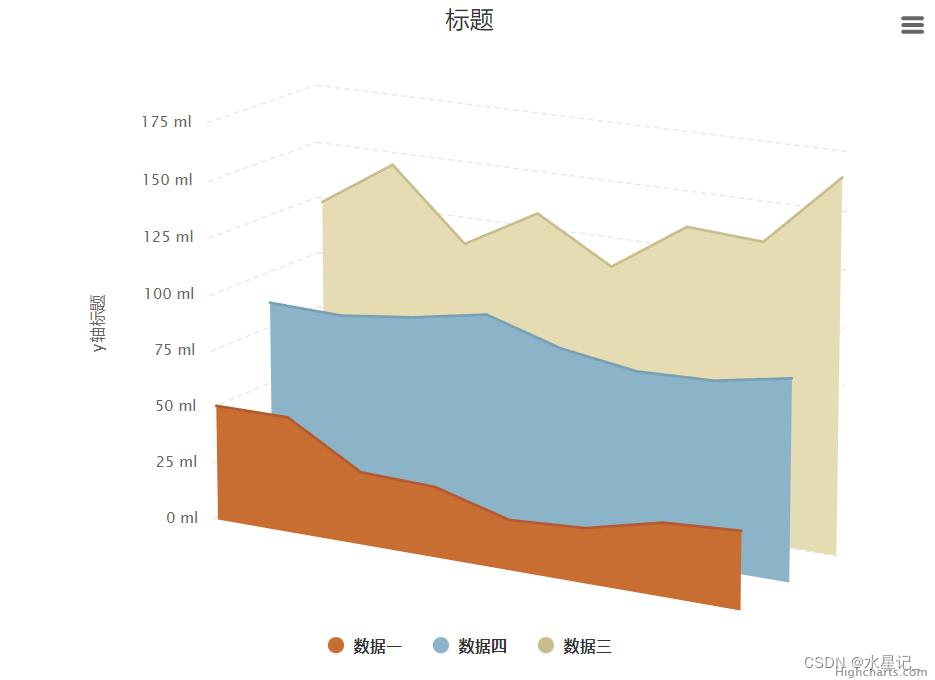
4. 面积图(3D)
面积图所需的外部资源,在页面引入并注册即可。

实现效果:

源码如下:
<template>
<!-- //用来放Highcharts图表的容器,一定要有宽高 -->
<div class="ChartBox">
<div :style=" width: '100%', height: '100%' " id="pillarChart"></div>
</div>
</template>
<script>
import Highcharts from "highcharts"; //为防止报错在页面上再次引入Highcharts
// 引用所需外部资源
import Highcharts3d from "highcharts/highcharts-3d";
import exporting from "highcharts/modules/exporting";
// 注册所需外部资源
Highcharts3d(Highcharts);
exporting(Highcharts);
export default
data()
return
// 模拟数据
dataList: [
name: "数据一",
y: 51,
,
name: "数据二",
y: 51,
,
name: "数据三",
y: 32,
,
name: "数据四",
y: 31,
,
name: "数据五",
y: 22,
,
name: "数据六",
y: 24,
,
name: "数据七",
y: 32,
,
name: "数据八",
y: 34,
,
],
dataListTwo: [
name: "数据一",
y: 87,
,
name: "数据二",
y: 86,
,
name: "数据三",
y: 90,
,
name: "数据四",
y: 96,
,
name: "数据五",
y: 86,
,
name: "数据六",
y: 81,
,
name: "数据七",
y: 82,
,
name: "数据八",
y: 88,
,
],
dataListTherr: [
name: "数据一",
y: 123,
,
name: "数据二",
y: 144,
,
name: "数据三",
y: 113,
,
name: "数据四",
y: 131,
,
name: "数据五",
y: 112,
,
name: "数据六",
y: 134,
,
name: "数据七",
y: 132,
,
name: "数据八",
y: 164,
,
],
;
,
mounted()
this.init(); //定义一个图表方法在methods中调用
,
methods:
// 调用init方法
init()
Highcharts.chart("pillarChart",
chart:
type: "area", //类型
options3d:
enabled: true,// 是否启用 3D 功能,默认为false
alpha: 15, // 内旋转角度
beta: 30,// 外旋转角度
depth: 200,//3D场景的大小(深度)
以上是关于一文带你快速上手Highcharts框架的主要内容,如果未能解决你的问题,请参考以下文章