publiccms实现首页菜单栏下拉的方法
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了publiccms实现首页菜单栏下拉的方法相关的知识,希望对你有一定的参考价值。
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
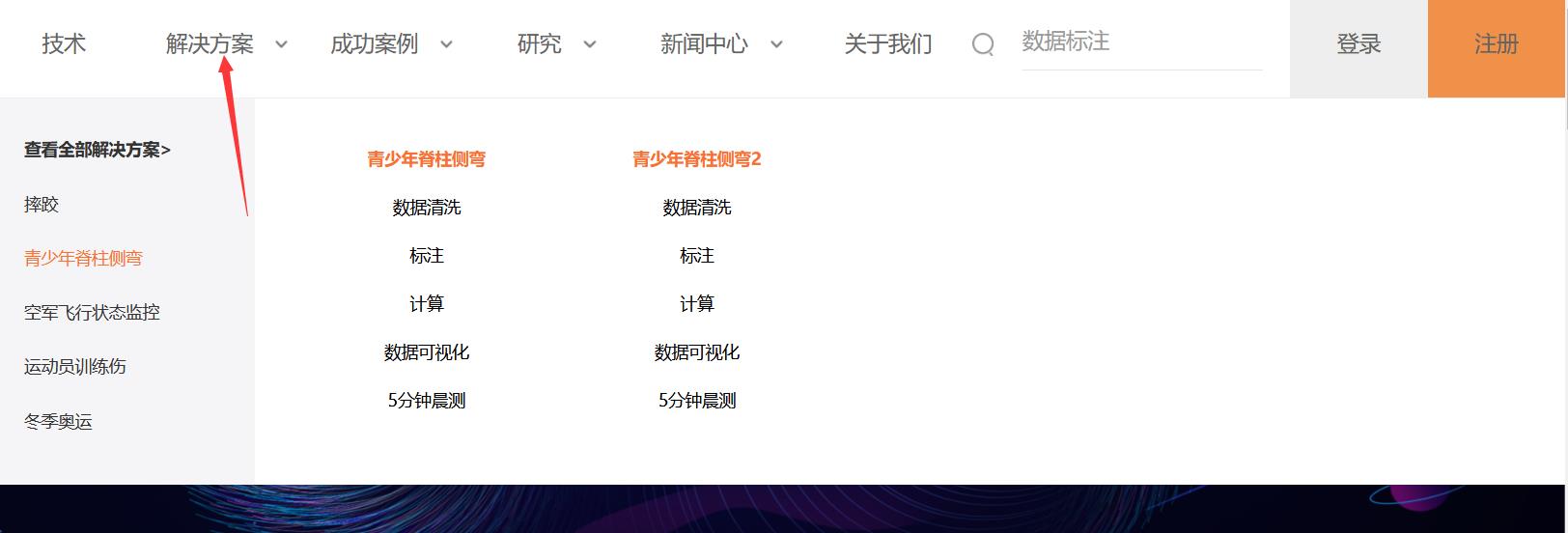
今天接到了个需求,使用publiccms实现首页导航栏下拉的效果,效果如下:

目前我的思路如下:
- 采用分类的方法实现
- 将左侧的项作为二级分类
- 右边内容作为三级分类
- 其中,右边红色部分是三级分类的标题,红色下面的项,是作为分类扩展来实现的。
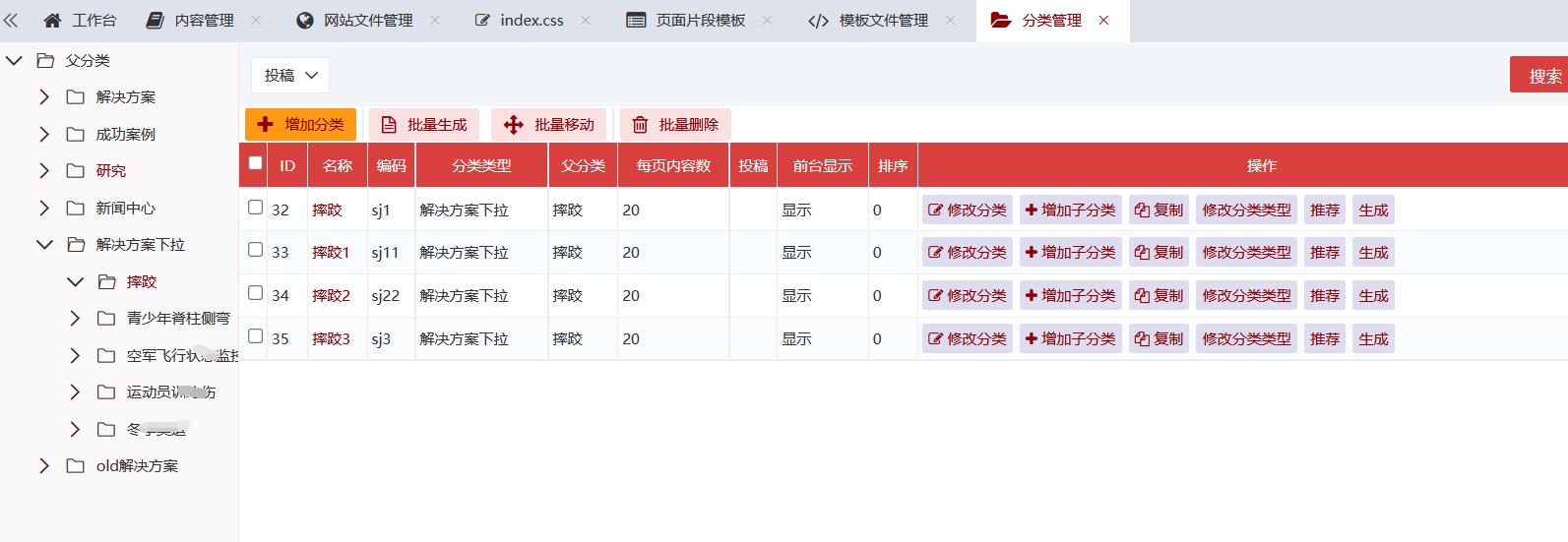
后台分类的层次关系如下:

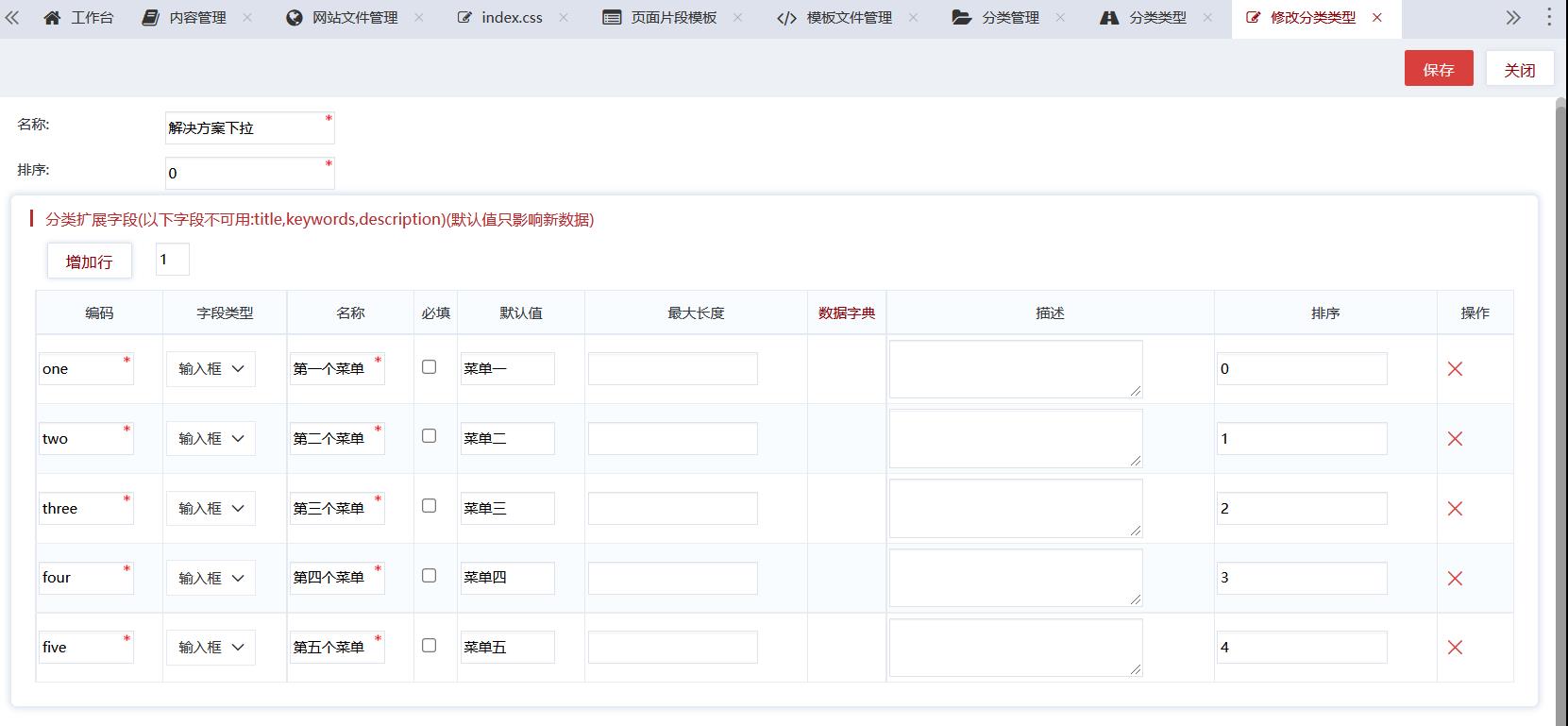
分类类型如下所示:

接下来就是实现代码了,通过双重循环的方式遍历所有菜单。
<!--解决方案下拉显示的宽屏菜单-->
<div class="navigation-down">
<div id="product" class="nav-down-menu menu-1 " style="display: none;" _t_nav="product">
<div class="navigation-down-inner" >
<div class="row">
<!--空的,占地的-->
<div class="col-lg-1 col-md-1 kongde"></div>
<!--菜单信息-->
<div class="col-lg-10 col-md-10 col-sm-12 col-xs-12 text-center caidaninfo" style="margin: 0 auto">
<div class="index_section sec02">
<div class="container">
<div class="row">
<!--左边的菜单-->
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-3"
style=" background-color: rgba(0,0,0,0.4); padding: 0px; ">
<div class=""
style="border: 0;margin-top: 0px !important;padding-top: 0 !important;">
<ul class="index_jjfaxl_ul">
<li class="zxlf4" >
<b>查看全部解决方案></b>
</li>
<@_categoryList parentId=26>
<#assign counts=0>
<#list page.list as a>
<li class="text_nav_item_xiala zxlf4 " data-i="$counts!">
$a.name!
</li>
<#assign counts=counts+1>
</#list>
</@_categoryList>
</ul>
</div>
</div>
<!--点击菜单显示的内容-->
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-9">
<@_categoryList parentId=26>
<#list page.list as a>
<div class="xiala_info col-lg-12 col-md-12 col-sm-12 col-xs-12 text_item_xiala ">
<@_categoryList parentId=a.id >
<#list page.list as b>
<dl>
<dt><a href="$b.url!">$b.name!</a></dt>
<dd><a href="$b.url!">$getCategoryAttribute(b.id).one!?no_esc</a></dd>
<dd><a href="$b.url!">$getCategoryAttribute(b.id).two!?no_esc</a></dd>
<dd><a href="$b.url!">$getCategoryAttribute(b.id).three!?no_esc</a></dd>
<dd><a href="$b.url!">$getCategoryAttribute(b.id).four!?no_esc</a></dd>
<dd><a href="$b.url!">$getCategoryAttribute(b.id).five!?no_esc</a></dd>
</dl>
</#list>
</@_categoryList>
</div>
</#list>
</@_categoryList>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
已经OK啦。
以上是关于publiccms实现首页菜单栏下拉的方法的主要内容,如果未能解决你的问题,请参考以下文章