Vue 教程(三十一)webpack-ES6 转 ES5 处理
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(三十一)webpack-ES6 转 ES5 处理相关的知识,希望对你有一定的参考价值。
Vue 教程(三十一)webpack-ES6 转 ES5 处理
-
如果你仔细阅读 webpack 打包的 s 文件,发现写的 ES6 语法并没有转成 ES5,那么就意味着可能一些对 ES6 还不支持的浏览器没有办法很好的运行我们的代码。将 ES6 的语法转成 ES5,那么就需要使用 babel 的 loader
-
在 webpack 中,我们直接使用 babe 对应的 Loader 就可以了。
-
安装 babel 对应 loader
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015

// 导入Node中path常量
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js",
publicPath: 'dist/'
},
module: {
rules: [
{
test: /\\.(css|less)$/,
/**
* css-loader:只负责将css文件进行加载
* style-loader:负责将样式添加到DOM中
* 使用多个loader时,是从右向左
*/
use: ['style-loader', 'css-loader', 'less-loader']
}, {
test: /\\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
/**
* 当加载的图片,小于limit时,会将图片编译成base64字符串的形式
* 当加载的图片,大于limit时,需要file-loader模块进行加载
* 默认:limit: 8192
*/
limit: 45000,
// 将大于limit配置的文件,放在dist/image文件夹下,生成如:compilers_large.1e243c66.jpg文件名称
name: 'image/[name].[hash:8].[ext]'
}
}
]
}, {
test: /\\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
]
}
}
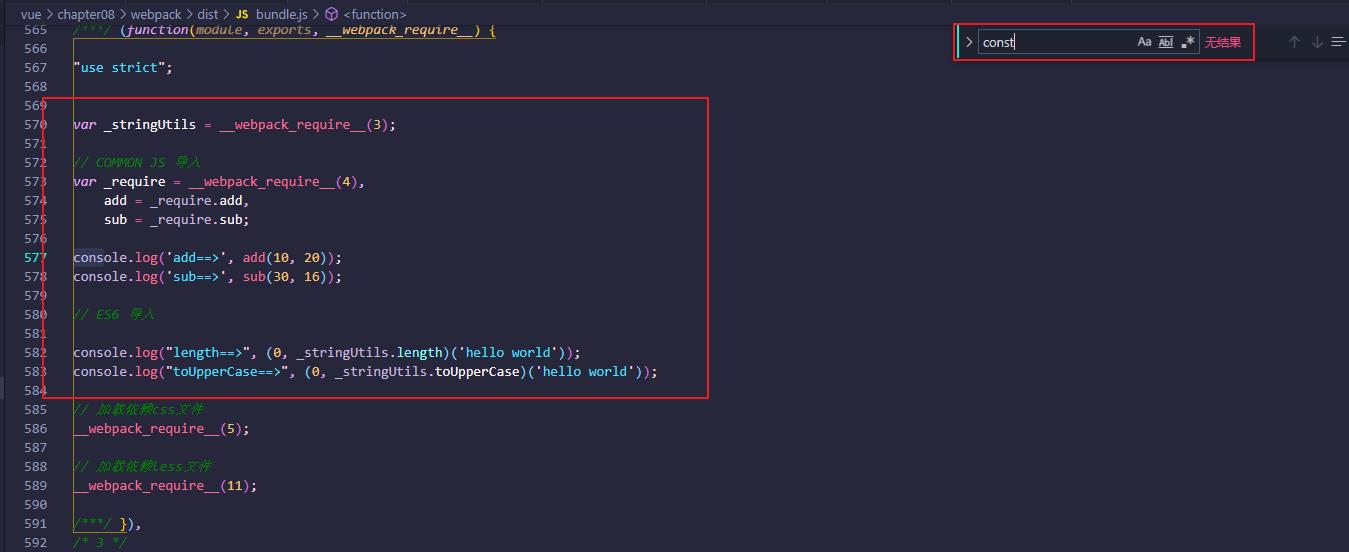
- bundle.js 已经不包含 es6 语句

以上是关于Vue 教程(三十一)webpack-ES6 转 ES5 处理的主要内容,如果未能解决你的问题,请参考以下文章