jquery easyui dialog 的buttons位置怎么居中呀,buttons老是在右下角出现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui dialog 的buttons位置怎么居中呀,buttons老是在右下角出现相关的知识,希望对你有一定的参考价值。
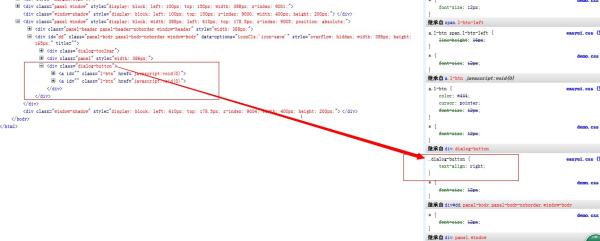
参考技术A 没用过。你截图看下,样式和html 参考技术B
一目了然……
jquery easyui 的dialog 方法关闭事件
就是用户直接点那个 “X” 关闭的时候可以获取事件不,怎么获取,最好给个实例,谢谢。
当用户打开/关闭一个dialog窗体时,对应的事件获取方法如下:

可以在页面中定义个关闭函数 ,在子页面中调用top。如可以设置函数名为:function d_close()$('#dd').dialog('close');,然后在弹出页面里面top.d_close(),当然了如果页面不是顶部页面比如用了框架集就不用top。
$('#dialogDiv').dialog(
onClose:function()
blablablalba;
);本回答被提问者采纳
以上是关于jquery easyui dialog 的buttons位置怎么居中呀,buttons老是在右下角出现的主要内容,如果未能解决你的问题,请参考以下文章
jquery easyui dialog 如何将对话框,显示在特定的位置?