Vue 教程(三十六)webpack 之代码混淆插件 Uglifyjs
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(三十六)webpack 之代码混淆插件 Uglifyjs相关的知识,希望对你有一定的参考价值。
Vue 教程(三十六)webpack 之代码混淆插件 Uglifyjs
- Uglifyjs 插件,可以对 js 等文件进行压缩
- 安装插件
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
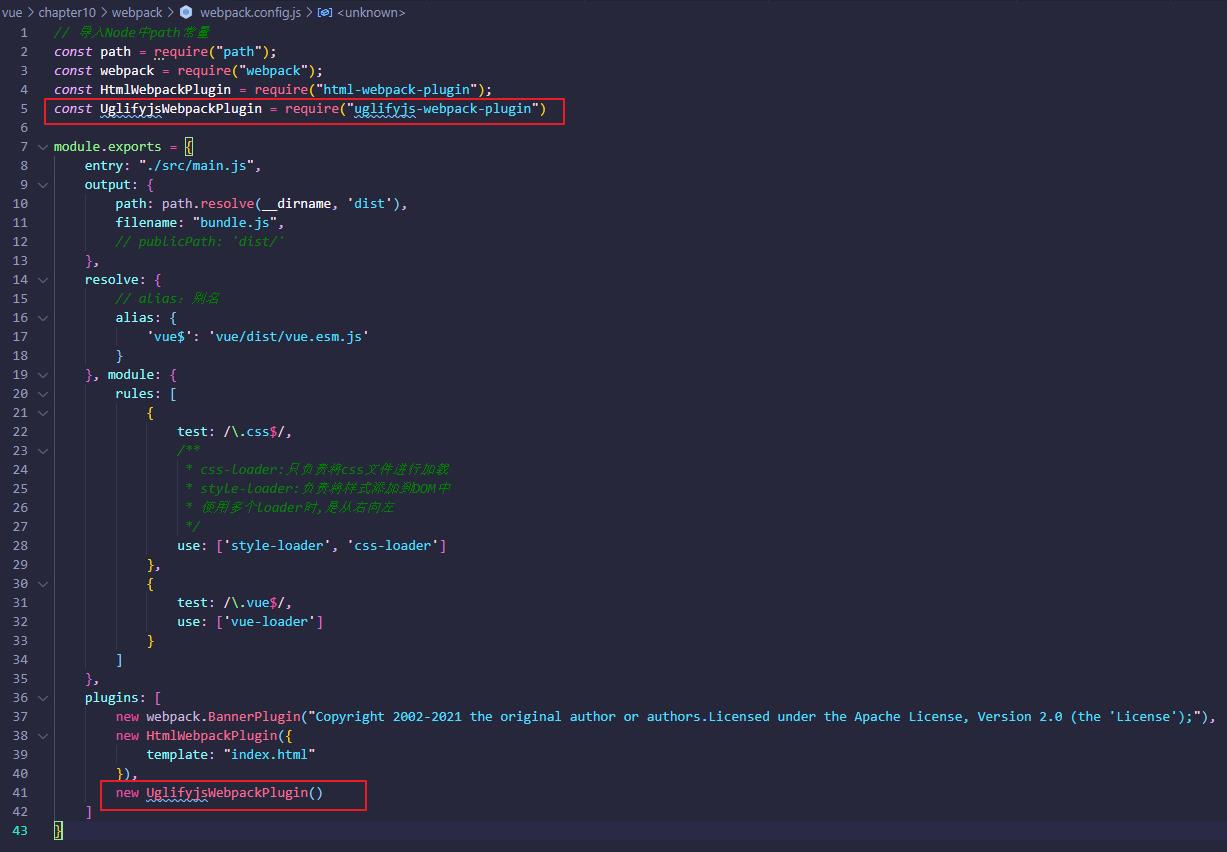
- 修改 webpack.config.js 文件

// 导入Node中path常量
const path = require("path");
const webpack = require("webpack");
const htmlWebpackPlugin = require("html-webpack-plugin");
const UglifyjsWebpackPlugin = require("uglifyjs-webpack-plugin")
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js",
// publicPath: 'dist/'
},
resolve: {
// alias:别名
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}, module: {
rules: [
{
test: /\\.css$/,
/**
* css-loader:只负责将css文件进行加载
* style-loader:负责将样式添加到DOM中
* 使用多个loader时,是从右向左
*/
use: ['style-loader', 'css-loader']
},
{
test: /\\.vue$/,
use: ['vue-loader']
}
]
},
plugins: [
new webpack.BannerPlugin("Copyright 2002-2021 the original author or authors.Licensed under the Apache License, Version 2.0 (the 'License');"),
new HtmlWebpackPlugin({
template: "index.html"
}),
new UglifyjsWebpackPlugin()
]
}
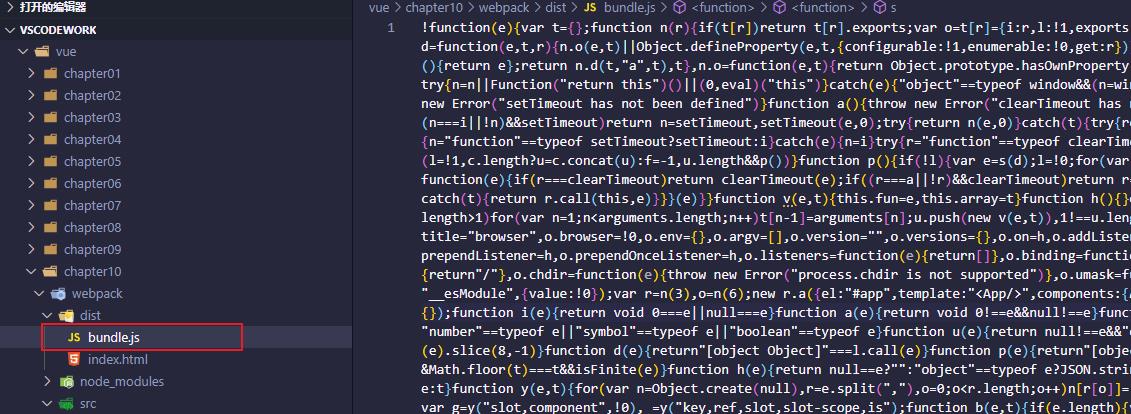
- 验证 bunlde.js 是否压缩

– 以上为《Vue 教程(三十六)webpack 之代码混淆插件 Uglifyjs》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(三十六)webpack 之代码混淆插件 Uglifyjs的主要内容,如果未能解决你的问题,请参考以下文章
Vue 教程(三十四)webpack 之 BannerPlugin 插件
Vue 教程(三十二)webpack 使用 vue 配置步骤