听说你想用开发者工具调试我的网站?挺可以的啊。25
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了听说你想用开发者工具调试我的网站?挺可以的啊。25相关的知识,希望对你有一定的参考价值。
本篇博客重点为大家介绍,如何禁止用户在浏览器中查看源码,禁用开发者工具调试等前端需求
案例已更新到 爬虫训练场
文章目录
禁用右键,禁用 F12
在浏览器中查看源码,常用的方式有两种,鼠标右键和 F12 快捷键,让我们首先屏蔽这两个按键。
禁用 JavaScript 中的右键菜单
// 禁用右键菜单
document.oncontextmenu = function ()
return false;
;
禁用右键菜单,可以使用 document.oncontextmenu 事件处理函数,这个函数在用户点击鼠标右键时调用。在函数中返回 false,可以禁用右键菜单。
禁用 F12
// 禁用 F12
document.onkeydown = function (e)
if (e.which === 123)
return false;
;
禁用 F12,可以使用 document.onkeydown 事件处理函数,这个函数在用户按下键盘上的任何键时调用。在函数中检测键盘事件的 which 属性是否等于 123,如果是则返回 false,可以禁用 F12 键。
禁用 ctrl + U 查看源代码,禁用 ctrl + shift + i 打开开发者工具
如题所示,这两个快捷键也可以完成查看源码的操作,我们也需要将其禁用掉。
在 javascript 中可以使用 document.onkeydown 事件处理函数,这个函数在用户按下键盘上的任何键时调用。在函数中检测键盘事件的 ctrlKey 和 shiftKey 属性是否为 true,以及 which 属性是否等于 85(U) 或 73(i),如果满足条件,则返回 false,这可以禁用 ctrl + U 和 ctrl + shift + i。
禁用 ctrl + U
document.onkeydown = function (e)
if (e.ctrlKey && e.which === 85)
alert("已经禁用");
return false;
;
禁用 ctrl + shift + i
document.onkeydown = function (e)
if (e.ctrlKey && e.shiftKey && e.which === 73)
alert("已经禁用");
return false;
;
实现开发者工具无限 debugg
debugger 是 JavaScript 中定义的一个专门用于断点调试的关键字,碰到该关键字,JavaScript 的执行便会在此处中断,进入调试模式。
该场景比较常见,当用户打开开发者工具时,就会进入无限 debugg,并且由于 JavaScript 代码中存在死循环或者递归,导致浏览器卡死。
该办法实现的原理是运用定时器实现,利用 setInterval 或 setTimeout 开一个线程,间隔固定时间,执行一次 debugger,如果你打开控制台,就会进入 debugger 状态。
setInterval(function ()
debugger;
, 1000);
setTimeout(function b()
debugger;
setTimeout(b, 1000);
, 1000);
经过检索,在网络上还找到一种相对复杂的实现,代码如下。
setInterval(function ()
check();
, 1000);
var check = function ()
function doCheck(a)
if (("" + a / a)["length"] !== 1 || a % 20 === 0)
(function () ["constructor"]("debugger")());
else
(function () ["constructor"]("debugger")());
doCheck(++a);
try
doCheck(0);
catch (err)
;
check();
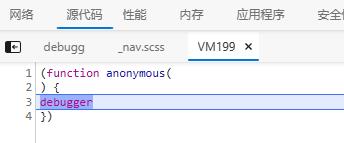
以上场景,当用户使用开发者工具之后,都会展示如下界面。

调用开发者工具,展示固定页面
在 JavaScript 中可以使用插件来判断开发者工具是否被打开,该插件名称为 devtools-detector,它使用了一些技巧来检测开发者工具的使用,如检测页面的宽度和高度是否发生了变化,检测节点是否被移除等。
首先导入指定的 JS。
<script src="https://cdn.bootcdn.net/ajax/libs/devtools-detector/2.0.14/devtools-detector.min.js"></script>
然后使用下述基本判断代码。
<script type="text/javascript">
devtoolsDetector.addListener(function(isOpen)
if (isOpen)
$('#school_list').html('<h2>请不要使用开发者工具调试</h2>');
);
devtoolsDetector.launch();
</script>
当使用其他方式打开开发者工具之后,主页面视图区域会直接被替换掉。如下所示。

本案例到此结束,已更新到 爬虫训练场 欢迎大家访问学习。
项目同步到代码仓库 https://gitcode.net/hihell/spider_playground
📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 830 篇原创博客
从订购之日起,案例 5 年内保证更新
以上是关于听说你想用开发者工具调试我的网站?挺可以的啊。25的主要内容,如果未能解决你的问题,请参考以下文章
听说你想学前端开发,一套前端到移动端开发从入门到高级的教程送给你