webpack原理篇(五十二):webpack-cli源码阅读
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack原理篇(五十二):webpack-cli源码阅读相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
webpack-cli 做的事情
- 引入 yargs,对命令行进行定制
- 分析命令行参数,对各个参数进行转换,组成编译配置项
- 引用webpack,根据配置项进行编译和构建
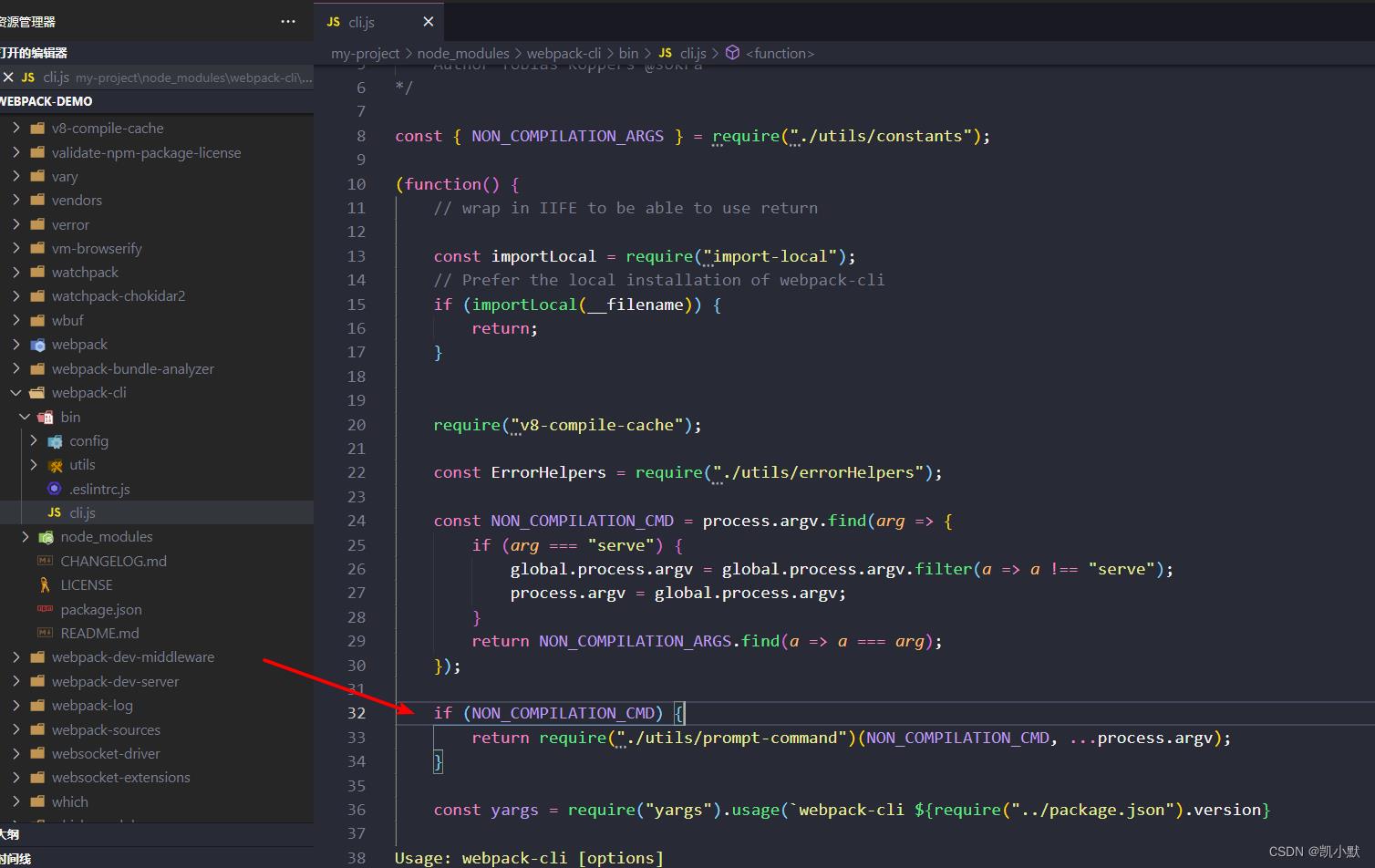
从 NON_COMPILATION_CMD 分析出不需要编译的命令
webpack-cli 处理不需要经过编译的命令
const NON_COMPILATION_ARGS = require("./utils/constants");
const NON_COMPILATION_CMD = process.argv.find(arg =>
if (arg === "serve")
global.process.argv = global.process.argv.filter(a => a !== "serve");
process.argv = global.process.argv;
return NON_COMPILATION_ARGS.find(a => a === arg);
);
if (NON_COMPILATION_CMD)
return require("./utils/prompt-command")(NON_COMPILATION_CMD, ...process.argv);
)

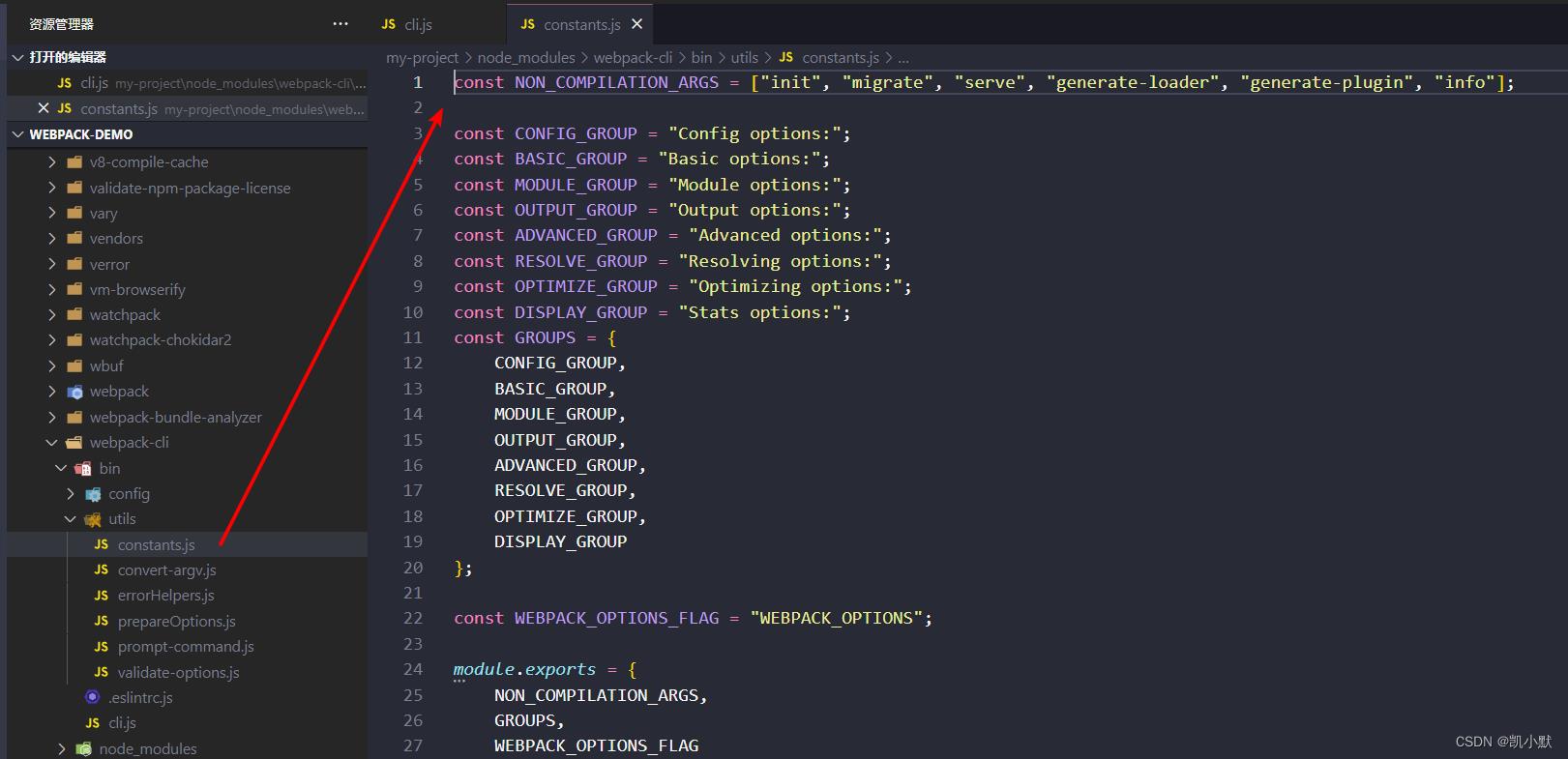
NON_COMPILATION_ARGS 的内容
webpack-cli 提供的不需要编译的命令
const NON_COMPILATION_ARGS = [
"init", // 创建一份 webpack 配置文件
"migrate", // 进行 webpack 版本迁移
"add", // 往 webpack 配置文件中增加属性
"remove", // 往 webpack 配置文件中删除属性
"serve", // 运行 webpack-serve
"generate-loader", // 生成 webpack loader 代码
"generate-plugin", // 生成 webpack plugin 代码
"info" // 返回与本地环境相关的一些信息
];

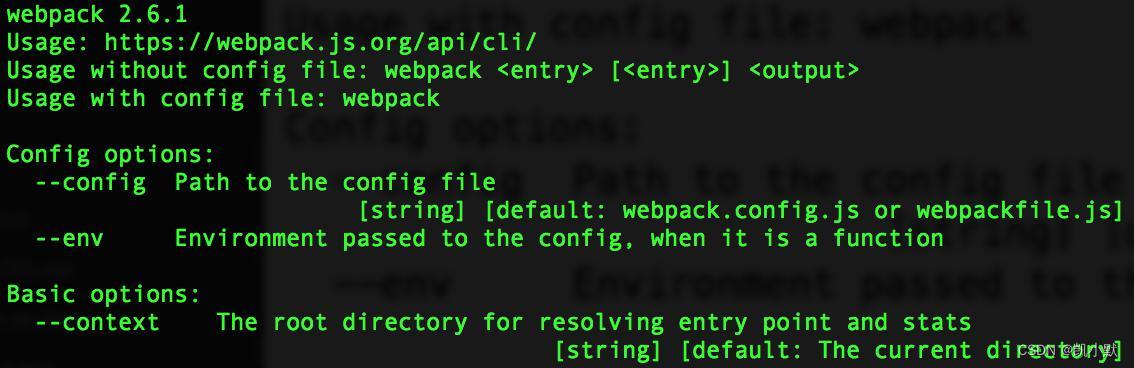
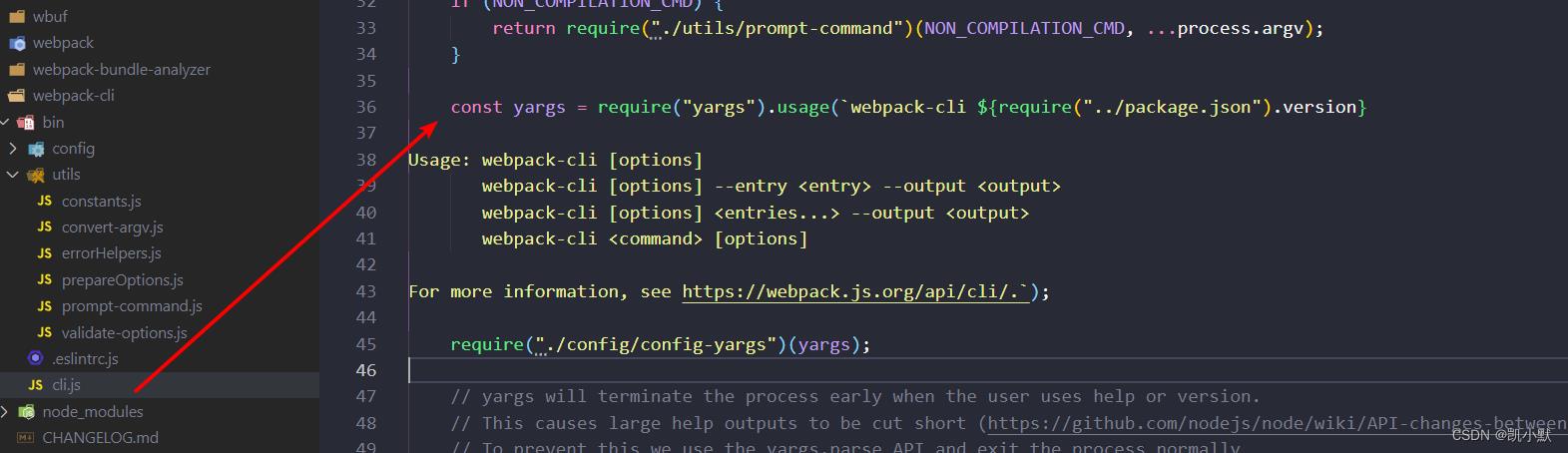
命令行工具包 yargs 介绍
- 提供命令和分组参数
- 动态生成 help 帮助信息

webpack-cli 使用 args 分析

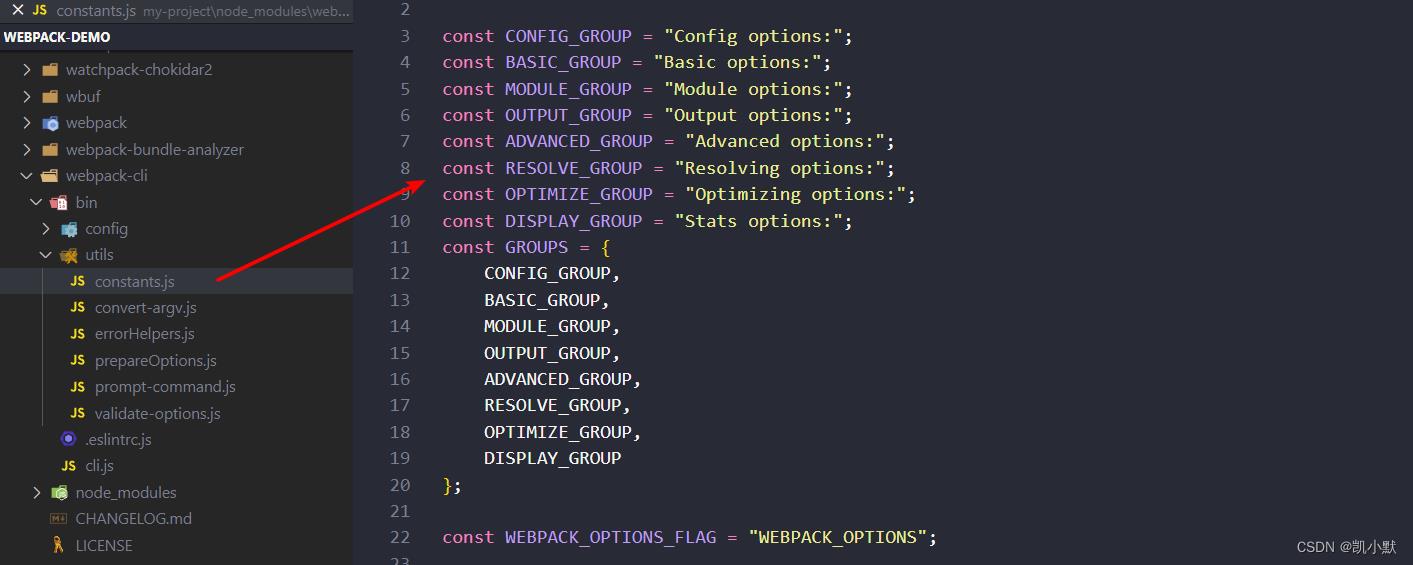
参数分组 (config/config-args.js),将命令划分为9类:
Config options: 配置相关参数(文件名称、运行环境等)Basic options: 基础参数(entry设置、debug模式设置、watch监听设置、devtool设置)Module options: 模块参数,给 loader 设置扩展Output options: 输出参数(输出路径、输出文件名称)Advanced options: 高级用法(记录设置、缓存设置、监听频率、bail等)Resolving options: 解析参数(alias 和 解析的文件后缀设置)Optimizing options: 优化参数Stats options: 统计参数options: 通用参数(帮助命令、版本信息等)

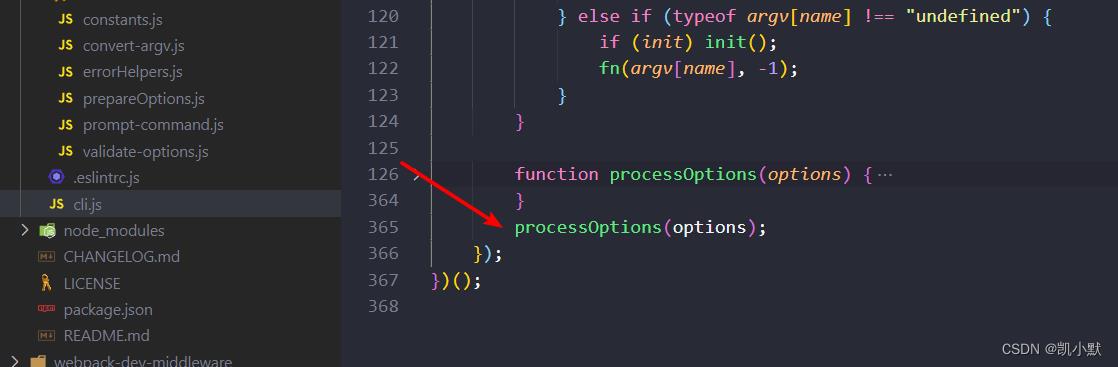
通过 convert-argv 组装 options 参数

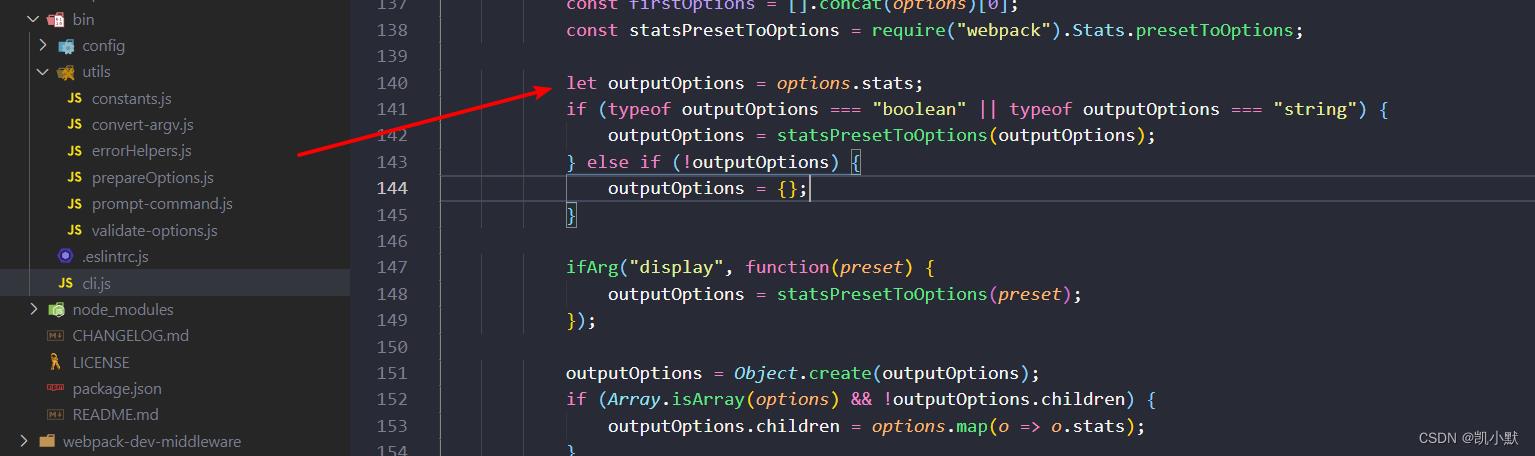
处理输出的 outputOptions,看 processOptions 函数


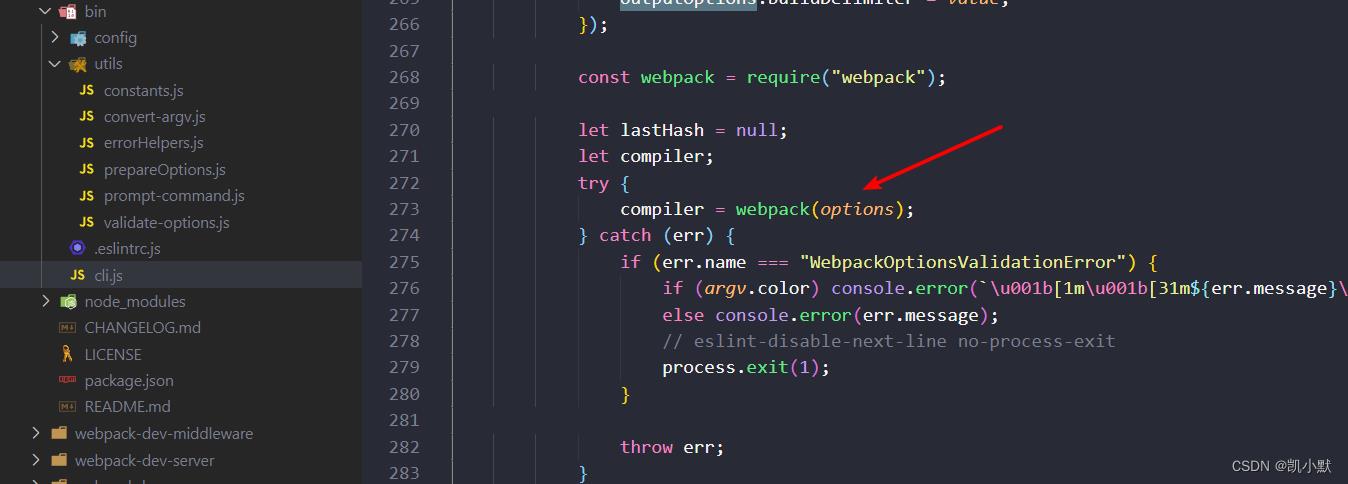
实例化 webpack ,将 options 传给 webpack

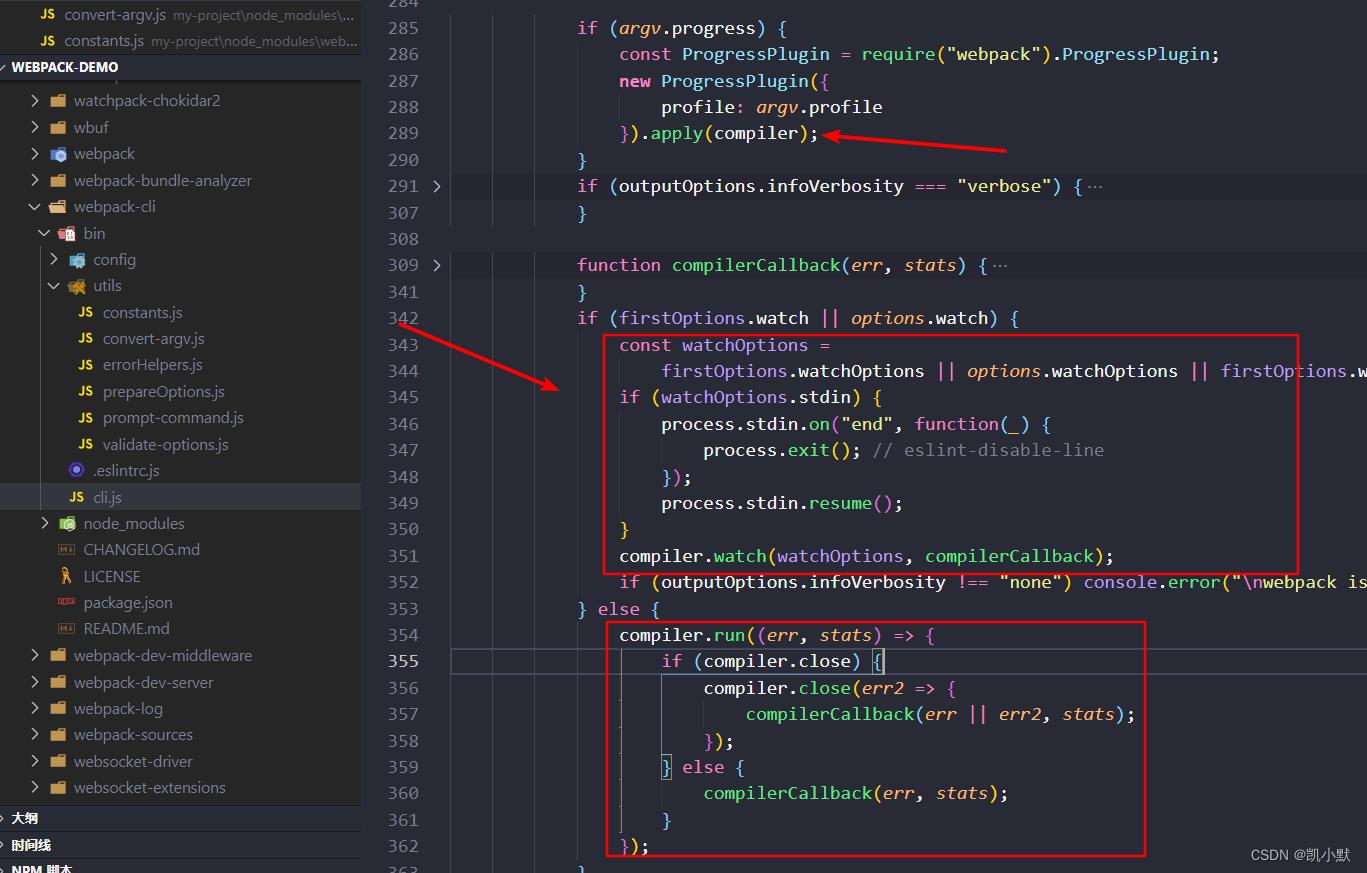
new 了一个内置的插件 ProgressPlugin,通过有没有 watch 参数去分别执行,最后执行 compilerCallback

webpack-cli 执行的结果
webpack-cli 对配置文件和命令行参数进行转换最终生成配置选项参数 options
最终会根据配置参数实例化 webpack 对象,然后执行构建流程
以上是关于webpack原理篇(五十二):webpack-cli源码阅读的主要内容,如果未能解决你的问题,请参考以下文章
webpack原理篇(五十五):webpack流程:准备阶段
webpack原理篇(五十四):Tapable是如何和webpack进行关联起来的?
webpack原理篇(五十六):webpack流程:模块构建和chunk生成阶段