前端LayUI框架快速上手详解
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端LayUI框架快速上手详解相关的知识,希望对你有一定的参考价值。
✍目录总览

🔥LayUI
| 🔥前端框架LayUI详解 | 地址 |
|---|---|
| 🔥前端LayUI框架快速上手详解(一) | https://blog.csdn.net/Augenstern_QXL/article/details/119748962 |
| 🔥前端LayUI框架快速上手详解(二) | https://blog.csdn.net/Augenstern_QXL/article/details/119749461 |
- 最新版本v2.6.8
- 官方文档讲解较细致,但同时也较繁琐,本篇旨在记录常用样式的用法与注意点.
- 配套视频讲解地址:B站直达
1、LayUI
和 Bootstrap 有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
1.1、下载与使用
-
点击立即下载即可
-
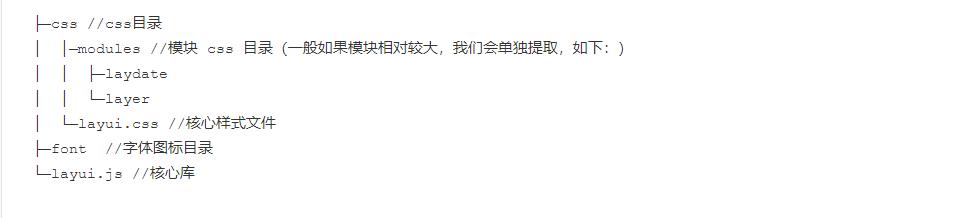
下载完成后解压,我们看以下其目录结构,并将其完整的拷贝到我们自己的项目下。

- 使用时我们只需引入下述两个文件即可使用
<!-- LayUI的核心CSS文件 -->
<link rel="stylesheet" type="text/css" href="layui-v2.5.6/layui/css/layui.css"/>
<!-- LayUI的核心JS文件(采用模块化引入) -->
<script src="layui-v2.5.6/layui/layui.js" type="text/javascript" charset="utf-8"></script>
- 这是一个基本的入门页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用 layui</title>
<!-- LayUI的核心CSS文件 -->
<link rel="stylesheet" href="./layui/css/layui.css">
</head>
<body>
<!-- 你的 HTML 代码 -->
<!-- LayUI的核心JS文件 -->
<script src="./layui/layui.js"></script>
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer,
form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>
2、布局
2.1、布局容器
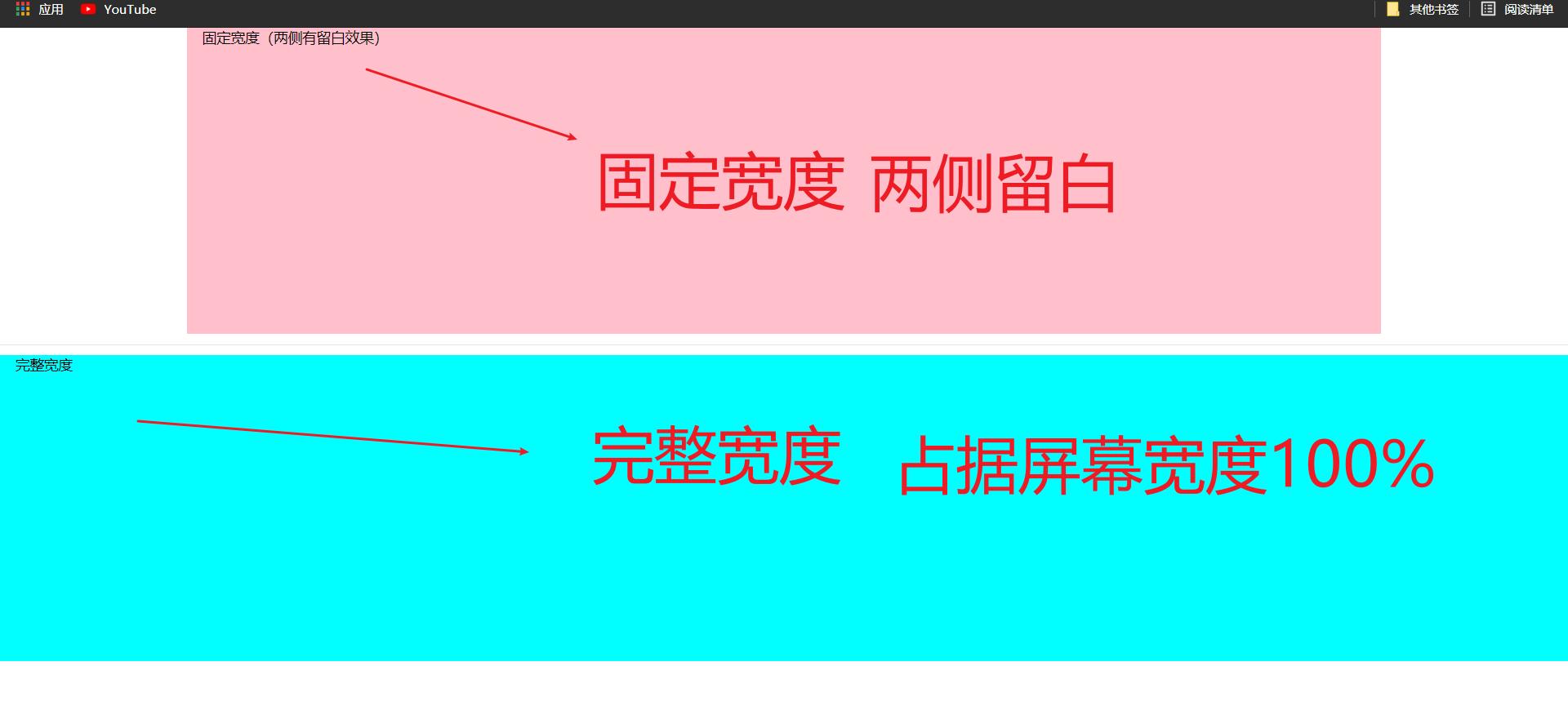
2.1.1、固定宽度
- 将栅格放入一个带有
class="layui-container"的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。 - 固定宽度的两侧有留白效果
<div class="layui-container" style="background-color: pink;height: 300px;">
固定宽度(两侧有留白效果)
</div>
2.1.2、完整宽度
- 可以不固定容器宽度。将栅格或其它元素放入一个带有
class="layui-fluid"的容器中,那么宽度将不会固定,而是 100% 适应 - 完整宽度占据屏幕宽度的100%
<div class="layui-fluid" style="background-color: cyan;height: 300px;">
完整宽度(占据屏幕宽度的100%)
</div>

2.2、栅格系统
我们将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。
2.2.1、栅格布局规则
- 采用
class="layui-row"来定义行,如:
<div class="layui-row"></div>
- 采用类似
layui-col-md*这样的预设类来定义一组列(column),且放在行(row)中- 变量
md代表的是不同屏幕下的标记 - 变量
*代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12 - 如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。
- 变量
- 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
- 可对列追加类似
layui-col-space5、layui-col-md-offset3这样的预设类来定义列的间距和偏移。 - 可以在列(column)元素中放入你自己的任意元素填充内容,完成布局!
示例:
<!--
栅格系统
列组合
1. 定义行 .layui-row
2. 定义列 .layui-col-md*
md 表示不同屏幕的标识(xs、sm、md、lg)
* 表示列的数量
3. 每一行被均分为12列,列的总数不能超过12,否则会自动换行
-->
<!-- 布局容器 -->
<div class="layui-container">
<!-- 定义行 -->
<div class="layui-row">
<!-- 定义列 -->
<div class="layui-col-md5" style="background-color: deepskyblue;">
内容5/12
</div>
<div class="layui-col-md7" style="background-color: bisque;">
内容7/12
</div>
</div>
<!-- 定义行 -->
<div class="layui-row">
<!-- 定义列 -->
<div class="layui-col-md4" style="background-color: powderblue;">
内容4/12
</div>
<div class="layui-col-md4" style="background-color: mediumaquamarine;">
内容4/12
</div>
<div class="layui-col-md6" style="background-color: grey;">
内容6/12
</div>
</div>
</div>

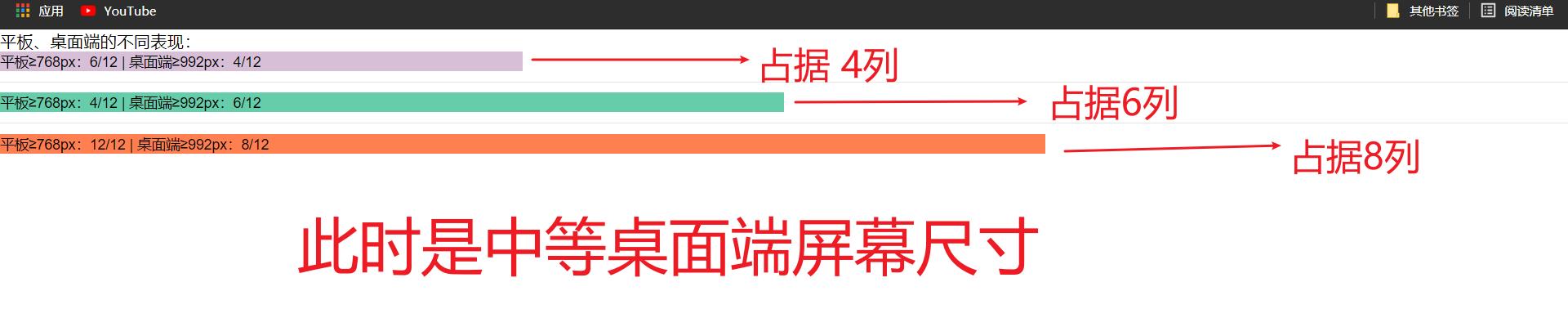
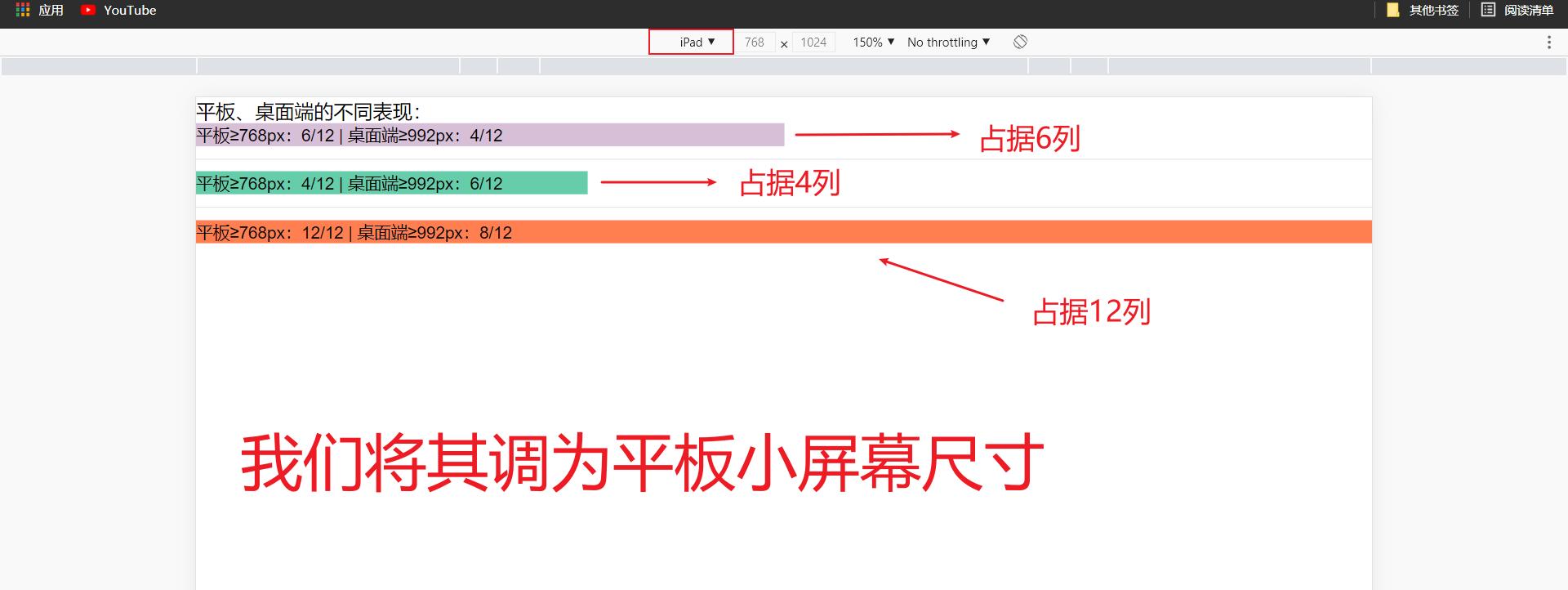
2.2.2、响应式规则
- 简单来说,就是会针对四类不同尺寸的屏幕,进行响应式适配处理。
<!--
4. 响应式规则
栅格会自动根据屏幕的分辨率选择对应的样式效果。
-->
<body>
<h3>平板、桌面端的不同表现:</h3>
<div class="layui-row">
<!-- 小屏幕占6列,中屏幕占4列 -->
<div class="layui-col-sm6 layui-col-md4" style="background-color: thistle">
平板≥768px:6/12 | 桌面端≥992px:4/12
</div>
</div>
<div class="layui-row">
<!-- 小屏幕占4列,中屏幕占6列 -->
<div class="layui-col-sm4 layui-col-md6" style="background-color: mediumaquamarine;">
平板≥768px:4/12 | 桌面端≥992px:6/12
</div>
</div>
<div class="layui-row">
<!-- 小屏幕占12列,中屏幕占8列 -->
<div class="layui-col-sm12 layui-col-md8" style="background-color: coral">
平板≥768px:12/12 | 桌面端≥992px:8/12
</div>
</div>
</body>

我们将屏幕尺寸切换为小屏幕平板尺寸

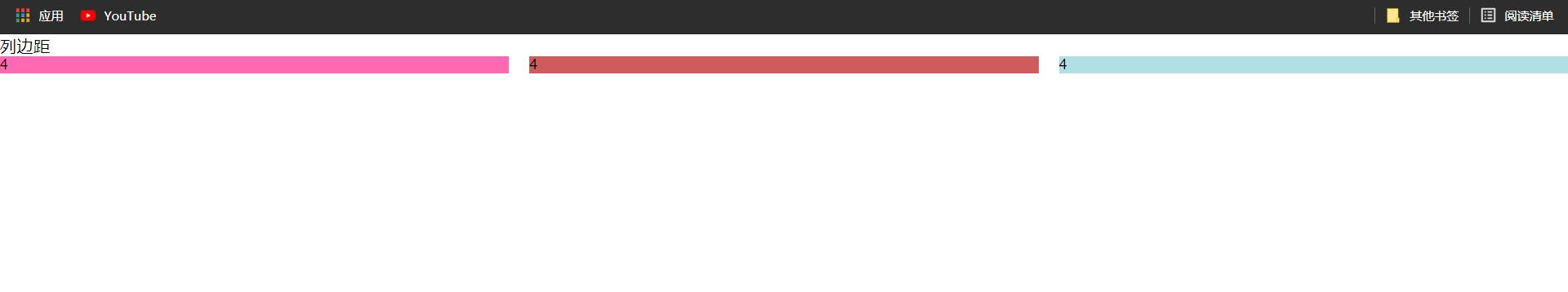
2.2.3、列间距
-
设定列之间的间距
-
且一行中最左的列不会出现左边距,最右的列不会出现右边距
-
列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度。
-
给容器添加
class="layui-col-space*"*支持1px-30px区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔
<!-- 列边距 .layui-col-space* -->
<h3>列边距</h3>
<div class="layui-row layui-col-space20">
<div class="layui-col-md4">
<!-- 给具体的内容设置背景颜色 -->
<div style="background-color: hotpink">4</div>
</div>
<div class="layui-col-md4">
<div style="background-color: indianred">4</div>
</div>
<div class="layui-col-md4">
<div style="background-color: powderblue">4</div>
</div>
</div>

注意:
-
layui-col-space设置后不起作用主要是因为设置的是 padding,也就是说向内缩,所以设置背景色 padding 也是会添上颜色,看起来好像没有间距一样。可以在里面加一个 div 来达到目的 -
如果需要的间距高于30px(一般不常见),我们需要采用列偏移
2.2.4、列偏移
- 对列追加类似
layui-col-md-offset*的预设类,从而让列向右偏移- 其中
*号代表的是偏移占据的列数,可选中为 1 - 12 - 如
layui-col-md-offset3,即代表在 中型桌面屏幕下,让该列向右偏移3个列宽度。
- 其中
<body>
<h3>列偏移</h3>
<div class="layui-row">
<div class="layui-col-md4">
<div style="background-color: red">4</div>
</div>
<!--向右移动4列-->
<div class="layui-col-md4 layui-col-md-offset4">
<div style="background-color: skyblue">
向右移动4列
</div>
</div>
</div>
</body>
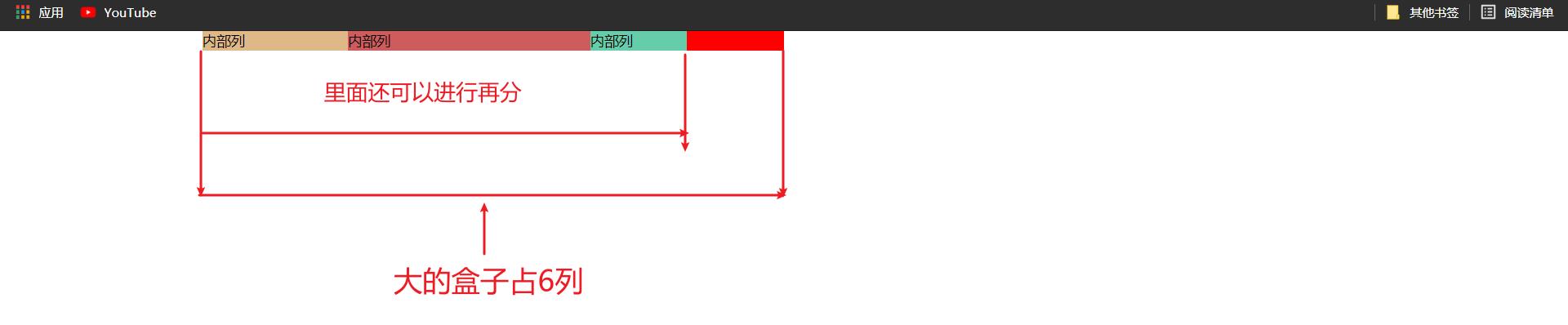
2.2.5、列嵌套
- 列之间可以无限嵌套列
<div class="layui-row">
<!-- 大的盒子占6列 -->
<div class="layui-col-md6">
<div style="background-color: red">
<div class="layui-row">
<!-- 嵌套列 -->
<div class="layui-col-md3" style="background-color: burlywood;">
内部列
</div>
<div class="layui-col-md5" style="background-color: indianred;">
内部列
</div>
<div class="layui-col-md2" style="background-color: mediumaquamarine;">
内部列
</div>
</div>
</div>
</div>
</div>

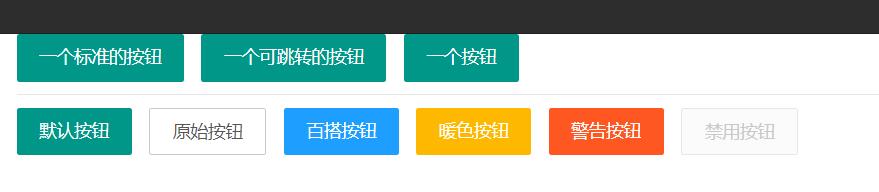
3、按钮
3.1、按钮风格
- 向任意 HTML 元素设定
class="layui-btn",建立一个基础按钮。 - 通过追加样式为
class="layui-btn-{type}"来定义其他按钮风格
| 名称 | 组合 |
|---|---|
| 原始 | class="layui-btn layui-btn-primary" |
| 默认 | class="layui-btn" |
| 百搭 | class="layui-btn layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-disabled" |
<body> <div class="layui-container"> <!-- 基础按钮 --> <button type="button" class="layui-btn">一个标准的按钮</button> <a href="http://www.layui.com" class="layui-btn">一个可跳转的按钮</a> <div class="layui-btn">一个按钮</div> <hr> <!-- 不同主题的按钮 --> <button class="layui-btn">默认按钮</button> <button class="layui-btn layui-btn-primary">原始按钮</button> <button class="layui-btn layui-btn-normal">百搭按钮</button> <button class="layui-btn layui-btn-warm">暖色按钮</button> <button class="layui-btn layui-btn-danger">警告按钮</button> <button class="layui-btn layui-btn-disabled">禁用按钮</button> </div></body>

3.2、按钮尺寸
| 尺寸 | 组合 |
|---|---|
| 大型 | class="layui-btn layui-btn-lg" |
| 默认 | class="layui-btn" |
| 小型 | class="layui-btn layui-btn-sm" |
| 迷你 | class="layui-btn layui-btn-xs" |
| 流体按钮(最大化适应) | class="layui-btn layui-btn-fluid" |
<body> <div class="layui-container"> <!-- 不同尺寸的按钮 --> <button class="layui-btn layui-btn-primary layui-btn-lg">大型原始按钮</button> <button class="layui-btn">默认按钮</button> <button class="layui-btn layui-btn-sm layui-btn-danger">小型警告按钮</button> <button class="layui-btn layui-btn-xs">迷你按钮</button> <button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)</button> </div></body>

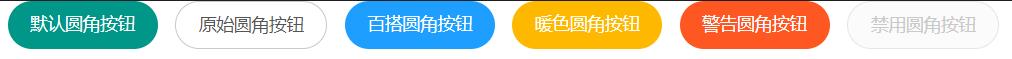
3.3、圆角按钮
| 主题 | 组合 |
|---|---|
| 原始 | class="layui-btn layui-btn-radius layui-btn-primary"s |
| 默认 | class="layui-btn layui-btn-radius" |
| 百搭 | class="layui-btn layui-btn-radius layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-radius layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-radius layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-radius layui-btn-disabled" |
<div class="layui-container"> <!-- layui-btn-radius 圆角按钮 --> <button class="layui-btn layui-btn-radius">默认圆角按钮</button> <button class="layui-btn layui-btn-primary layui-btn-radius">原始圆角按钮</button> <button class="layui-btn layui-btn-normal layui-btn-radius">百搭圆角按钮</button> <button class="layui-btn layui-btn-warm layui-btn-radius">暖色圆角按钮</button> <button class="layui-btn layui-btn-danger layui-btn-radius">警告圆角按钮</button> <button class="layui-btn layui-btn-disabled layui-btn-radius">禁用圆角按钮</button></div>