Vue 教程(三十五)webpack 之 HTML 插件
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(三十五)webpack 之 HTML 插件相关的知识,希望对你有一定的参考价值。
Vue 教程(三十五)webpack 之 html 插件
- HtmIWebpack 插件作用:
- 将 index. htm 反文件打包到 dst 文件夹中,这个时候就可以使用 HtmIWebpack Plugin 插件
- 自动生成—个 index. htm 文件可以指定模板来生成,将打包的 s 文件,自动通过 script 标签插入到 body 中
- 安装 HtmIWebpack 插件
npm install html-webpack-plugin@3.2.0 --save-dev
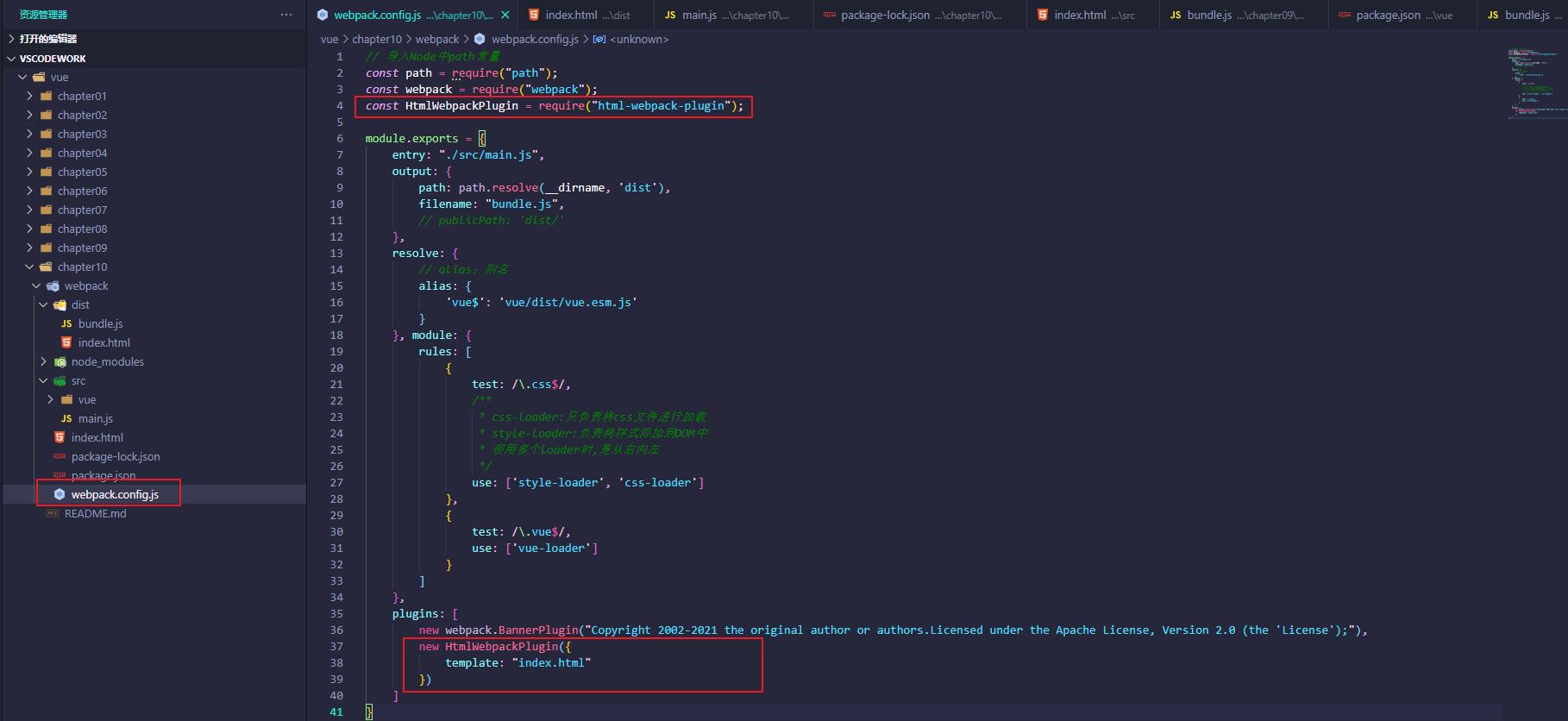
- 修改【webpack.config.js】配置文件
- publicPath 去掉公众前缀
- 配置 index.html 模板

// 导入Node中path常量
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports =
entry: "./src/main.js",
output:
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
// publicPath: 'dist/'
,
resolve:
// alias:别名
alias:
vue$: "vue/dist/vue.esm.js",
,
,
module:
rules: [
test: /\\.css$/,
/**
* css-loader:只负责将css文件进行加载
* style-loader:负责将样式添加到DOM中
* 使用多个loader时,是从右向左
*/
use: ["style-loader", "css-loader"],
,
test: /\\.vue$/,
use: ["vue-loader"],
,
],
,
plugins: [
new webpack.BannerPlugin(
"Copyright 2002-2021 the original author or authors.Licensed under the Apache License, Version 2.0 (the 'License');"
),
new HtmlWebpackPlugin(
template: "index.html",
),
],
;
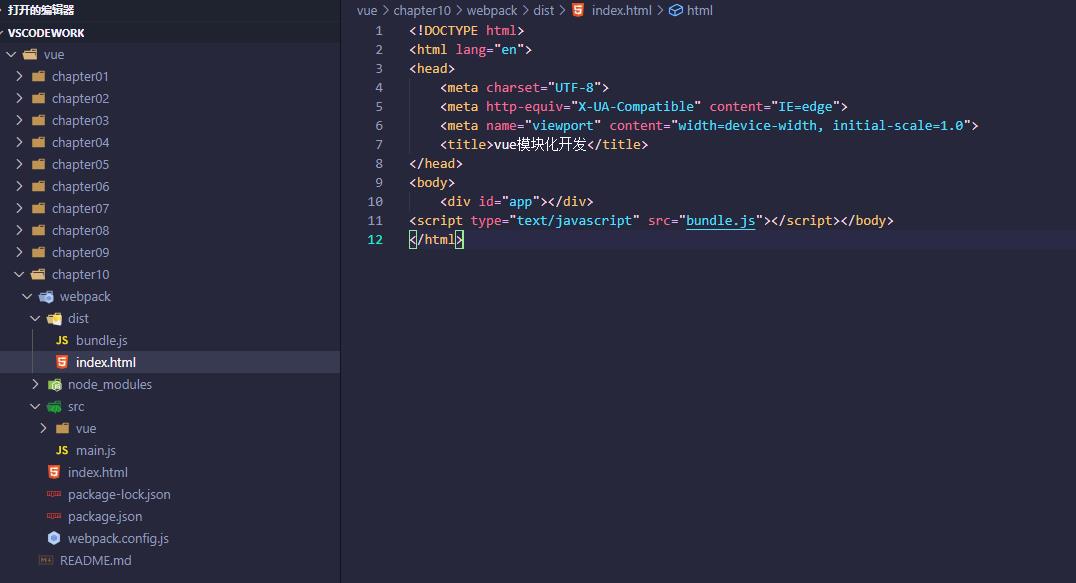
- 自动生成 dist 文件夹下的 index.html 文件

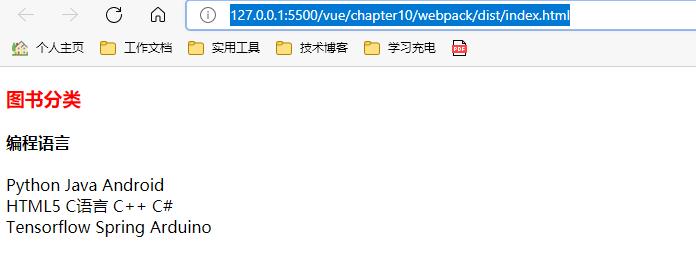
- 页面展示效果

– 以上为《Vue 教程(三十五)webpack 之 HTML 插件》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(三十五)webpack 之 HTML 插件的主要内容,如果未能解决你的问题,请参考以下文章