webpack拓展篇(六十七):webpack5 新特性解析
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack拓展篇(六十七):webpack5 新特性解析相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
webpack5 正式发布
webpack5 在 2020-10-10 正式发布
官网:https://webpack.js.org/blog/2020-10-10-webpack-5-release/

webpack5 新特性
-
功能清除
- 不再为 Node.js 模块自动引用 Polyfills
require.include语法已经被废弃- 移除 v4 版本的废气能力的代码
-
长期缓存
- 新增长期缓存算法,确定的 Chunk、模块 ID 和导出名称,在生产模式下默认启用。
- 真正的内容 Hash
-
开发支持
- 命名代码块 ID:在开发模式下默认启用的新命名块 id 算法为块(和文件名)提供人类可读的名称。
- 模块联邦:模块可以从指定的远程构建中导入,并以最小的限制使用。
-
支持崭新的 web 平台特性
- JSON 模块
- 在使用非默认导出时发出警告
- 使用默认导出,未使用的属性也会被
optimization.usedExports优化丢弃,属性会被optimization.mangleExports优化打乱
- 资源模块
- 支持浏览器原生提供的写法:
new URL("./image.png", import.meta.url)(新方式) import url from "./image.png")(老方法)
- 支持浏览器原生提供的写法:
- 原生 Worker 支持
- 支持
new Worker(new URL("./image.png", import.meta.url))浏览器默认支持的语法
- 支持
- URIs
- 支持 data
- 支持 file
- 支持 http(s) :需要通过
new webpack.experiments.schemesHttp(s)UriPlugin()选择加入
- 异步模块
- 异步的外部资源(async externals)
- 新规范中的 WebAssembly 模块
- 使用顶层 Await 的 ECMAScript 模块
- JSON 模块
-
支持安全的 node.js 生态特性解析
- 现在支持 package.json 中的 exports 和 imports 字段
- 原生支持 Yarn PnP
-
构建优化
- 嵌套的 tree-shaking
- 内部模块 tree-shaking
- CommonJs Tree Shaking
- 副作用分析
-
性能优化
- 持久缓存
- 编译器闲置和关闭
- 文件生成
下面选取一些分析一下。
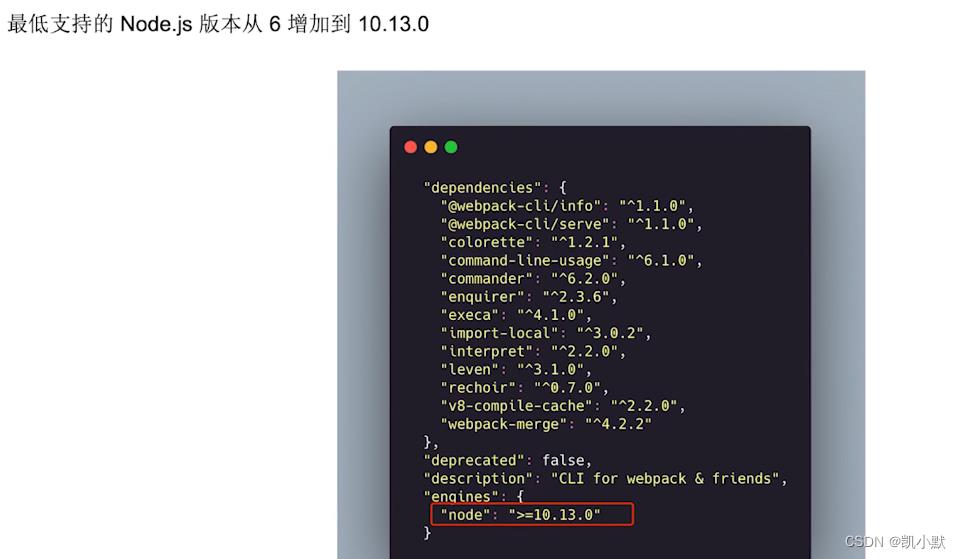
最小 Node.js 版本:10.13.0
最低支持的 Node.js 版本从 6 增加到 10.13.0

功能清除:清理弃用的能力
所有在 webpack4 里面被废弃的能力都被清除,因此需要确保 webpack4 没有打印警告 。
requre.includes 语法已被废弃(作用:实现一个模块预加载)
- 可以通过
Rule.parser.requirelnclude将行为改为允许、废弃或禁用。
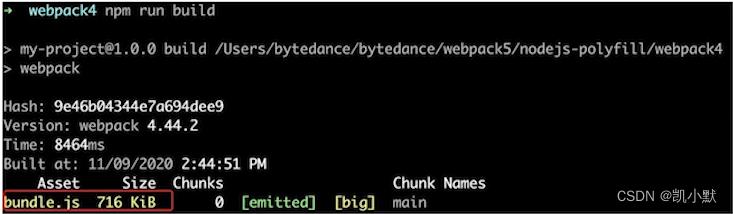
功能清除:不再为 Node.js 模块引入 polyfill
之前的版本是:如果某个模块依赖 Node.js 里面的核心模块,那么这个模块被引入的时候会把 Node.js 整个 polyfill 顺带引入。

webpack4:里面利用 node-libs-browser 这个实现 polyfill 的。

webpack5

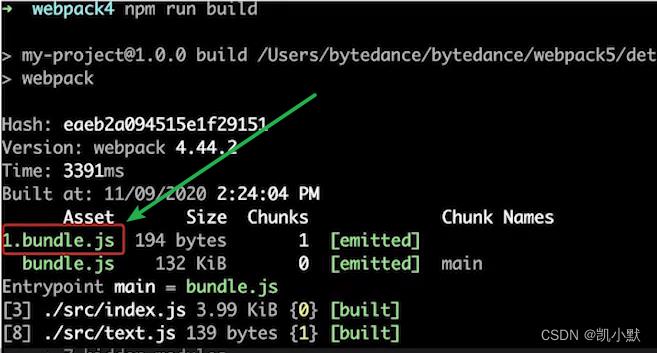
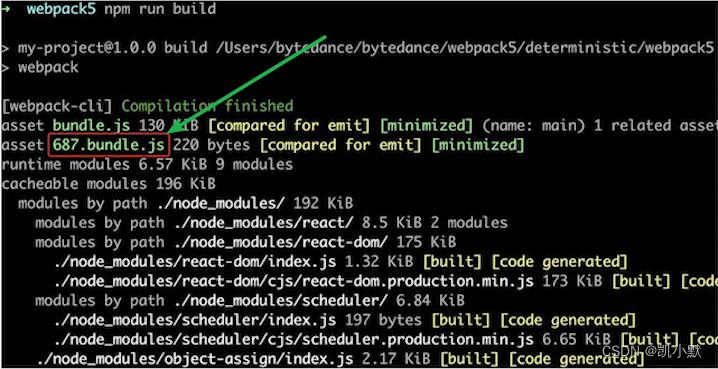
长期缓存:确定的模块 ld、chunk 和导出名称
在生产模式下,默认的 chunklds: "deterministic", modulelds:“deterministic"。设置成 deterministic 时默认最小3位数字会被使用
chunklds
| 选项值 | 描述 |
|---|---|
natural | 按使用顺序的数字 id。 |
named | 对调试更友好的可读的 id。 |
deterministic | 在不同的编译中不变的短数字 id。 有益于长期缓存。在生产模式中会默认开启。 |
size | 专注于让初始下载包大小更小的数字 id。 |
total-size | 专注于让总下载包大小更小的数字 id。 |
modulelds
| 选项值 | 描述 |
|---|---|
natural | 按使用顺序的数字 id。 |
named | 对调试更友好的可读的 id。 |
deterministic | 在不同的编译中不变的短数字 id。 有益于长期缓存。在生产模式中会默认开启。 |
size | 专注于让初始下载包大小更小的数字 id。 |
例子:

webpack4:1,2,3... 递增的方式

webpack5:数字是确定的,比如多个 import 模块时,不会因为一个变化了而产生变化。

持久化缓存
在 webpack4 里面,可以使用 cache-loader 将编译结果写入硬盘缓存,还可以使用 babel-loader,设置 option.cacheDirectory 将 babel-loader 编译的结果写进磁盘。
webpack5缓存策略
- 默认开启缓存,缓存默认是在内存里。可以对 cache 进行设置。
- 缓存淘汰策略:文件缓存存储在
node_ modules/.cache/webpack,最大 500 MB, 缓存时常两个星期,旧的缓存先淘汰

构建优化
Tree Shaking 优化 — 嵌套的 Tree shaking
例子:module.js 里使用了 inner.js,然后 user.js 里使用了 module.js 文件

webpack4:

webpack5:

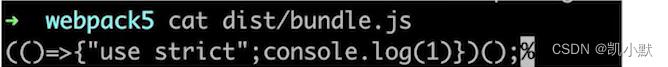
Tree Shaking 优化 — 内部模块 Tree shaking
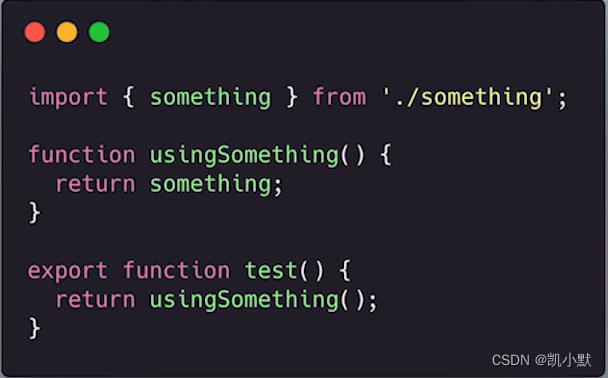
例子:usingSomething 里使用了 something,test 里使用了 usingSomething,但是 test 未被使用。

webpack4 会打包进去

webpack5 里可以分析模块之间的关系(内部通过一个 innerGraph 算法去实现),上面不会打包

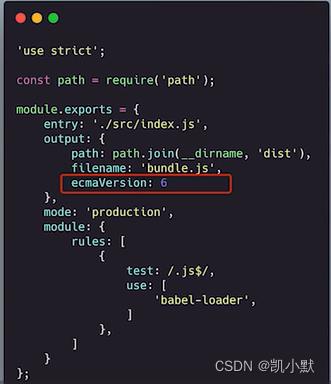
代码生成:支持生成 ES6 代码
webpack4 之前只生成 ES5 的代码。
webpack5 则现在既可以生成 ES5 又可以生成 ES6/ES2015 代码。
两种设置方式:5 =< ecmaVersion <= 11 或 2009 =< ecmaVersion <= 2020
比如:写 2015 也是可以的

开创性的特性:模块联邦
发明者:Zack Jackson
模块联邦可以实现微前端。
基本解释:使一个 javascript 应用在运行过程中可以动态加载另一个应用的代码, 并支持共享依赖(CDN)。不再需要本地安装 Npm 包。
- Remote:被依赖方,被 Host 消费的 Webpack 构建
- Host:依赖方,消费其他 Remote 的 Webpack 构建
一个应用可以是 Host,也可以是 Remote,也可以同时是 Host 和 Remote。
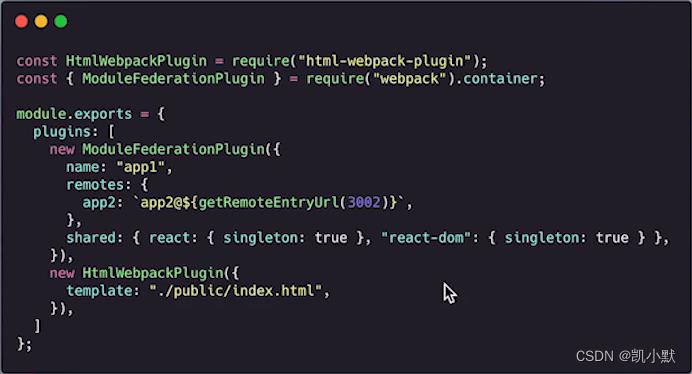
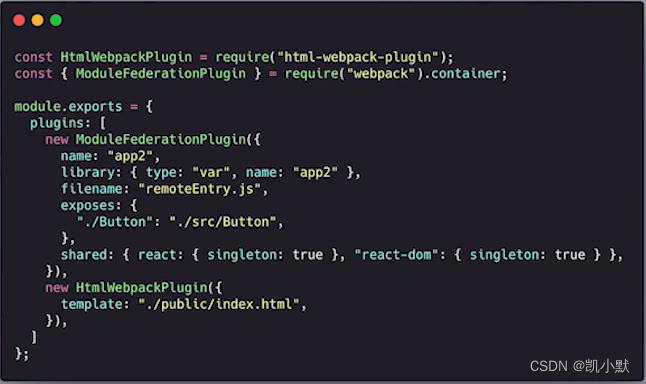
ModuleFederationPlugin 介绍
Webpack 内部通过 ModuleFederationPlugin 插件将多个应用结合起来。
- name:必须,唯一 ID, 作为输出的模块名,使用的时通过
$name/$expose的方式使用 - library:必须,其中这里的 name 为作为 umd 的 name; .
- remotes:可选,表示作为 Host 时,去消费哪些 Remote;
- shared:可选,优先用 Host 的依赖,如果 Host 没有,再用自己的;
- main.js:应用主文件
- remoteEntry.js:作为 remote 时被引的文件
模块联邦使用案例
应用 host:要去消费 app2,端口号 3002

应用 remote:提供了 Button 组件

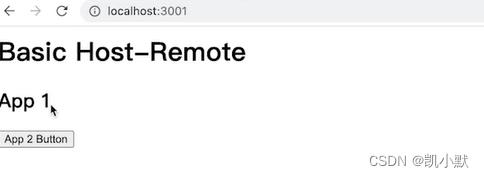
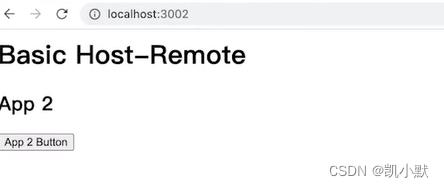
浏览器的效果
app1 应用使用了 app2 的 Button 组件端口为 3001

app2 应用端口为 3002

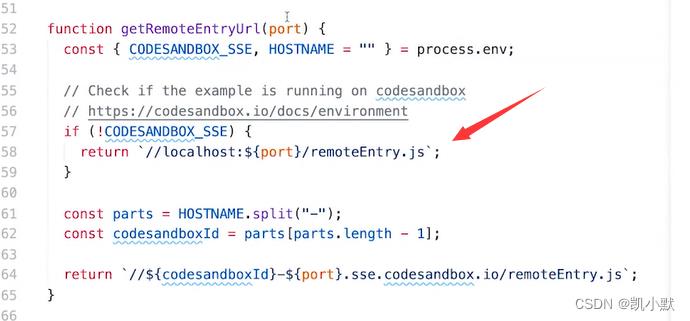
app1 怎么找到 app2 的?
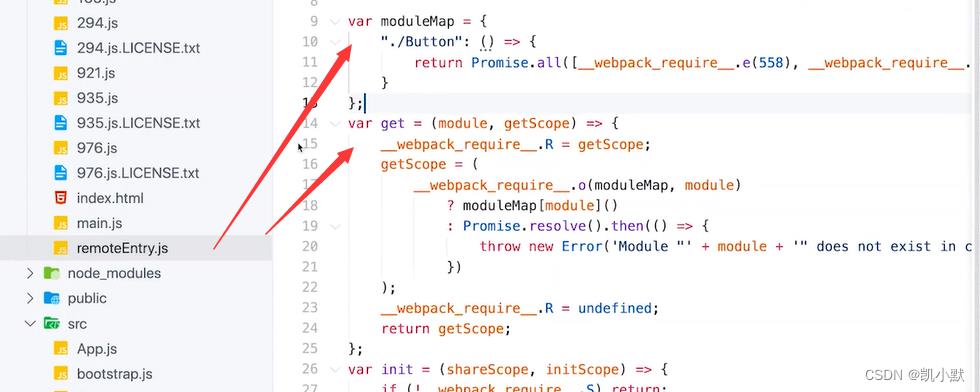
通过 remoteEntry.js 找到生产者的模块。


app2 提供了 button

app1 使用 button

这样就达到了组件的共享。
打包构建之后,可以看到 remoteEntry.js 里面有 moduleMap,并且提供了get 方法。

以上是关于webpack拓展篇(六十七):webpack5 新特性解析的主要内容,如果未能解决你的问题,请参考以下文章
webpack拓展篇(六十八):bundle 和 bundless 的差异
webpack原理篇(六十一):更复杂的 loader 的开发场