Vue 教程(三十四)webpack 之 BannerPlugin 插件
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(三十四)webpack 之 BannerPlugin 插件相关的知识,希望对你有一定的参考价值。
Vue 教程(三十四)webpack 之 BannerPlugin 插件
-
plugin 是什么?
- plugin 是插件的意思,通常是用于对某个现有的架构进行扩展。
- webpack 中的插件,就是对 webpack 现有功能的各种扩展,比如打包优化,文件压缩等等。
-
loader 和 plugin 区别
- loader 主要用于转换某些类型的模块,它是一个转换器。
- plugin 是插件,它是对 webpack 本身的扩展,是一个扩展器。
-
plugin 的使用过程
- 通过 npm 安装需要使用的 plugins(某些 webpack 已经内置的插件不需要安装)
- 在 webpack config js 中的 plugins 中配置插件。
-
BannerPlugin 使用
-
添加配置

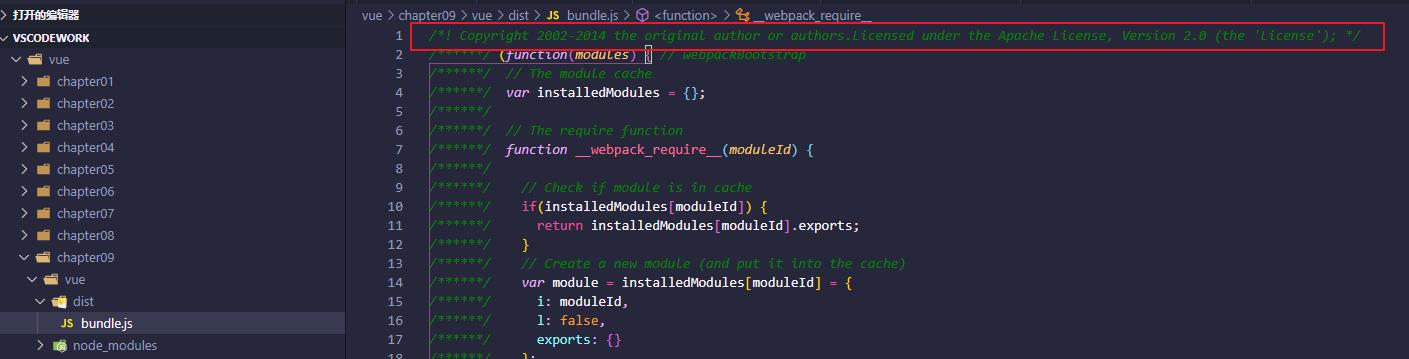
// 导入Node中path常量 const path = require("path"); const webpack = require("webpack"); module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, 'dist'), filename: "bundle.js", publicPath: 'dist/' }, resolve: { // alias:别名 alias: { 'vue$': 'vue/dist/vue.esm.js' } }, module: { rules: [ { test: /\\.css$/, /** * css-loader:只负责将css文件进行加载 * style-loader:负责将样式添加到DOM中 * 使用多个loader时,是从右向左 */ use: ['style-loader', 'css-loader'] }, { test: /\\.vue$/, use: ['vue-loader'] } ] }, plugins: [ new webpack.BannerPlugin("Copyright 2002-2021 the original author or authors.Licensed under the Apache License, Version 2.0 (the 'License');") ] }重新打包查看效果:

-
– 以上为《Vue 教程(三十四)webpack 之 BannerPlugin 插件》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(三十四)webpack 之 BannerPlugin 插件的主要内容,如果未能解决你的问题,请参考以下文章
Vue 教程(三十六)webpack 之代码混淆插件 Uglifyjs