最全最详细publiccms常用的代码片段
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最全最详细publiccms常用的代码片段相关的知识,希望对你有一定的参考价值。

大家好,我是雄雄,欢迎关注微信公众号:👉雄雄的小课堂👈。
🧘♂️往期系列
这两天一直在整理Publiccms系列的教程,有需要的小伙伴们可以点击以下链接查看:
✍本文目录
👨🏫前言
整理publiccms的教程到现在为止,发现这里面的东西其实也没多少,每个页面的实现方法有多种,思路不一样,方式也就不一样。
难的其实是,用到了许多稀奇古怪的代码,每次都记不住,虽然官方提供了模板帮助,去上面查第一浪费时间,第二里面的帮助文档不一定很全面,有的可能找不到。
介于此,我今天就来整理一些常用的代码片段。
👩💻页面片段
- 遍历所有页面片段的内容(一般用于遍历轮播、导航菜单等公共动态维护的信息)
<#list page.list>
<ul>
<#items as a>
<li>
<figure>
<!-- ${a.itemType!} : ${a.itemId!} ,place/redirect:count and 301 jump to a.url,place/click:count and 302 jump to a.url-->
<a href="${site.dynamicPath}place/redirect?id=${a.id!}" target="_blank"><img src="${a.cover!}"></a>
<figcaption><a href="${a.url!}" target="_blank">${a.title!}</a>(${a.clicks!})</figcaption>
扩展字段:<#assign attribute=getPlaceAttribute(a.id)/>
</figure>
</li>
</#items>
</ul>
</#list>
注意:
- 链接如果是动态则:
${site.dynamicPath}place/redirect?id=${a.id!} - 封面:
${a.cover!} - 点击次数:
${a.clicks!} - 提交用户:
a.userId - 审核用户:
a.checkUserId - 创建日期:
a.publishDate - 标题:
a.title
扩展字段的获取方式:
比如我们这个页面片段中有一个扩展数据,编码为info,那么我们在代码中如何获取呢?
${getPlaceAttribute(a.id).info!?no_esc}
★★★?no_esc:主要是用于富文本编辑器的时候,可以直接解析html代码。
👩💻分类模板
- 分类的模板文件中接受id或者其他参数
<@_category id=id>
<#assign category=object/>
<#-- 参数:分类ID -->
<#assign attribute=getCategoryAttribute(id)/>
</@_category>
注意:首先需要在元数据中,开启允许动态访问,其次开设置一个可接受参数id,不设置是接收不到的。

-
在分类模板文件中获取类别相关的信息:
- 类别名称:
category.name - 类别父编号:
category.parentId - 分类类型:
category.typeId - 所有子分类的id:
category.childIds - 类别编码:
category.code - 模板路径:
category.templatePath - 首页路径:
category.Path - 首页地址:
category.url - 内容路径:
category.contentPath
3.判断该类别的父分类是否为空的案例操作:
<div class="index_section sec02"> <div class="container"> <div class="row zxl99"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" data-scroll-reveal="enter bottom move 20px over 1.5s after 0.05s"> <div class="zxlb2"> <#if category.parentId??> <ul> <@_categoryList parentId=category.parentId> <#list page.list as a> <#if a.id==category.id> <li class="zxlb10"> <a href="${a.url!}">${a.name}</a> </li> <#else> <li> <a href="${a.url!}">${a.name}</a> </li> </#if> </#list> </@_categoryList> </ul> <#else> <ul> <@_categoryList parentId=category.id> <#assign counts_a=true> <#list page.list as a> <#if counts_a==true> <li class="zxlb10"> <a href="${a.url!}">${a.name}</a> </li> <#else> <li> <a href="${a.url!}">${a.name}</a> </li> </#if> <#assign counts_a=false> </#list> </@_categoryList> </ul> </#if> </div> </div>此案例的实现的功能:先判断父分类是否为空,如果不为空时,则根据父分类遍历其子分类的内容和链接地址
- 类别名称:
👩💻分类扩展
如果某一分类无法满足你的需求时,可以利用分类扩展的方式来实现,操作如下:
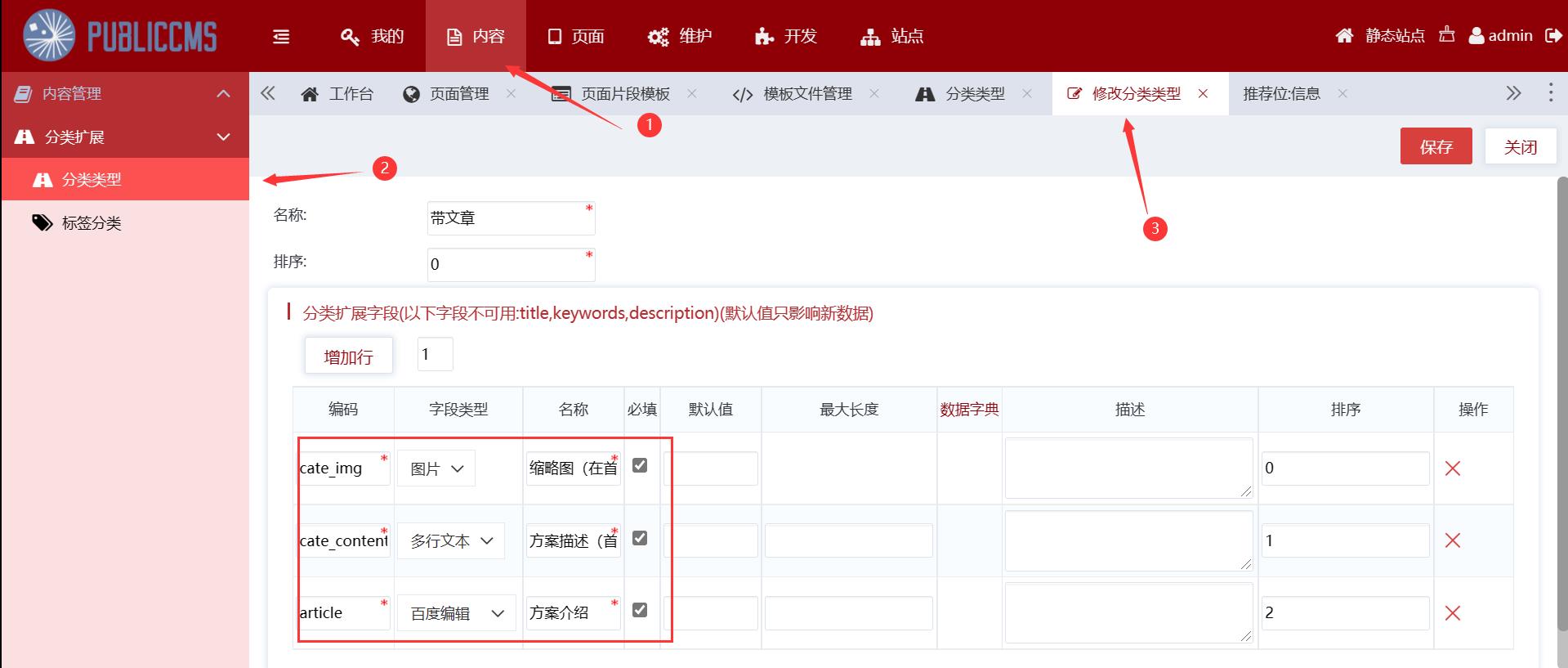
点击内容–》分类扩展–》创建或者修改分类类型–》名称可以根据实际起即可–》在下面增加行(此处增加的字段,在创建该分类类型时就可以填了,然后在分类的模板文件中即可获取,一般用于在某些分类中,想要动态维护某个单独块的内容比较方便)

获取分类扩展的字段:
${getCategoryAttribute(id).cate_img!}
★★★cate_img:表示分类的扩展中手动增加的编码。
动态维护某个单独块的内容比较方便)
[外链图片转存中…(img-VY6DnuQp-1629850256280)]
获取分类扩展的字段:
${getCategoryAttribute(id).cate_img!}
★★★cate_img:表示分类的扩展中手动增加的编码。
📌今天的分享就到这里了啦,欢迎一键三连~关注微信公众号:雄雄的小课堂。
以上是关于最全最详细publiccms常用的代码片段的主要内容,如果未能解决你的问题,请参考以下文章