webpack原理篇(五十九):loader 的链式调用与执行顺序
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack原理篇(五十九):loader 的链式调用与执行顺序相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
一个最简单的 loader 代码结构
定义:loader 只是一个导出为函数的 javascript 模块。
module.exports = function(source)
return source;
;
多 Loader 时的执行顺序
多个 Loader 串行执行顺序从后到前
module.exports =
entry: './src/index.js', output:
filename: 'bundle.js', path: path.resolve(__dirname, 'dist')
,
module:
rules: [
test: /\\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
]
]
;
函数组合的两种情况
- Unix 中的 pipline(从左往右)
- Compose(webpack 采取的是这种:从右往左)
compose = (f, g) => (...args) => f(g(...args));
通过一个例子验证 loader 的执行顺序
a-loader.js:
module.exports = function(source)
console.log ('loader a is executed');
return source;
;
b-loader.js:
module.exports = function(source)
console.log ('loader b is executed');
return source;
;
实战 loader 的顺序
1、新建初始化项目
新建文件夹 loader-order,然后执行初始化命令
npm init -y

2、安装 webpack webpack-cli
npm i webpack webpack-cli -D

3、添加 webpack.config.js 配置文件
新建 webpack.config.js 添加下面配置:
const path = require('path');
module.exports =
entry: './src/index.js',
output:
path: path.join(__dirname, 'dist'),
filename: 'main.js'
,
module:
rules: [
test: /\\.js$/,
use: [
path.resolve('./loaders/a-loader.js'),
path.resolve('./loaders/b-loader.js')
]
]
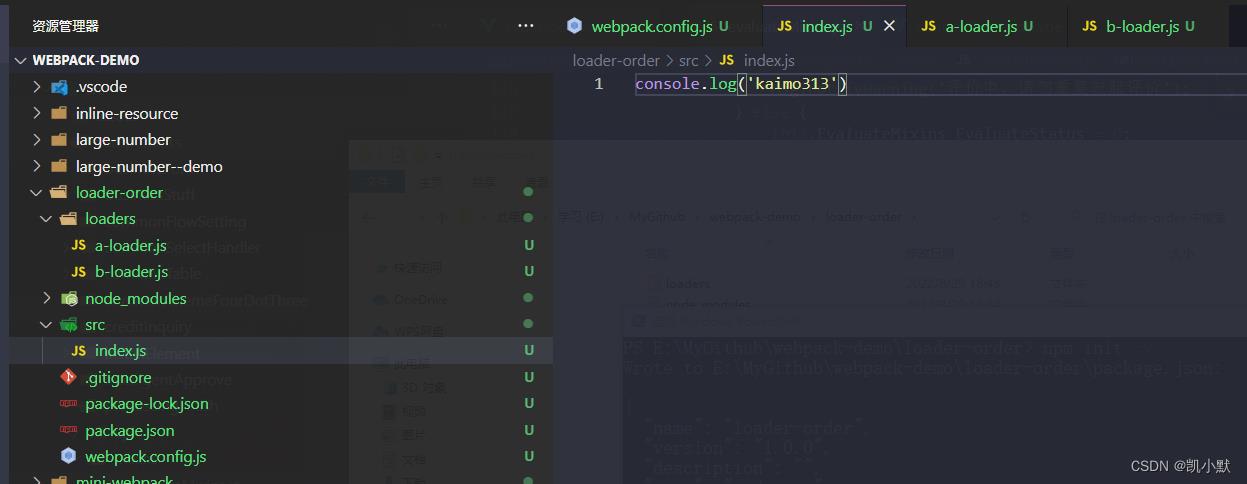
4、添加两个 loader 以及 index 文件
结构如下:loader 的代码在上面,这里就不粘贴了

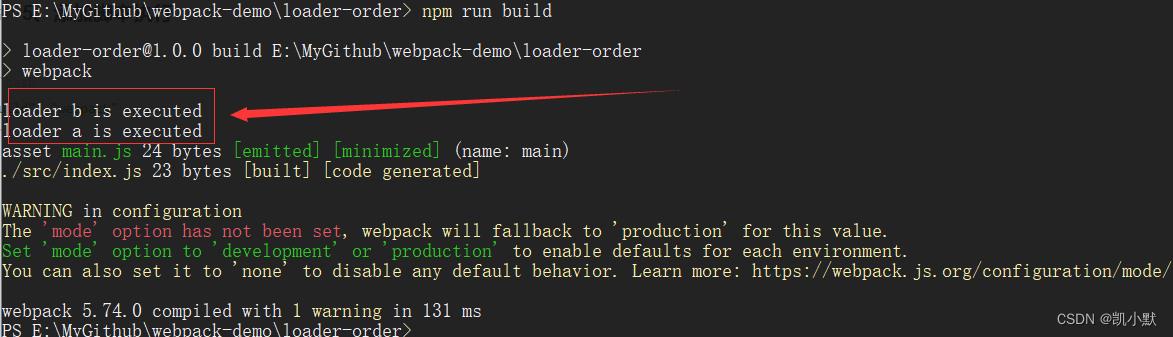
5、添加脚本执行
"build": "webpack"
运行 npm run build,我们就可以知道顺序是从右往左。

以上是关于webpack原理篇(五十九):loader 的链式调用与执行顺序的主要内容,如果未能解决你的问题,请参考以下文章
webpack原理篇(五十七):webpack流程:文件生成
webpack原理篇(五十五):webpack流程:准备阶段
webpack原理篇(五十四):Tapable是如何和webpack进行关联起来的?