webpack原理篇(六十):使用 loader-runner 高效进行 loader 的调试
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack原理篇(六十):使用 loader-runner 高效进行 loader 的调试相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
loader-runner 介绍
定义:loader-runner 允许你在不安装 webpack 的情况下运行 loaders
作用:
- 作为 webpack 的依赖,webpack 中使用它执行 loader
- 进行 loader 的开发和调试
loader-runner 的使用
https://github.com/webpack/loader-runner#readme
import runLoaders from "loader-runner";
runLoaders(
resource: "/abs/path/to/file.txt?query",
// String: 资源的绝对路径(可选地包括查询字符串)
loaders: ["/abs/path/to/loader.js?query"],
// String[]: 加载器的绝对路径(可选地包括查询字符串)
// loader, options[]: 带有选项对象的加载程序的绝对路径
context: minimize: true ,
// 用作基本上下文的附加加载程序上下文
processResource: (loaderContext, resourcePath, callback) => ... ,
// 可选:处理资源的函数
// 必须有签名 function(context, path, function(err, buffer))
// 默认使用 readResource 并且资源被添加一个 fileDependency
readResource: fs.readFile.bind(fs)
// 可选:读取资源的函数
// 仅在未提供 'processResource' 时使用
// 必须有签名 function(path, function(err, buffer))
// 默认使用 fs.readFile
, function(err, result)
// err: Error?
// result.result: Buffer | String
// The result
// only available when no error occured
// result.resourceBuffer: Buffer
// The raw resource as Buffer (useful for SourceMaps)
// only available when no error occured
// result.cacheable: Bool
// Is the result cacheable or do it require reexecution?
// result.fileDependencies: String[]
// An array of paths (existing files) on which the result depends on
// result.missingDependencies: String[]
// An array of paths (not existing files) on which the result depends on
// result.contextDependencies: String[]
// An array of paths (directories) on which the result depends on
)
开发一个 raw-loader
将文件转换为string
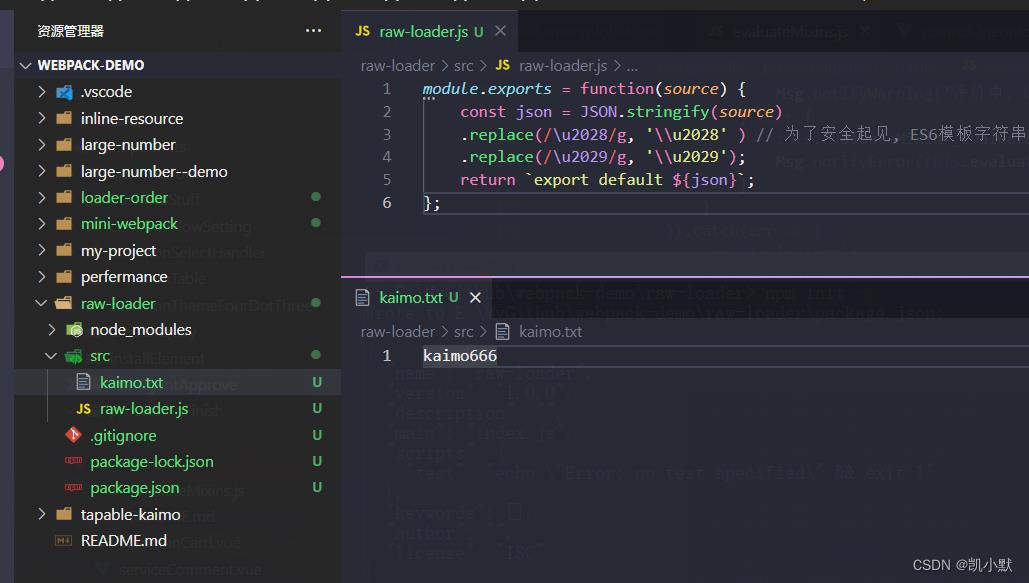
src/raw-loader.js:
module.exports = function(source)
const json = JSON.stringify(source)
.replace(/\\u2028/g, '\\\\u2028' ) // 为了安全起见, ES6模板字符串的问题
.replace(/\\u2029/g, '\\\\u2029');
return `export default $json`;
;
使用 loader-runner 调试 loader
run-loader.js:
const fs = require("fs");
const path = require("path");
const runLoaders = require("loader-runner");
runLoaders(
resource: "./demo.txt",
loaders: [path.resolve(__dirname, "./loaders/rawloader")], readResource: fs.readFile.bind(fs),
,
(err, result) => (err ? console.error(err) : console.log(result))
);
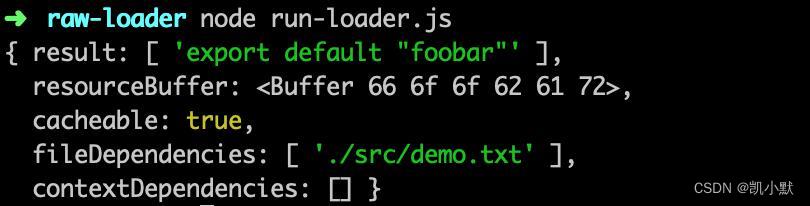
运行查看结果:
node run-loader.js

实战
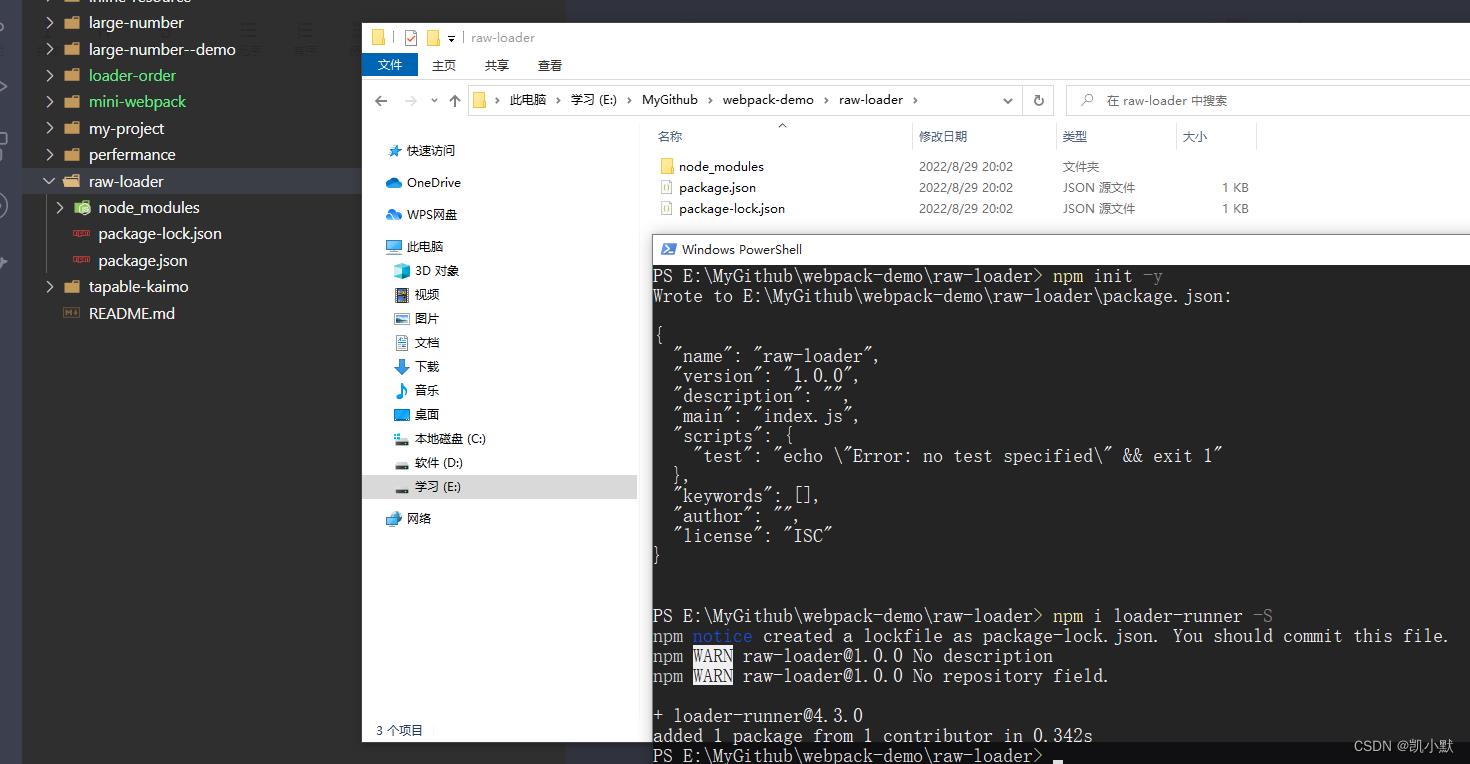
1、初始化项目并且安装依赖
npm init -y
npm i loader-runner -S

2、添加文本跟 raw-loader.js

3、编写 run-loader.js
const fs = require("fs");
const path = require("path");
const runLoaders = require("loader-runner");
runLoaders(
resource: "./src/kaimo.txt",
loaders: [
path.resolve(__dirname, "./src/raw-loader.js")
],
context:
minimize: true
,
readResource: fs.readFile.bind(fs),
,
(err, result) =>
err ? console.error(err) : console.log(result)
);
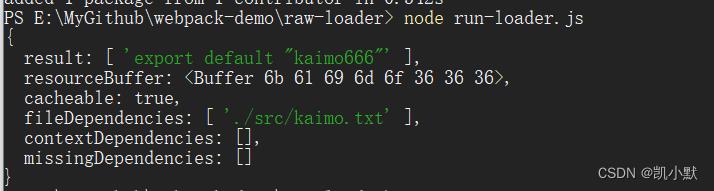
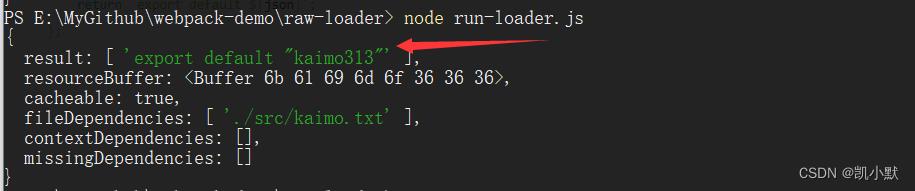
4、执行
执行 node run-loader.js

如果我们要替换文本里的 666,改成 313。
module.exports = function(source)
const json = JSON.stringify(source)
.replace('666', '313')
.replace(/\\u2028/g, '\\\\u2028' ) // 为了安全起见, ES6模板字符串的问题
.replace(/\\u2029/g, '\\\\u2029');
return `export default $json`;
;

以上是关于webpack原理篇(六十):使用 loader-runner 高效进行 loader 的调试的主要内容,如果未能解决你的问题,请参考以下文章
webpack原理篇(六十二):实战开发一个自动合成雪碧图的loader
webpack拓展篇(六十九):vite 的构建原理(完结)