webpack项目篇(六十六):react 全家桶 和 webpack 开发 h5 商城项目的整体思路
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack项目篇(六十六):react 全家桶 和 webpack 开发 h5 商城项目的整体思路相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
商城技术栈选型
前端:
react 全家桶 + webpack+ axios + lib-flexible + slick-carousel
后端:
koa + mysql+ sequelize
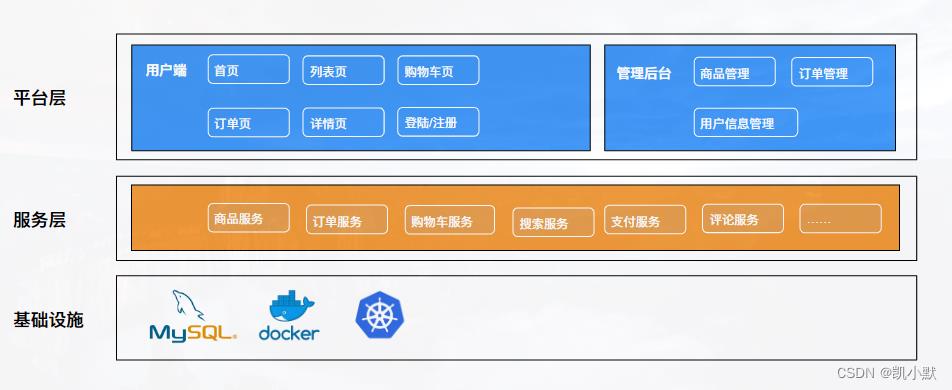
商城架构设计

商城界面 UI 设计

React 全家桶环境搭建
1、初始化项目
npm init -y
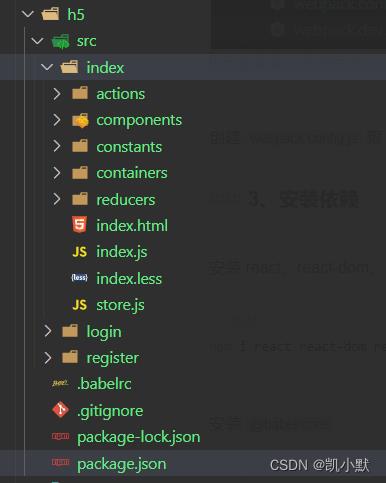
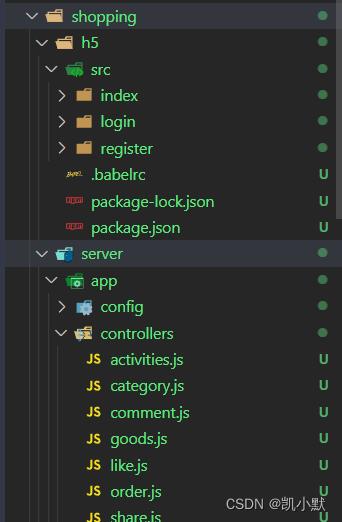
2、创建项目目录
创建 actions、reducers、store 等
src/actions/放置所有的 actionssrc/reducers放置所有的 reducers- 使用 Provider 传递 store,Store 通过 Provider 传递给容器组件

3、安装依赖
安装 react、react-dom、redux、react-redux
npm i react react-dom redux react-redux -S
安装 @babel/core
npm i @babel/core -D
安装 geektime-builder-webpack 用于 webpack 的配置
npm i geektime-builder-webpack -D
这里的脚本都是用的 builder-webpack-geektime 里面的
package.json:
"name": "shopping-h5",
"version": "1.0.0",
"description": "shopping h5",
"main": "index.js",
"scripts":
"dev": "webpack-dev-server --config ./node_modules/builder-webpack-geektime/lib/webpack.dev.js --open",
"build": "webpack --config ./node_modules/builder-webpack-geektime/lib/webpack.prod.js",
"build:ssr": "webpack --config ./node_modules/builder-webpack-geektime/lib/webpack.ssr.js"
,
"keywords": [],
"author": "",
"license": "ISC",
"dependencies":
"axios": "^0.19.0",
"lib-flexible": "^0.3.2",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-redux": "^7.1.0",
"react-slick": "^0.25.2",
"redux": "^4.0.4",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.3.0",
"slick-carousel": "^1.8.1"
,
"devDependencies":
"@babel/core": "^7.4.4",
"@babel/plugin-proposal-class-properties": "^7.5.5",
"@babel/plugin-syntax-dynamic-import": "^7.2.0",
"@babel/preset-env": "^7.4.4",
"@babel/preset-react": "^7.0.0",
"builder-webpack-geektime": "^1.0.3",
"webpack": "^4.31.0",
"webpack-cli": "^3.3.2",
"webpack-dev-server": "^3.3.1"
数据库实体设计
部分表字段

功能开发要点
浏览器端
- 组件化,组件颗粒度尽可能小
- 直接复用 builder-webpack-geektime 的构建配置,无需关注构建脚本
服务端
- MVC 开发方式,数据库基于 Sequelize
- Rest API 风格
- 采用 JWT 进行鉴权
JSON Web Token 工作原理

谈谈 Web 商城的性能优化策略
渲染优化
- 首⻚页、列列表⻚页、详情⻚页采⽤用 SSR 或者 Native 渲染
- 个人中心页预渲染
弱网优化
- 使用离线包、PWA 等离线缓存技术
Webview 优化
- 打开 Webview 的同时并行的加载页面数据
代码
有部分代码,可以参考这个:https://github.com/kaimo313/webpack-demo

以上是关于webpack项目篇(六十六):react 全家桶 和 webpack 开发 h5 商城项目的整体思路的主要内容,如果未能解决你的问题,请参考以下文章
vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目)
vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)