Vue 教程(三十二)webpack 使用 vue 配置步骤
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(三十二)webpack 使用 vue 配置步骤相关的知识,希望对你有一定的参考价值。
Vue 教程(三十二)webpack 使用 vue 配置步骤
- 新建一个项目 vue
- 安装本地 webpack
- 初始化 npm
- 配置 webpack.config.js 文件
npm install webpack@3.6.0 --save-dev
- 初始化 npm
npm init
- 安装 vue
npm install vue@2.5.21 --save
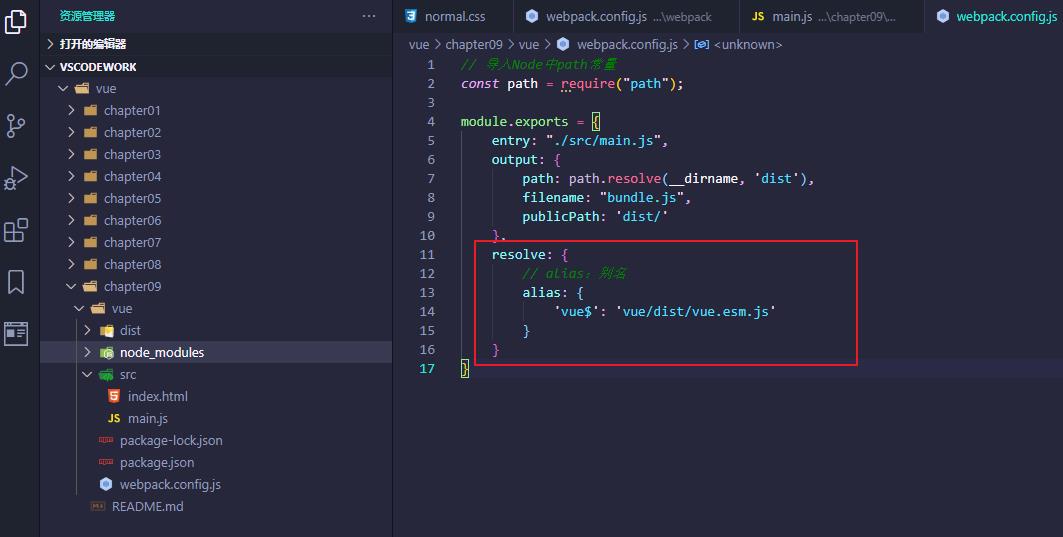
- 配置 webpack.config.js 文件

// 导入Node中path常量
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js",
publicPath: 'dist/'
},
resolve: {
// alias:别名
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
}
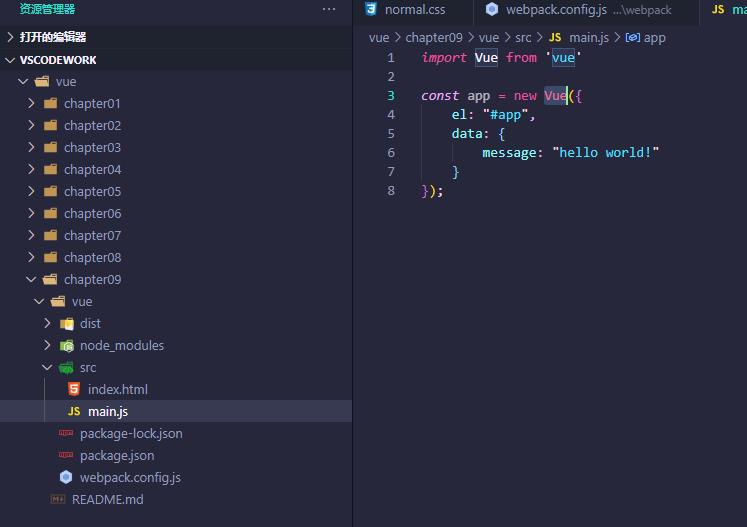
main.js 文件:

import Vue from "vue";
const app = new Vue({
el: "#app",
data: {
message: "hello world!",
},
});
index.html 页面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>vue模块化开发</title>
</head>
<body>
<div id="app">{{message}}</div>
<script src="../dist/bundle.js"></script>
</body>
</html>
- 展示 vue 效果
npm run build
- 展示 vue 效果
hello world!
– 以上为《Vue 教程(三十二)webpack 使用 vue 配置步骤》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(三十二)webpack 使用 vue 配置步骤的主要内容,如果未能解决你的问题,请参考以下文章