听说你在写Python爬虫,你对浏览器的开发者工具了解多少?多图预警
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了听说你在写Python爬虫,你对浏览器的开发者工具了解多少?多图预警相关的知识,希望对你有一定的参考价值。
📢📢📢📢📢📢
哈喽!大家好,我是 【梦想橡皮擦】,10 年产研经验,致力于 Python 相关技术栈传播 💗
🌻 本文如果觉得不错,动动小手点个赞赞吧 👍
🌻 本文如果发现错误,欢迎在评论区中指正哦 💗
👍 技术博客日更者,我喜欢写文章,如果任意一篇文章对你有帮助,就挺好的~ 👍
📣📣📣📣📣📣
欢迎大家订阅专栏 ⭐️ ⭐️ 《Python 爬虫 120》⭐️ ⭐️
📆 最近更新:2022 年 3 月 30 日,橡皮擦的第 607 篇原创博客
文章目录
⛳️ 创作背景
本文依旧是 Python 数据采集领域的知识点,而且本片博客只围绕一款浏览器自带的开发者工具进行说明。
我们将用最长最清晰的篇幅,给你把浏览器开发者工具那点事,讲的清清楚楚。
开发者工具用的好,数据采集代码一般写的都不差。
本次使用的谷歌浏览器版本为 100+版本(貌似刚刚发布),你可以升级到和我一致

按下键盘的 F12、Ctrl+Shif+I 都可以唤醒开发者工具,也可以使用鼠标点击右上角的三个原点,或者在网空白处右键选择检查,都能成功拉起开发者工具。
打开之后默认如下图所示:

⛳️ 基础配置
为了让开发者工具更加适合我们数据采集者使用,我们可以进行一些全局修改,具体的设置,我分条进行展示。
点击右上角的小齿轮,或者参考其快捷键按 F1(注意要先点一下开发者工具,否则就进入浏览器帮助手册了)

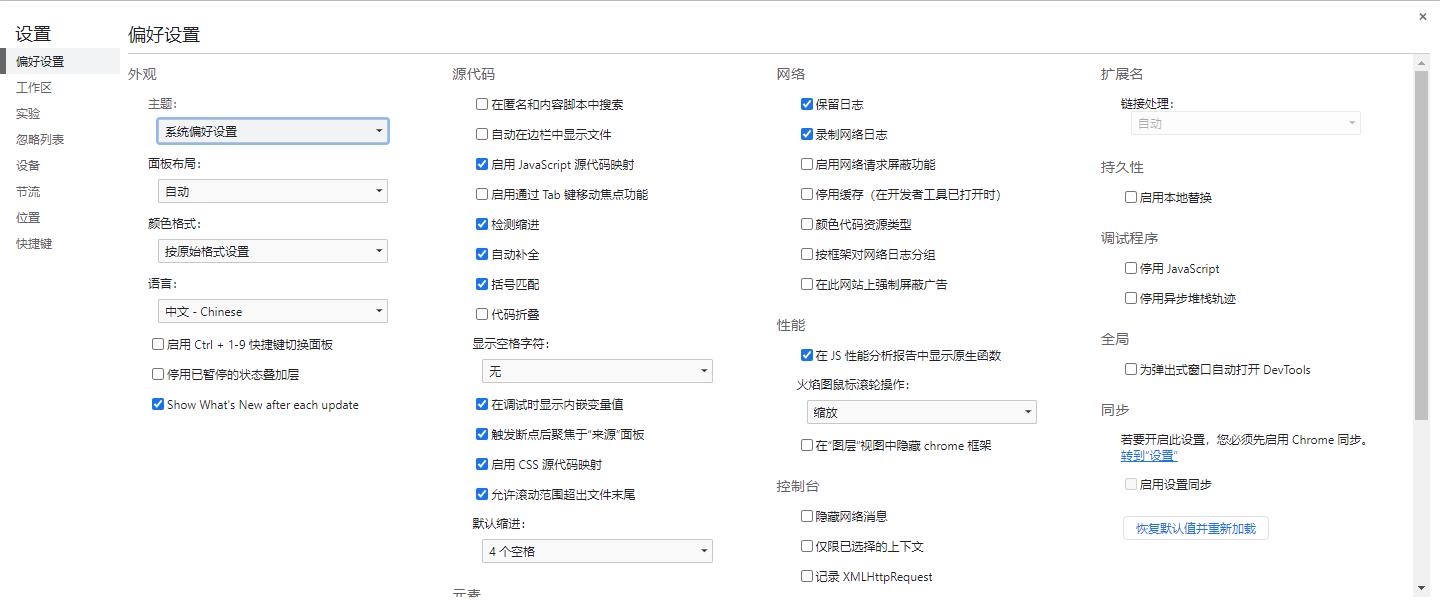
进入设置界面,可以优先选择设置语言,在偏好设置第一列中 Language 位置,如果你的开发者工具已经默认为中文视图,省略该步骤即可。

先把更新新闻给关闭了,默认在语言设置下方 Show What's ....。
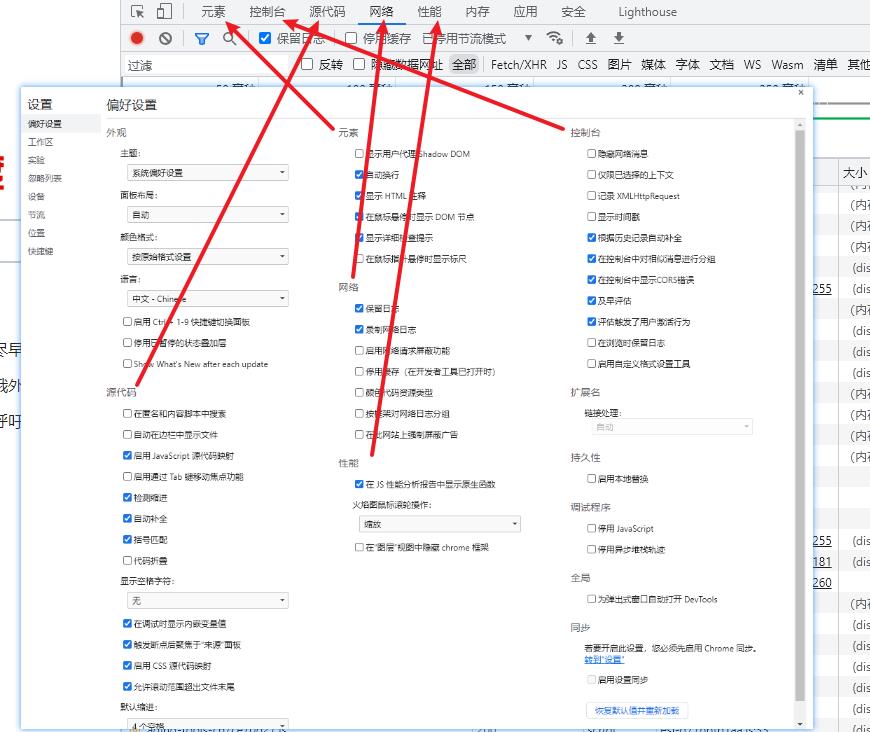
接下来在继续观察偏好设置,会发现其实对应的就是开发者工具常用的选项卡,对比如下图所示:

例如我们在元素选择中开启标尺,然后在使用开发者工具去选择 DOM 节点时,就会出现具体的坐标位置,对于前端来说,非常好用。

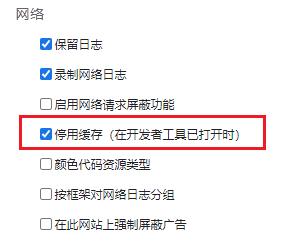
对于数据采集来说,一般情况下我们会关闭缓存,便于每次都获取到全部的请求,所以在网络配置中,将如下选项开启。

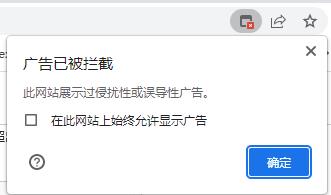
这里你还会发现一个有趣的配置,叫做在此网站上强制屏蔽广告,当你开启之后,它好像确实拦截了广告,但又似乎什么都没有拦截。

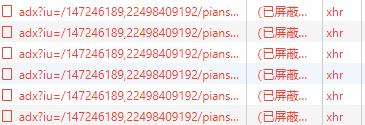
然后我专门找了一个对接谷歌广告的站点,果然,它杀掉了自己人,谷歌自己的广告都屏蔽了,不过缺点是它不能配置到全局,只能对当前开启开发者工具的站点进行屏蔽。

其它配置一般我们不需要在特殊的操作,继续向下侧观看,寻找其它可配置内容:

工作区,实验,忽略列表 不太常用,保持默认即可。
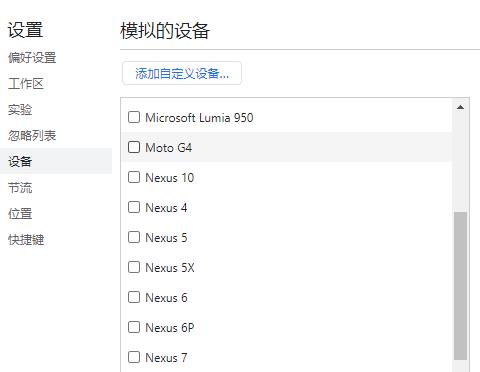
设备可以自行添加可调式的手机设备,一般也是前端工程师做兼容性使用,而且还可以自定义分辨率,非常方便。

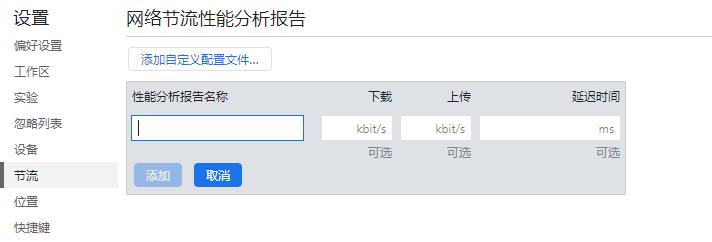
节流配置可以提前预置一些限速方案,也是快捷操作。

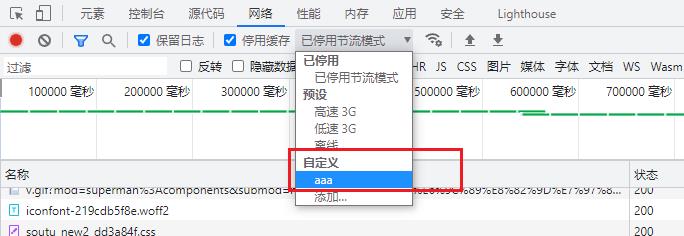
添加节流方案之后,可以在网络卡片中进行限速配置,例如下述的 aaa 就是提前设置的一个方案。

快捷键设置
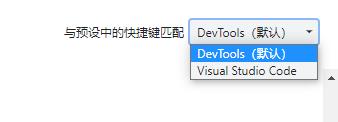
这里有一个有趣的配置,就是内置的快捷键预设,竟然可以选择 VsCode,实在没有想到,一般无需修改,保持默认即可,也可以随时过来查阅一些快捷操作。

例如橡皮擦常用的快捷键如下所示
Ctrl+L:清空控制台;F9:单步调试;F10:跳过下一函数调用;F11:进入下一函数调用;
⛳️ 右侧三个点
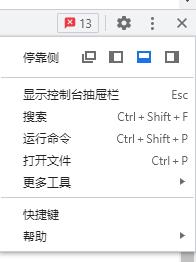
下面我们继续围绕开发者工具右侧的三个点【扩展菜单】,为大家继续解释相关功能。

停靠侧
这个非常好理解,就是开发者工具展示的位置,分为独立,左侧,底部,右侧,根据实际情况进行布局即可。
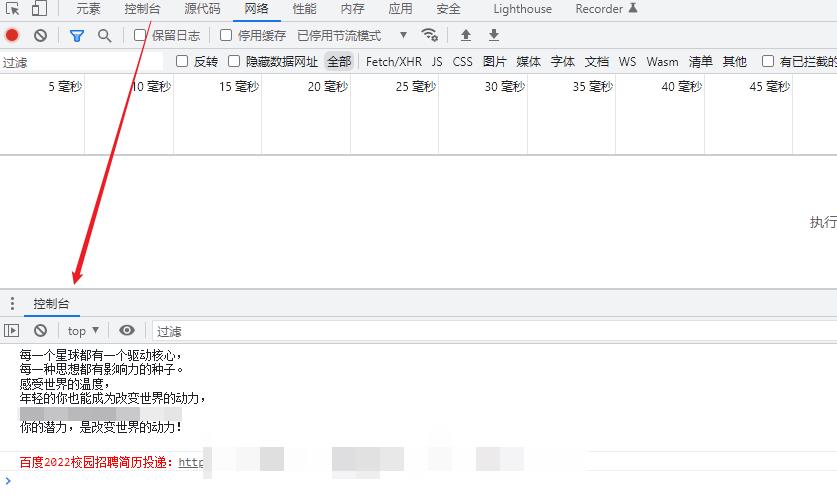
显示控制台抽屉栏
点击之后,会将控制台单独放置到开发者工具下部,方便使用

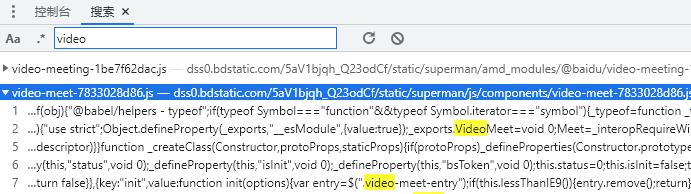
搜索
搜索功能可以在当前页面的所有静态资源中检索目标内容,在编写爬虫时出场率很高。也可以使用 ctr+shift+f 唤出对应的窗口。

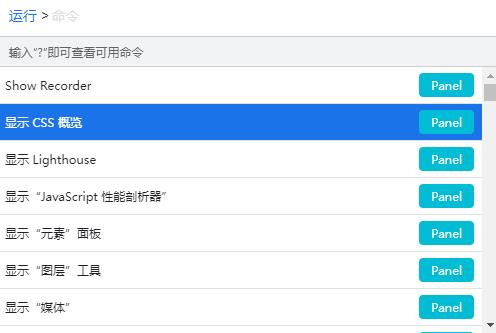
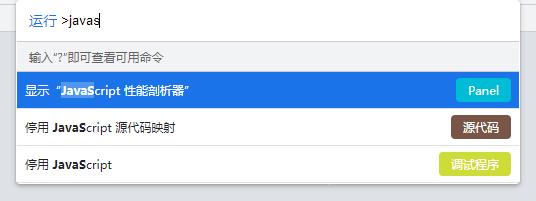
运行命令
该内容与快捷指令基本一致,可以唤醒很多扩展工具。

该功能的好处时,当你想不起来功能的完整名称,或者不知道功能的具体位置,可以进行模糊查询。

更多工具

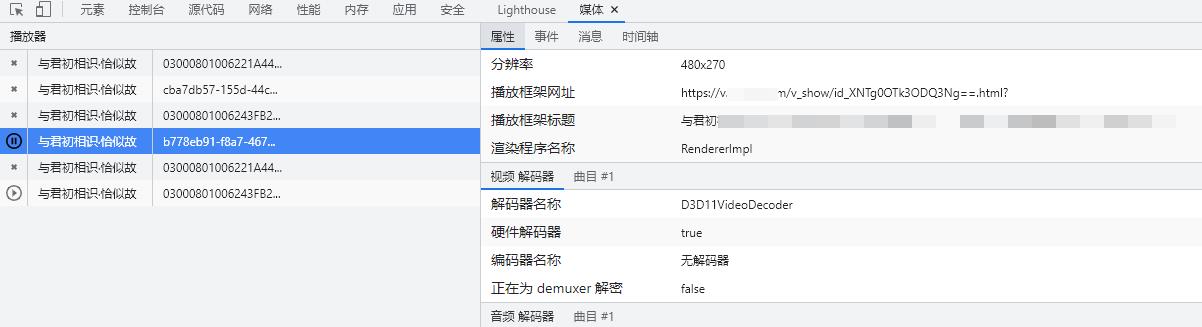
里面很多工具都建议大家进行一下尝试,例如媒体,当你采集音视频的时候,你会发现这个非常有价值,例如下图所示内容。

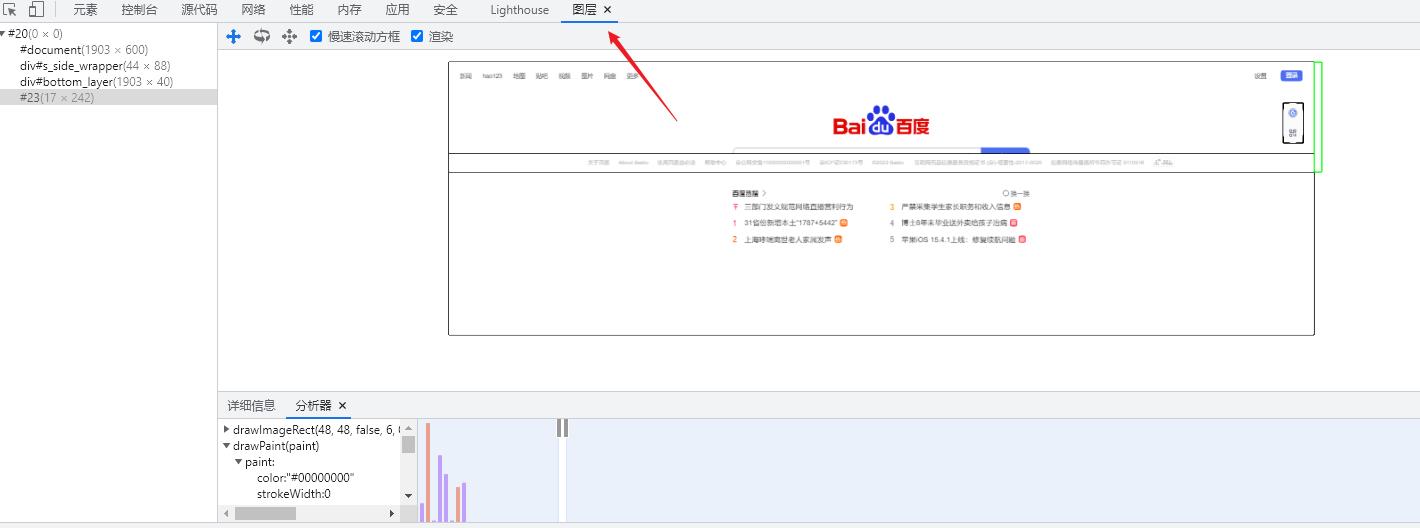
开启图层之后,可以直观的看到网页的渲染层级,对于前端工程师价值非常大。

打开网站之后,还可以针对页面性能进行监测,例如下述窗口,页面优化神器。

快捷键和帮助
这两部分就不在详细分析了,属于基本功能模块,点击查阅一下即可,只不过帮助部分可能不太容易查阅到。
⛳️ Element 网页元素
给大家展示开发者工具用途的时候发现,这里涉及的知识点确实比较多,应该会分为多篇进行展示,除了上述的基本设置外,我们先从 element 元素进行说明。
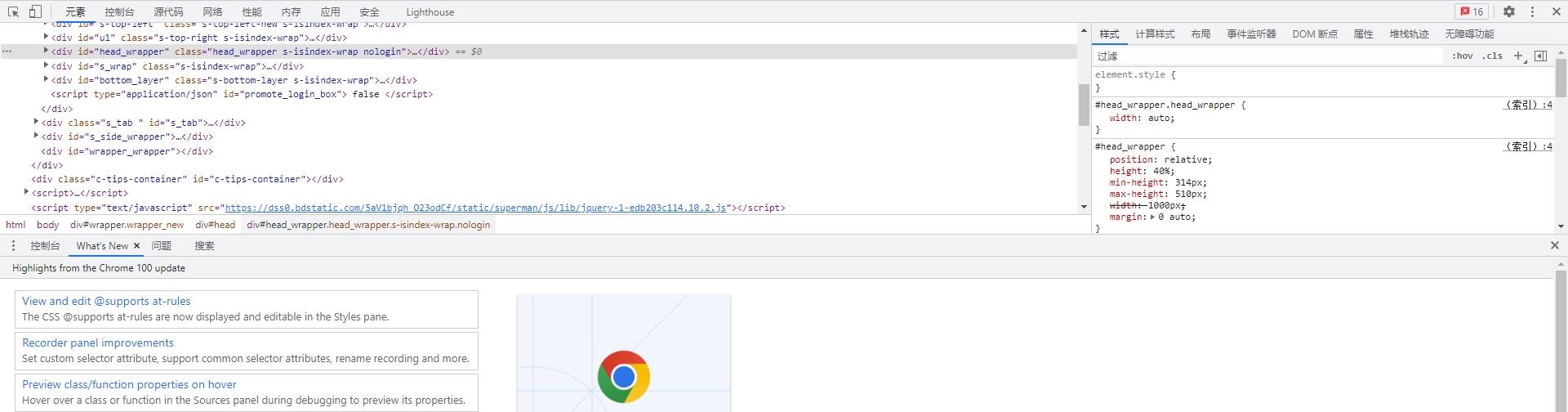
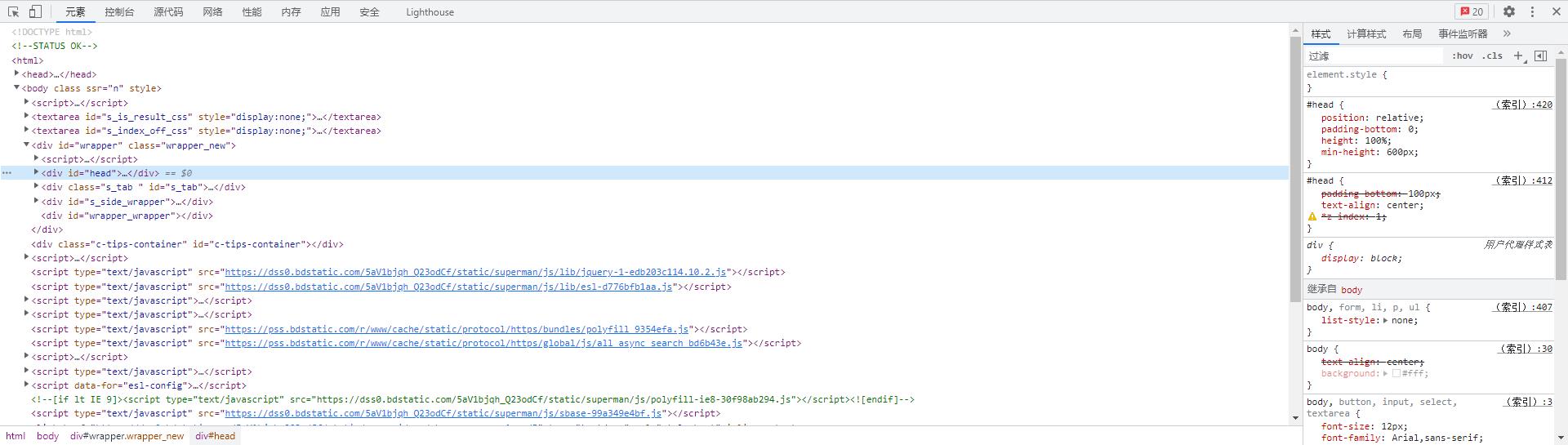
Element 元素一般为开发者工具的默认选项卡,默认窗口如下所示。

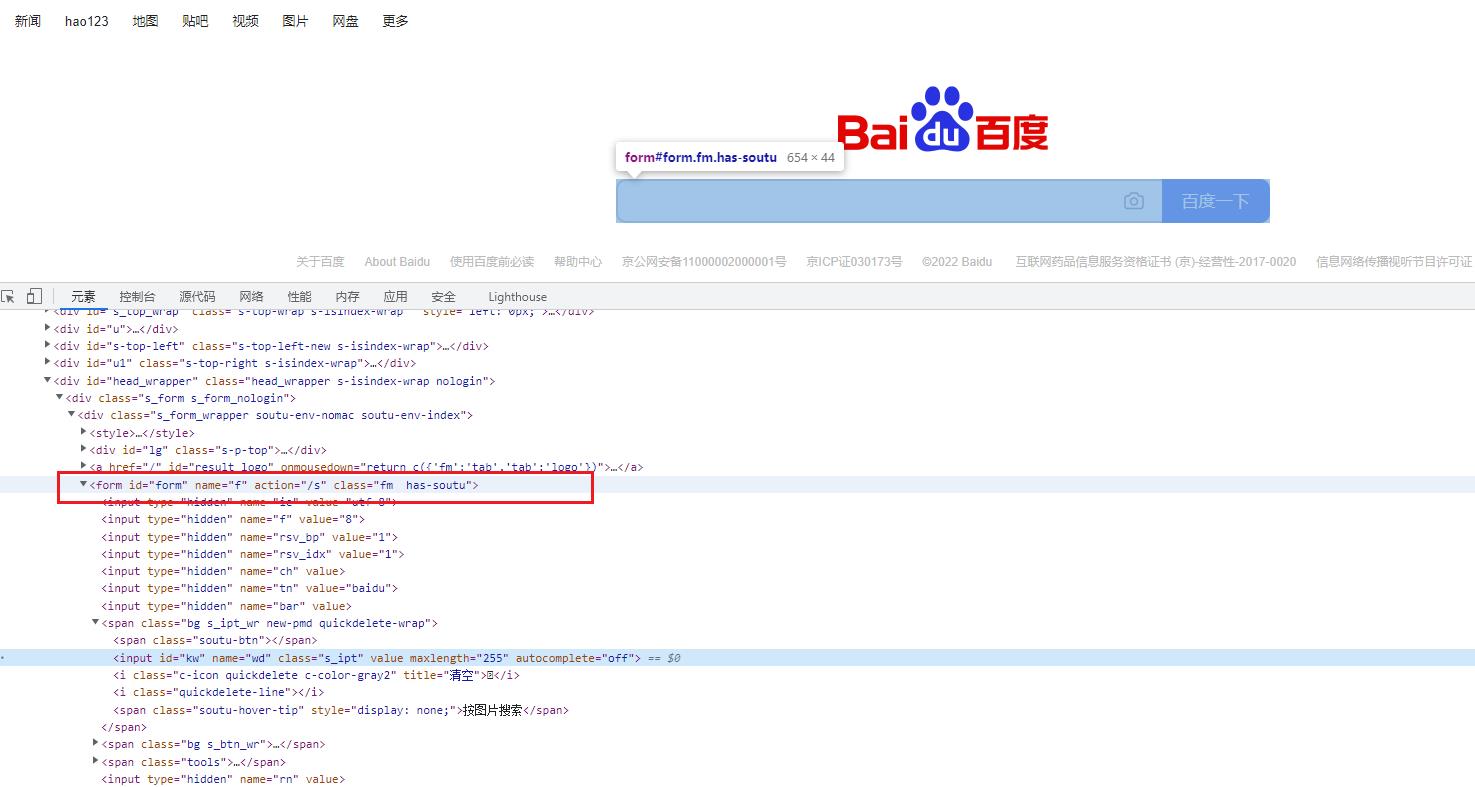
界面呈现的主要内容区域就是 DOM 元素,即网页的 html 结构,当鼠标在代码上滑动的时候,网页中也会有相应的选中状态标记。

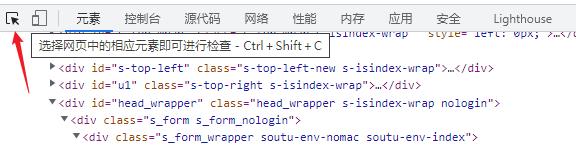
配合开发者工具左上角的【选择】工具,可以直接在网页中进行点选元素。

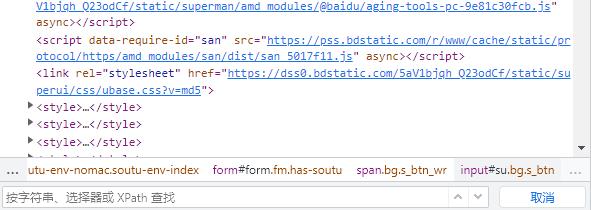
可以快速检索相关标签内容,直接按键盘上的快捷键 Ctrl+F,即可唤醒搜索框,注意搜索框在页面底部。

检索条件可以基于字符串,选择器,XPath 进行查找,下面两张图片分别是选择器、XPath 进行的筛选。


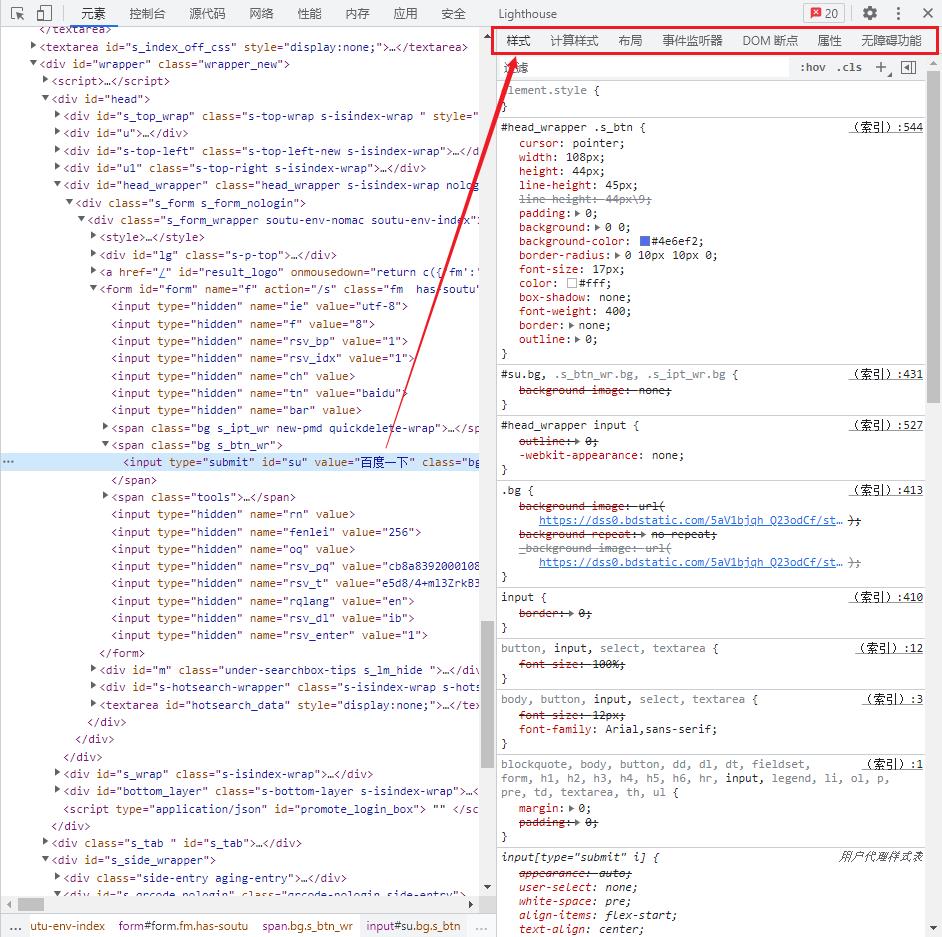
选中元素之后,右侧会出现针对该元素的一个功能区,相关功能如下所示:

样式区
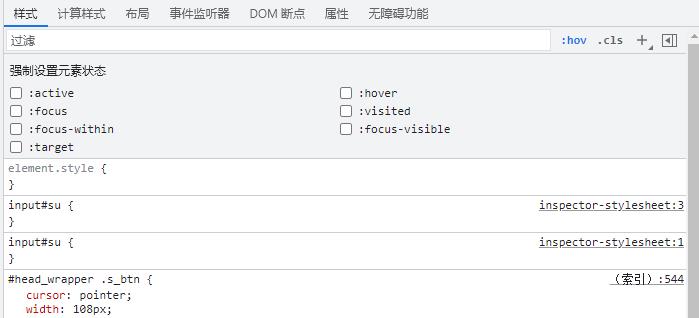
首先看样式区,其中包含的功能清单如下所示

过滤:筛选条件,可以在当前页面的样式中进行检索;:hov:可以强制设置元素状态,例如上图展示的:active,:hover,在 Python 爬虫编写的时候,有时需要设置为:hover状态,才可查阅未展示数据;.cls:表示可以增加已有 class;加号:表示增加自定义 class;计算样式:这个按钮与第二个卡片内容一致,表示计算样式。
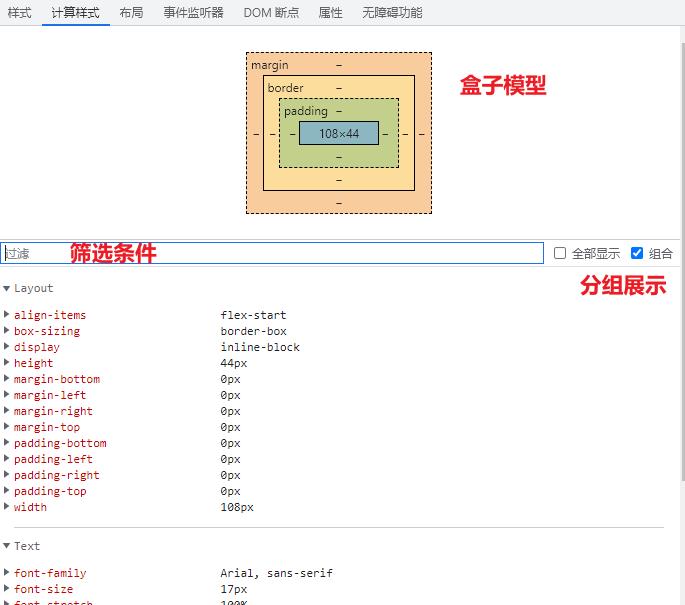
计算样式区
这里展示的是 CSS 进行计算之后得到的样式结果,对前端的价值更大,一般也采集程序不会用到。

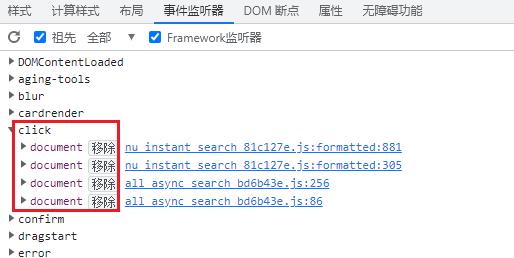
事件监听器
该功能在编写爬虫程序的时候,很常见,可以快速找到某些按钮绑定的时间,从而快速定位到指定的 JS 中。
而且部分站点在绑定事件中就编写了数据请求的相关逻辑,很容易就直接找到对应 API 接口。

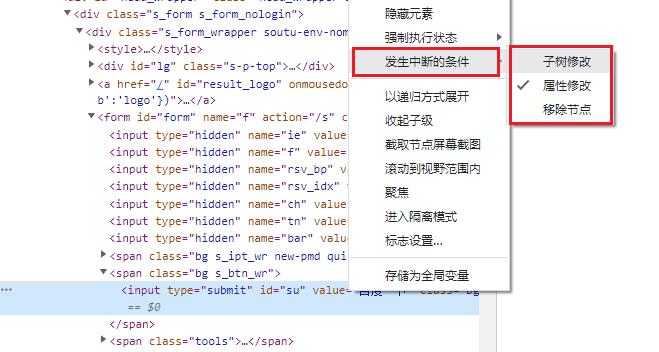
DOM 断点
该内容也会出现在爬虫程序中,有时候我们会根据页面元素属性或者状态的变化,抓取接口。
DOM 断点需要首先在元素上建立断点,才会展示。建立方式如下图所示,在目标节点上右键选择【发生中断条件】,其子选项分为子树修改,属性修改,移除节点三个操作。


属性和无障碍功能
属性比较常用,可以重点关注一下。
在元素上右键获取扩展功能
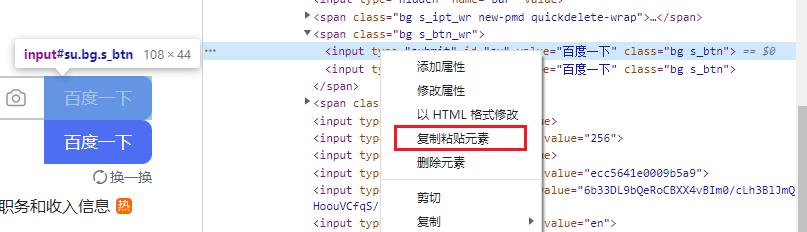
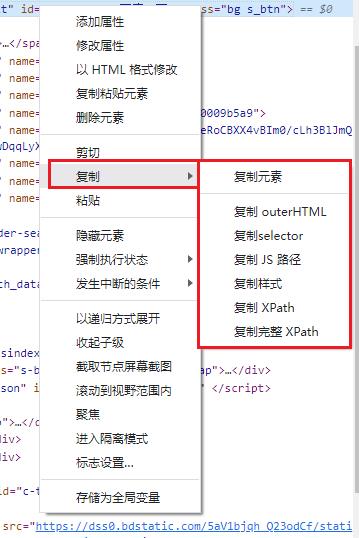
选中任意元素,然后点击鼠标右键,即可针对选中元素进行操作。例如你可以复制一个完全相同的元素。

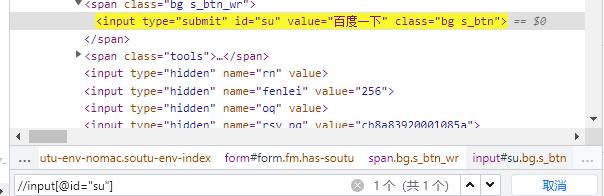
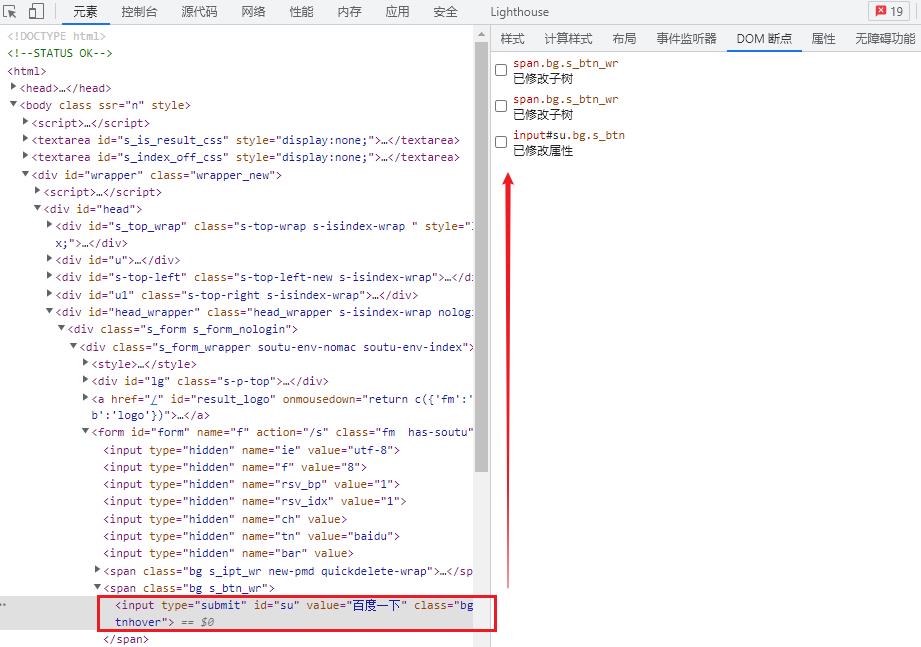
可以直接针对网页元素进行编辑操作,例如我们获取按钮元素
<input type="submit" id="su" value="百度一下" class="bg s_btn" />
可以针对该元素获取很多内容。

复制元素
<input type="submit" id="su" value="百度一下" class="bg s_btn" />
复制 outerHTML
<input type="submit" id="su" value="百度一下" class="bg s_btn" />
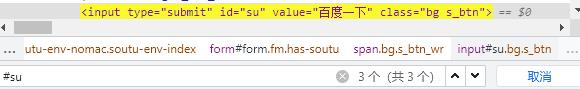
复制 selector,即选择器
#su
复制 JS 路径
document.querySelector("#su")
复制样式
list-style: none; margin: 0; font-family: Arial,sans-serif; -webkit-appearance:
none; ……
复制 XPath
//*[@id="su"]
复制完整 XPath
/html/body/div[1]/div[1]/div[5]/div/div/form/span[2]/input[2]
上述这些内容在编写爬虫的时候,那是天天用到~
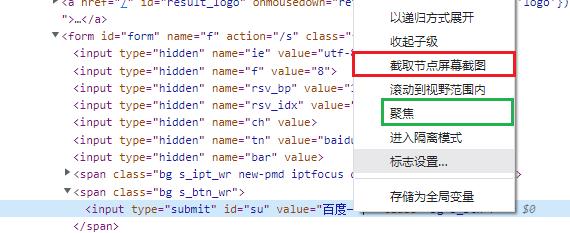
其它内容
剩下的功能可以自行尝试,例如截取节点屏幕截图,聚焦功能都非常好用。

如果未来在控制台会引用多次该元素,可以将其存储为全局变量。
📣📣📣📣📣📣
今天的学习量已经足够了,我们下篇再见。
🌻 本文如果发现错误,欢迎在评论区中指正哦 💗
欢迎大家订阅专栏 ⭐️ ⭐️ 《Python 爬虫 120》⭐️ ⭐️
以上是关于听说你在写Python爬虫,你对浏览器的开发者工具了解多少?多图预警的主要内容,如果未能解决你的问题,请参考以下文章