最全最详细publiccms实现将公共部分提取成单独模块引入
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最全最详细publiccms实现将公共部分提取成单独模块引入相关的知识,希望对你有一定的参考价值。

大家好,我是雄雄,欢迎关注微信公众号:👉雄雄的小课堂👈。
🧘♂️往期系列
这两天一直在整理Publiccms系列的教程,有需要的小伙伴们可以点击以下链接查看:
👨🏫前言
在设计一个网站的时候,为了网站的风格统一,我们总会将一些公共部分提取成单独模块
,在其他页面中用的时候直接引入,那么在publiccms中我们是如何实现的呢?
今天,我们就来看看在publiccms中如何将公共部分提取成单独模块。
👨💼思路
和我们之前的轮播、导航菜单一样,也是通过页面片段的方式来实现。
实现
一般,我习惯于将通用的CSS、JS文件、导航菜单等一并拿出来,都放在页面片段中,引用的时候只需要引入这一个文件即可。
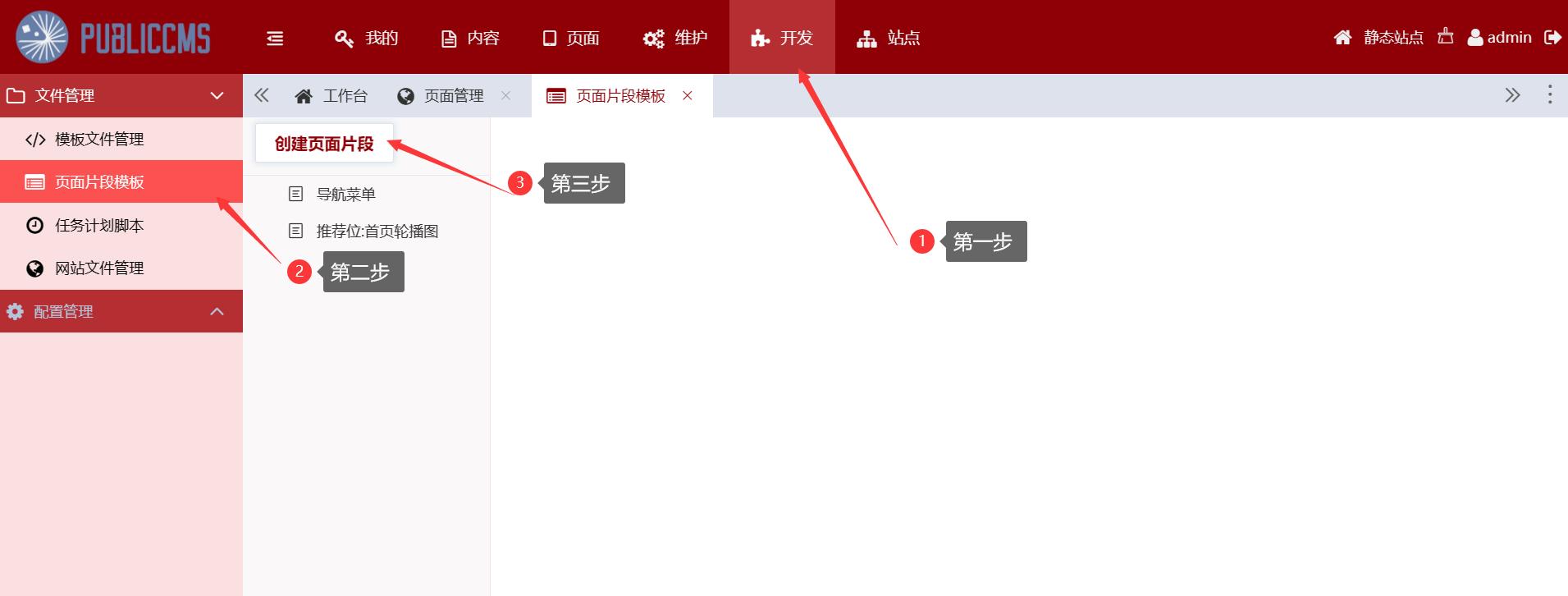
- 点击开发–》页面片段模板–》创建页面片段。

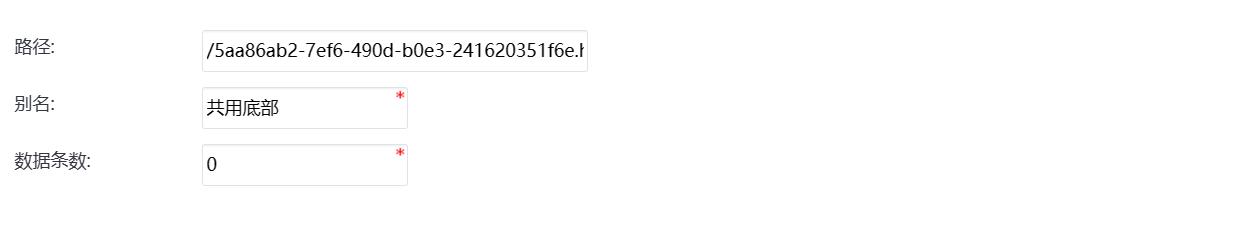
- 起个别名,叫共用头部吧,数据条数写成0就行。
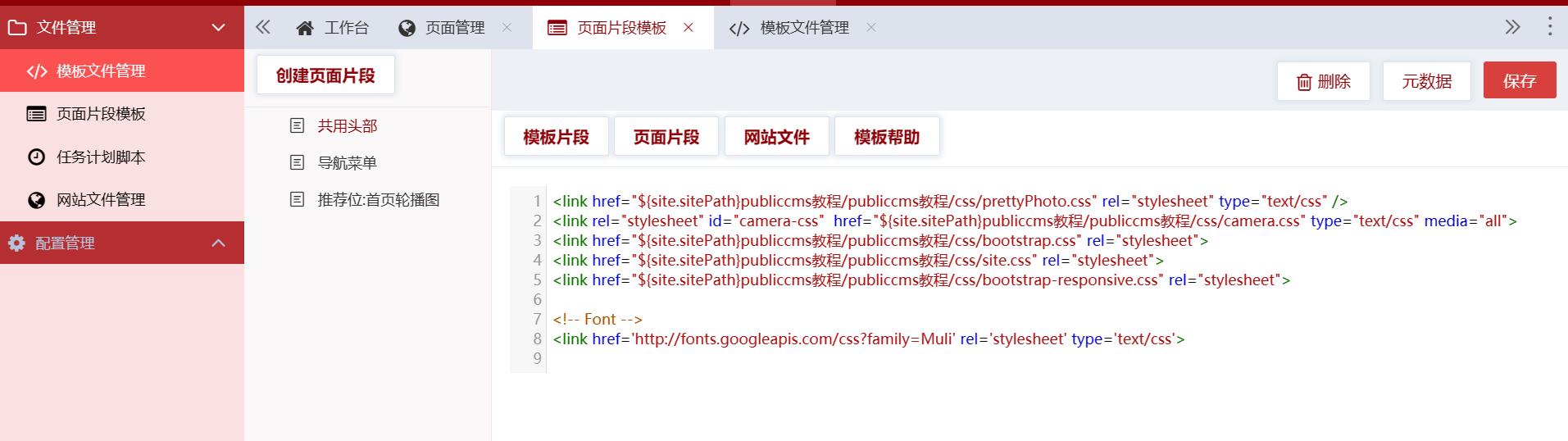
- 然后我们将头部公共的代码复制到这个页面片段中,然后点击保存。
<link href="${site.sitePath}publiccms教程/publiccms教程/css/prettyPhoto.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" id="camera-css" href="${site.sitePath}publiccms教程/publiccms教程/css/camera.css" type="text/css" media="all">
<link href="${site.sitePath}publiccms教程/publiccms教程/css/bootstrap.css" rel="stylesheet">
<link href="${site.sitePath}publiccms教程/publiccms教程/css/site.css" rel="stylesheet">
<link href="${site.sitePath}publiccms教程/publiccms教程/css/bootstrap-responsive.css" rel="stylesheet">
<!-- Font -->
<link href='http://fonts.googleapis.com/css?family=Muli' rel='stylesheet' type='text/css'>

- 继续创建页面片段,起个别名叫共用底部,数据条数还是0.

- 将页面中底部公共代码剪切到该页面片段中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>AmazingBiz | Free HTML5 Responsive Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Stylesheets -->
<@_includePlace path="/c7ab7438-e216-4cdc-9f4e-744a37794038.html"/> <#-- 共用头部 -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body >
<div class="container box_shadow">
<!--header-->
<div class="header">
<div class="wrap">
<div class="container">
<div class="fleft logo"><a href="index.html"><img src="${site.sitePath}publiccms教程/publiccms教程/images/logo.png" alt="Amazing Ideas" /></a></div>
<div class="navbar fright">
<@_includePlace path="/categoryMenu.html"/> <#-- 导航菜单 -->
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!--//header-->
<!--page_container-->
<div class="page_container">
<div class="container">
<!--slider-->
<@_includePlace path="/eef45b01-0ac1-43eb-b8a3-96fa12922b4a.html"/> <#-- 首页轮播图 -->
<!--//slider-->
</div>
<div class="copyrights">Collect from <a href="http://www.cssmoban.com/" title="模板之家">模板之家</a></div>
<!--planning-->
<div class="wrap planning">
<div class="fist_line_planning">
<a href="javascript:void(0);">
<span class="color1 service_block">
<img class="icon_block" src="${site.sitePath}publiccms教程/publiccms教程/images/icon1.png" />
<span class="link_title">Internet Strategy</span>
<span class="service_txt">Our Strategy Team converts brand values into actionable brand behavior. We implement and measure e-business strategies to provide maximum exposure to consumers everywhere around the globe. Our strategy makes our clients thrive. </span>
</span>
</a>
<a href="javascript:void(0);">
<span class="color2 service_block">
<img class="icon_block" src="${site.sitePath}publiccms教程/publiccms教程/images/icon2.png" />
<span class="link_title">Mobile Marketing</span>
<span class="service_txt"> With mobile search, your ads will display through search results performed on cell phones in order to expand your reach. By allowing your ads to travel wherever your customers go, the potential to promote your business is available anytime, anywhere.</span>
</span>
</a>
<a href="javascript:void(0);">
<span class="color3 service_block">
<img class="icon_block" src="${site.sitePath}publiccms教程/publiccms教程/images/icon3.png" />
<span class="link_title">Social Media</span>
<span class="service_txt"> Being a social media marketing agency, we have developed a digital strategy to maximize your organization's engagement and benefit from this exciting and powerful communication platform, while complementing other digital marketing initiatives.</span>
</span>
</a>
<a href="javascript:void(0);">
<span class="color4 service_block">
<img class="icon_block" src="${site.sitePath}publiccms教程/publiccms教程/images/icon4.png" />
<span class="link_title">Analystics</span>
<span class="service_txt">A major benefit of online and digital media is the ability to track audience response in real-time.. We have a best in class team that vigorously gathers data that we harness to improve the quality and results of our clients' internet marketing campaigns.</span>
</span>
</a>
<div class="clear"></div>
</div>
</div>
<!--//planning-->
<!--Recent Gallery-->
<div class="wrap recent_gal_block">
<div class="container">
<h2 class="title">Featured Campaigns</h2>
<ul class="row">
<li class="span4">
<div class="proj_block">
<img src="${site.sitePath}publiccms教程/publiccms教程/images/featured_works/1.jpg" alt="" />
<a href="${site.sitePath}publiccms教程/publiccms教程/images/featured_works/1.jpg" rel="prettyPhoto[portfolio1]"><span class="portfolio_zoom1"></span></a>
</div>
</li>
<li class="span4">
<div class="proj_block">
<img src="${site.sitePath}publiccms教程/publiccms教程/images/featured_works/2.jpg" alt="" />
<a href="${site.sitePath}publiccms教程/publiccms教程/images/featured_works/2.jpg" rel="prettyPhoto[portfolio1]"><span class="portfolio_zoom1"></span></a>
</div>
</li>
<li class="span4">
<div class="proj_block">
<img src="${site.sitePath}publiccms教程/publiccms教程/images/featured_works/3.jpg" alt="" />
<a href="${site.sitePath}publiccms教程/publiccms教程/images/featured_works/3.jpg" rel="prettyPhoto[portfolio1]"><span class="portfolio_zoom1"></span></a>
</div>
</li>
<div class="clear"></div>
</ul>
</div>
</div>
<!--//Recent Gallery-->
<!--Welcome-->
<div class="wrap welcome_bg">
<div class="container">
<div class="welcome_block">
<p class="fleft">Our Team of Specialists Drive Business Results</p>
<a class="fright" href="javascript:void(0);">Learn More</a>
<div class="clear"></div>
</div>
</div>
</div>
<!--//Welcome-->
<!--Latest news-->
<div class="wrap">
<h2 class="title">Success Stories</h2>
<ul class="row">
<li class="span3 post_prev">
<a class="post_img" href="javascript:void(0);"><img src="${site.sitePath}publiccms教程/publiccms教程/images/blog/post_prev1.jpg" /></a>
<a class="title" href="javascript:void(0);">Food for child</a>
<p class="post_prev_date">24 August, 2020</p>
20% improvement in outreach campaigns in Q1/2013
</li>
<li class="span3 post_prev">
<a class="post_img" href="javascript:void(0);"><img src="${site.sitePath}publiccms教程/publiccms教程/images/blog/post_prev2.jpg" /></a>
<a class="title" href="javascript:void(0);">Child`s safety</a>
<p class="post_prev_date">24 August, 2020</p>
20% more induction + 25% improvement in new registrations
</li>
<li class="span3 post_prev">
<a class="post_img" href="javascript:void(0);"><img src="${site.sitePath}publiccms教程/publiccms教程/images/blog/post_prev3.jpg" /></a>
<a class="title" href="javascript:void(0);">Sport & lifestyle</a>
<p class="post_prev_date">24 August, 2020</p>
12000 new subscribers and 28000 new facebook fans in 6 months
</li>
<li class="span3 post_prev">
<a class="post_img" href="javascript:void(0);"><img src="${site.sitePath}publiccms教程/publiccms教程/images/blog/post_prev4.jpg" /></a>
<a class="title" href="javascript:void(0);">psychologic tips 以上是关于最全最详细publiccms实现将公共部分提取成单独模块引入的主要内容,如果未能解决你的问题,请参考以下文章