最全最详细publiccms使用教程
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最全最详细publiccms使用教程相关的知识,希望对你有一定的参考价值。

大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂
拉取项目(项目部署阶段)
1.首先需要从gitee中拉取项目,地址为:public cms项目地址 ,在idea中点击文件--》新建--》来自版本控制的项目,输入连接地址,拉取项目
2.打开主项目publiccms-parent,然后开始配置Tomcat8.0启动。
3.在浏览器中输入:http://localhost:8080/publiccms_war/ 直接回车。
4.进入欢迎页面之后就别动了。
5.打开mysql,在数据库中新建一个数据库,名字为publiccms.
6.切换到浏览器中,点击下一步,然后按照操作继续往下。此时项目基本部署完成。
7.进入后台,开始进一步设置:http://localhost:8080/publiccms_war/admin ,默认用户名和密码都是admin
配置项目
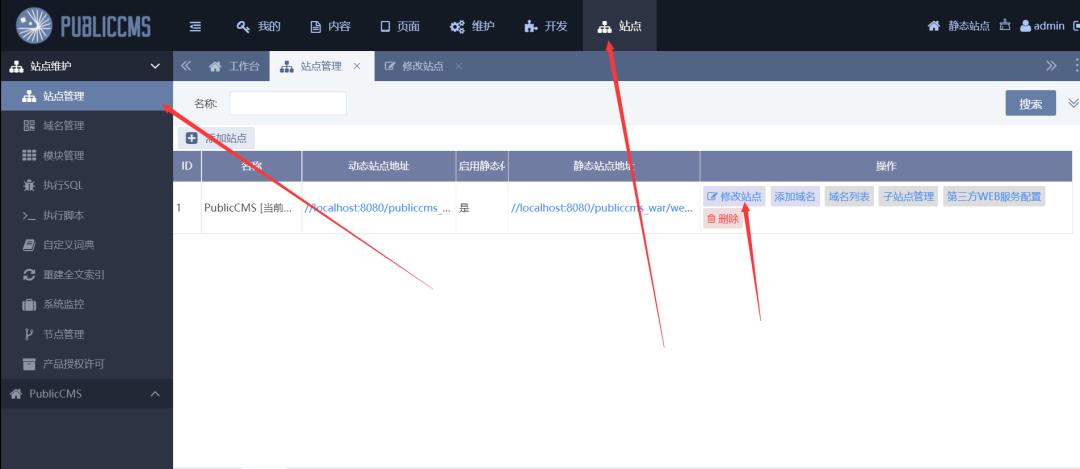
站点配置
点击站点--》修改站点--》默认静态化配置--》保存

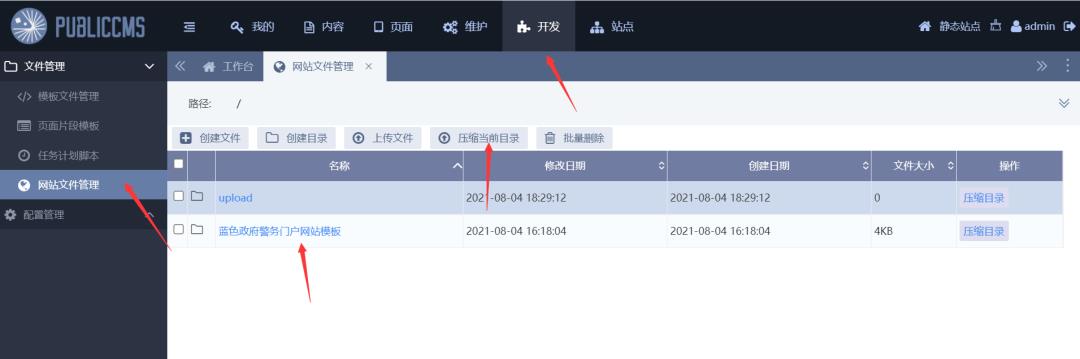
上传网站的相关素材
点击开发--》网站文件管理--》上传文件--》将本地的压缩包上传上去,然后点击压缩当前目录,

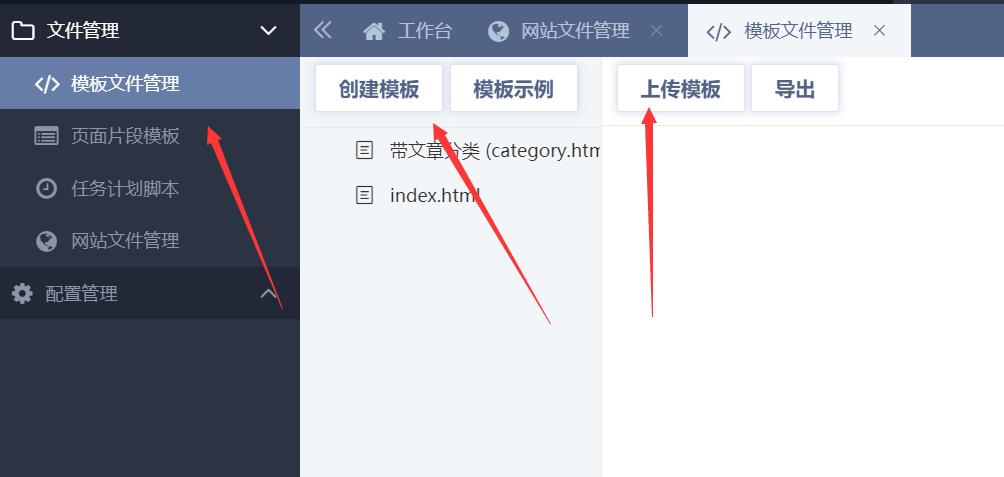
模板创建以及修改
点击文件管理中的模板文件管理,两种方式创建,分别为创建模板和上传模板(如果html文件已经写好了,可以直接上传模板文件)。

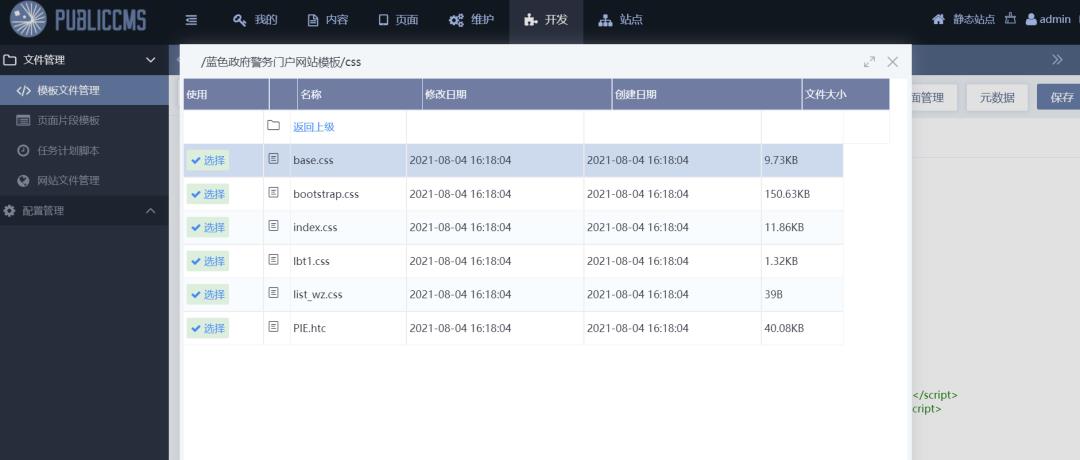
上传完模板文件之后,可以==刷新缓存==,然后会发现css以及js、图片都没有进来,这个时候就需要对模板文件进行修改,模板文件中所有在引入js,css和图片的地方,都需要在前面添加**${site.sitePath}**,或者可以直接点击网站文件选择所需要添加的css等文件即可,这样错不了。

修改logo为动态上传
由于logo会被好多页面来使用,所以不用模板的方式更改,直接在站点里面设置。
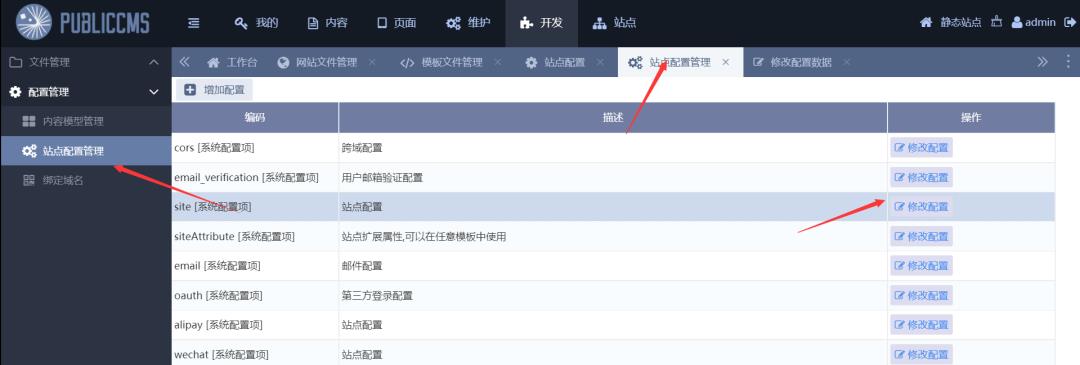
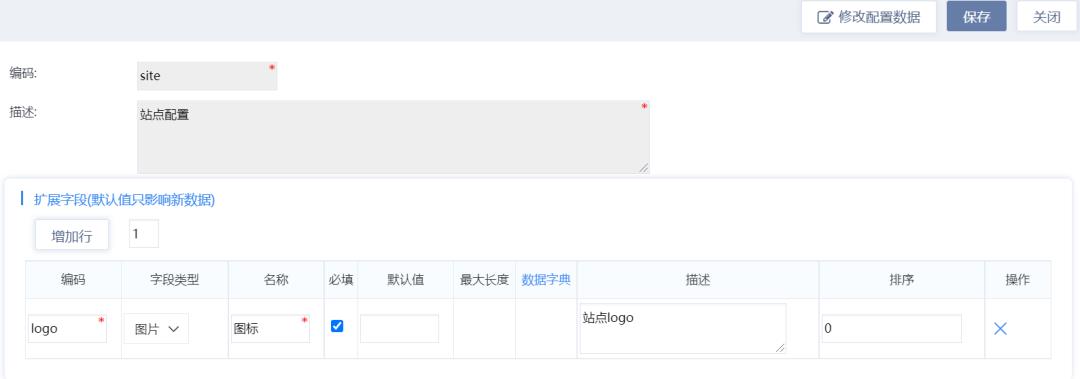
点击开发,选择配置管理中的站点配置管理,进去找到[site系统配置项],进去之后增加一行,点击保存。


最后点击维护,系统维护里面的站点配置,进入site系统配置项,点击修改配置数据,进去里面就可以上传动态的上传logo了。
在模板中替换logo:
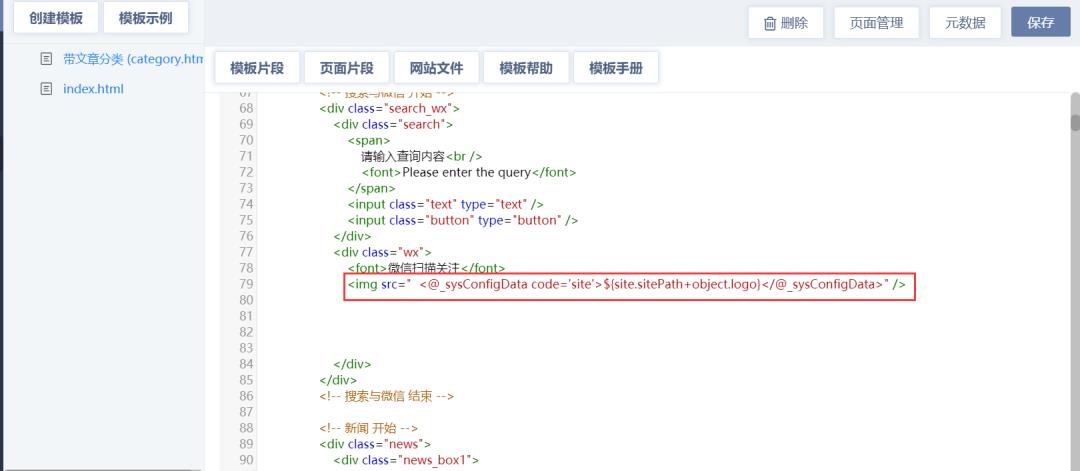
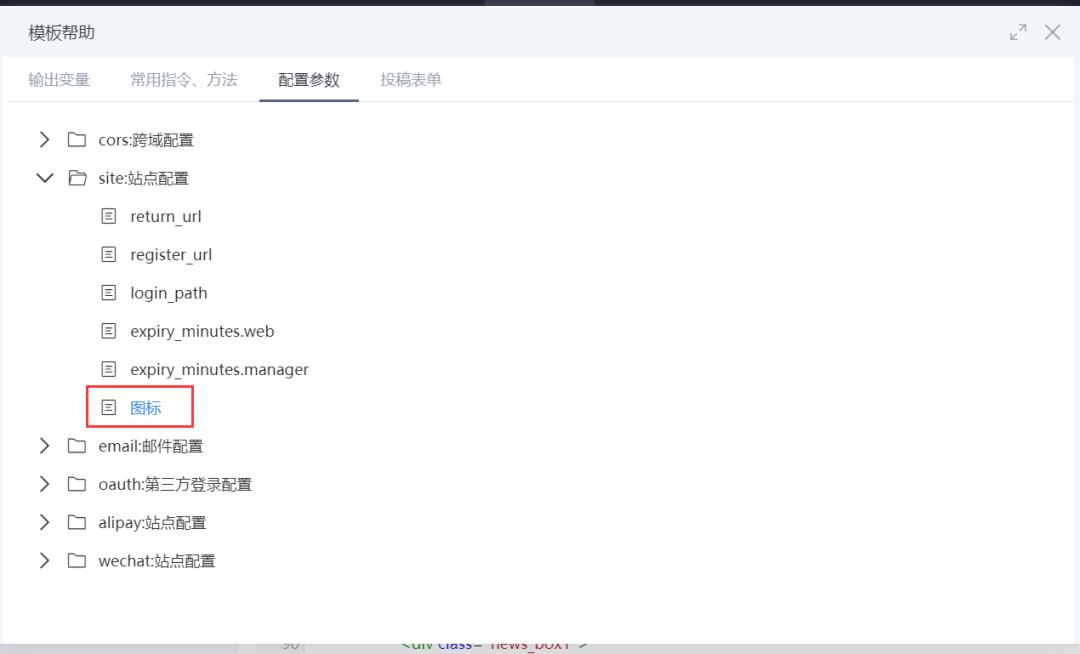
打开模板文件,找到logo的地方,点击上面的模板帮助,然后进去选择配置参数,选择图标。最后将src中的路径替换掉,需要稍微的改改:
<img src=" <@_sysConfigData code='site'>${site.sitePath+object.logo}</@_sysConfigData>" />


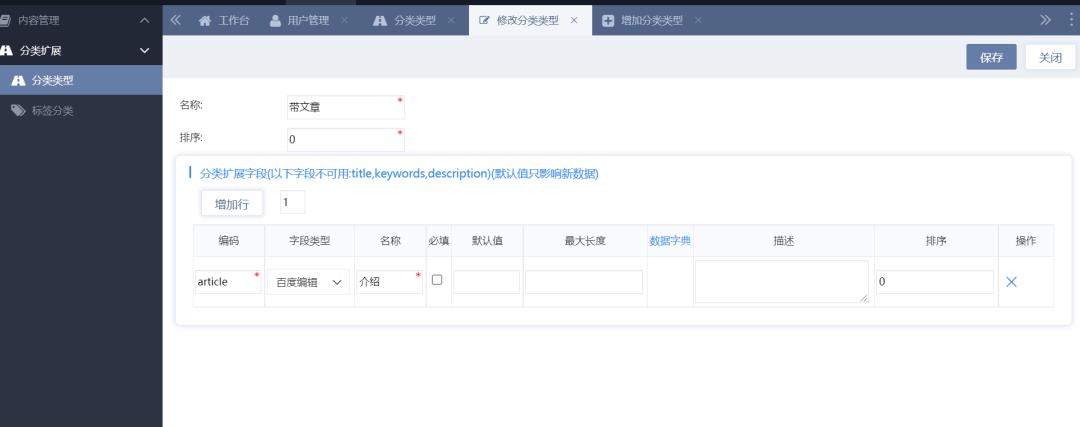
分类扩展字段
点击内容,点击分类类型,点击增加分类类型。

该方法主要用于关于我们的页面等。
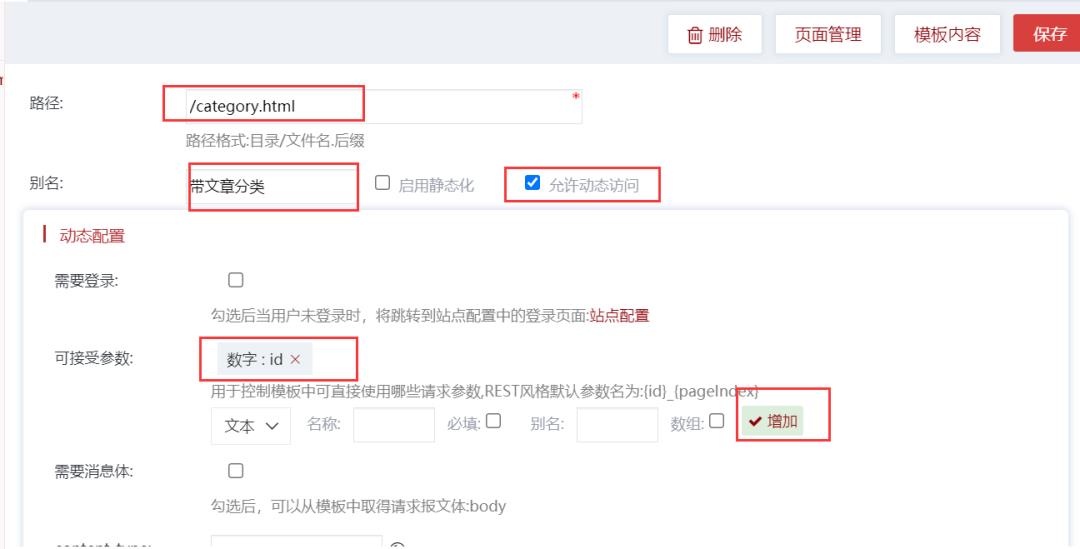
创建分类的页面
点击开发 ,选择模板 文件管理, 然后选择**创建模板 **,填写完可接受参数外,一定要点击后面的==增加==按钮方可生效 。

动态加载分类菜单
打开开发中的模板文件管理,找到==index.html==,然后找到导航菜单的代码块,直接替换成:
<ul>
<li class="right_border"><a href="index.html">网站首页</a></li>
<#-- parentId:父分类ID,typeId:分类类型ID,allowContribute:允许投稿["true":是,"false":否],pageIndex:页码,pageSize:每页数据条数 -->
<@_categoryList parentId=parentId typeId=typeId allowContribute=allowContribute pageIndex=pageIndex pageSize=pageSize>
<#list page.list as a>
<li class="right_border"> <a href="${a.url!}" title="${a.name}">${a.name}</a></li>
</#list>
</@_categoryList>
</ul>
或者也可以:点击模板帮助,选择常用指令、方法,选择分类。
制作一些公共的区块
比如网站中的一些公共的部分,头部或者侧边栏,再或者是底部都是共用的,那么就可以把这一块儿的内容提取出来作为一个小模块,别的页面需要用的时候直接引入即可。
下面是操作步骤:
进入开发--》页面片段管理,点击创建页面片段,然后起个名字,比如==Head==
数据条数填写0,因为头部和尾部不需要数据,点击保存
将页面中头部公共部分复制到该页面片段中
切换到
index.html中,将公共部分删掉,直接用页面片段替换即可。代码如下:
<head> <@_includePlace path="/040c12ca-a5b4-4267-af96-39a5bdb64a14.html"/> <#-- Head META --> </head>
将带文章的分类页面数据换成动态的
1.在分类页面的上面添加代码:
<#assign attribute=getCategoryAttribute(id)/>
2.找到原来放内容的地方 ,写如下代码:
${(attribute.article?no_esc)!}
no_esc是为了避免编译器转义
article是分类扩展里面的带文章分类的字段名
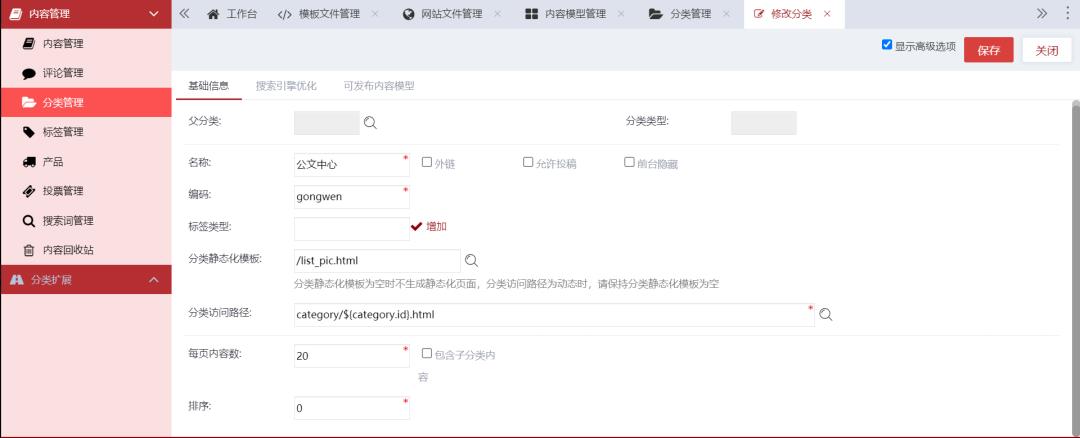
配置分类为静态路径
1.在模板文件中新建一个模板文件

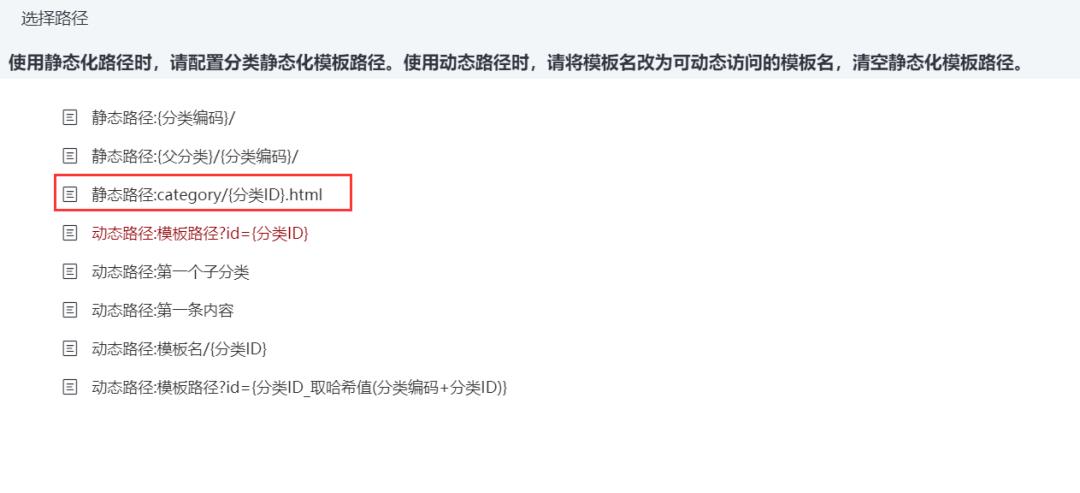
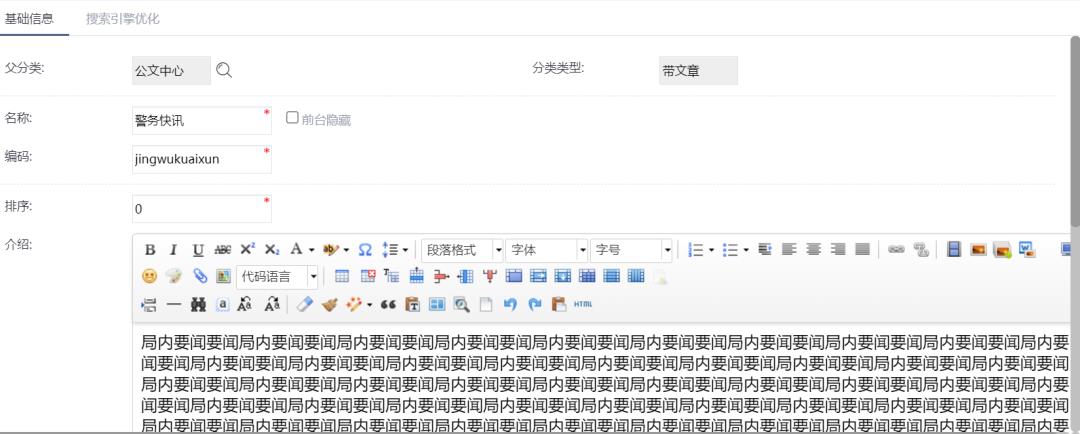
2.在内容--》分类管理--》增加一个分类,相关信息如下:

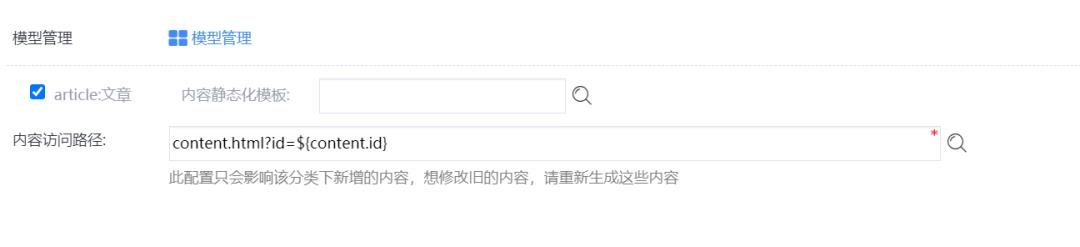
注意分类访问路径下面选择的是静态路径 ,指定的就是上面分类静态模板化

最后点击分类的时候就进入了静态的分类。
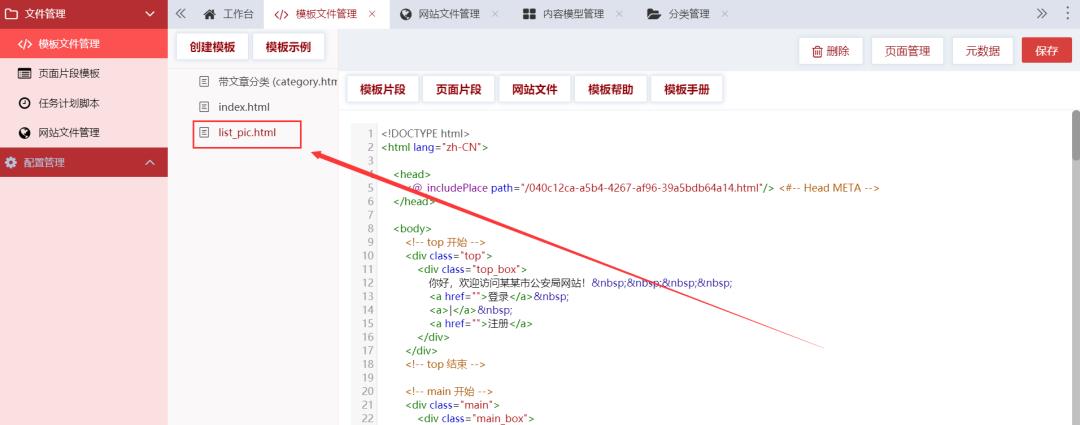
添加其他自定义分类
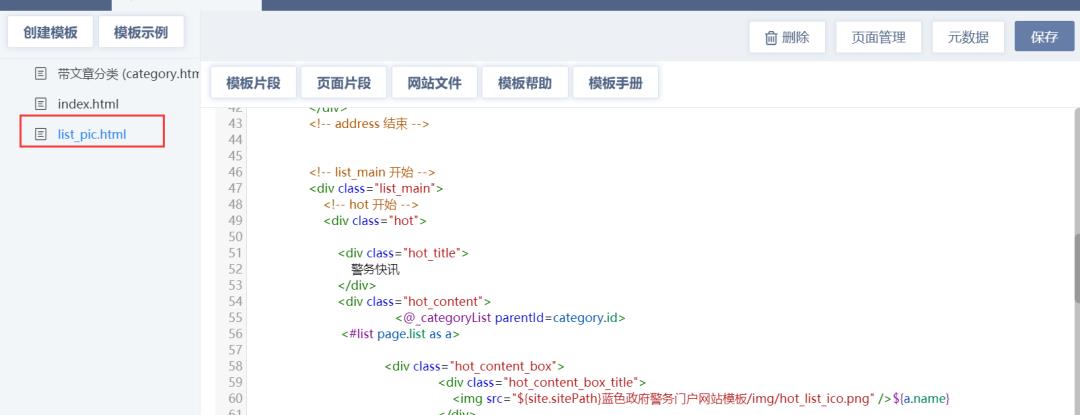
在添加自定义模板分类之前,需要在模型文件中新建一个模型,比如叫list_pic.html

点击==内容==,选择菜单分类管理,点击增加分类,注意分类访问的路径,一定要修改,修改成自己新建的==模板文件==。
添加子分类
还是在分类管理中,点击增加分类,和创建父分类不一样的地方,就是在此需要选择父分类,因为我们创建的是子分类,需要注意的是,在创建的时候一定要添加==可接收参数id==这个选项,不然就是个静态页面。如下:

在模型文件中,如何获取改分类下的子分类?代码如下:
文件的开头:
<@_category id=id>
<#assign category=object/>
</@_category>
获取子分类:
<div class="hot_content">
<@_categoryList parentId=category.id>
<#list page.list as a>
<div class="hot_content_box">
<div class="hot_content_box_title">
<img src="${site.sitePath}蓝色政府警务门户网站模板/img/hot_list_ico.png" />${a.name}
</div>
</div>
</#list>
</@_categoryList>
</div>

动态修改网页中的标题或者搜索引擎关键词
在模型文件的最上面添加代码:
<#-- id:分类ID,code:分类编码 -->
<@_category id=id >
<#assign category=object/>
<#-- 参数:分类ID -->
<#assign attribute=getCategoryAttribute(id)/>
</@_category>
在搜索引擎优化部分修改内容:
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1">
<meta name="renderer" content="webkit">
<!--国产浏览器高速模式-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="${attribute.author}" />
<!-- 作者 -->
<meta name="revised" content="${attribute.revised}" />
<!-- 定义页面的最新版本 -->
<meta name="description" content="${attribute.description}" />
<!-- 网站简介 -->
<meta name="keywords" content="${attribute.keywords" />
展示动态内容列表
1.新建一个模型文件,为展示内容列表做准备
2.在循环显示动态内容的地方,写如下代码:
<ul>
<#-- categoryId:分类ID,containChild:包含子分类内容,categoryIds:多个分类ID,modelId:模型ID,parentId:父内容ID,onlyUrl:外链["true":是,"false":否],hasImages:拥有图片列表["true":是,"false":否],hasFiles:拥有附件列表["true":是,"false":否],hasCover:拥有封面图["true":是,"false":否],orderField:排序字段["scores":分数,"comments":评论,"clicks":点击数,"publishDate":发布日期,"checkDate":审核日期,"updateDate":更新日期,默认:排序、发布日期字段倒序],orderType:排序类型["asc":正序,"desc":倒序],pageIndex:页码,pageSize:每页数据条数 -->
<@_contentList categoryId=id pageIndex=pageIndex pageSize=category.pageSize>
<#list page.list as a>
<li><img src="${site.sitePath}蓝色政府警务门户网站模板/img/list_con_ico.png"><a href="${a.url!}">${a.title}</a><span>${a.publishDate?string(yyyy-mm-dd)}</span></li>
<a href="${a.url!}">${a.title}</a>
</#list>
</@_contentList>
</ul>
注意需要修改几个参数:
categoryId=id,获取分类的编号pageSize=category.pageSize目的就是为了能在后台可控的去更改列表数量总记录数:
${page.totalCount}总页数:
${page.totalPage}首页:
<a href="?id=${id}">首页</a></li>上一页:
<a href="?id=${id}&&pageIndex=${page.prePage}">《</a>下一页:
<a href="?id=${id}&&pageIndex=${page.nextPage)"}》</a>末页:
<a href="?id=${id}&&pageIndex=${page.totalPage}">末页</a>
一定要级的在该页面中在添加一个参数pageIndex
给分类中添加文章
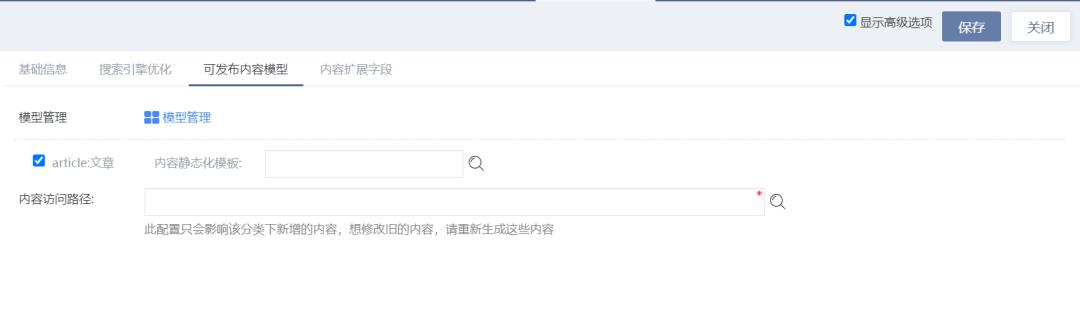
进入内容中的分类管理,选中需要的添加文章的分类,点击==修改分类==,选择可发布内容模型,然后新增个内容模型,基础的就可以。

新增之后的界面:

设置文章的访问路径:

注意,内容模型里面一定要把正文的复选框勾上:

在publiccms内部查询接口
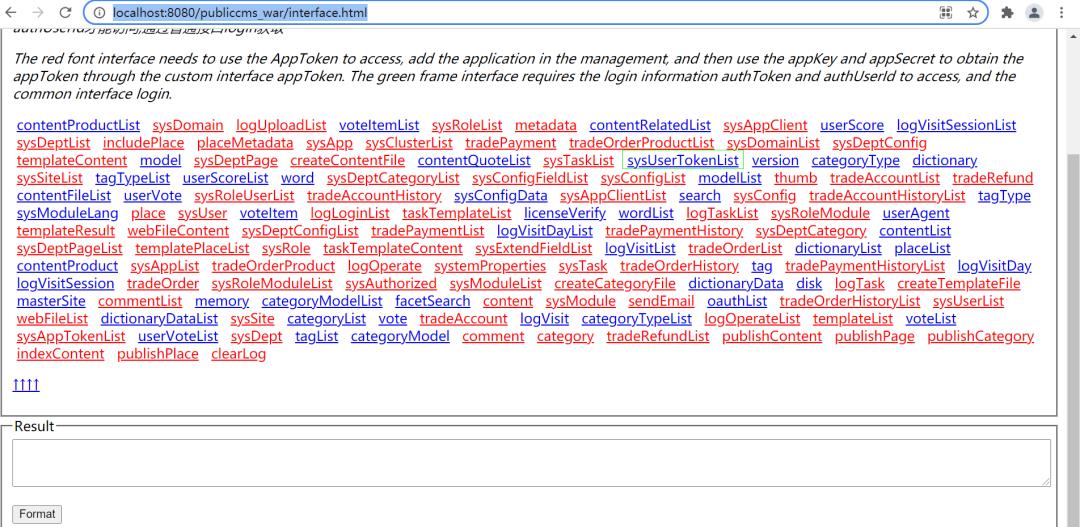
在浏览器的地址栏中输入:http://localhost:8080/publiccms_war/interface.html,可以返回接口的列表。

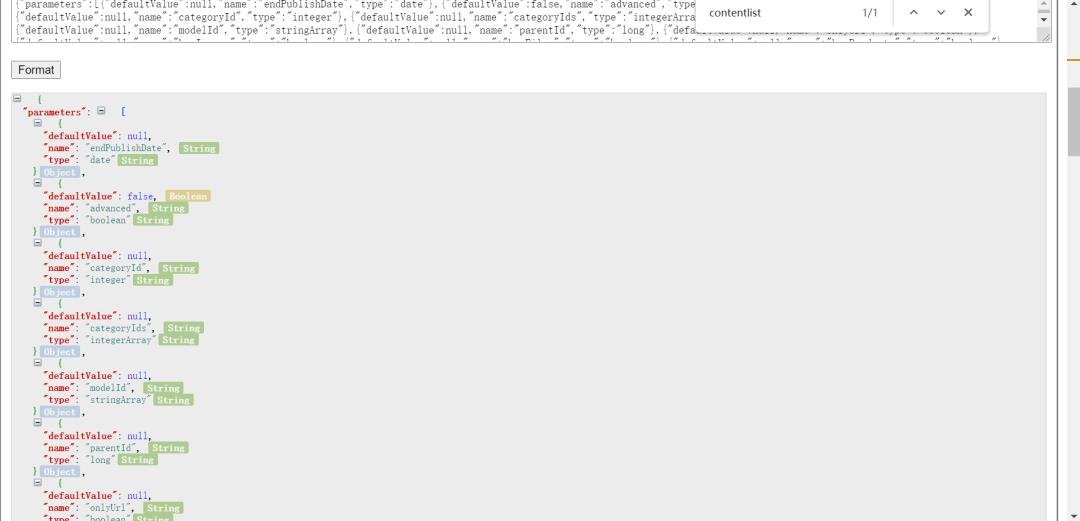
比如像查询一下contentList的用法,点击send按钮,就会出来具体的信息。

动态获取文章信息
1.进入内容菜单,点击内容管理,左边选择分类,然后右边就可以添加文章了。

将文章设置成动态
1.在模板文件中,添加文章的模板。
2.在模板的最开头添加如下代码:
<#-- id:内容ID -->
<@_content id=id>
<#assign content=object/>
<#-- 参数:内容Id -->
<#assign attribute=getContentAttribute(id)/>
</@_content>
3.正文的替换代码:
${(attribute.text?no_esc)!}
本文所有图片均来自publiccms,版权归publiccms方所有。官网地址:http://www.publiccms.com/
以上是关于最全最详细publiccms使用教程的主要内容,如果未能解决你的问题,请参考以下文章