最全最详细使用publiccms实现动态可维护的首页轮播
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最全最详细使用publiccms实现动态可维护的首页轮播相关的知识,希望对你有一定的参考价值。

大家好,我是雄雄,欢迎关注微信公众号:👉雄雄的小课堂👈。
💁♂️前言
前几天,分享了一篇关于publiccms的教程,在这里:【最全最详细】publiccms使用教程,不过这篇只是笼统的介绍了下publiccms的使用方式,适应比较老点儿的门户网站,如果遇到比较主流点儿的网站就不太适应了。
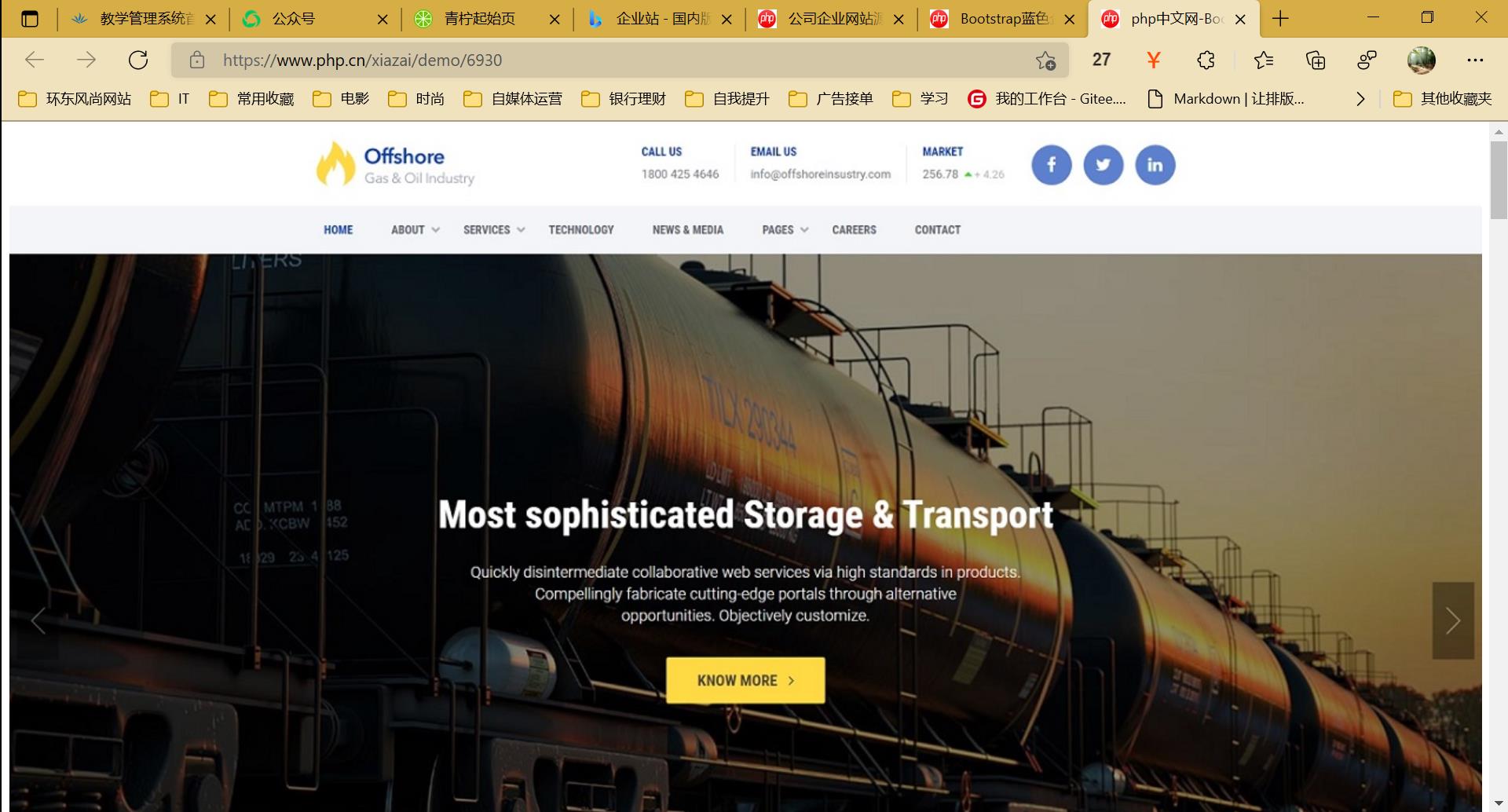
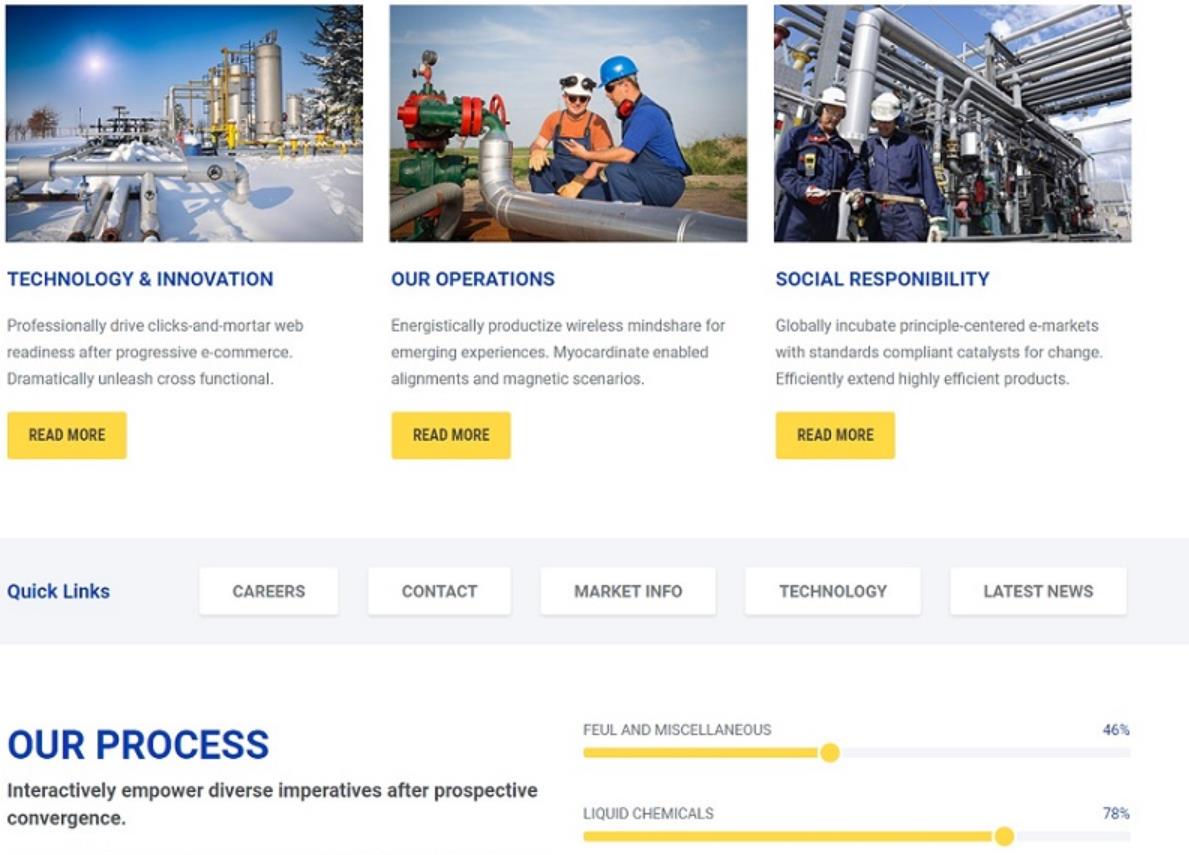
比如这种的:

图片来源于:php中文网

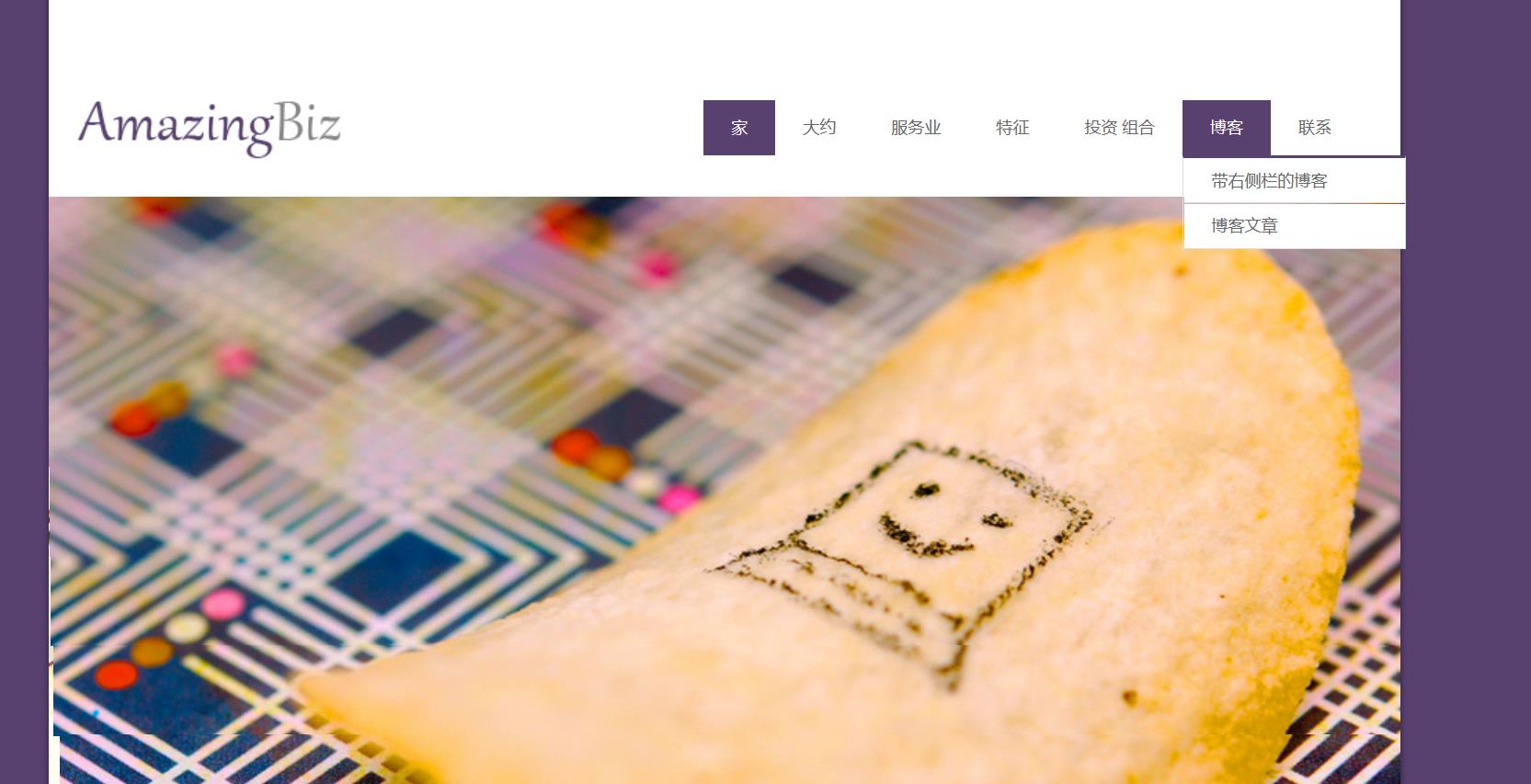
图片来源于:php中文网
为了避免以后遇到之后忘记怎么做(网上相关资料太少太少了,官网上所有的内容都统一放在一起,按照自己的需求找的时候很费劲,实话。我也是边学习边做,反反复复花费了许多精力),所以准备最近这几天正好有空,整理一份给适合自己的教程吧。
本系列文章以该静态页面为主,有需要的可以留言获取。

今天,整理的是在publiccms中如何实现首页动态可维护的轮播图。
👨🏫从0到1
从0开始配置publiccms,实现首页的制作,我这边简单录了个视频,大家可以跟着视频操作。
👨💻思路
将轮播图放在页面片段中,通过管理页面片段的方式,实现管理轮播 (该页面轮播图处有三张图片)。
🔨实现
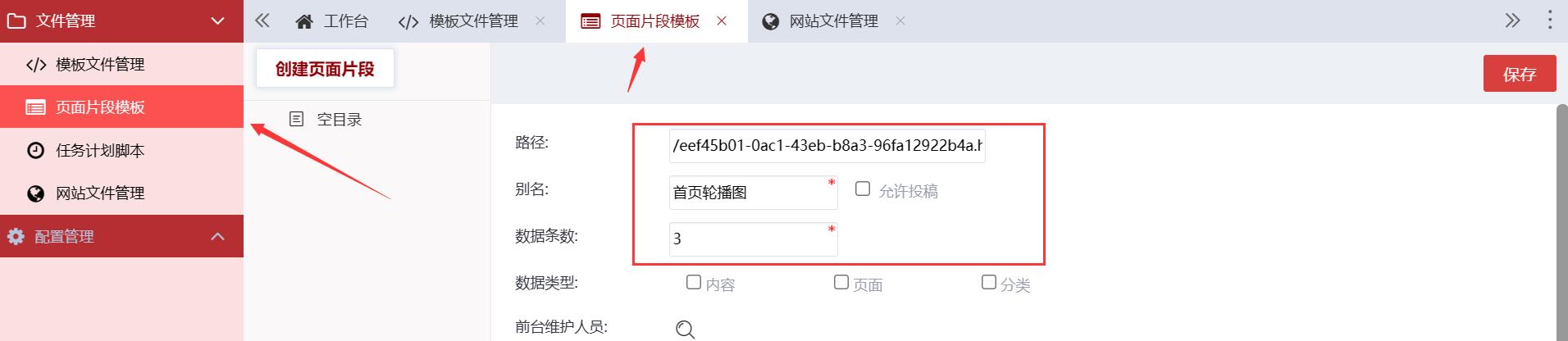
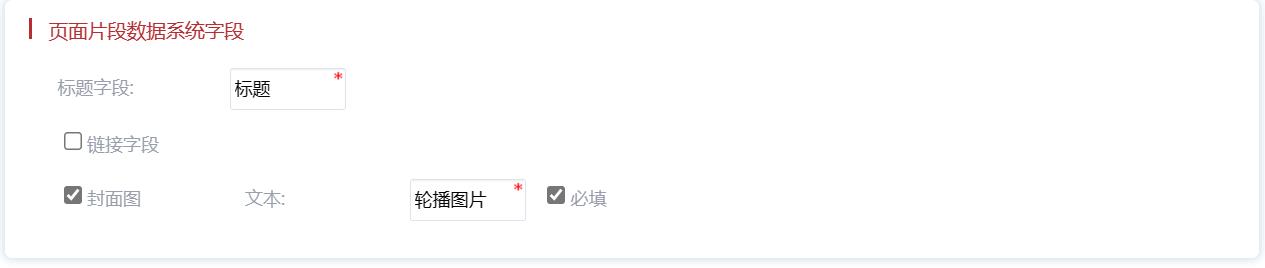
- 点击开发–>页面片段模板–》创建页面片段–》起个别名就行,路径可以默认即可;因为首页轮播是三张图,所以我们把数据条数改成3就行,然后下面把封面勾选上,作为首页的轮播图展示,最后点击保存


-
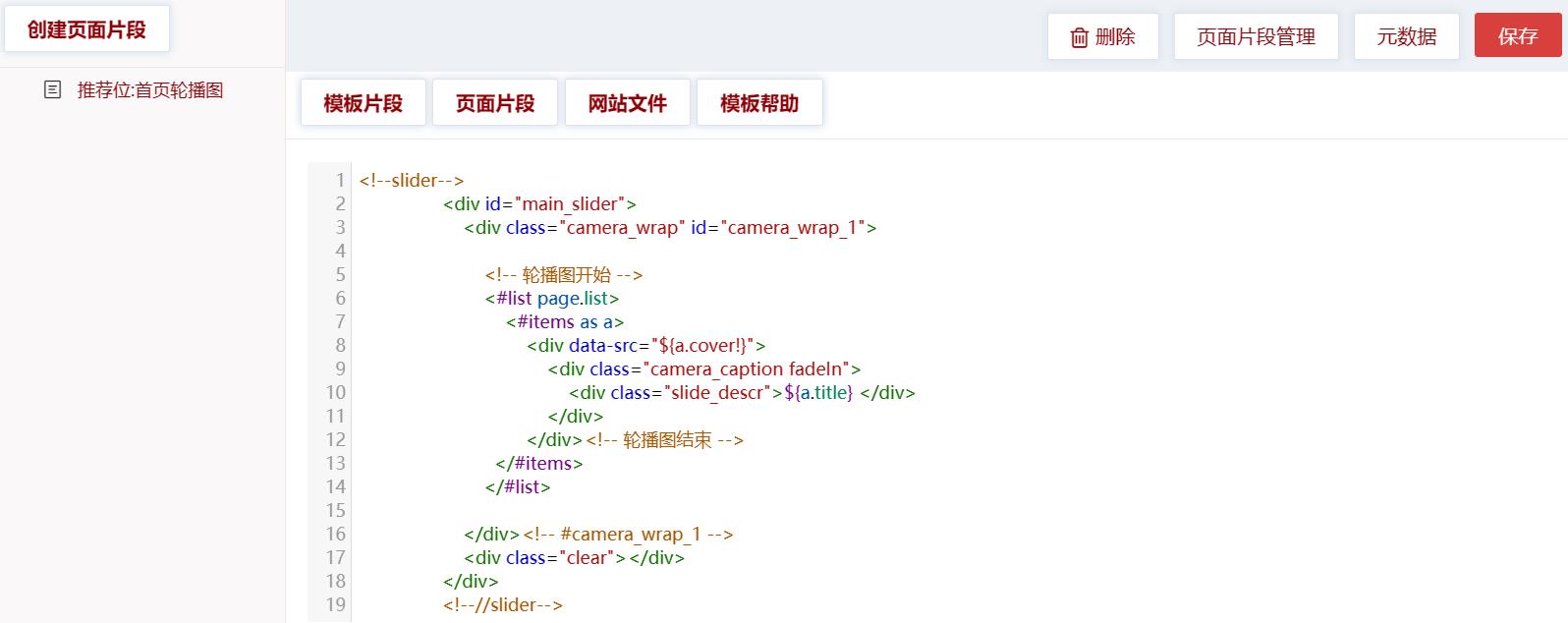
点击左侧的推荐位:首页轮播图,即可编写代码。此处代码的作用就是遍历后台手动添加的轮播图(后面在说怎么添加轮播图)
关键代码如下:
<#list page.list> <#items as a> <li> <a class="pic" href="${a.url!}"><img src="${a.cover!}" /></a> </li> </#items> </#list>
${a.url!}:轮播的链接${a.cover!}:轮播图
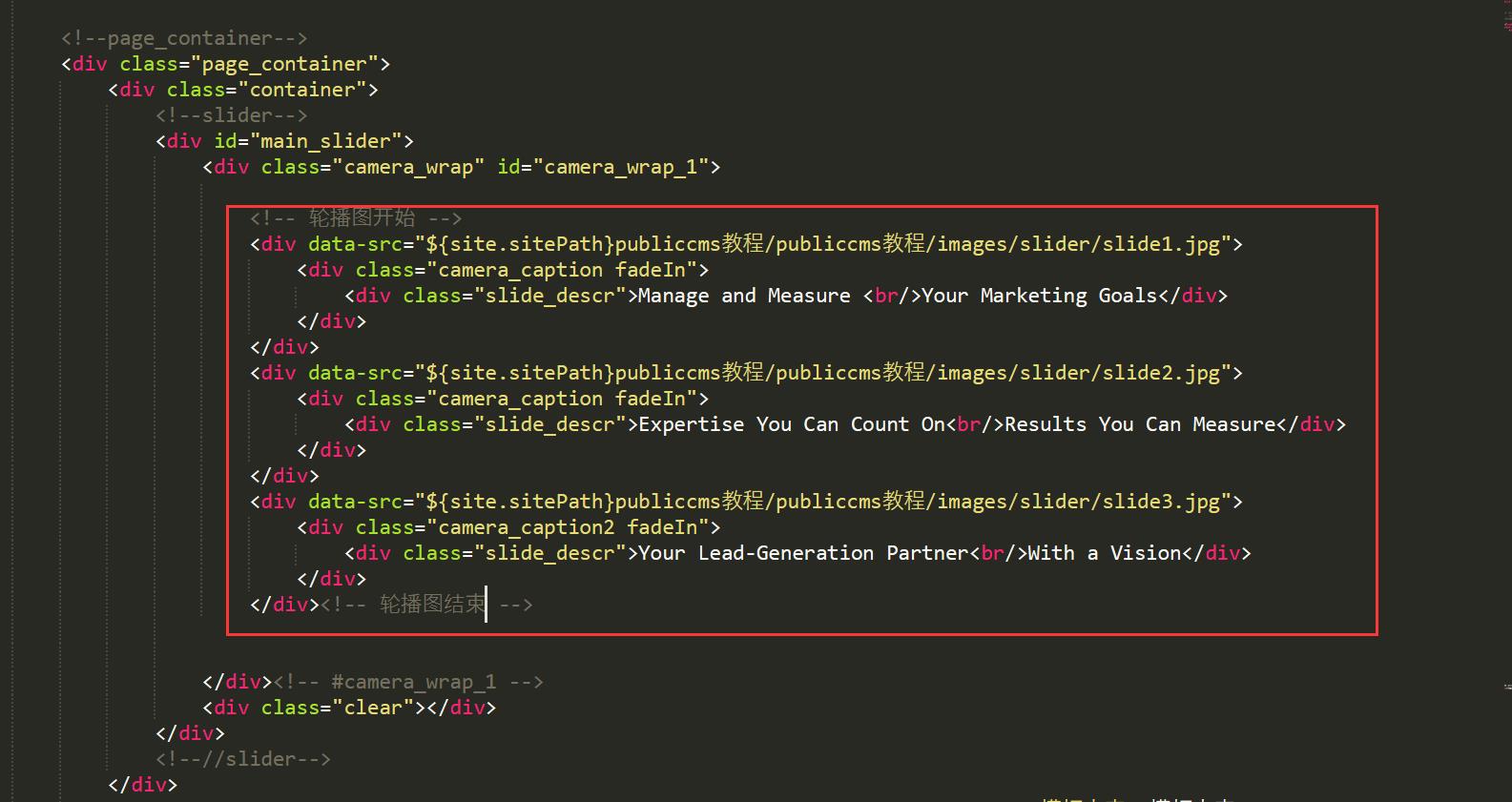
注意,在实际开发中,样式之间的嵌套千万不要错,比如以现在的静态页面距离,下面这段是源代码轮播实现:

那我们就得遍历<div data-src="${site.sitePath}publiccms教程/publiccms教程/images/slider/slide1.jpg">的div,最后的实现代码如下:
<!--slider-->
<div id="main_slider">
<div class="camera_wrap" id="camera_wrap_1">
<!-- 轮播图开始 -->
<#list page.list>
<#items as a>
<div data-src="${a.cover!}">
<div class="camera_caption fadeIn">
<div class="slide_descr">${a.title} </div>
</div>
</div><!-- 轮播图结束 -->
</#items>
</#list>
</div><!-- #camera_wrap_1 -->
<div class="clear"></div>
</div>
<!--//slider-->
- 将改好的代码直接放在页面片段中,然后点击保存。

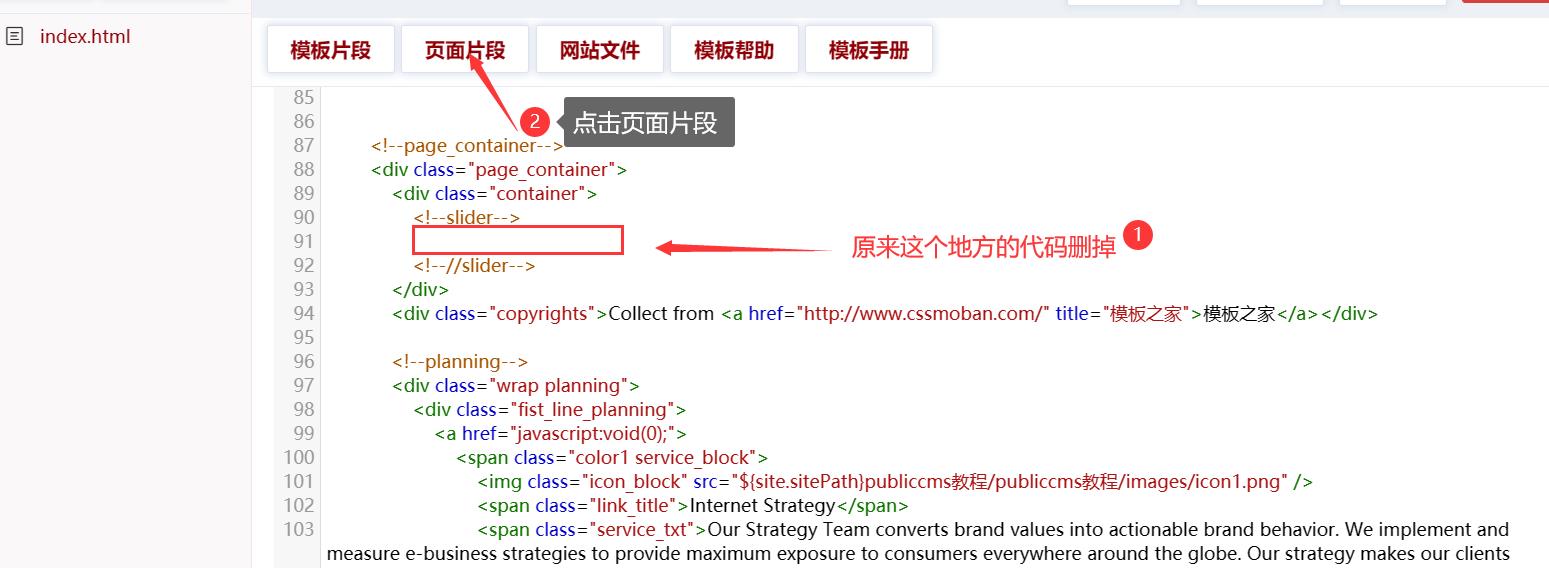
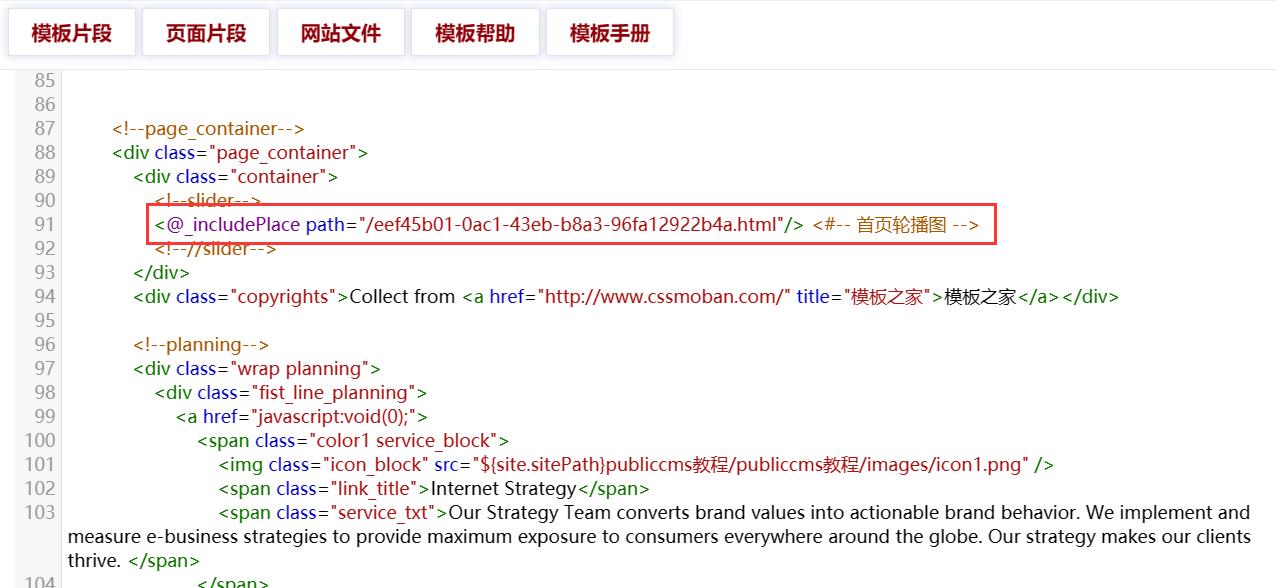
- 点击左侧的模板文件菜单,打开
index.html模板文件,把原来静态轮播的代码删掉,注意和页面片段中的代码对应起来,不要多写,也不要少写,两边结合起来应该是正好的。 - 点击上面的页面片段。

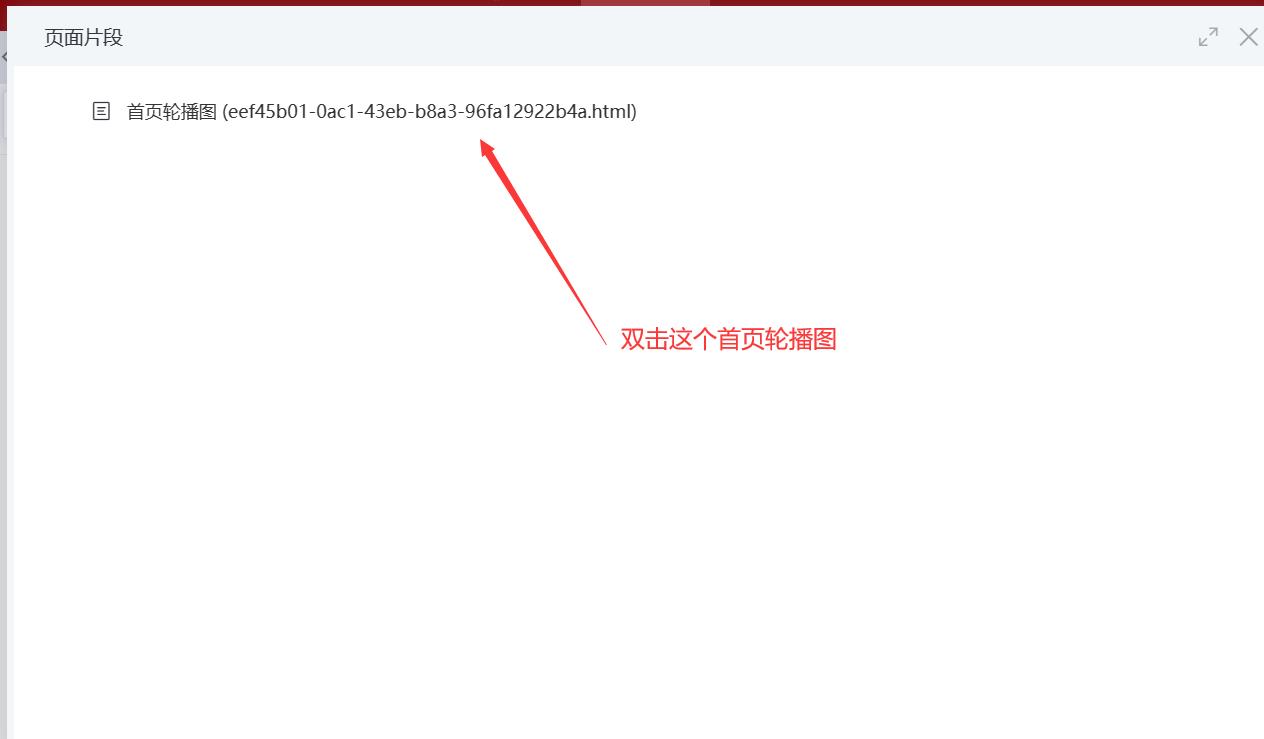
- 选中需要引入的页面片段。(这个思路和我们的ifream框架一样,通过引入的方式来实现共用页面【轮播可能在别的页面也用】)

- 最后就可以看到是这样的,然后记得点击保存。

👨🏫动态维护轮播图
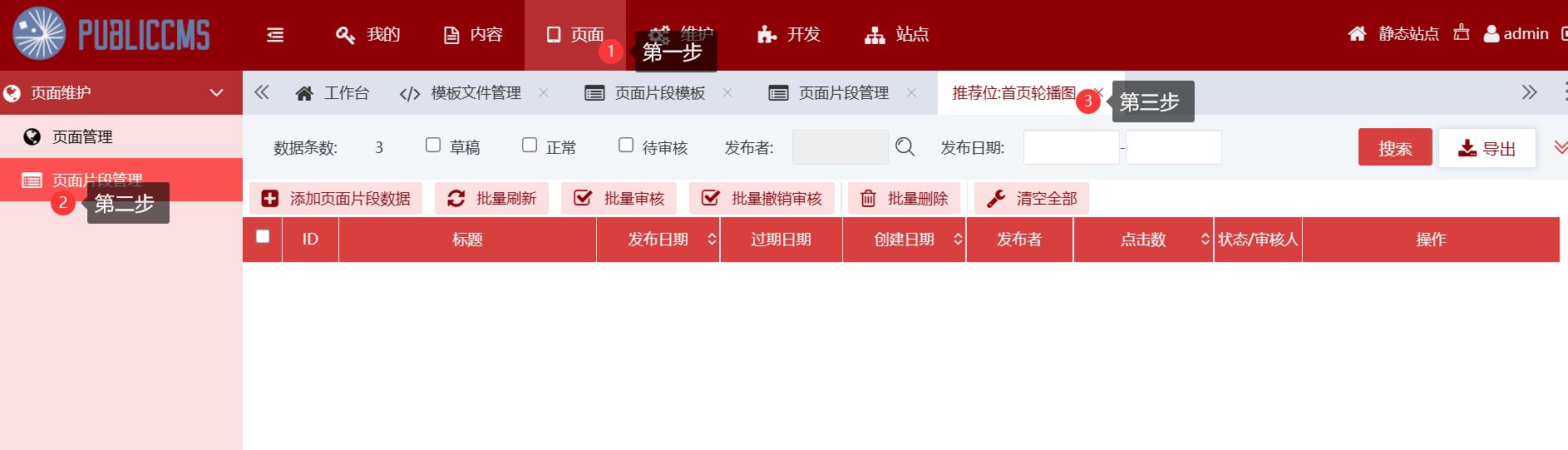
- 点击页面–》页面片段管理–》推荐位:首页轮播图。

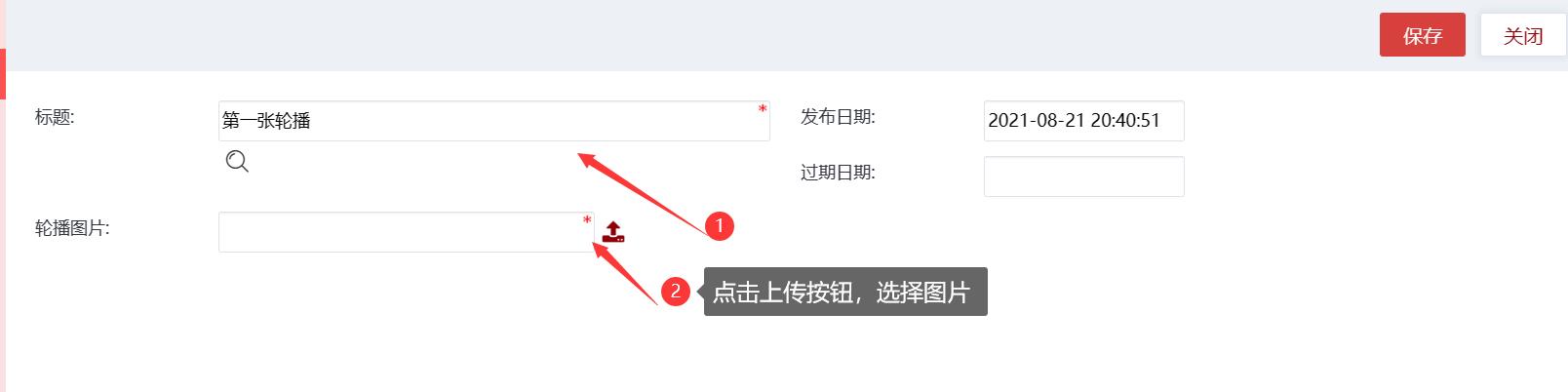
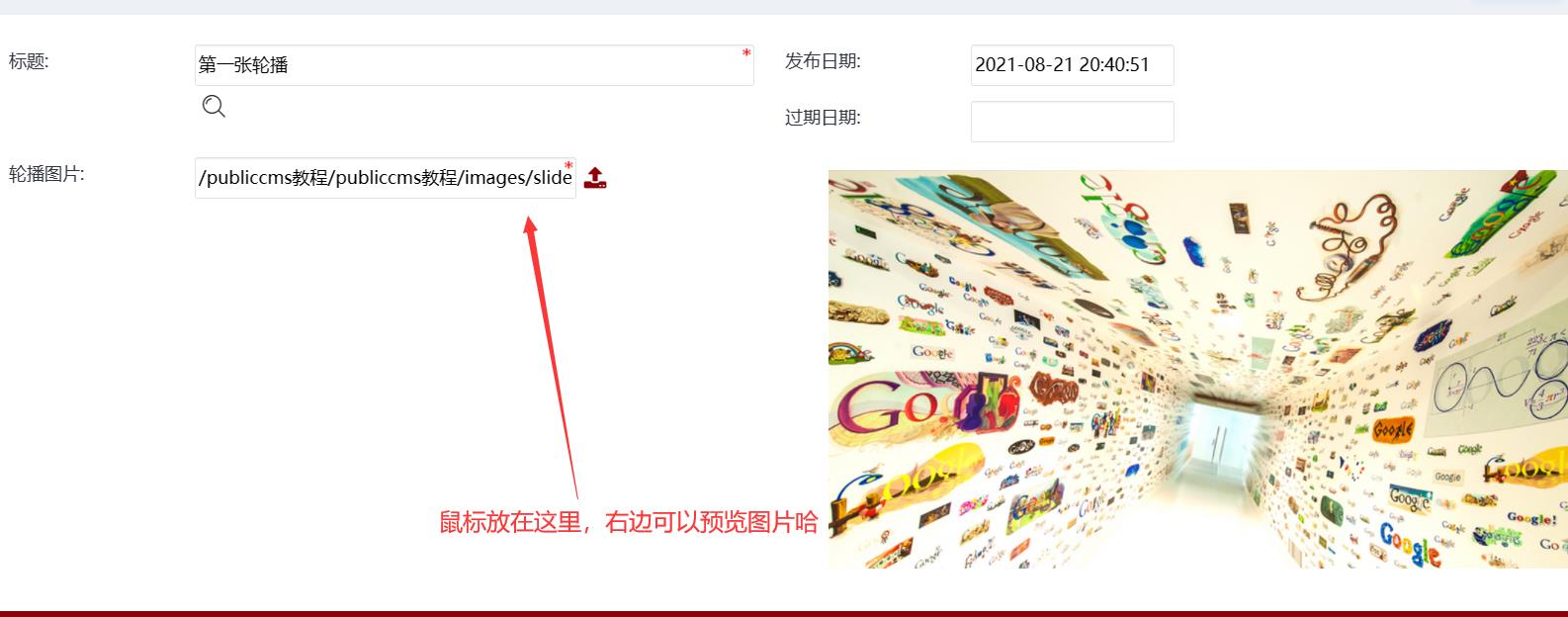
- 点击添加页面片段数据,即可添加轮播图的信息。

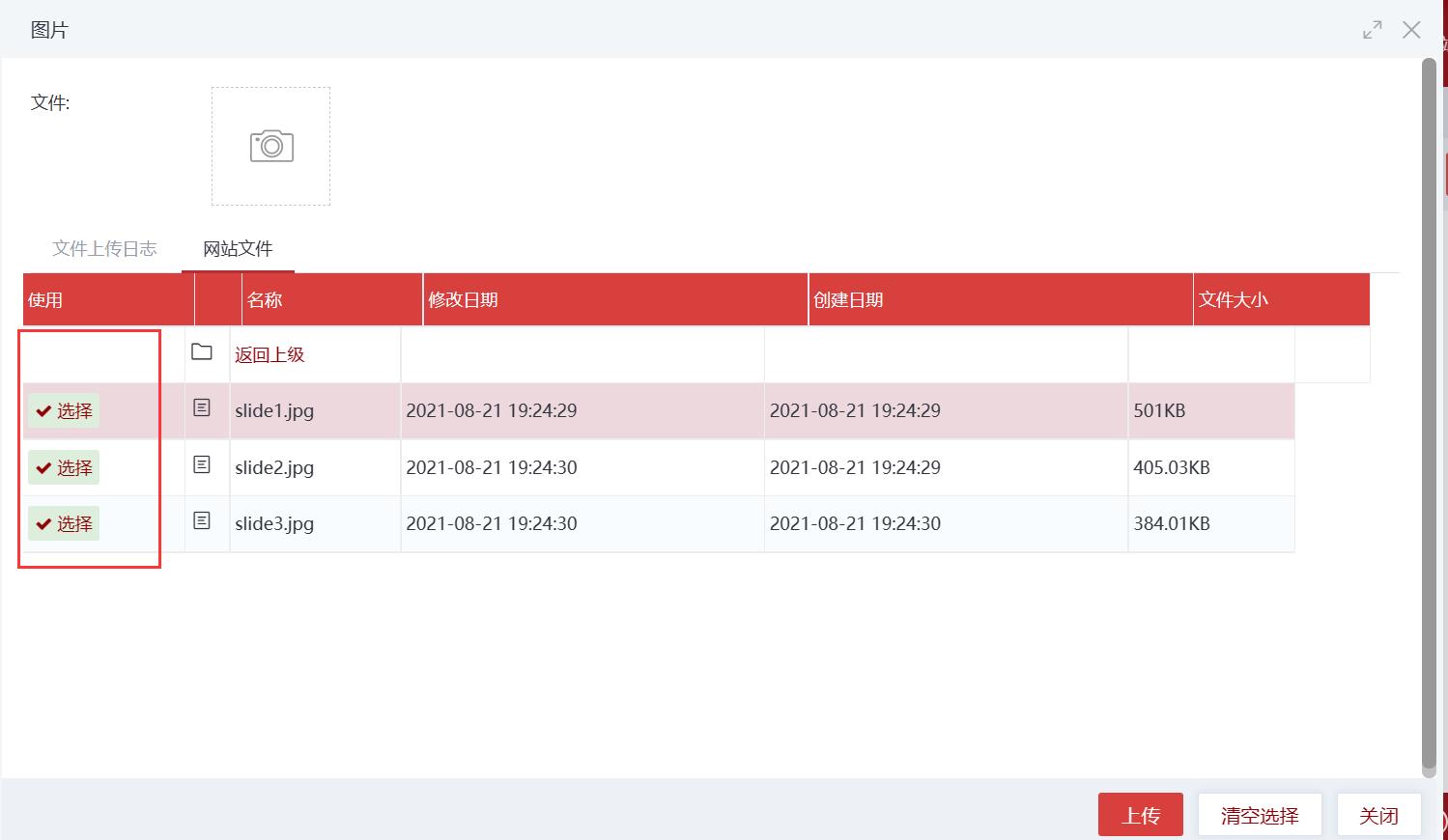
随便找三张轮播图放上去就可以。


-
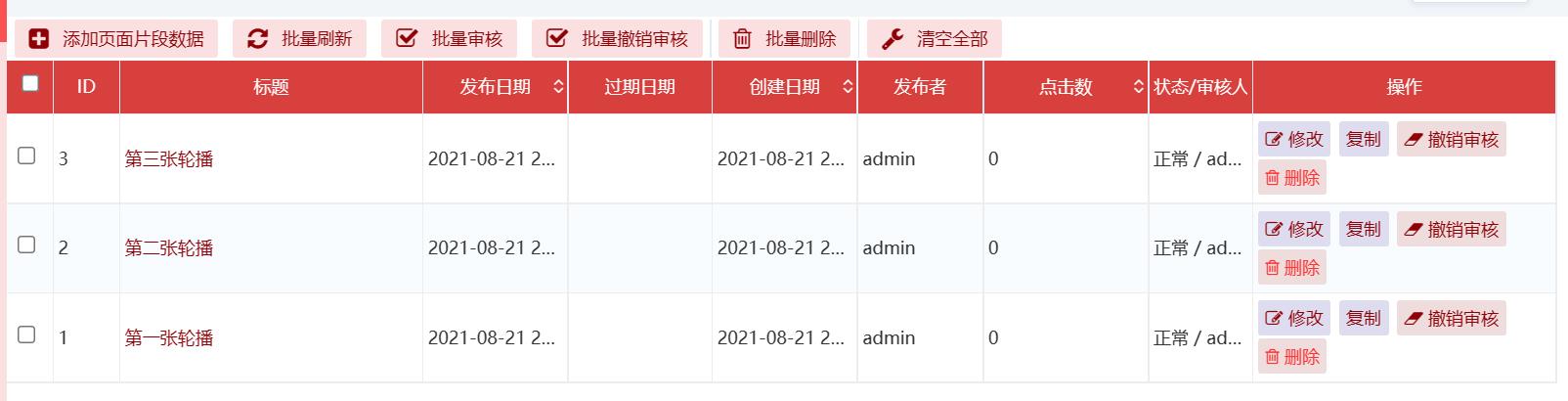
点击保存,第二张和第三张添加轮播的方式也是一模一样的。最后可以看到是这样的。

-
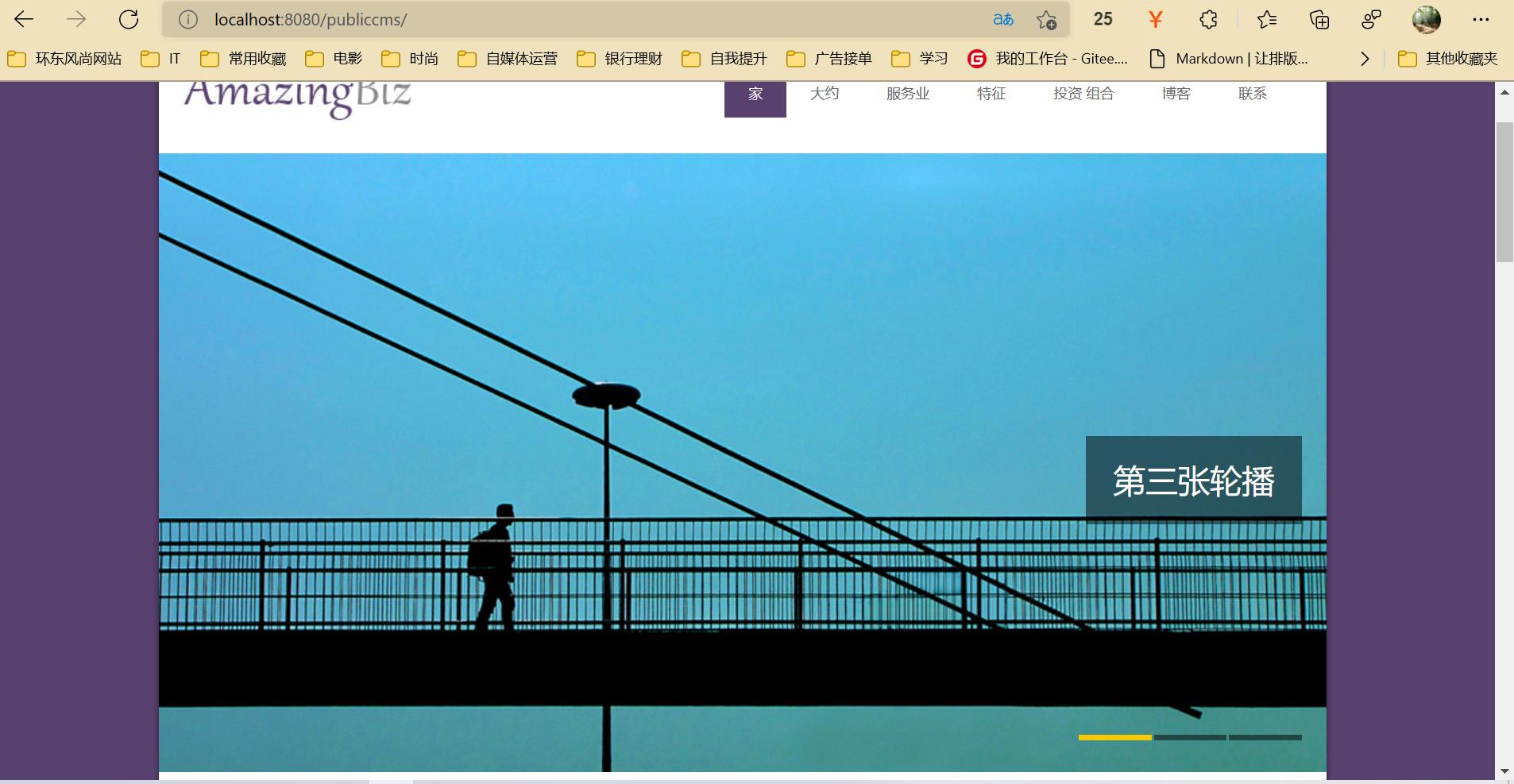
刷新首页,即可看到动态轮播已经加载过来了。



好了,这就是今天分享的使用publiccms实现动态维护的轮播展示图,下期我们看看如何使用publiccms实现动态分类,不光一级,还有二级分类。
mg-3wj7LFM5-1629554801834)]
[外链图片转存中…(img-xmWA47f0-1629554801834)]
好了,这就是今天分享的使用publiccms实现动态维护的轮播展示图,下期我们看看如何使用publiccms实现动态分类,不光一级,还有二级分类。
以上是关于最全最详细使用publiccms实现动态可维护的首页轮播的主要内容,如果未能解决你的问题,请参考以下文章