第二百零四节,jQuery EasyUI,Dialog(对话框)组件
Posted 林贵秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二百零四节,jQuery EasyUI,Dialog(对话框)组件相关的知识,希望对你有一定的参考价值。
jQuery EasyUI,Dialog(对话框)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖于Window(窗 口)组件、linkbutton (按钮)组件。
一.加载方式
class 加载方式
<div class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;" data-options="iconCls:\'icon-save\',resizable:true,modal:true"> 对话框 </div>
dialog()方法,将元素执行对话框方法
JS 加载调用
$(function () { $(\'#box\').dialog({ title: \'标题\', width: 400, height: 250, modal: true, }); });
二.属性列表
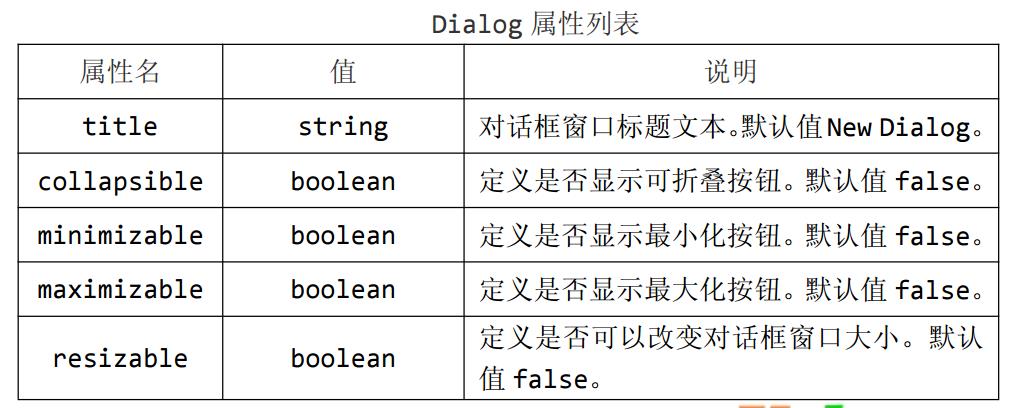
窗口属性扩展自 Window(面板),窗口新增或重新定义的属性如下:


title string 对话框窗口标题文本。默认值New Dialog。
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title:\'对话框标题\' //对话框窗口标题文本。默认值New Dialog。 }); });
collapsible boolean 定义是否显示可折叠按钮。默认值 false。
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title:\'对话框标题\', //对话框窗口标题文本。默认值New Dialog。 collapsible:true //定义是否显示可折叠按钮。默认值 false。 }); });
minimizable boolean 定义是否显示最小化按钮。默认值 false。
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title:\'对话框标题\', //对话框窗口标题文本。默认值New Dialog。 collapsible:true, //定义是否显示可折叠按钮。默认值 false。 minimizable:true //定义是否显示最小化按钮。默认值 false。 }); });
maximizable boolean 定义是否显示最大化按钮。默认值 false。
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title:\'对话框标题\', //对话框窗口标题文本。默认值New Dialog。 collapsible:true, //定义是否显示可折叠按钮。默认值 false。 maximizable:true //定义是否显示最大化按钮。默认值 false。 }); });
resizable boolean 定义是否可以改变对话框窗口大小。默认值 false。
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title:\'对话框标题\', //对话框窗口标题文本。默认值New Dialog。 collapsible:true, //定义是否显示可折叠按钮。默认值 false。 resizable:true //定义是否可以改变对话框窗口大小。默认值 false。 }); });
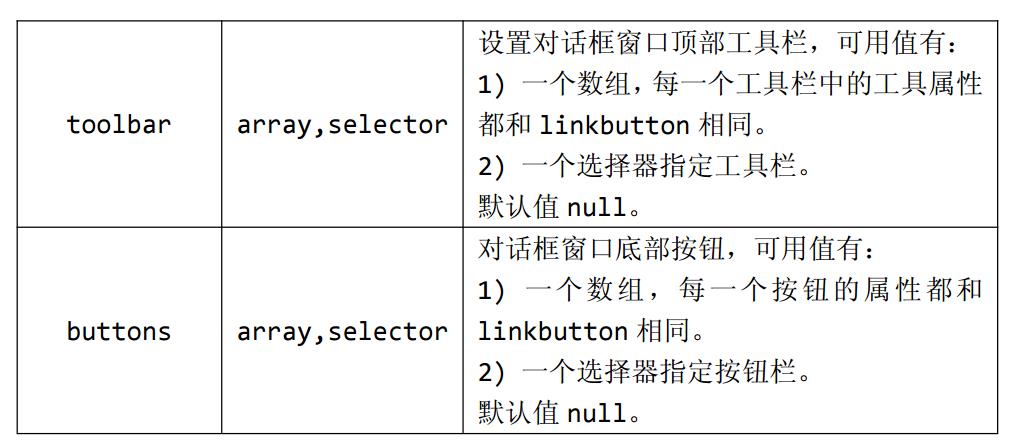
toolbar array,selector设置对话框窗口顶部工具栏,可用值有:(1) 一个数组,每一个工具栏中的工具属性都和 linkbutton 相同。(2) 一个选择器指定工具栏。默认值 null。工具栏组
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title: \'对话框标题\', //对话框窗口标题文本。默认值New Dialog。 collapsible: true, //定义是否显示可折叠按钮。默认值 false。 resizable: true, //定义是否可以改变对话框窗口大小。默认值 false。 toolbar: [{ text: \'编辑\', iconCls: \'icon-edit\', handler: function () { alert(\'点击后触发\'); } }], buttons: [{ text: \'保存\', iconCls: \'icon-ok\', handler: function () { alert(\'点击后触发\'); } }] }); });
buttons array,selector对话框窗口底部按钮,可用值有:(1) 一个数组,每一个按钮的属性都和linkbutton 相同。(2) 一个选择器指定按钮栏。默认值 null。按钮组
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title: \'对话框标题\', //对话框窗口标题文本。默认值New Dialog。 collapsible: true, //定义是否显示可折叠按钮。默认值 false。 resizable: true, //定义是否可以改变对话框窗口大小。默认值 false。 toolbar: [{ text: \'编辑\', iconCls: \'icon-edit\', handler: function () { alert(\'点击后触发\'); } }], buttons: [{ text: \'保存\', iconCls: \'icon-ok\', handler: function () { alert(\'点击后触发\'); } }] }); });
Dialog 是继承自 Window 组件的,所以 Window 组件和 Panel 组件均可用。其他属性见Window 组件和 Panel 组件均可用
三.事件列表
窗口的事件完整继承自 Window(面板)。所以,直接参考 Window 面板的事件即可。
如:
//Dialog 事件 $(\'#box\').dialog({ width : 600, height : 400, modal : true, onClose : function () { alert(\'关闭后触发!\'); }, });
四.方法列表
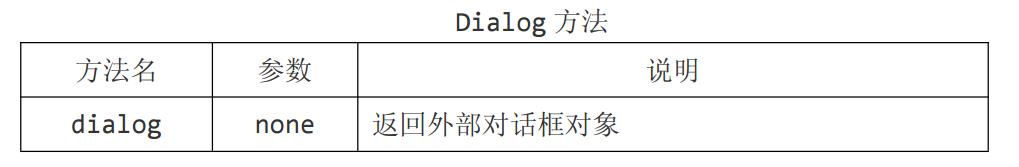
对话框的方法扩展自 Window(窗口),对话框新增方法如下:其他方法见Window(窗口)方法

dialog none 返回外部对话框对象
$(function () { $(\'#box\').dialog({ width: 500, height: 250, title: \'对话框标题\', //对话框窗口标题文本。默认值New Dialog。 collapsible: true, //定义是否显示可折叠按钮。默认值 false。 resizable: true, //定义是否可以改变对话框窗口大小。默认值 false。 }); alert($(\'#box\').dialog(\'dialog\')); //返回外部对话框对象 });
其他属性见Window 组件和 Panel 组件均可用
$.fn.window.defaults 重写默认值对象。与前面相同
以上是关于第二百零四节,jQuery EasyUI,Dialog(对话框)组件的主要内容,如果未能解决你的问题,请参考以下文章
第二百零二节,jQuery EasyUI,Layout(布局)组件
第二百零三节,jQuery EasyUI,Window(窗口)组件
第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
第二百零六节,jQuery EasyUI,Menu(菜单)组件