最全最详细使用publiccms实现动态可维护的导航菜单栏
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最全最详细使用publiccms实现动态可维护的导航菜单栏相关的知识,希望对你有一定的参考价值。

“大家好,我是雄雄,欢迎关注微信公众号:????**雄雄的小课堂????。
”
????????前言
昨天,给大家整理的是通过publiccms实现动态可维护的轮播图,有需要的小伙伴可以点击这里:publiccms实现动态可维护的首页轮播效果。
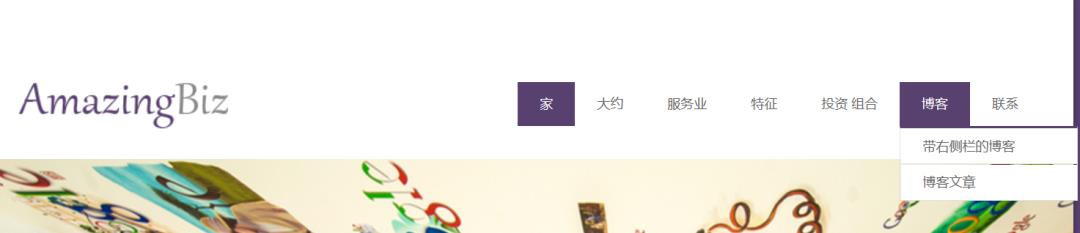
今天,我们继续拿出来昨天的页面看看,发现首页除了有会动的轮播图之外,还有上面的导航菜单。

以上导航,我们在实际开法中,肯定也是需要做个动态的,可让用户对其自定义管理,那么,今天我们就来看看如何使用publiccms实现动态导航,且包含二级导航。
????♀️思路
和轮播图一样,导航也是通过页面片段的方式来实现,在这里我多说一句,一般各个页面都需要共用的地方,都是通过页面片段来实现的,将共用部分的代码提取到一个页面片段中,后面其他页面哪个位置需要使用,直接通过@_includePlace 引入即可,语法:
<@_includePlace path="/eef45b01-0ac1-43eb-b8a3-96fa12922b4a.html"/> <#-- 首页轮播图 -->
????????实现
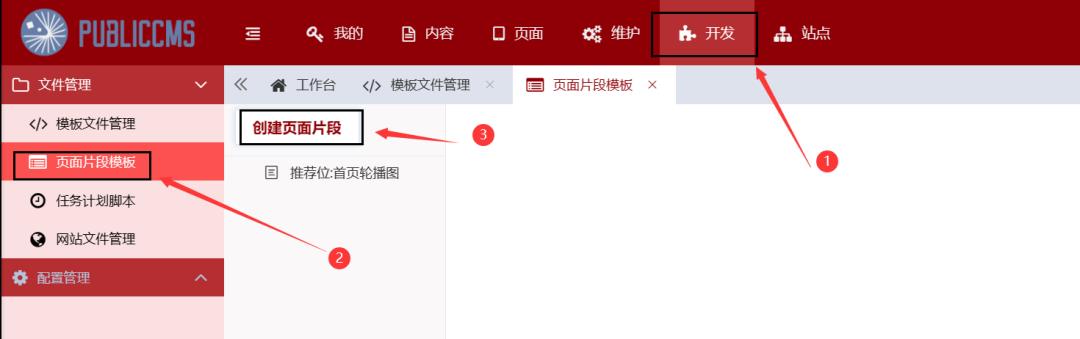
点击开发--》页面片段模板--》创建页面片段

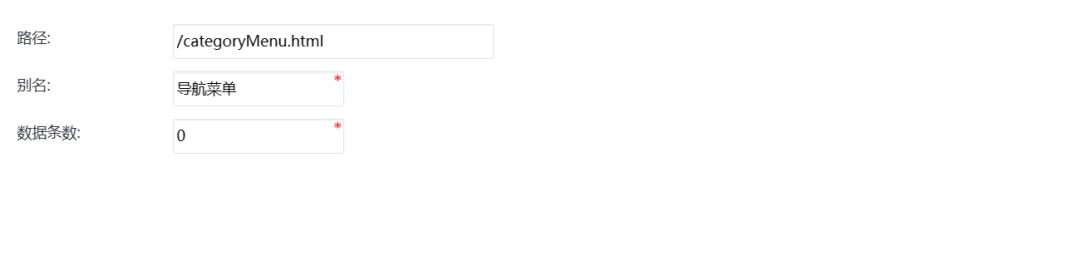
由于默认的那个16进制的名字看着太别扭,这次我们还是改一下吧,然后起个别名,数据条数不用指定,导航菜单只作为一个普通的页面供其他页面引用,故不用指定。最后点击保存的按钮

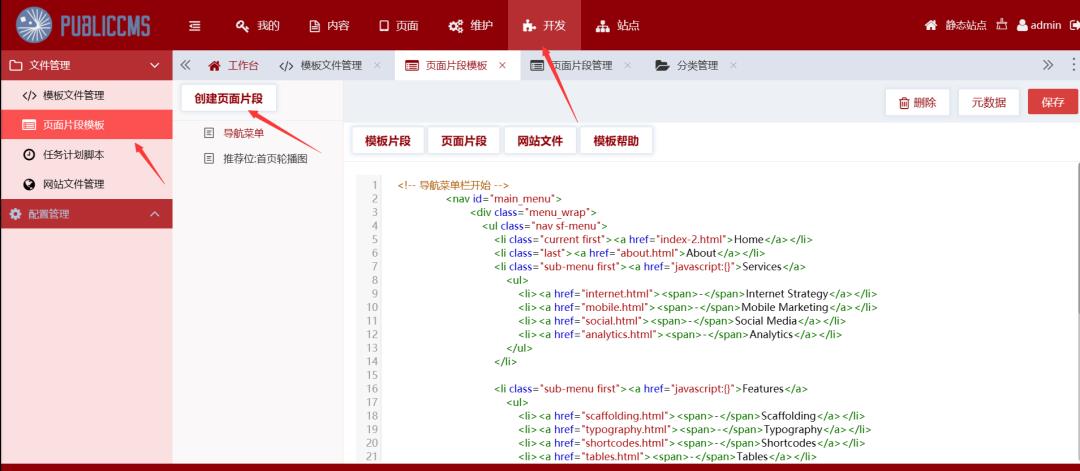
点击左侧的导航菜单,右侧就会显示代码,此时我们需要从页面中将导航的代码剪切出来放在导航菜单的页面片段中。
我已经将代码拿出来了,如下:
<!-- 导航菜单栏开始 --> <nav id="main_menu"> <div class="menu_wrap"> <ul class="nav sf-menu"> <li class="current first"><a href="index-2.html">Home</a></li> <li class="last"><a href="about.html">About</a></li> <li class="sub-menu first"><a href="javascript:{}">Services</a> <ul> <li><a href="internet.html"><span>-</span>Internet Strategy</a></li> <li><a href="mobile.html"><span>-</span>Mobile Marketing</a></li> <li><a href="social.html"><span>-</span>Social Media</a></li> <li><a href="analytics.html"><span>-</span>Analytics</a></li> </ul> </li> <li class="sub-menu first"><a href="javascript:{}">Features</a> <ul> <li><a href="scaffolding.html"><span>-</span>Scaffolding</a></li> <li><a href="typography.html"><span>-</span>Typography</a></li> <li><a href="shortcodes.html"><span>-</span>Shortcodes</a></li> <li><a href="tables.html"><span>-</span>Tables</a></li> </ul> </li> <li class="sub-menu last"><a href="javascript:{}">Portfolio</a> <ul> <li><a href="portfolio_2columns.html"><span>-</span>2 Columns</a></li> <li><a href="portfolio_3columns.html"><span>-</span>3 Columns</a></li> <li><a href="portfolio_4columns.html"><span>-</span>4 Columns</a></li> </ul> </li> <li class="sub-menu first"><a href="javascript:{}">Blog</a> <ul> <li><a href="blog.html"><span>-</span>Blog with right sidebar</a></li> <li><a href="blog_post.html"><span>-</span>Blog post</a></li> </ul> </li> <li class="last"><a href="contacts.html">Contact</a></li> </ul> </div> </nav><!-- 导航菜单栏结束 -->然后通过遍历分类的方式实现循环遍历用户自定义的分类,下面我们现在添加几个普通分类。
点击内容--》分类管理--》增加分类,此处按照实际增加分类即可。(可以参考我的添加,编码随便起一个就行,因为分类里面肯定有内容,所以分类的页面最后不要写成静态的,我们需要将分类访问路径:改成
category.html?id=${category.id},此处的意思是根据分类编号查询分类信息)--》最后点击保存

先将父分类添加完毕,我已经添加完成,如下所示:

从静态页面中,我们可以发现该导航栏中除了有一级菜单之外,还有二级菜单。二级菜单我们可以通过对应的添加子分类的方式来实现。
在服务业菜单下面添加子分类:互联网战略、移动营销、社交媒体、分析学。


后台已经将所有的父分类和子分类添加完成,接下来回到导航菜单的页面片段,我们写代码动态遍历所有添加完成的导航。
点击开发--》页面片段模板--》打开导航菜单的页面片段。

image-20210822085722440 10.将代码改成如下(一定要根据自己的史记情况改代码):
<!-- 导航菜单栏开始 --> <nav id="main_menu"> <div class="menu_wrap"> <ul class="nav sf-menu"> <@_categoryList > <#list page.list as a> <!-- 遍历父分类 --> <#assign counts=0> <!-- 声明一个变量,因为这边代码中有隔行不同效果 --> <#if counts%2==0> <span> <!-- 判断是否有子分类 --> <#if a.name??> <li class="sub-menu last"><a href="${a.url}">${a.name}</a></li> <!-- 开始遍历子分类 --> <@_categoryList parentId=a.id > <ul> <#list page.list as b> <li><a href="${b.url!}"><span>-</span>${b.name}</a></li> </#list> </ul> </@_categoryList> <#else> <li class="last"><a href="${a.url}">${a.name}</a></li> </#if> </span> <#else> <span> <!-- 判断是否有子分类 --> <#if a.haschildIds?has_content> <li class="sub-menu first"><a href="${a.url}">${a.name}</a></li> <!-- 开始遍历子分类 --> <@_categoryList parentId=a.id > <ul> <#list page.list as b> <li><a href="${b.url!}"><span>-</span>${b.name}</a></li> </#list> </ul> </@_categoryList> <#else> <li class="first"><a href="${a.url}">${a.name}</a></li> </#if> </span> </#if> <#assign counts=counts+1> </#list> </@_categoryList> </ul> </div> </nav><!-- 导航菜单栏结束 -->
最后就可以实现动态导航效果了。注意代码中的逻辑有点儿复杂,大致原理就是,先判断父分类是否不为空,如果不为空的话遍历其下的子节点,否则不进行遍历。
今天的分享就到这里,欢迎一键三连~????
????♀️推荐推荐小商店的一些小商品
以上是关于最全最详细使用publiccms实现动态可维护的导航菜单栏的主要内容,如果未能解决你的问题,请参考以下文章