第二百零二节,jQuery EasyUI,Layout(布局)组件
Posted 林贵秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二百零二节,jQuery EasyUI,Layout(布局)组件相关的知识,希望对你有一定的参考价值。
jQuery EasyUI,Layout(布局)组件

学习要点:
1.加载方式
2.布局属性
3.区域面板属性
4.方法列表
本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个组件依赖于 Panel(面 板)组件和 resizable(调整大小)组件。
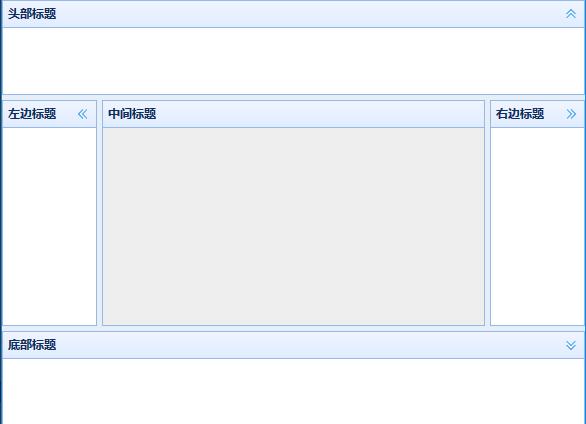
一.加载方式
class 加载方式,这个属性一般使用class方法使用
<body id="box" class="easyui-layout"> <div data-options="region:\'north\',title:\'头部标题\',split:true" style="height:100px;"></div> <div data-options="region:\'south\',title:\'底部标题\',split:true" style="height:100px;"></div> <div data-options="region:\'east\',title:\'右边标题\',split:true" style="width:100px;"></div> <div data-options="region:\'west\',title:\'左边标题\',split:true" style="width:100px;"></div> <div data-options="region:\'center\',title:\'中间标题\'" style="padding:5px;background:#eee;"></div> </body>
layout()将一个符合要求的元素执行布局方法
$(function () { $(\'#box\').layout({ //...... }); });
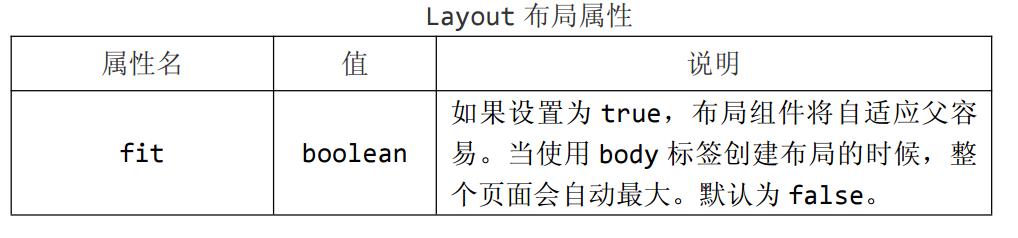
二.布局属性

fit boolean如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。
$(function () { $(\'#box\').layout({ fit:true //如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。 }); });
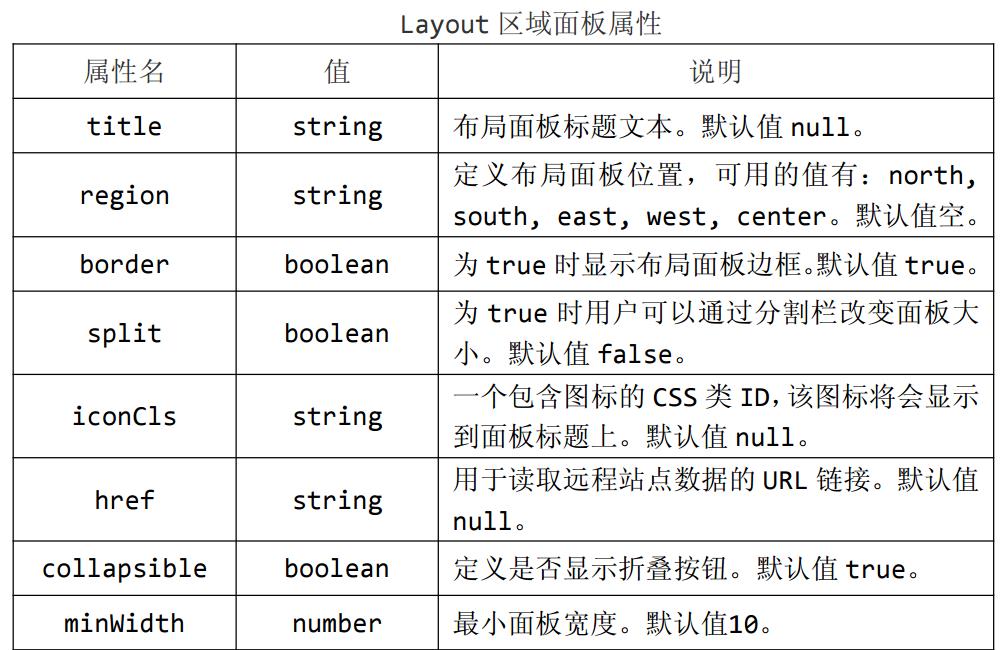
三.区域面板属性
一般写在html属性data-options里
区域面板属性定义与 panel 组件类型,下面是公共和新增的属性:


title string 布局面板标题文本。默认值 null。
<div data-options=" region:\'north\', title:\'头部标题\', split:true" style="height:100px;"> </div>
region string 定义布局面板位置,可用的值有:north(上),south(下), east(右), west(左), center(中间)。默认值空。
<div data-options=" region:\'north\', title:\'头部标题\', split:true" style="height:100px;"> </div>
border boolean 为 true 时显示布局面板边框。默认值 true。
<div data-options=" region:\'north\', title:\'头部标题\', border:false, "style="height:100px;"> </div>
split boolean 为 true 时用户可以通过分割栏改变面板大小。默认值 false。
<div data-options=" region:\'north\', title:\'头部标题\', split:true, "style="height:100px;"> </div>
iconCls string 一个包含图标的 CSS 类 ID,该图标将会显示到面板标题上。默认值 null。
<div data-options=" region:\'north\', title:\'头部标题\', iconCls:\'icon-remove\', "style="height:100px;"> </div>
href string 用于读取远程站点数据的 URL 链接。默认值null。加载数据
<div data-options=" region:\'north\', title:\'头部标题\', href:\'is_user.php\', "style="height:100px;"> </div>
collapsible boolean 定义是否显示折叠按钮。默认值 true。
<div data-options=" region:\'north\', title:\'头部标题\', collapsible:false, "style="height:100px;"> </div>
minWidth number 最小面板宽度。默认值10。
<div data-options=" region:\'north\', title:\'头部标题\', minWidth:200, "style="height:100px;"> </div>
minHeight number 最小面板高度。默认值10。
<div data-options=" region:\'north\', title:\'头部标题\', minHeight:200, "style="height:100px;"> </div>
maxWidth number 最大面板宽度。默认值10000。
<div data-options=" region:\'north\', title:\'头部标题\', maxWidth:200, "style="height:100px;"> </div>
maxHeight number 最大面板高度。默认值10000。
<div data-options=" region:\'north\', title:\'头部标题\', maxHeight:200, "style="height:100px;"> </div>
最终格式
<body id="box" > <div data-options=" region:\'north\', title:\'头部标题\', maxHeight:200, split:true, "style="height:100px;"> </div> <div data-options="region:\'south\',title:\'底部标题\',split:true" style="height:100px;"></div> <div data-options="region:\'east\',title:\'右边标题\',split:true" style="width:100px;"></div> <div data-options="region:\'west\',title:\'左边标题\',split:true" style="width:100px;"></div> <div data-options="region:\'center\',title:\'中间标题\'" style="padding:5px;background:#eee;"></div> </body>
四.方法列表,以下在js里使用

resize none 设置布局大小。就是如果布局出现变形,可以用这个方法重置大小和布局
$(function () { $(\'#box\').layout({ fit:true //如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。 }); $(\'#box\').layout(\'resize\'); //就是如果布局出现变形,可以用这个方法重置大小和布局 });
panel region 返 回 指 定 面 板 , \'region\' 参 数 可 用 值 有 :\'north(上),south(下), east(右), west(左),\'center(中间)\'。
$(function () { $(\'#box\').layout({ fit:true //如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。 }); alert($(\'#box\').layout(\'panel\',\'east\')); //返 回 指 定 面 板 });
collapse region 折 叠 指 定 面 板 。 \'region\' 参 数 可 用 值 有 :north(上),south(下), east(右), west(左)
$(function () { $(\'#box\').layout({ fit:true //如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。 }); $(\'#box\').layout(\'collapse\',\'east\'); //折 叠 指 定 面 板 });
expand region 展 开 指 定 面 板 。 \'region\' 参 数 可 用 值 有 :north(上),south(下), east(右), west(左)
$(function () { $(\'#box\').layout({ fit:true //如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。 }); $(\'#box\').layout(\'collapse\',\'east\'); //折 叠 指 定 面 板 $(\'#box\').layout(\'expand\',\'east\'); //展 开 指 定 面 板 });
add options 添加指定面板。属性参数是一个配置对象,更多细节请查看选项卡面板属性。
$(function () { $(\'#box\').layout({ fit: true //如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。 }); $(\'#box\').layout(\'remove\', \'east\'); //移 除 指 定 面 板 $(\'#box\').layout(\'add\', { title: \'111\', //标题 region: \'east\', //添加右边 maxWidth:200 //最宽200 }); });
remove region 移 除 指 定 面 板 。 \'region\' 参 数 可 用 值 有 :north(上),south(下), east(右), west(左)
$(function () { $(\'#box\').layout({ fit: true //如果设置为 true,布局组件将自适应父容易。当使用 body 标签创建布局的时候,整个页面会自动最大。默认为 false。 }); $(\'#box\').layout(\'remove\',\'east\'); //移 除 指 定 面 板 });
$.fn.layout.defaults 重写默认值对象。参照前面的章节
以上是关于第二百零二节,jQuery EasyUI,Layout(布局)组件的主要内容,如果未能解决你的问题,请参考以下文章
第二百零三节,jQuery EasyUI,Window(窗口)组件
第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
第二百零四节,jQuery EasyUI,Dialog(对话框)组件
第二百零六节,jQuery EasyUI,Menu(菜单)组件