webpack拓展篇(六十八):bundle 和 bundless 的差异
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack拓展篇(六十八):bundle 和 bundless 的差异相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
vite 发布 2.0 版本
Vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。

更早实践 bundless 的工具:Snowpack
Snowpack 是一个闪电般快速的前端构建工具,专为现代网络而设计。 它是开发工作流程中更重、更复杂的打包工具(如 webpack 或 Parcel)的替代品。 Snowpack 利用 javascript 的本机模块系统(称为 ESM)来避免不必要的工作并保持快速,无论您的项目有多大。

浏览器对ESM的支持情况
https://caniuse.com/?search=javascript%20modules

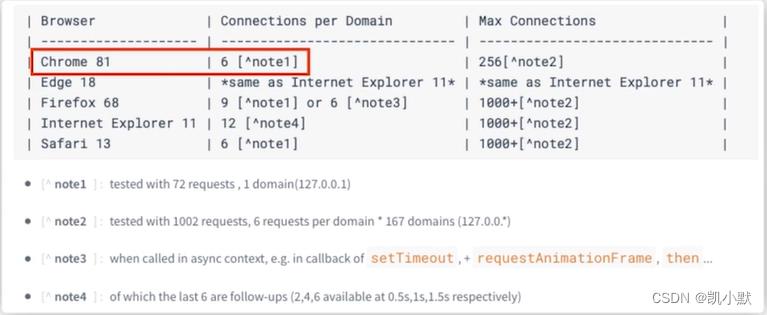
HTTP/1.1 的请求数限制
打包会合并文件,减少请求数

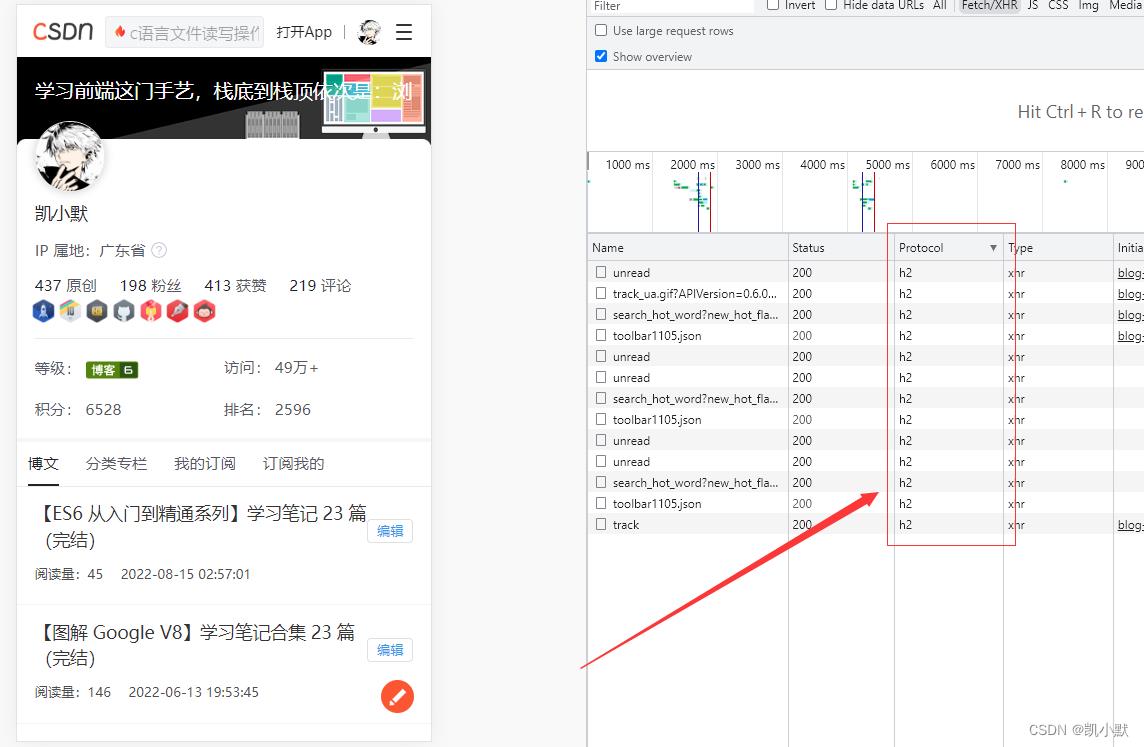
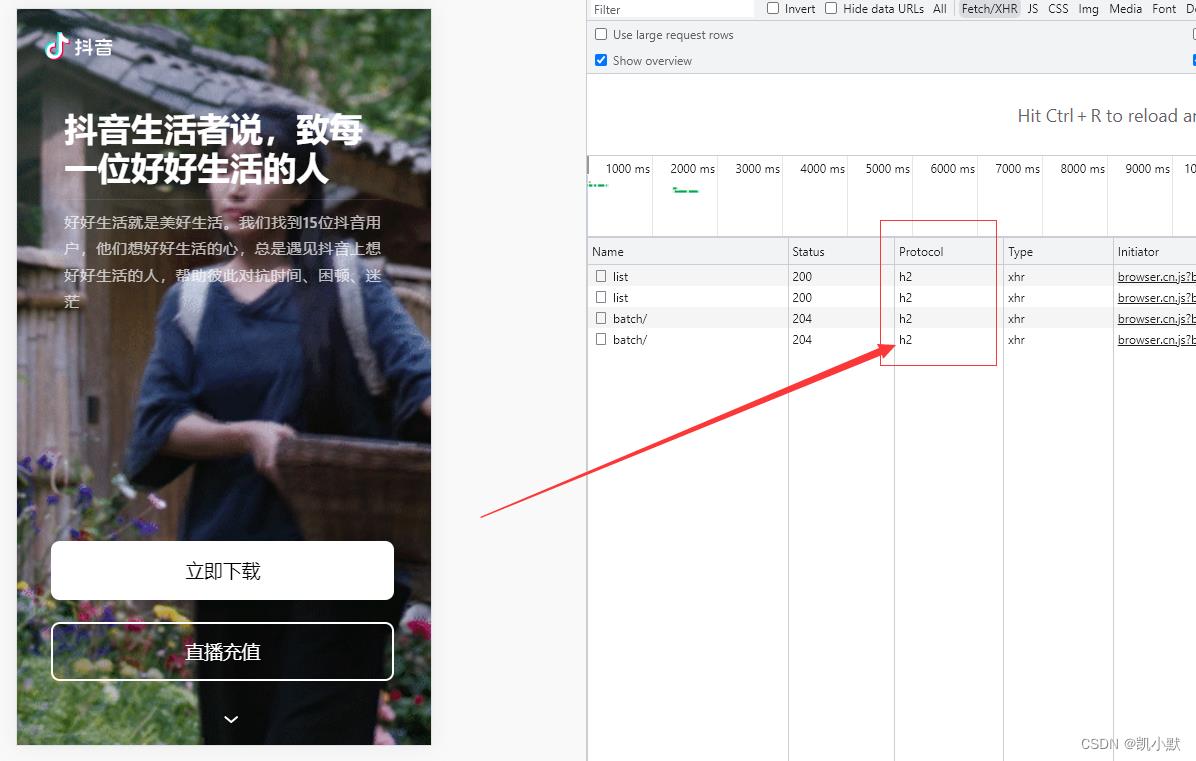
HTTP/2 越来越多的应用在主流网站
比如CSDN网站:

比如抖音网站:

资源加载差异
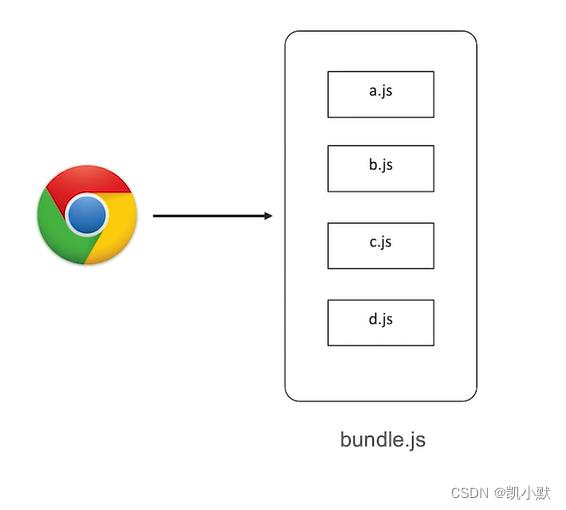
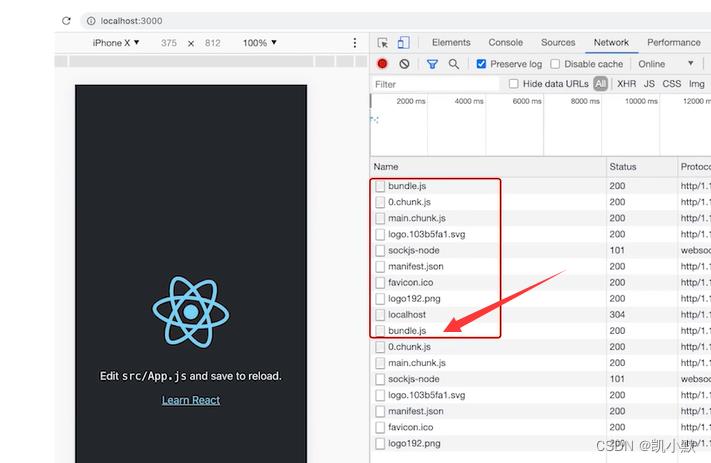
打包成一个文件

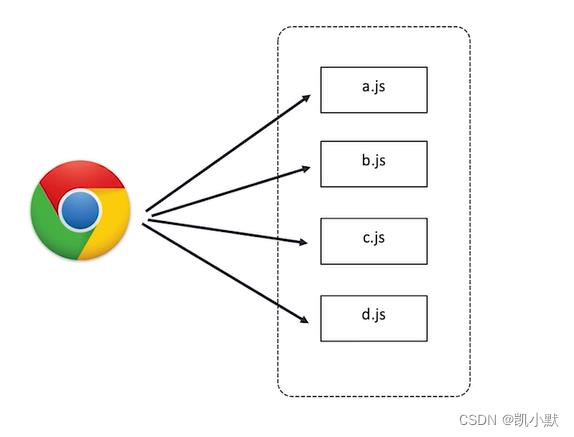
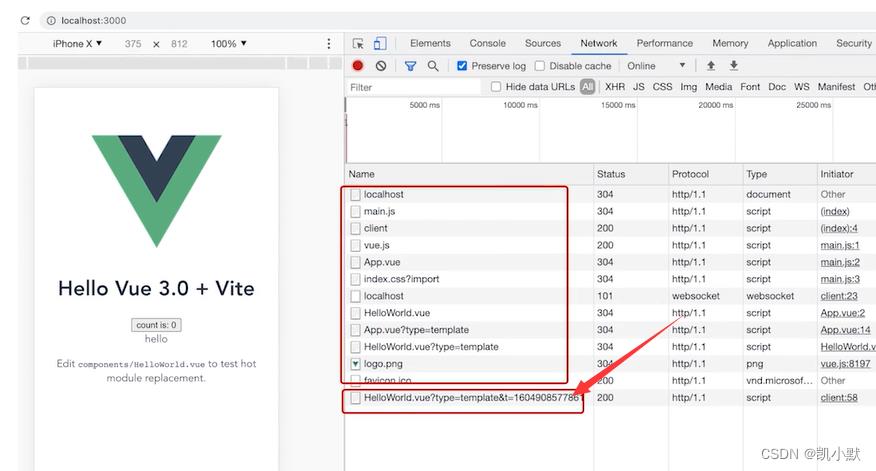
bundless:浏览器请求多个文件

bundle 浏览器最开始会加载一个 bundle.js 文件

bundless 直接加载原文件,不是加载构建好的

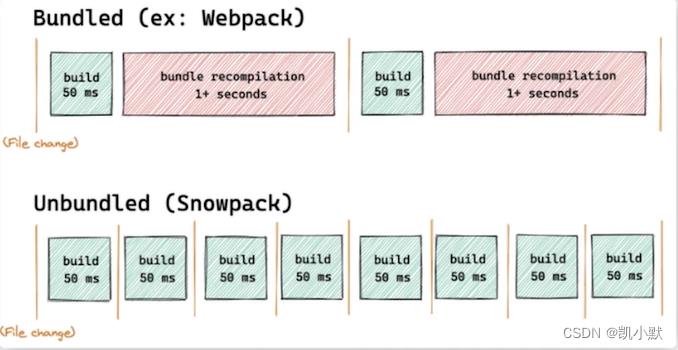
打包速度的对比
- bundless 的冷启动时间大大缩短
- bundless 的 HMR 速度不受整个项目体积影响
- bundless 的单文件粒度的缓存更优

开发体验的对比
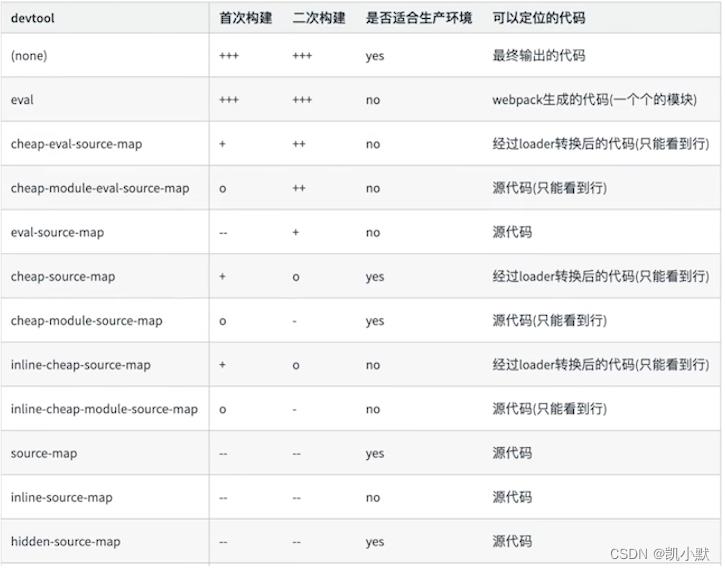
以 webpack 里面的 sourcemap 类型举例
bundle 依赖 sourcemap,并且类型很多

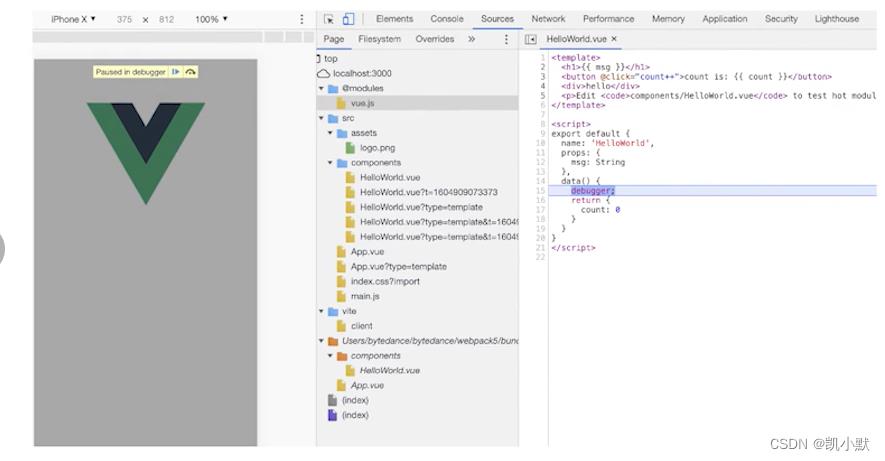
bundless 直接打 debugger 就行,调试起来相对简单

以上是关于webpack拓展篇(六十八):bundle 和 bundless 的差异的主要内容,如果未能解决你的问题,请参考以下文章